Como criar um site
Você pode criar um site de página única ou de várias páginas com um design amigável e bem pensado usando um criador de site visual 一 não é necessário habilidades de codificação. Escolha e personalize modelos pré-prontos que se encaixam no seu negócio ou crie os seus próprios do zero.
Com nosso criador de sites, você só precisa selecionar um elemento, arrastá-lo para a área de trabalho e personalizar seu estilo para se adequar às suas tarefas de negócios. Além de texto e conteúdo visual, você pode adicionar opções de pagamento, formulários de assinatura e galerias de imagens e incluir links para seus perfis de mídia social ou blog para atrair e converter visitantes em clientes.
Para criar um site, vá para a guia "Site" e clique em Criar site.

Selecione “Site”.

Então, clique em Novo site para criar um website do zero.

Você pode filtrar modelos pré-fabricados por categoria ou linguagem de modelo, selecionar um modelo e adaptá-lo às suas necessidades. Encontre um modelo, visualize-o e clique em Editar.
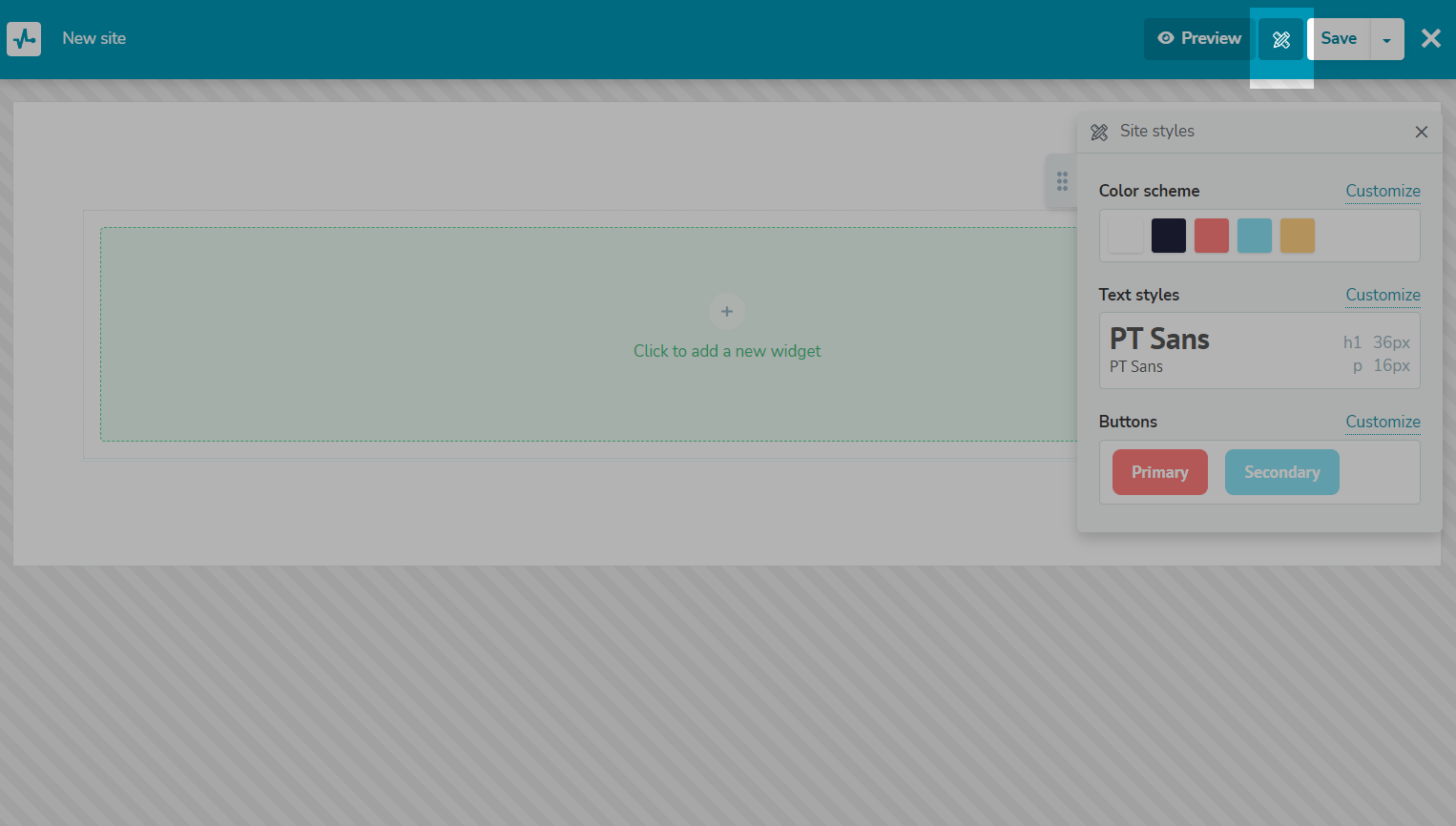
Estilo geral da página
Antes de começar a adicionar elementos, escolha o estilo do seu modelo. Por padrão, o esquema de cores e o estilo de texto que você selecionar serão aplicados a todos os elementos que você usar. Você também pode definir ou alterar o estilo geral do seu site depois de criado.
As configurações gerais de estilo do site são aplicadas a todas as suas páginas. Leia mais: Estilo geral da página e Personalização de seus elementos.

Configurar elementos
Crie uma estrutura
Planeje a estrutura do seu site e comece a criá-lo usando os elementos “Bloco”, “Seção” e “Coluna”. Você pode combinar seções em blocos verticalmente e unir colunas em seções horizontalmente.
Você pode adicionar um número ilimitado de blocos e até 6 colunas a uma seção.
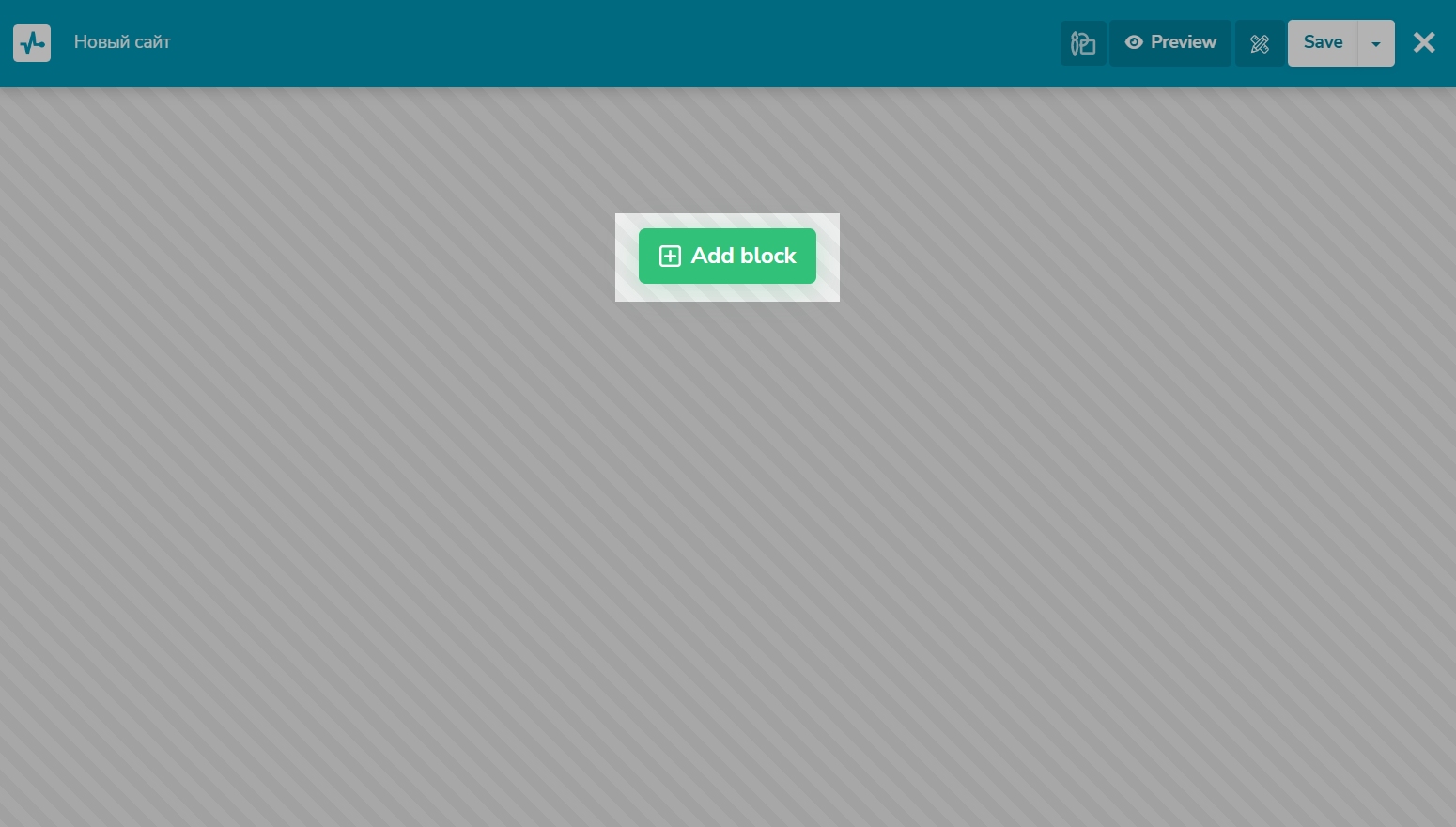
Selecione um bloco da biblioteca. Para adicioná-lo, clique em adicionar bloco.

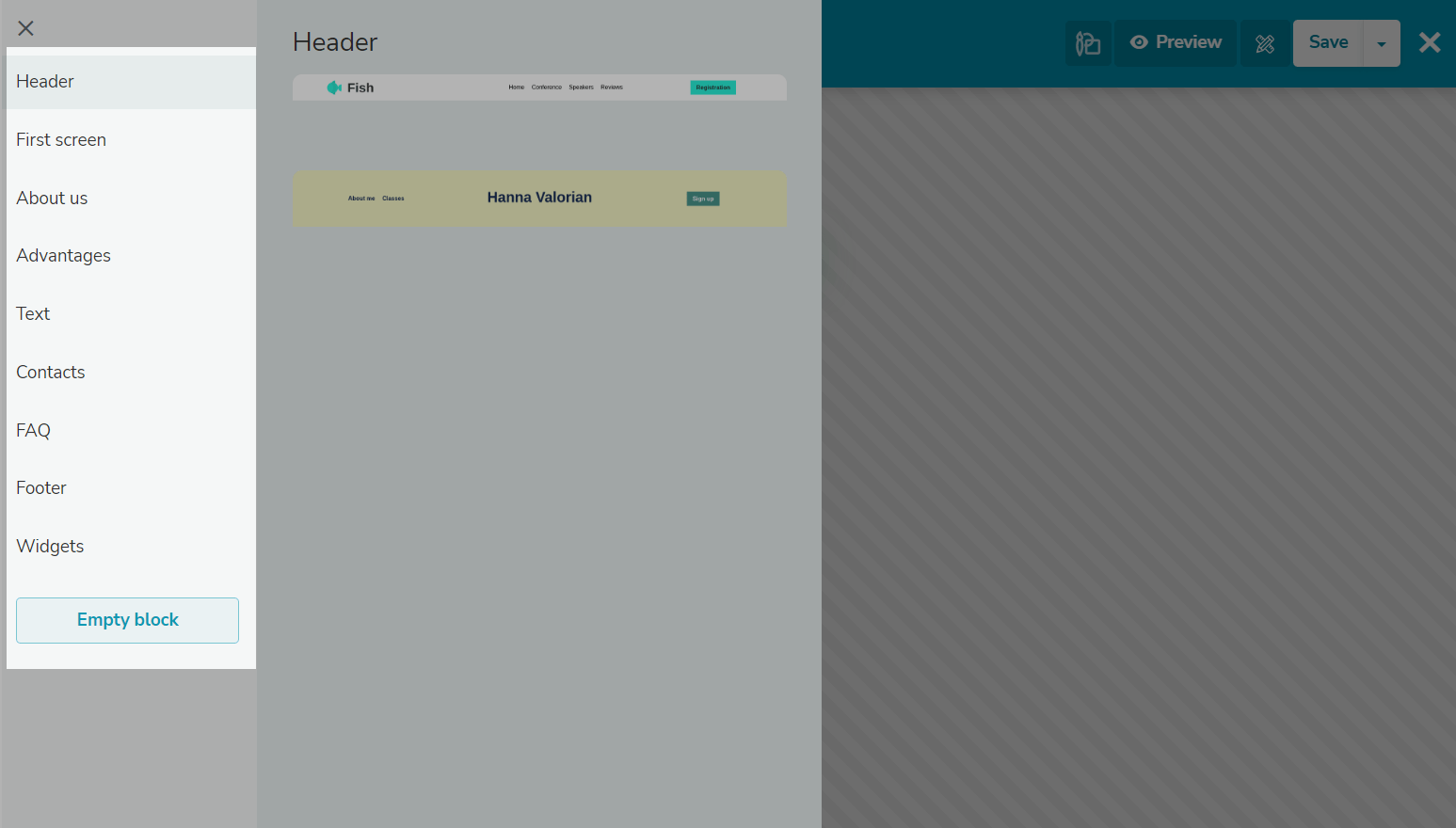
Você pode adicionar um bloco vazio ou selecionar blocos prontos de nossa biblioteca, incluindo Cabeçalho, Primeira tela, Sobre nós, Vantagens, Texto, Contatos, Perguntas Frequentes e Rodapé.

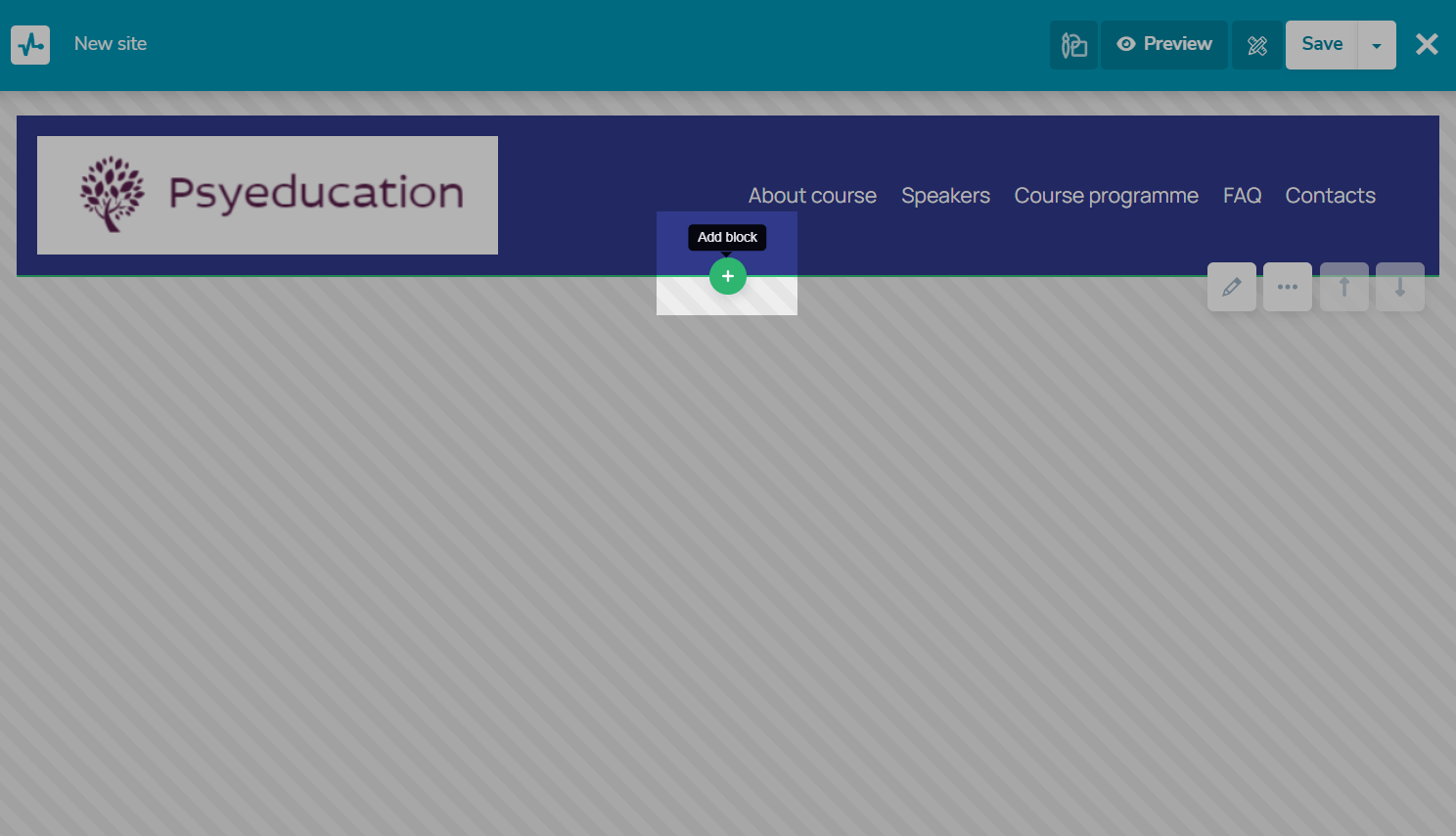
Se você já adicionou um elemento ao seu futuro site e deseja passar para o próximo, passe o mouse sobre ele e clique em + Adicionar bloco.
Leia mais: Como trabalhar com elementos do site.

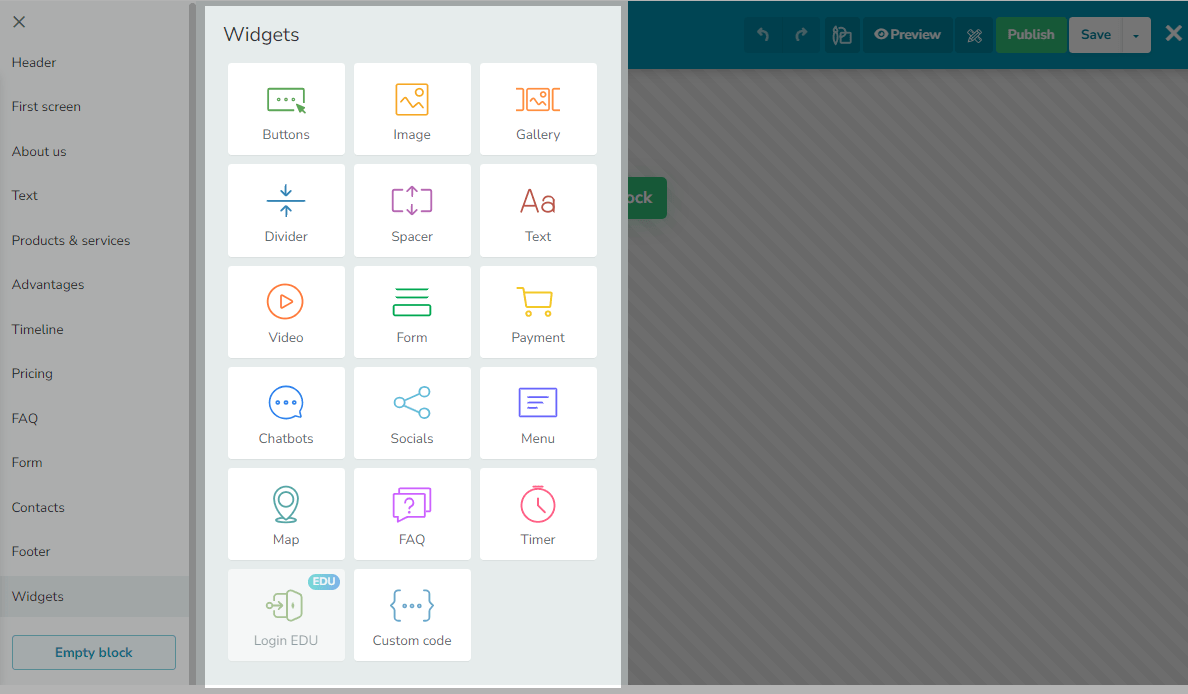
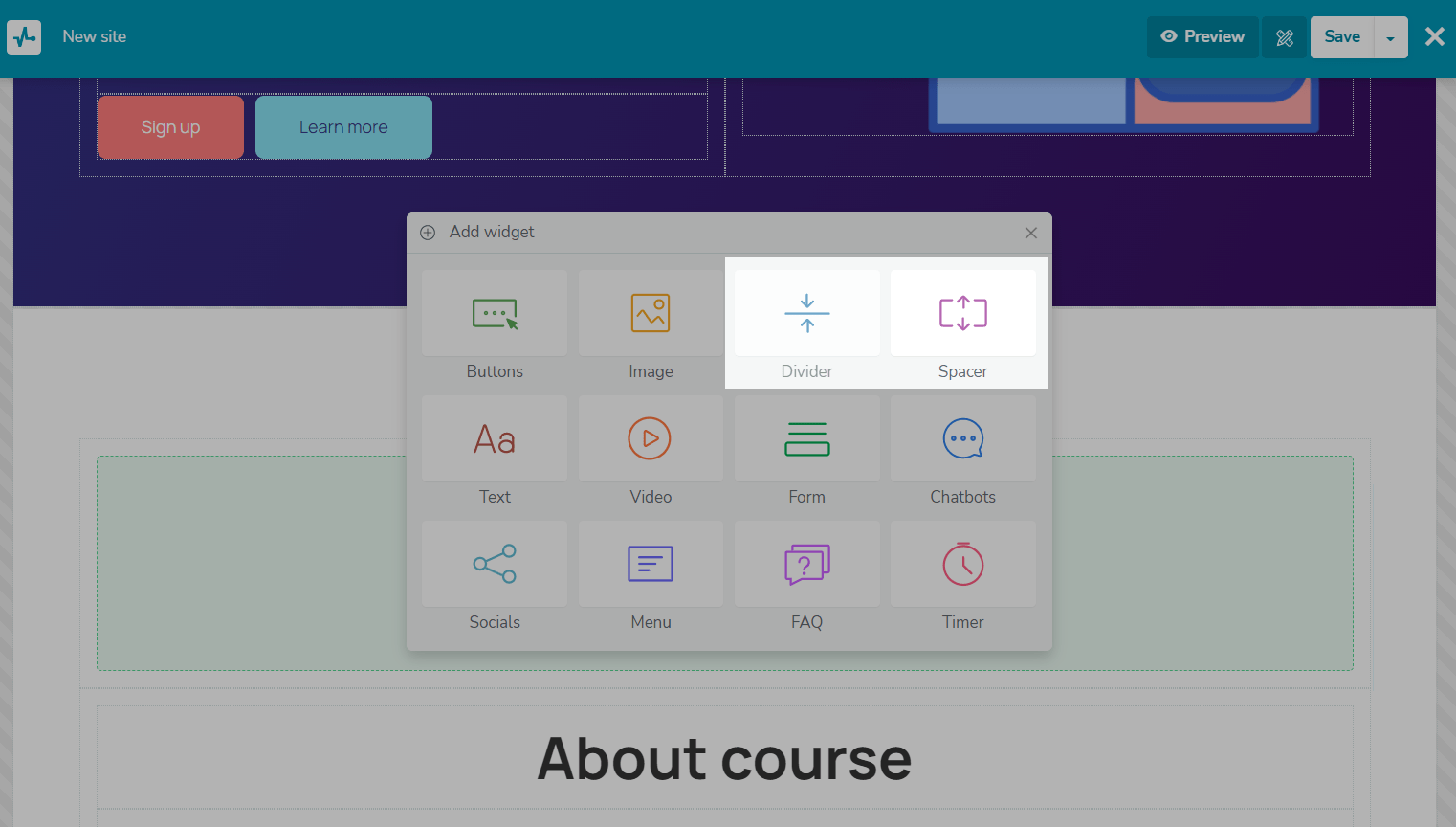
Adicionar widgets
Selecione um widget 一 um elemento funcional do site projetado para adicionar informações e interagir com os visitantes. Saiba mais sobre cada elemento abaixo.

Menu
Você pode adicionar um menu para ajudar os usuários a navegar até a página do site desejada.
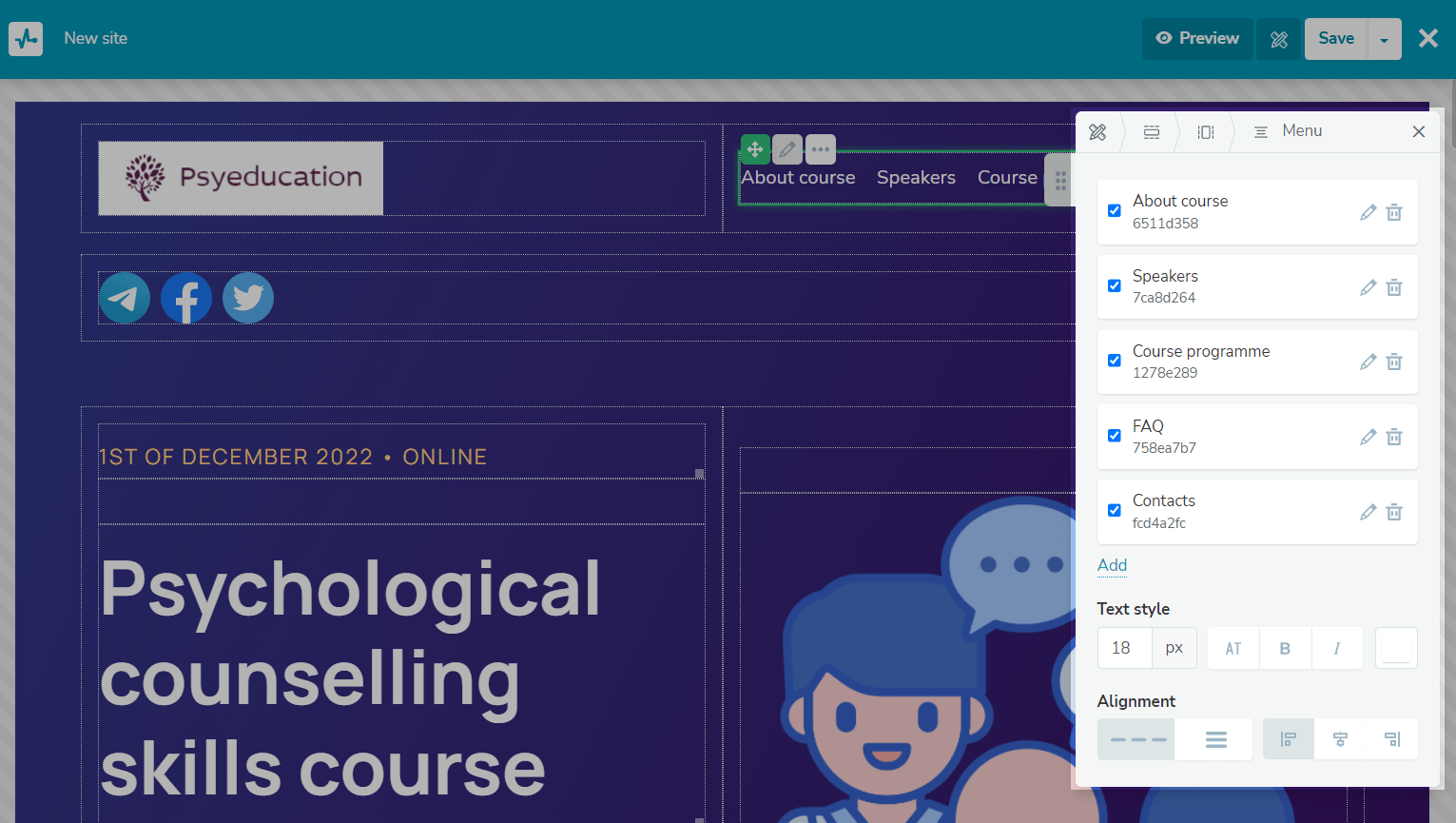
Adicione o widget “Menu” ao topo da sua página. Você pode ver alguns exemplos de menu e personalizá-los ao editar seu widget.

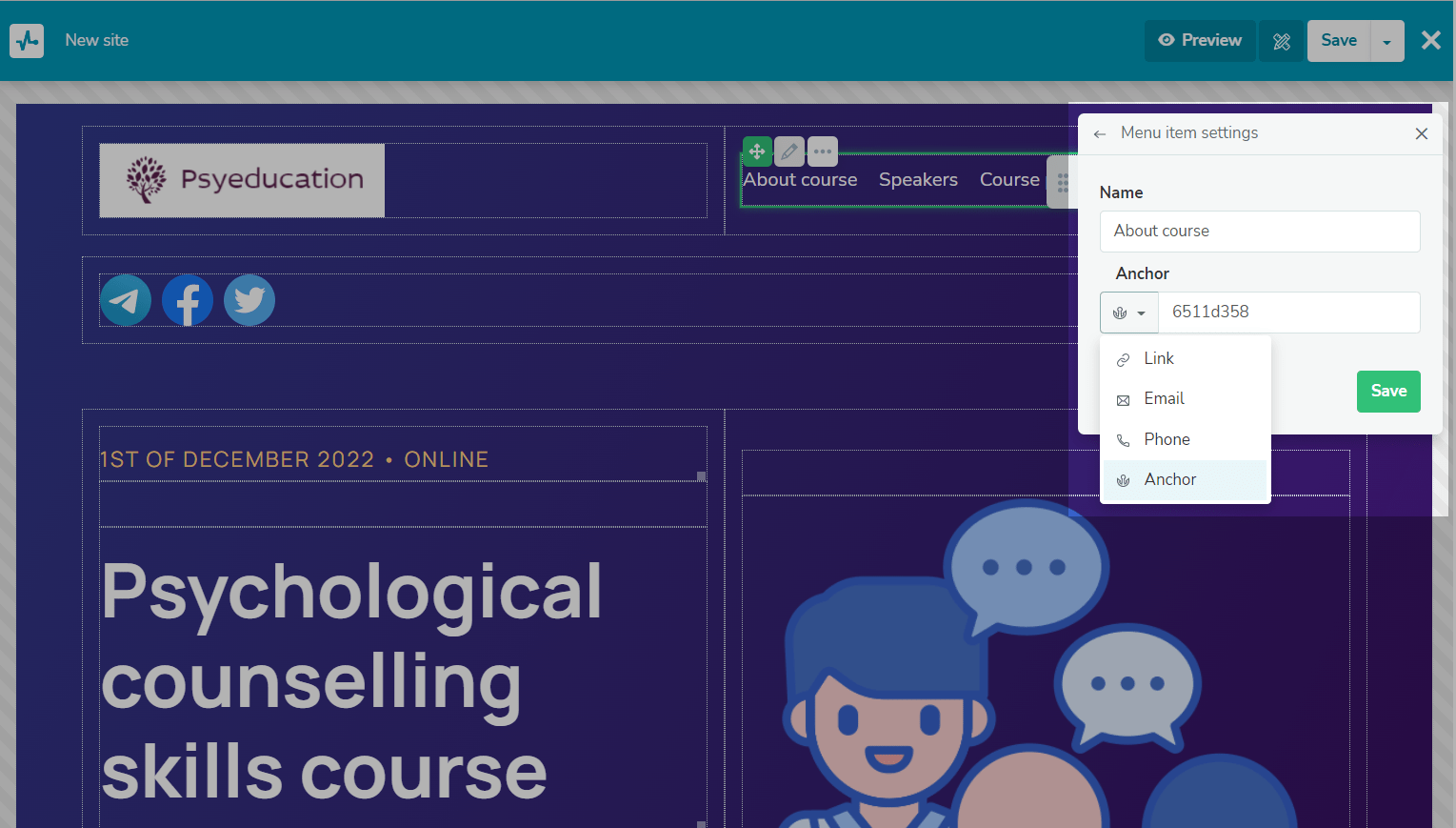
Para adicionar um novo item ao seu menu, clique em Adicionar. Em seguida, clique no ícone de lápis. Insira um novo nome de item. Selecione a página do seu site ou insira um link, endereço de e-mail, número de telefone ou insira um link para outro bloco.
Você pode escolher se deseja abrir o link em uma nova janela ou na mesma.
Veja também: Como adicionar um menu de site.

Botão
É usado para adicionar botões com links para outros sites, páginas e blocos ou comunicar via telefone ou e-mail.
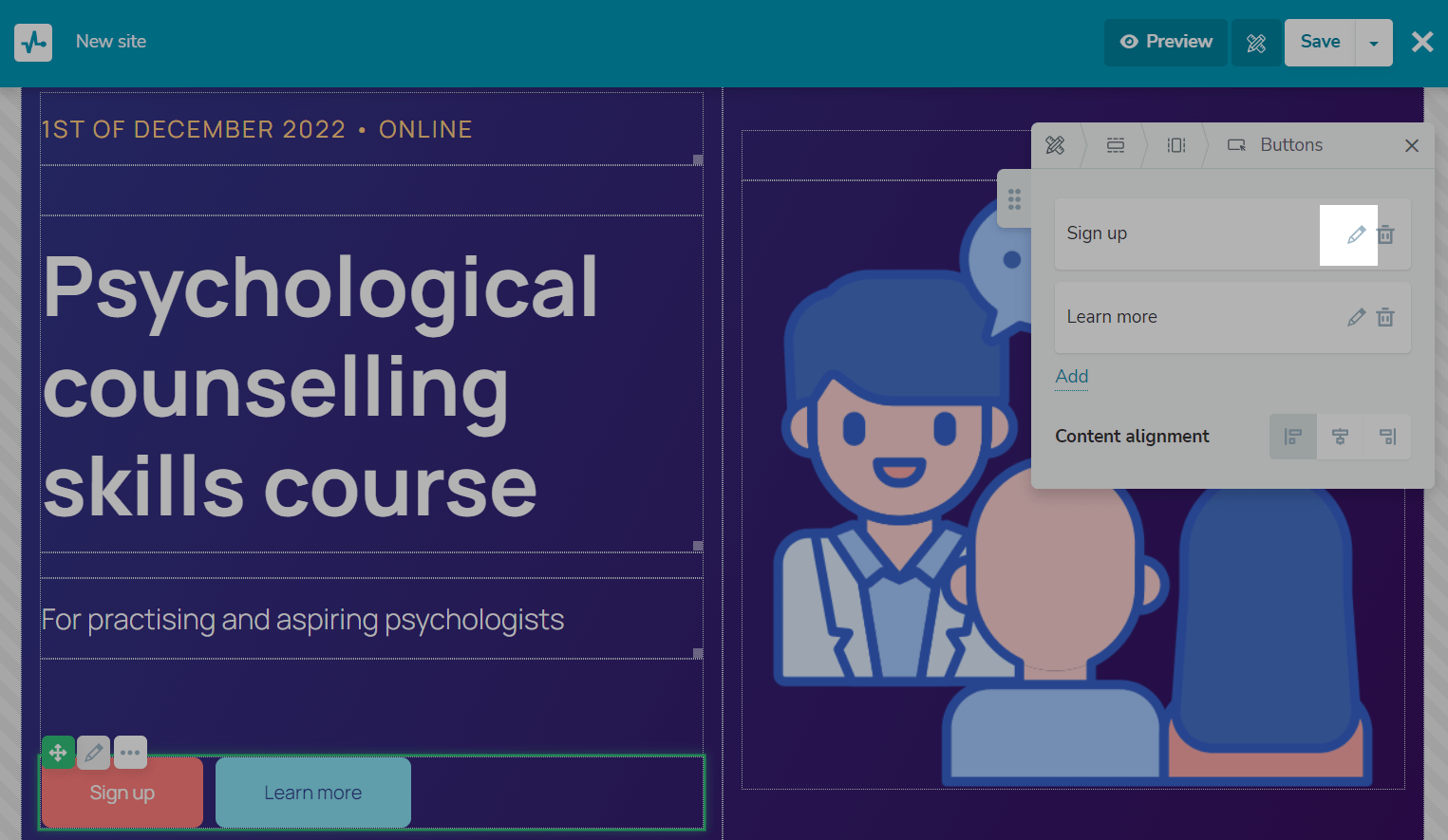
Você pode incluir botões adicionais ou alinhar seu botão ao editá-lo.
Para adicionar um botão extra a uma linha de coluna, clique em Adicionar. Para personalizar o botão, clique no ícone de lápis.

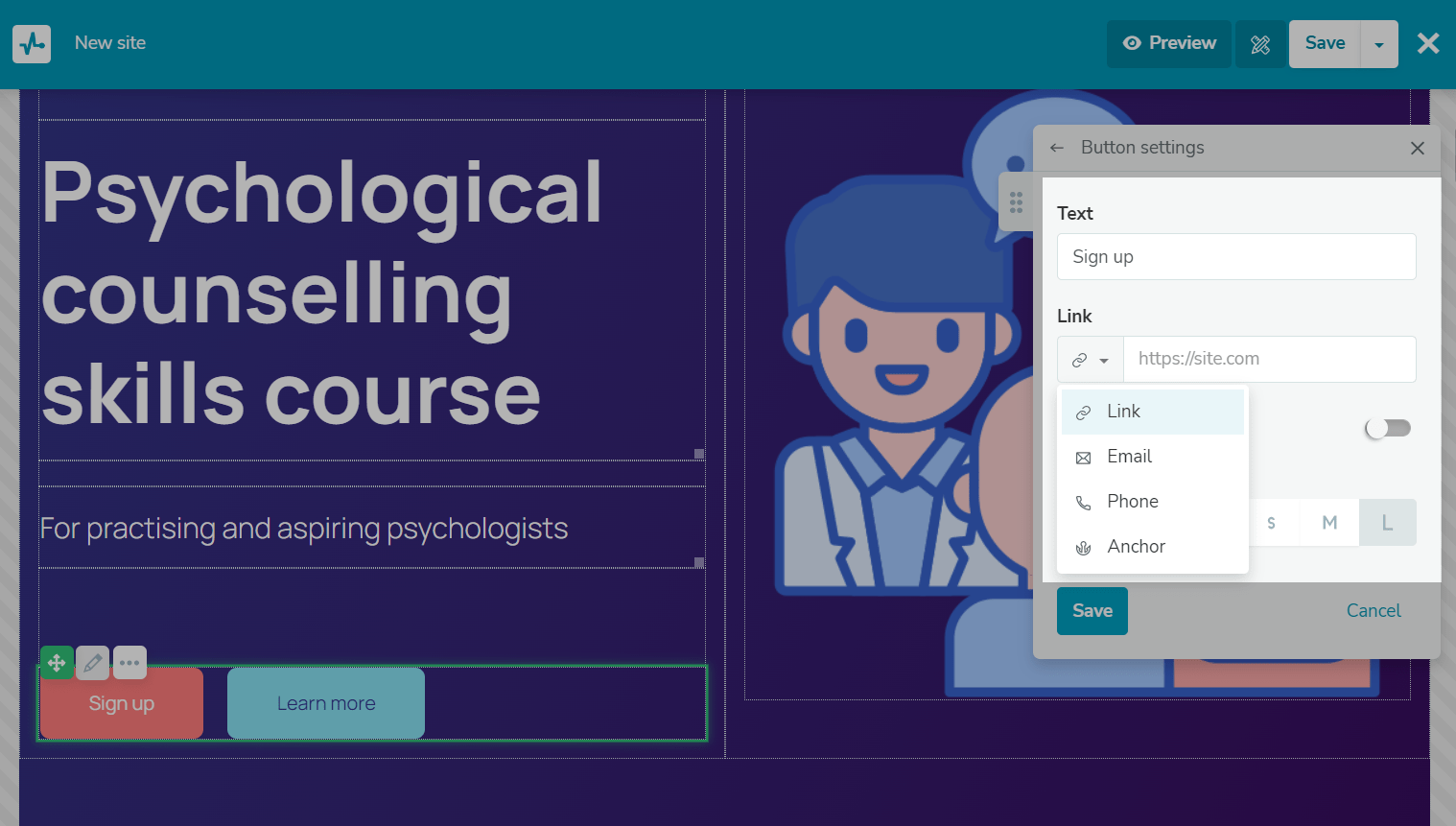
Digite o nome do botão e a dica na descrição. Selecione seu tipo: link, número de telefone, endereço de e-mail ou link âncora e insira os dados necessários.

Vamos analisar a finalidade de cada tipo de link.
| Tipo | Descrição |
| Link | Usado para inserir um link completo no formato https://example.com. Recomendamos adicionar links seguros. Se você selecionar a opção "Abrir em nova janela", o link será aberto em uma nova guia do navegador quando um usuário clicar nele. |
| Número de telefone | Usado para inserir um número de telefone no formato +380501234567. Ao clicar nesse link, os usuários poderão ligar para o número de telefone especificado de seu navegador ou dispositivo usando aplicativos integrados. Recomendamos usar o formato internacional ao adicionar números de telefone para que os aplicativos possam determinar corretamente para onde ligar. |
| Endereço de e-mail | Usado para inserir um endereço de e-mail no formato user@example.com. Recomendamos verificar se há erros de digitação no seu endereço de e-mail para que os visitantes do site possam entrar em contato com você. |
| Link âncora | Usado para inserir um link âncora que leva a outro bloco. Ao clicar no link, o visitante será imediatamente redirecionado para o bloco especificado. Você pode obter o ID da âncora nas configurações do bloco. Observação: se você ocultar um bloco para dispositivos móveis, o link âncora para esse bloco não funcionará nesses dispositivos. Isso também se aplica à versão desktop. Você precisa adicionar um bloco e links para ele para as versões móvel e desktop separadamente. |
Selecione o estilo do seu botão. Por padrão, seus estilos de página gerais primários e secundários são aplicados. Você também pode criar um estilo único para cada botão separadamente. Para fazer isso, selecione a opção "Personalizado". Você também pode adicionar animação de rolagem ao seu botão.

Texto
É usado para adicionar um elemento de texto à sua página.
Para alterar a formatação do texto, clique no próprio texto. Selecione a parte necessária do texto e escolha sua cor, tamanho e fonte. Você também pode adicionar listas, hiperlinks ou itens adicionais usando o código fonte e adicione animação de rolagem.
Você pode personalizar o tamanho da fonte e a altura da linha de cada um de seus títulos nas configurações gerais de estilo do site.

Imagem
Com o widget “Imagem”, você pode adicionar um elemento multimídia à sua página. Adicione elementos visuais que melhorem seu texto.
Depois de adicionar o widget, vá para o editor de elementos, selecione um arquivo ou faça upload de um novo.
Você pode editar imagens diretamente no criador de sites. É possível, por exemplo, adicionar textos ou usar vários efeitos.
Saiba mais: Como editar imagens usando o criador de sites.
Lembre-se de que a altura da imagem afeta a altura de toda a seção. Para redimensionar a imagem, clique nela no widget e arraste a alça de dimensionamento.
Para definir um ponto focal (uma parte da imagem na qual você deseja chamar mais atenção), passe o mouse sobre a imagem.
Para ver como seu site será exibido em diferentes dispositivos, use a opção de visualização.
As imagens do site são redimensionadas automaticamente para se ajustar ao tamanho da tela do dispositivo do visitante (720, 1080, ou 1920 px) e convertidas para o formato webp. Caso o tamanho desejado não esteja disponível, o visitante do site verá a imagem original, que fica armazenada no gerenciador de arquivos.

Você pode inserir texto alternativo e adicionar uma descrição e um link. Personalize o texto que você usará para sua imagem alterando seu tamanho, cor e posição e adicionando um plano de fundo a ele.

Você também pode adicionar animação de rolagem à sua imagem.
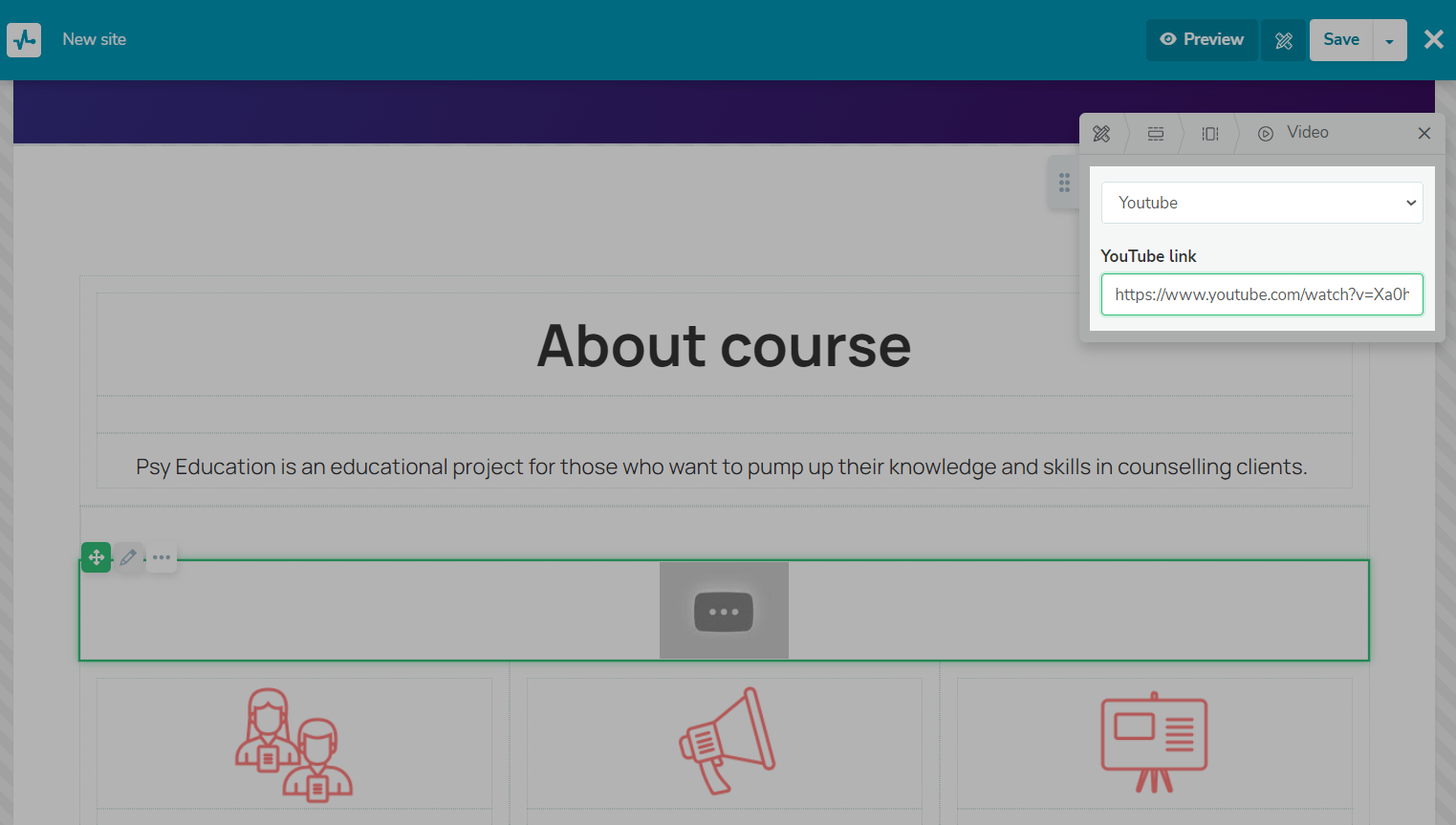
Vídeo
Se você quiser adicionar um vídeo, você deve primeiro carregá-lo para o YouTube ou Vimeo e depois incluir um link para ele.

Galeria
Usada para exibir imagens como um carrossel, grade ou colagem. Faça upload de imagens, selecione um tipo de galeria e personalize sua aparência (como deseja exibir imagens e como os usuários devem interagir com elas).
Você também pode redimensionar suas imagens e selecionar um ponto focal (uma parte da imagem na qual você deseja chamar mais atenção). Para fazer isso, clique na imagem e personalize suas configurações usando a alça de dimensionamento e o cursor.
Leia mais: Como adicionar uma galeria ao seu site.
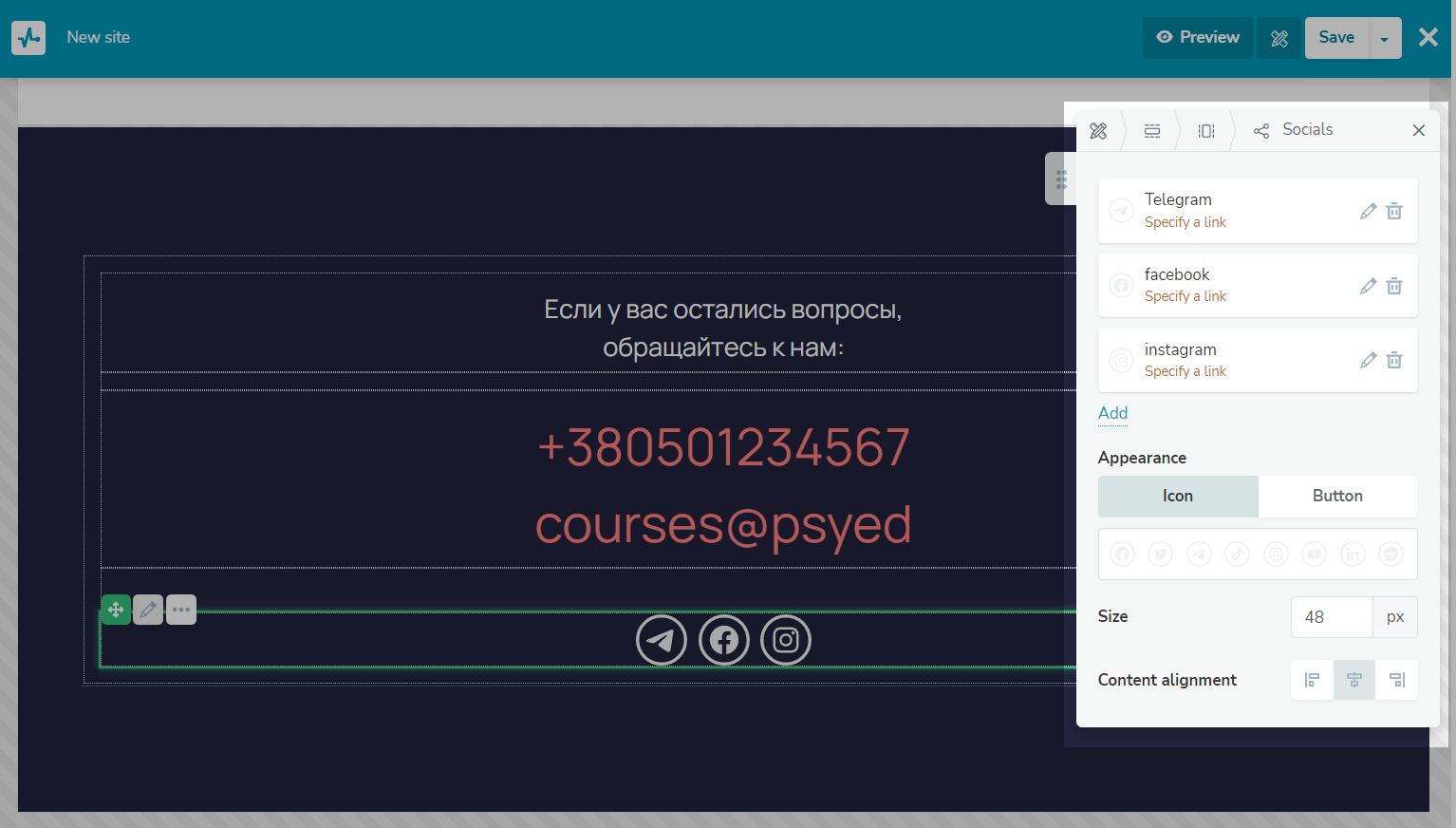
Redes sociais
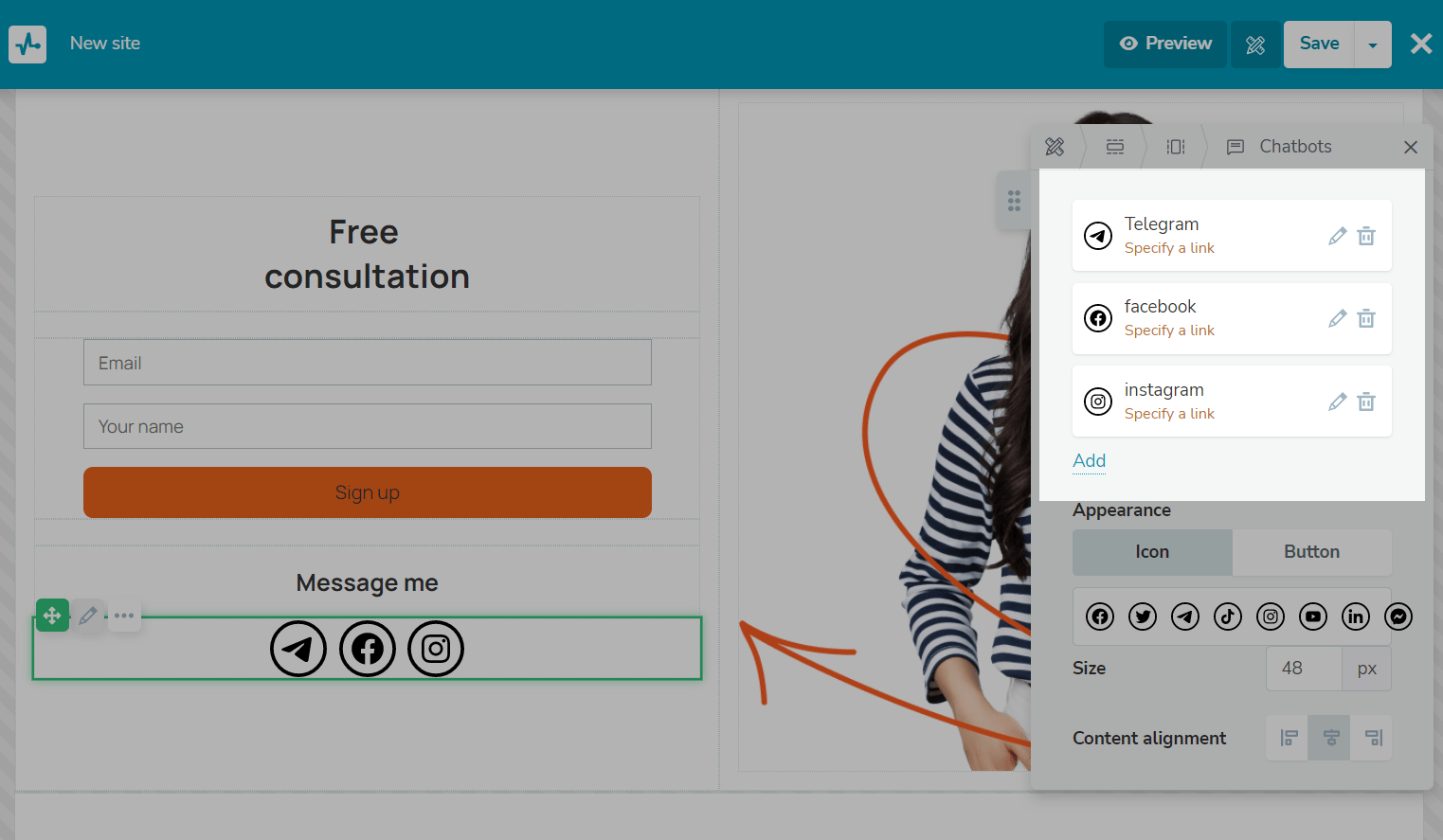
Você pode adicionar um link ao seu perfil de mídia social para convidar os usuários a segui-lo.
Para adicionar um link ao seu perfil de mídia social, clique em Adicionar. Em seguida, clique no ícone de lápis, selecione uma plataforma de mídia social e insira o link do seu perfil.
Personalize seu elemento exibindo-o como um botão ou ícone ou escolhendo sua cor e alinhamento.
Leia mais: Como adicionar redes sociais ao seu site.

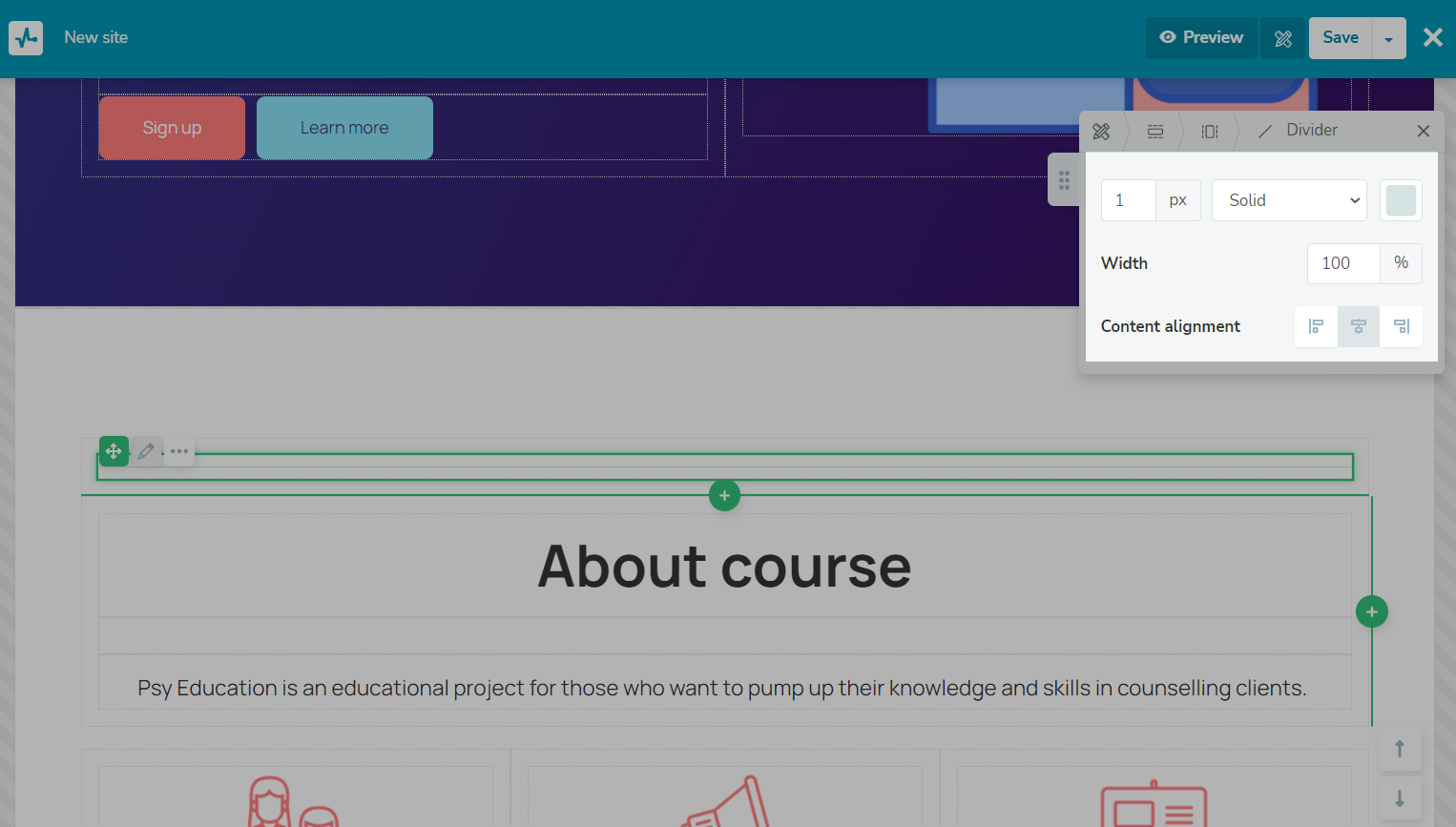
Espaçador e divisor
Use um espaçador e um divisor para separar visualmente seu conteúdo: blocos, seções, colunas ou widgets.
O recuo afeta a largura das seções e a altura das colunas, portanto, pense na estrutura da sua página com antecedência. Você também pode definir o espaçamento entre os elementos adicionando um espaçador usando as configurações do elemento. Leia mais: Recuos.
Ao adicionar o widget “Espaçador”, você pode definir o tamanho da altura em pixels.

Você pode selecionar a cor, tipo, espessura e tamanho do seu elemento "Divisor". Por exemplo, se você precisar de uma linha para a coluna inteira, poderá definir a largura para 100%. Se você precisar dele para um elemento menor, ajuste a largura usando o controle deslizante. Alinhe seu conteúdo à esquerda, à direita ou ao centro.

Formulário de assinatura
Colete os dados dos visitantes do seu site e ofereça a eles a assinatura do seu boletim informativo usando um formulário de assinatura.
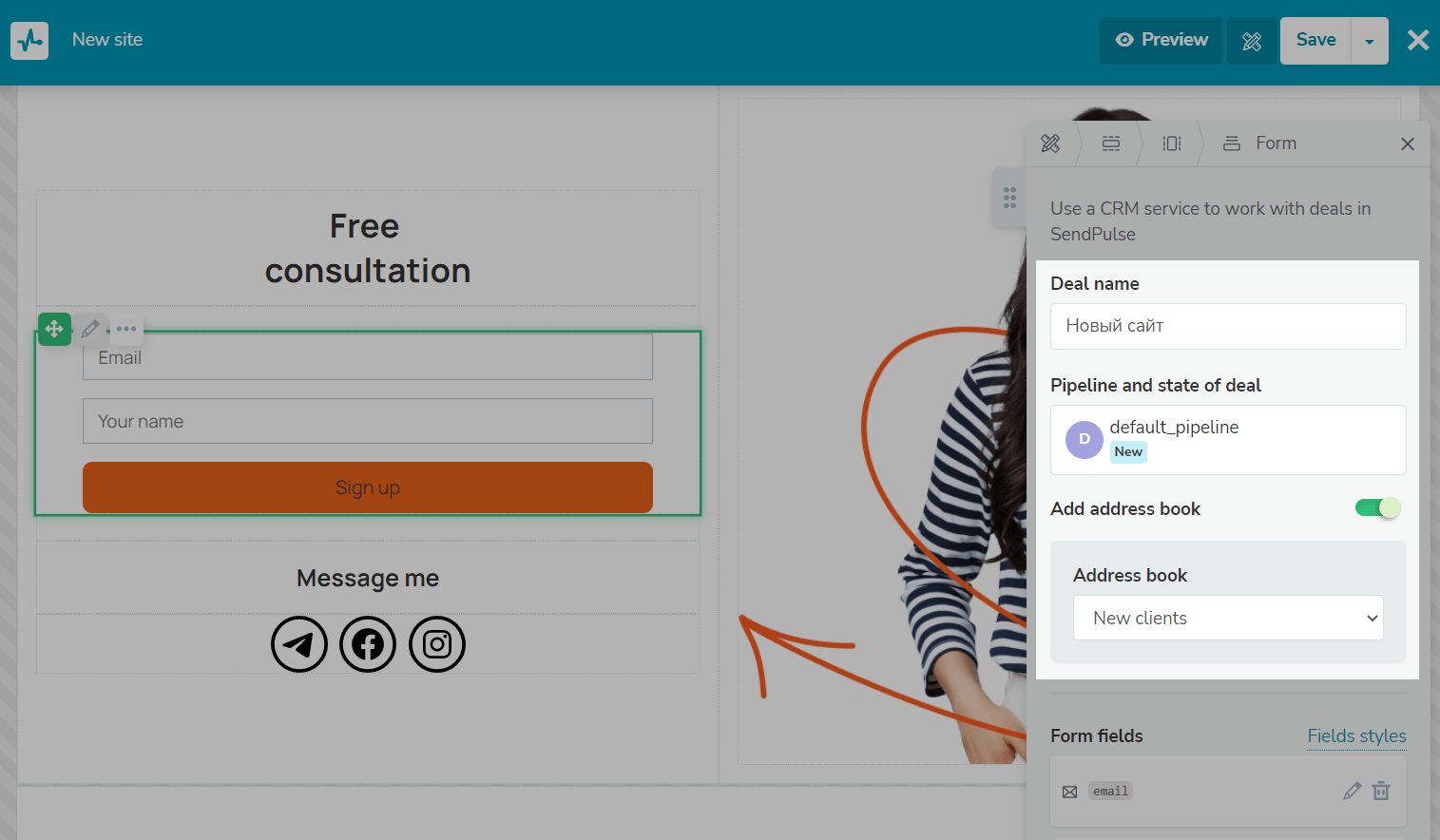
Primeiro, escolha onde deseja salvar seus novos assinantes.
Por padrão, toda vez que você obtém um novo lead, seu sistema de CRM cria um novo negócio. Insira um nome de negócio e selecione um pipeline ao qual deseja adicionar seus novos contatos.
Você também pode salvar contatos em sua lista de e-mails para enviar campanhas a eles posteriormente. Selecione uma lista de discussão onde seus novos contatos serão armazenados.

Em seguida, personalize os campos do formulário e o botão de assinatura.
Pagamentos
Use o elemento "Pagamentos" para permitir que os usuários comprem seus produtos em um clique.
Insira o nome do seu produto, seu preço e selecione um pipeline no qual seu negócio será salvo. Selecione uma lista de discussão onde seu contato será armazenado assim que pagar com sucesso pelo seu produto. Você também pode personalizar seus campos de formulário.
Chatbots
Você pode adicionar um botão para oferecer aos usuários a assinatura do seu chatbot e iniciar o fluxo desejado, por exemplo, um fluxo de boas-vindas ou um fluxo personalizado.
Você pode escolher o estilo do seu botão e personalizá-lo. Em seguida, adicione um novo elemento ou edite um existente especificando uma rede social.
Leia mais: Como adicionar uma assinatura aos chatbots.

Contagem de regressiva
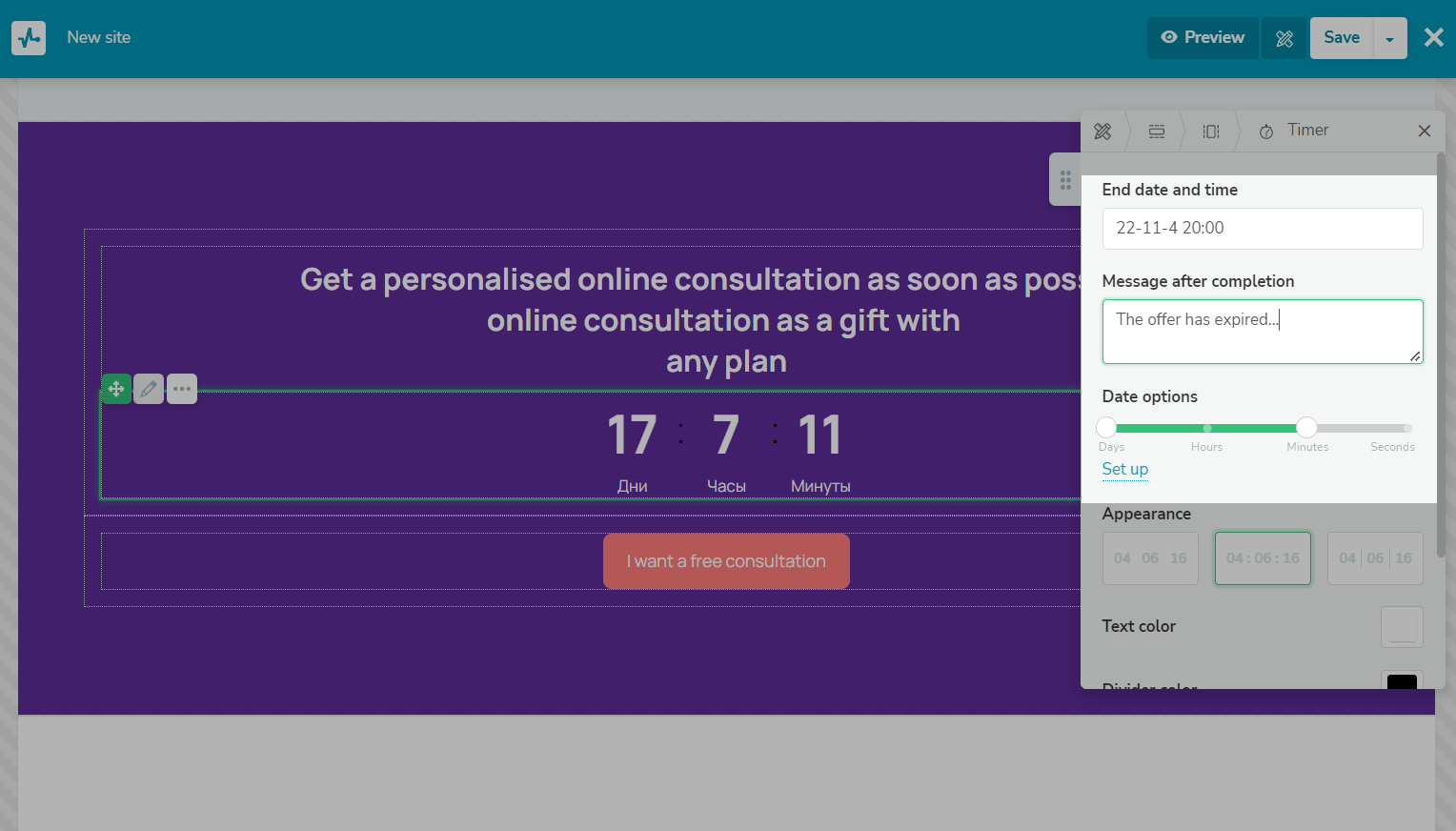
Você pode adicionar o elemento “Timer” para definir um cronômetro de contagem regressiva até o início de um evento ou o final de uma venda.
Insira sua data, hora e mensagem de término, defina as opções de data e personalize seu cronômetro de contagem regressiva.
Leia mais: Como adicionar um temporizador ao seu site.

Perguntas e frequentes
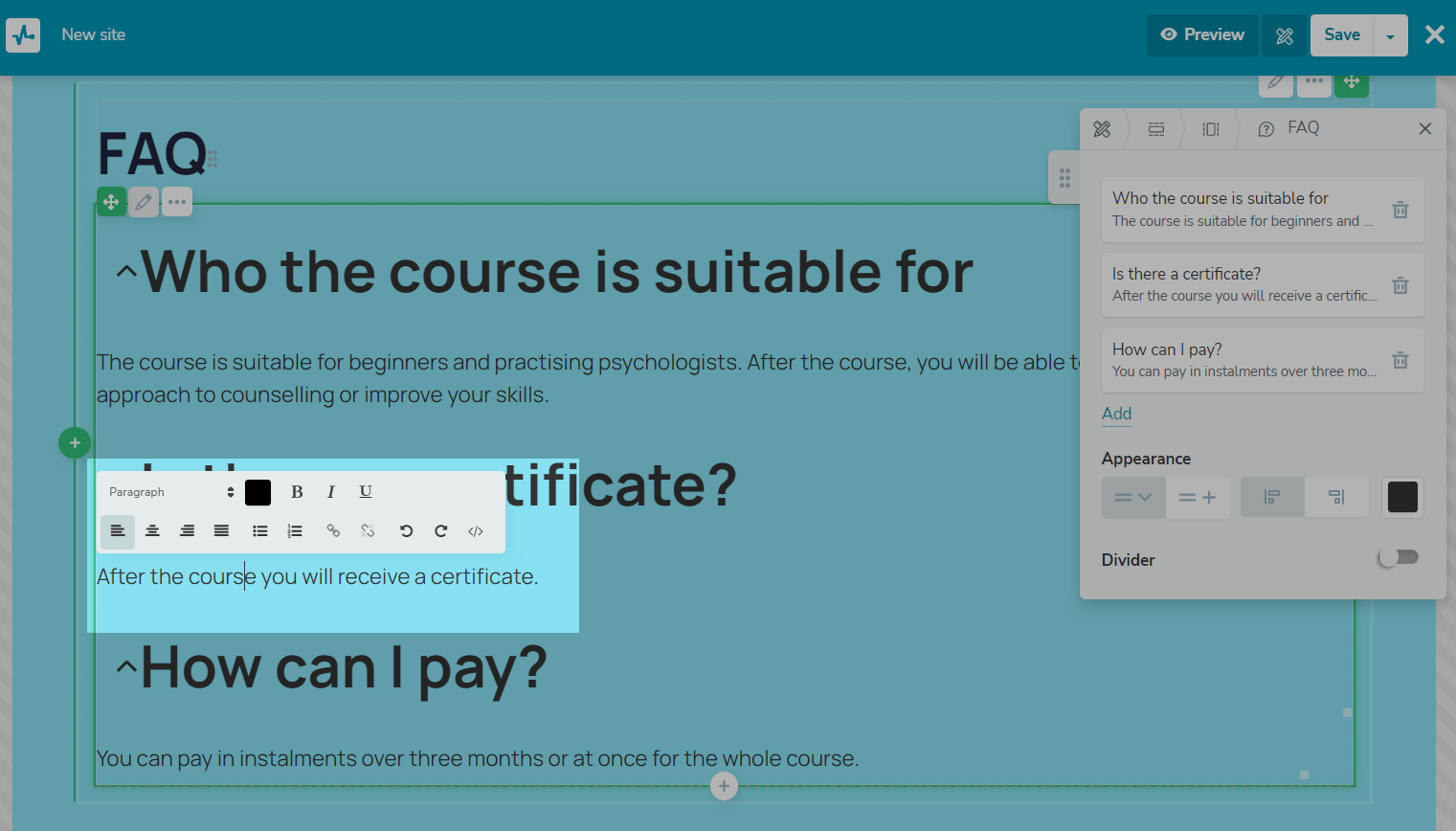
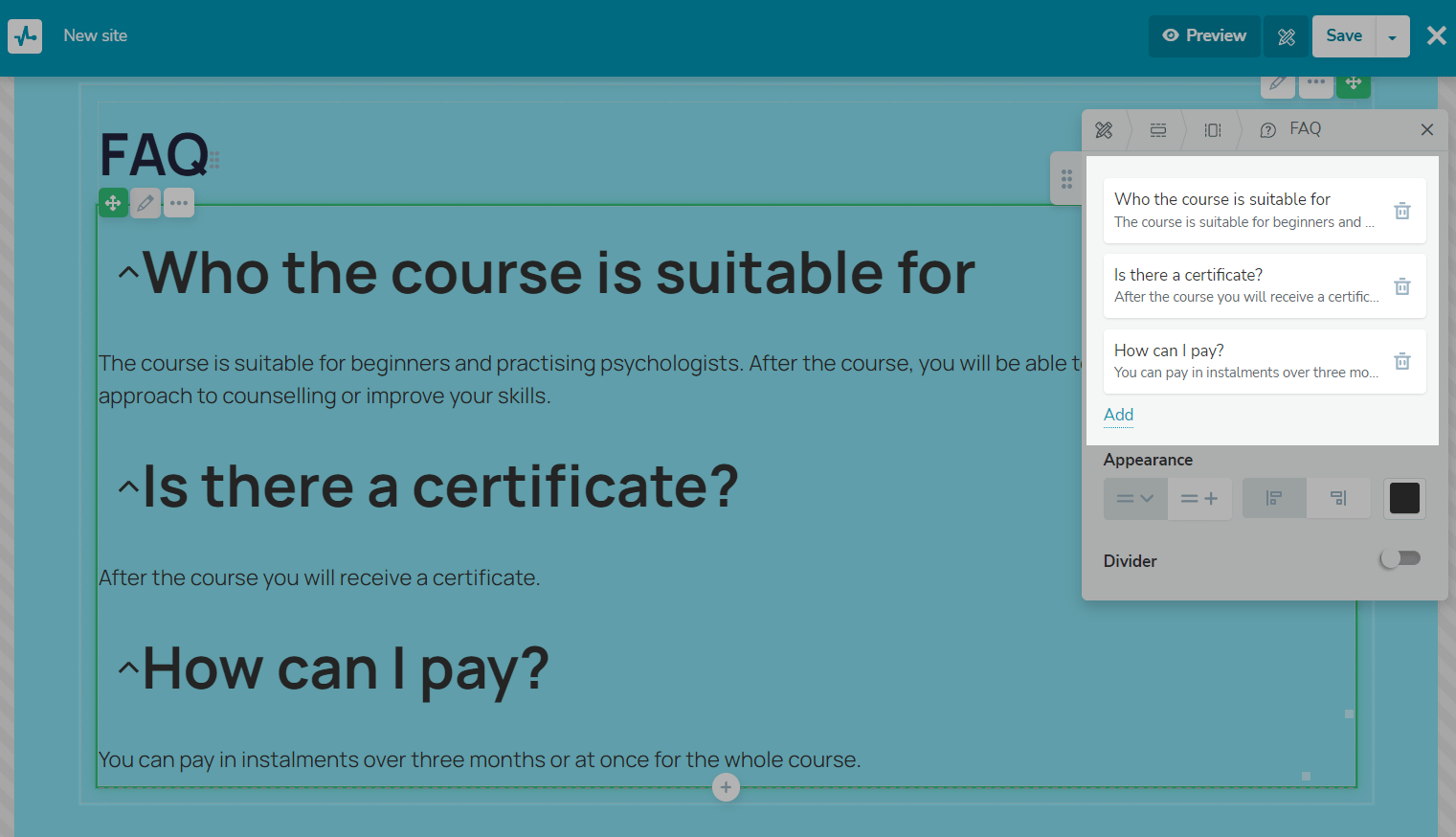
Use o elemento “Perguntas frequentes” para adicionar respostas detalhadas às perguntas mais frequentes de seus usuários.
Para alterar o texto e a formatação, clique no seu texto ou título e você poderá editá-lo.

Você pode adicionar uma nova pergunta ao editar seu widget. Altere o estilo do seu ícone, adicione ou remova um espaçador ou divisor e escolha sua cor.
Leia mais: Como adicionar perguntas frequentes ao seu site.

Mapa
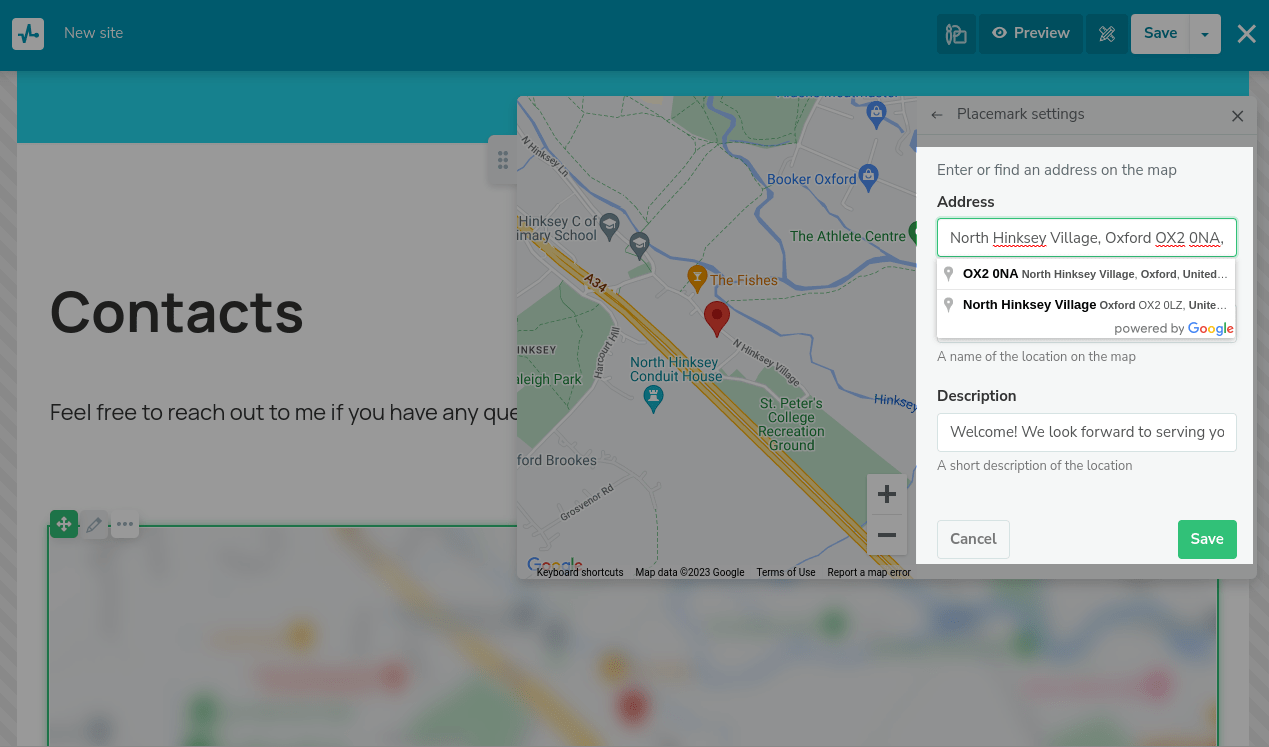
Adicione suas informações de contato e localização a um mapa para ajudar os usuários a encontrá-lo offline.
Obtenha e conecte uma chave de API exclusiva do Google Maps. Adicione endereços e descrições conforme necessário. Personalize a escala e a aparência de seus mapas.
Saiba mais: Como adicionar um widget do Google Maps ao seu site.

Login EDU
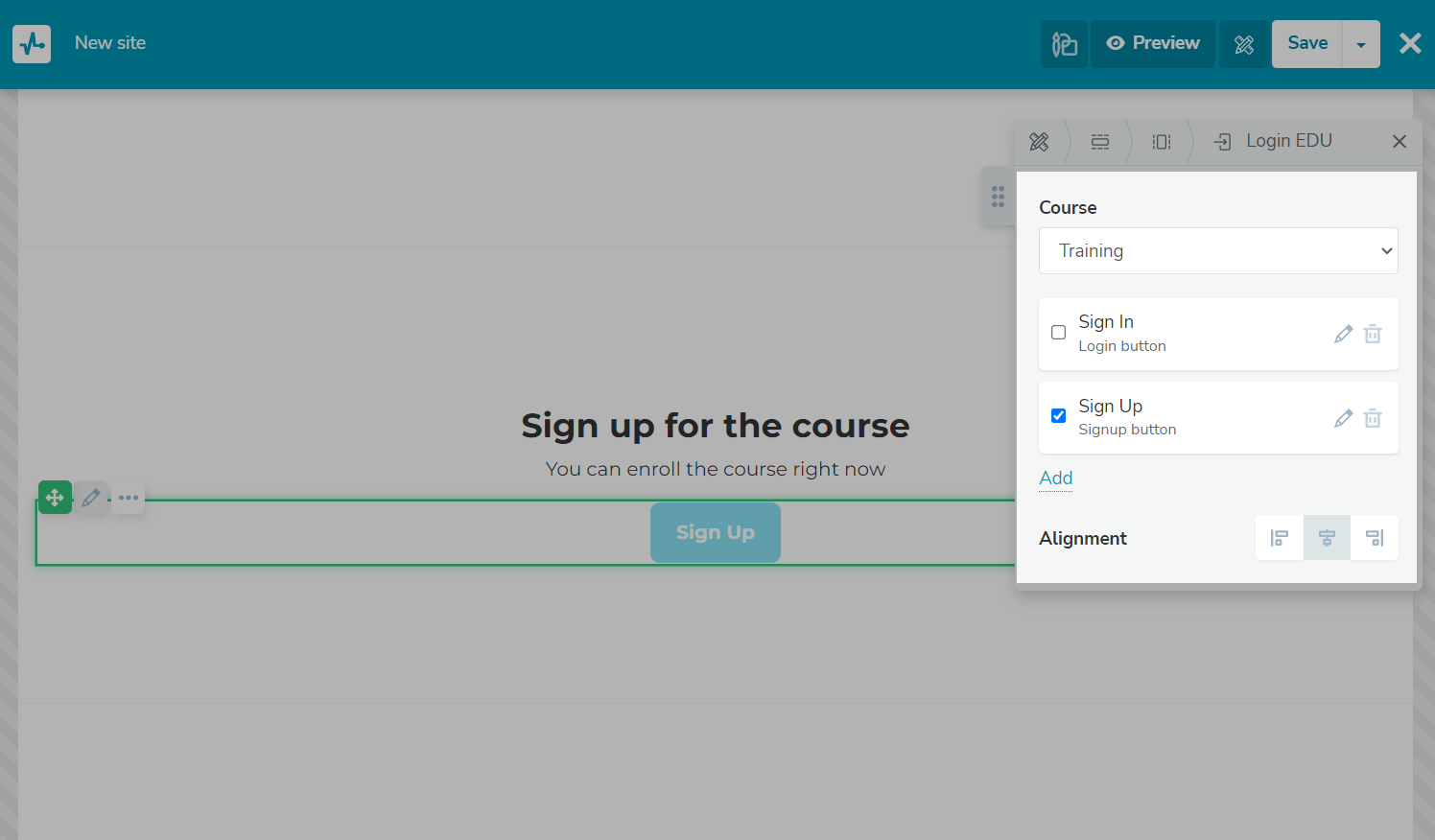
Você pode adicionar este widget ao site do seu curso para permitir que os alunos se registrem em um curso ou façam login em uma conta de aluno. Isso permite que você crie uma página, por exemplo, sobre uma escola ou um especialista, e use-a para apresentar diferentes cursos.
Você pode adicionar este widget apenas a um site com um curso vinculado. Para desenvolver uma página com seu próprio design, acesse o site do curso, crie uma nova página do seu site com um curso vinculado e adicione o widget a ela.
Selecione o curso para o qual deseja criar uma página de site. Selecione e personalize seus botões ou adicione novos.
Leia mais: Como adicionar um widget para registro no curso e login na conta do aluno.

Código personalizado
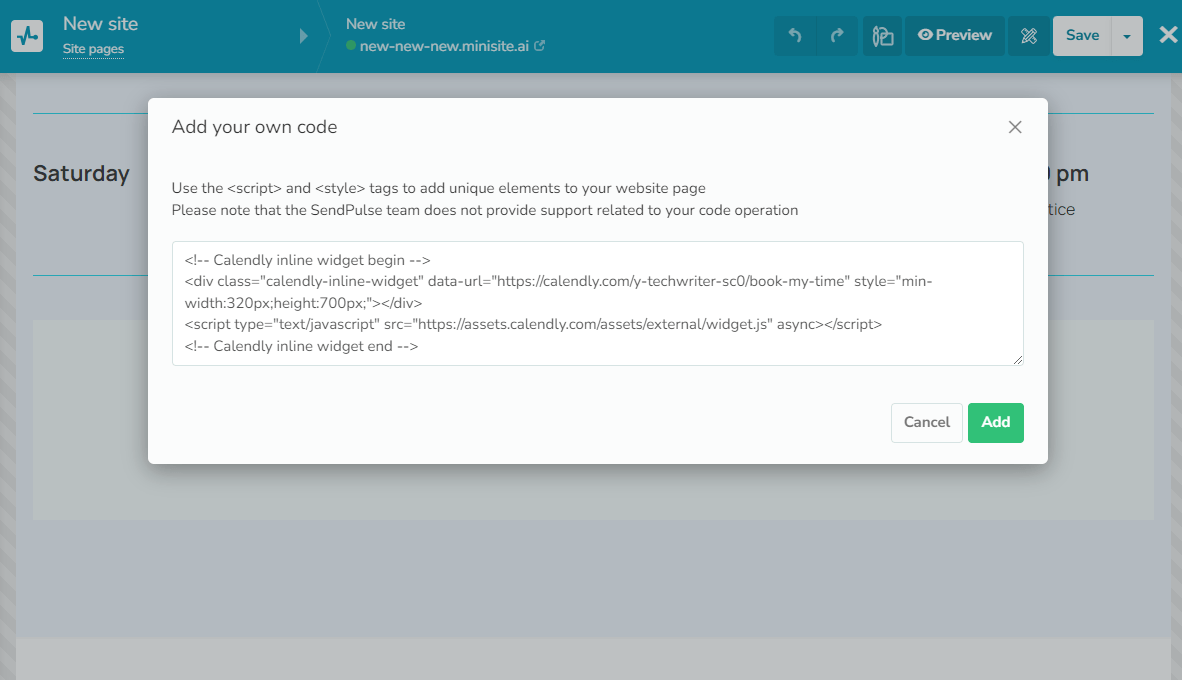
Se você precisa adicionar um elemento extra ao seu site, como um calendário ou um sistema de comentários, pode fazê-lo usando o widget "Código personalizado".
É possível adicionar um elemento com código HTML, CSS ou JavaScript que você tenha escrito ou gerado usando uma ferramenta relevante. Para fazer isso, adicione o widget à página do seu site e clique nele para inserir o seu código.
Saiba mais: Como adicionar um elemento de código personalizado à página do seu site.

Avaliações
Utilize essa ferramenta para exibir avaliações do seu site ou produto e aumentar a confiança dos clientes.
Após adicionar este widget, vá para o campo "Opções de exibição de avaliações" e escolha se deseja exibir suas avaliações como um carrossel ou uma grade.
No campo "Fonte", selecione o curso para o qual deseja exibir as avaliações.
Seu curso deve ter o mesmo domínio do seu site e conter avaliações existentes. A configuração "Avaliações de alunos" nas configurações do seu curso deve estar ativada.
No campo "Número", selecione a quantidade de avaliações a serem exibidas.
Para obter mais informações, consulte "Como adicionar um widget de avaliações ao seu site".

Gerenciar alterações
Você pode desfazer até dez ações. Para desfazer a entrada ou ação mais recente, use os botões de controle no painel superior. Para isso, clique na seta esquerda.
Você pode desfazer a ação mais recente no criador clicando no botão uma vez. Para cancelar ações anteriores, continue clicando no botão. Você pode usar o atalho Ctrl + Z para desfazer uma ação.
Você também pode refazer uma ação que foi desfeita. Para isso, clique na seta direita, ou pressione Ctrl + Y.
Saiba mais: Como usar o criador de sites.

Prévia
Depois de criar seu site, você pode ver como ele ficará em diferentes dispositivos. Para fazer isso, clique Prévia na parte superior da tela.

Escolha em qual dispositivo você deseja ver a prévia (desktop ou celular).

Você pode editar elementos, colunas, seções e blocos separadamente para a versão mobile.
Leia mais: Como editar elementos na versão mobile.
Salvar e publicar
Assim que terminar de criar a página, clique em Salvar e sair. Digite o nome e o link do seu site. Ao adicionar uma nova página, insira sua URL.

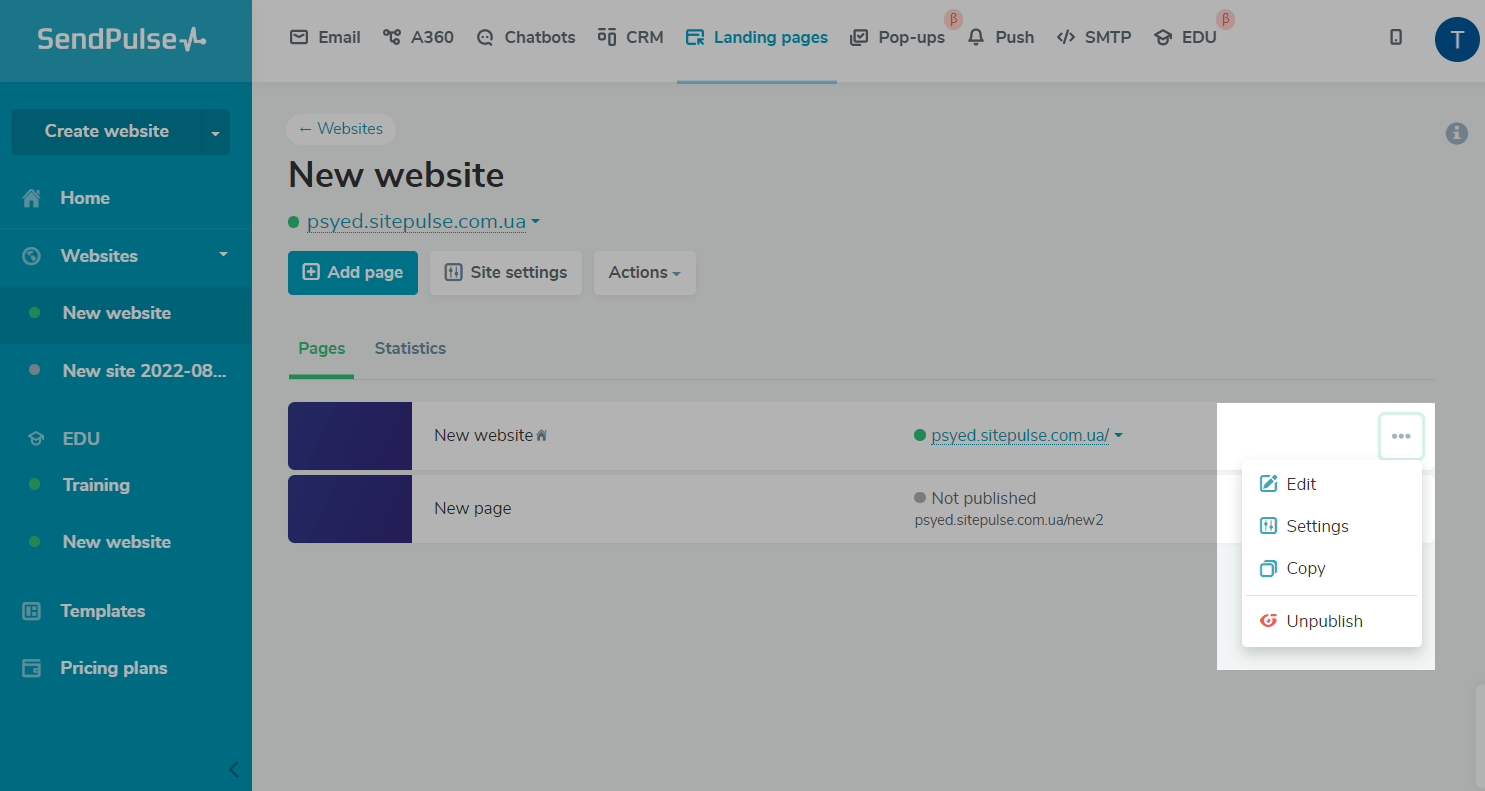
Depois disso, você poderá publicar, personalizar, copiar ou excluir uma nova página.
Veja também: Como gerenciar as páginas do seu site.

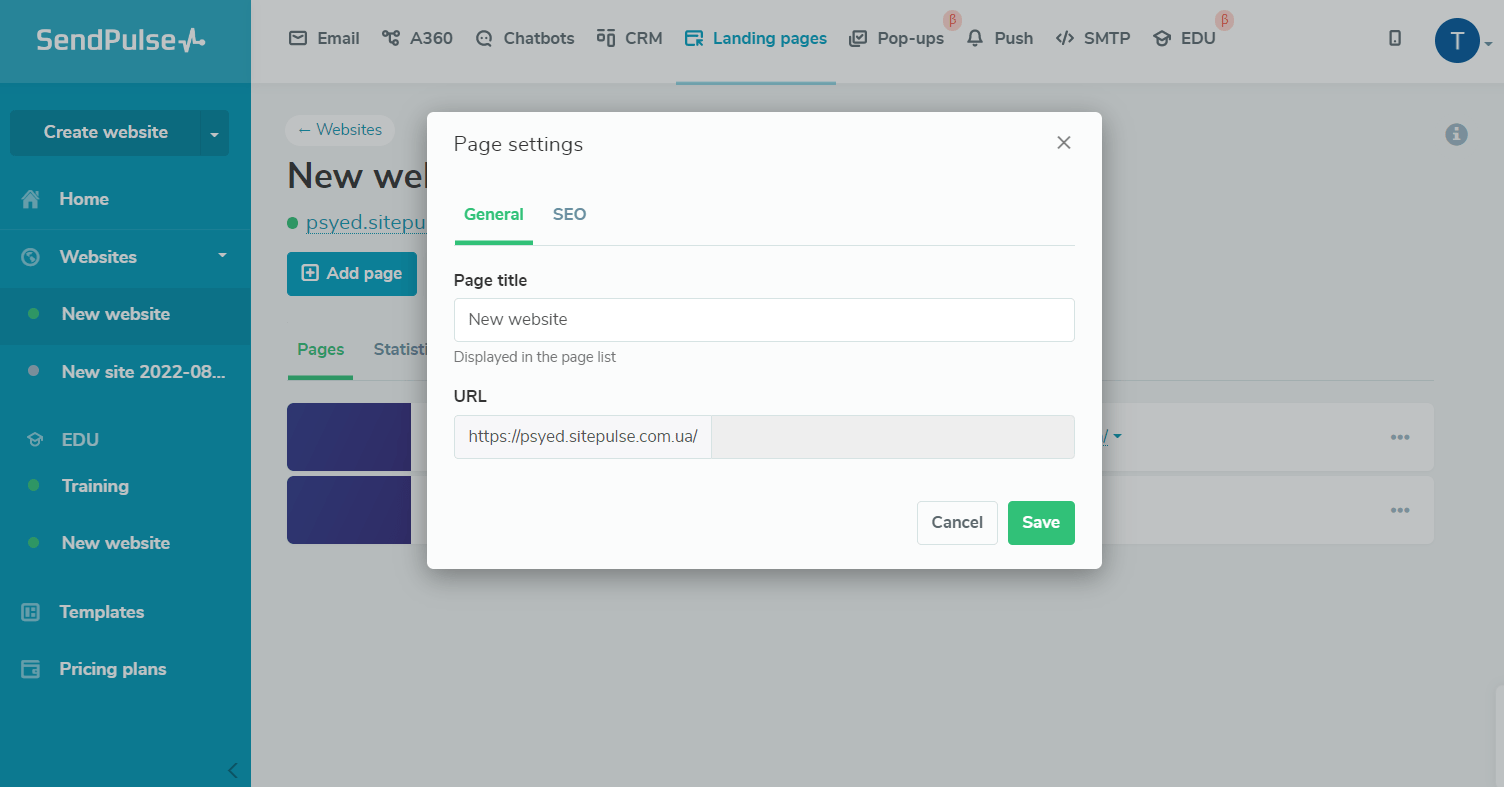
Para alterar o título e o URL da página, vá para “Configurações”, insira um novo título e URL e clique em Salvar.

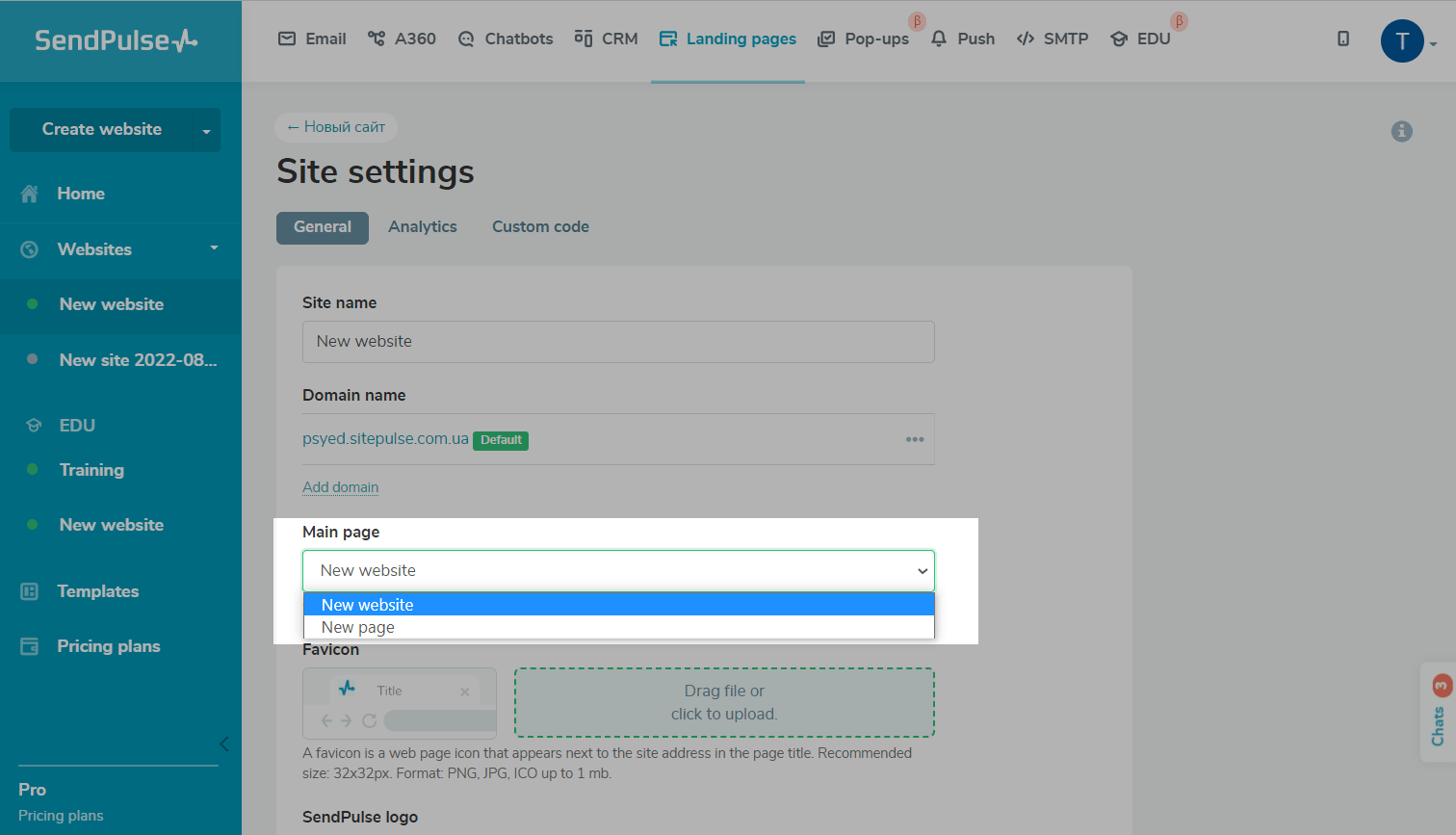
Por padrão, a primeira página que você adiciona ao criar um site é considerada sua página principal. Para alterar sua página principal, vá para "Configurações do site" e selecione uma nova página no menu suspenso.
Observe que você pode selecionar a página principal do seu site somente se houver duas ou mais páginas. Sua nova página principal terá o URL do seu próprio site, e a página principal anterior terá um URL do sistema que você pode alterar nas configurações da página.

Para alterar o nome do seu site, conectar seu domínio, adicionar código de terceiros e ativar a análise, você precisa acessar “Configurações do site”.
Você também pode monitorar as estatísticas. Para fazer isso, vá para a guia "Estatísticas" e selecione um tipo de estatística que você deseja acompanhar.
Última Atualização: 03.04.2024
ou