Add a link to a calendar event in a landing page
You can add an event link from Google and other calendars to SendPulse landing pages so that users can add your events to their calendars. For example, when booking a table in a restaurant or announcements of various events — webinars, master classes, or starting a promotion in a store.
In this article, we'll look at generating a link in Google Calendar and adding it to a landing page in three ways.
How to create an event link in Google Calendar
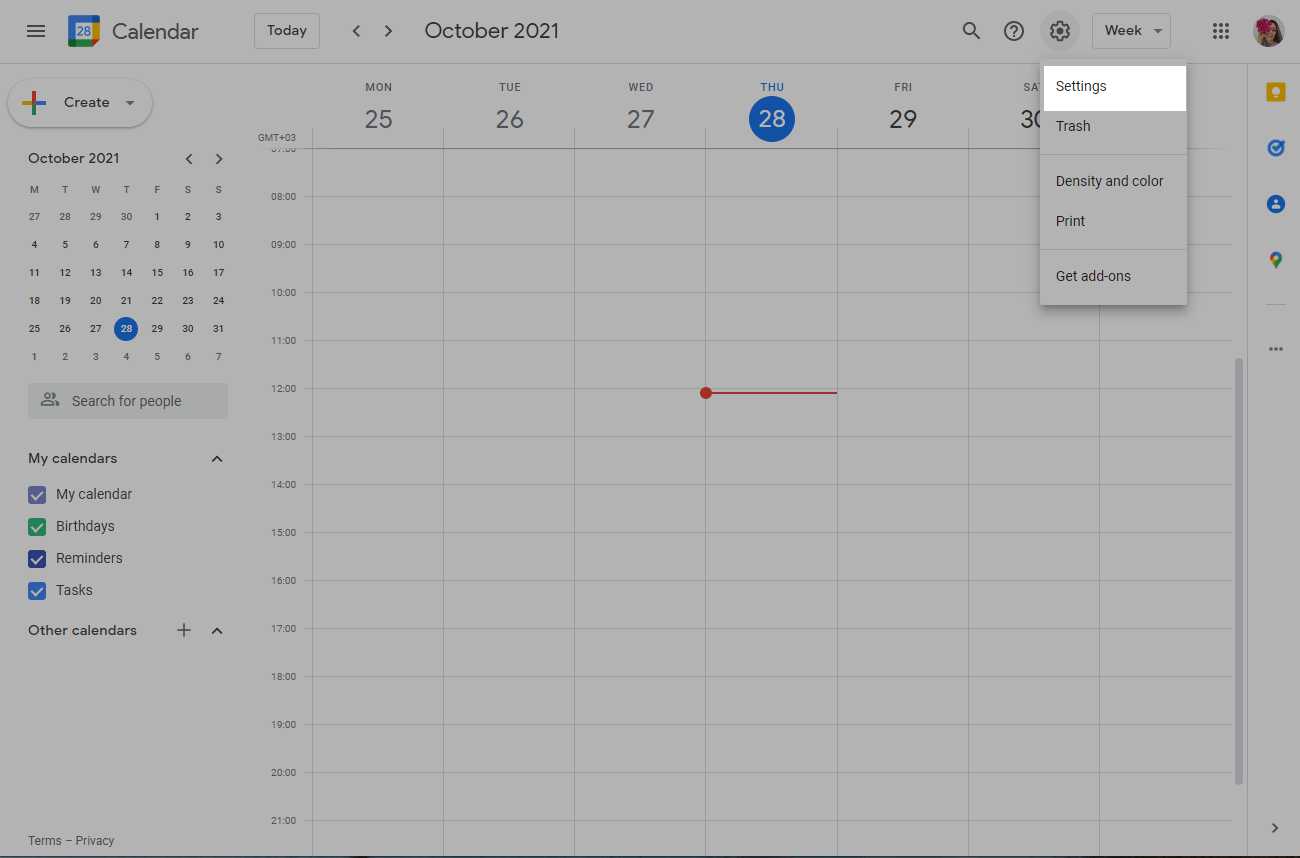
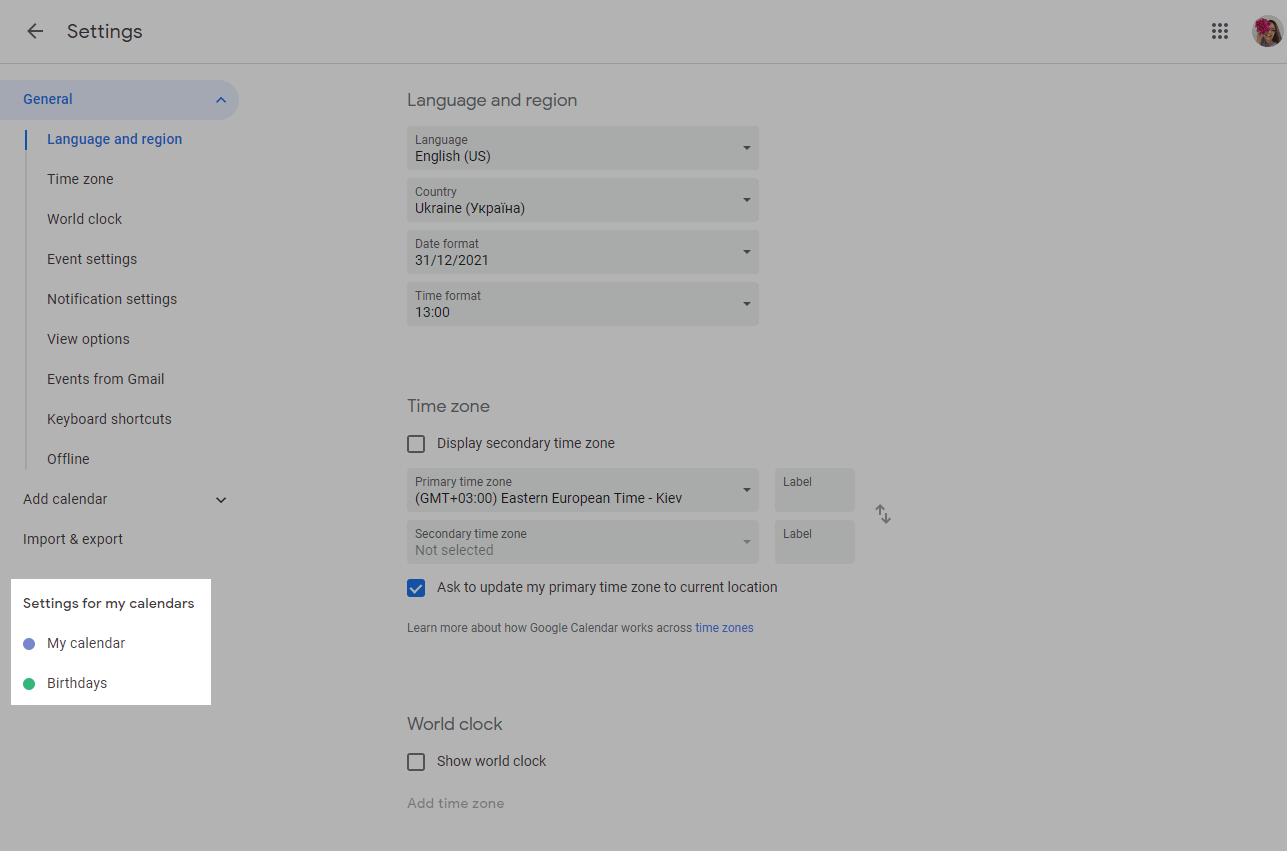
To make your Google Calendar event data available to users, make it public. To do this, in the upper right corner, click on the gear icon and select Settings.

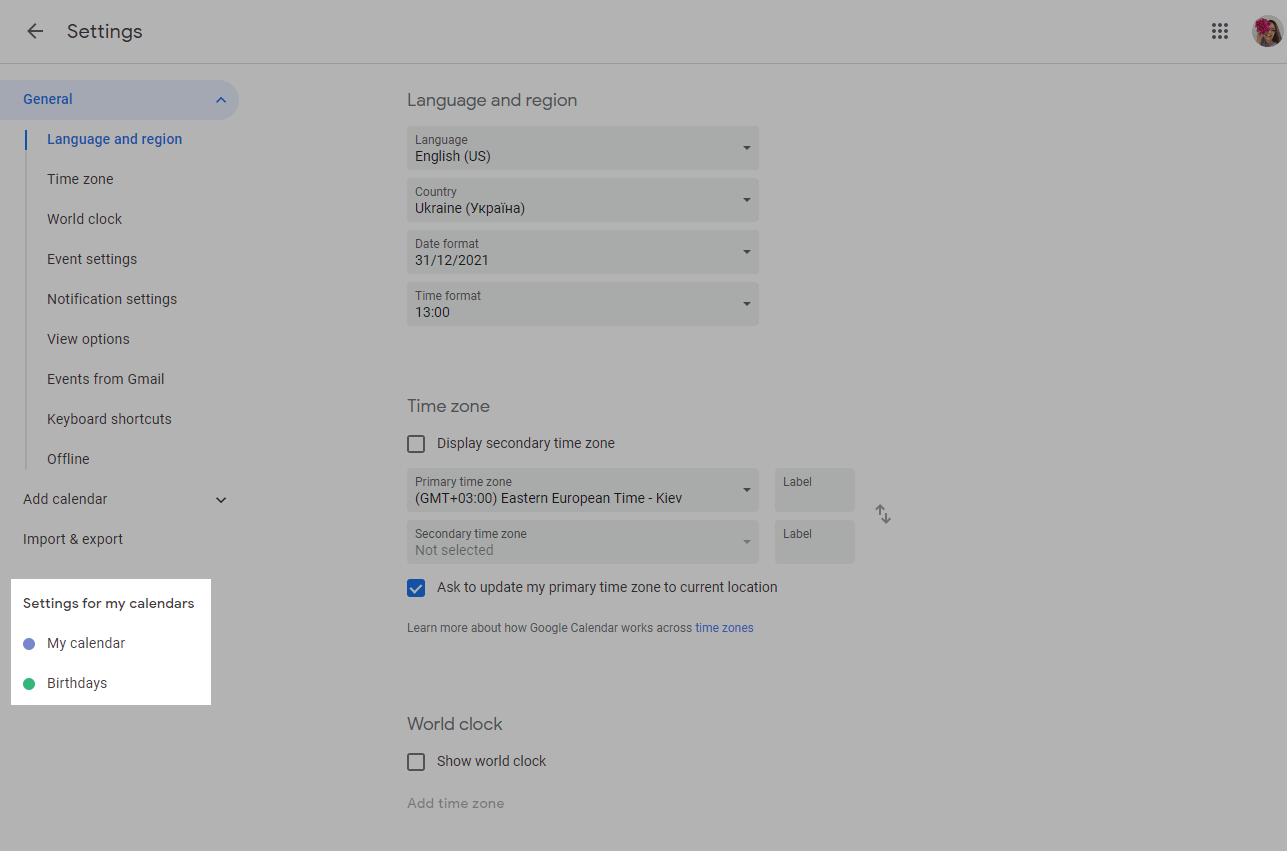
On the left, select the calendar you want to make public.

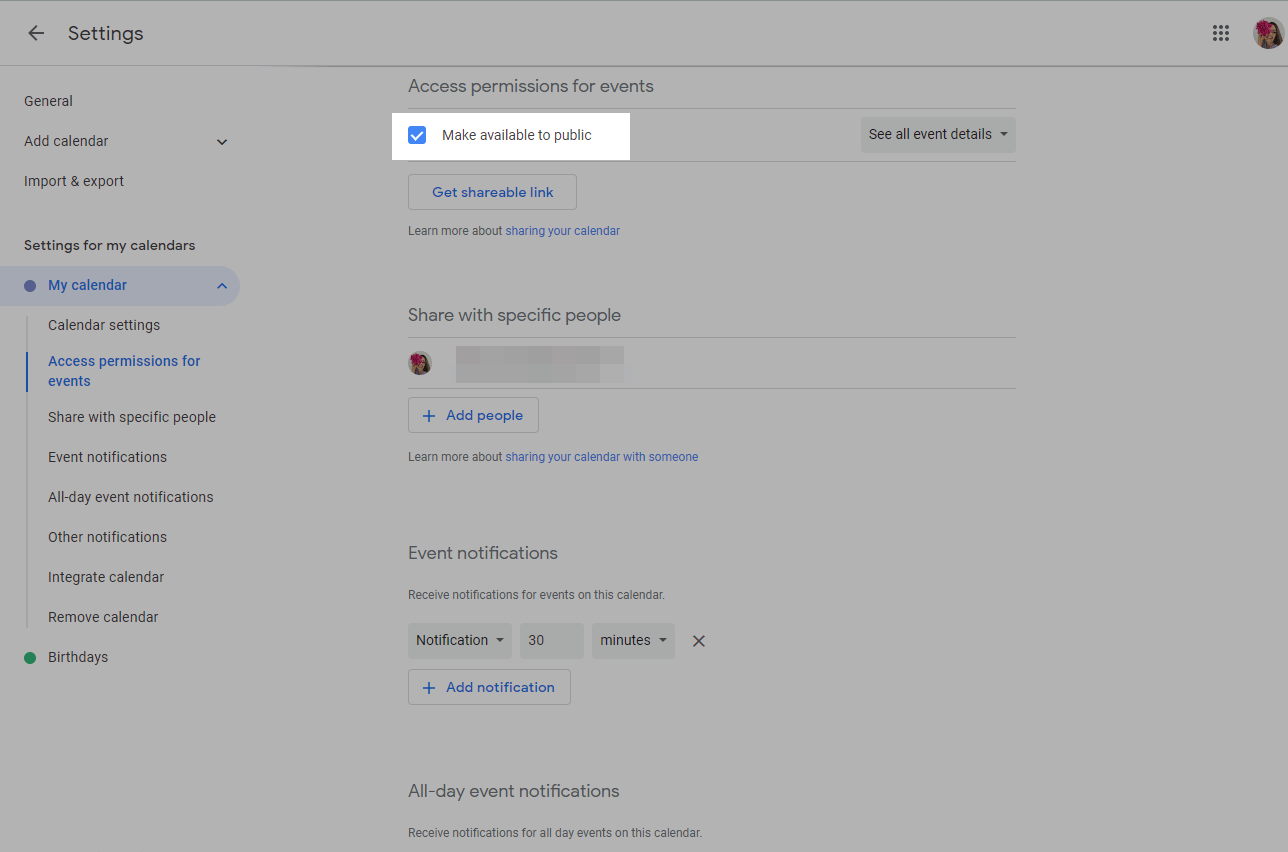
In the Access permissions for events tab, select Make available to public.

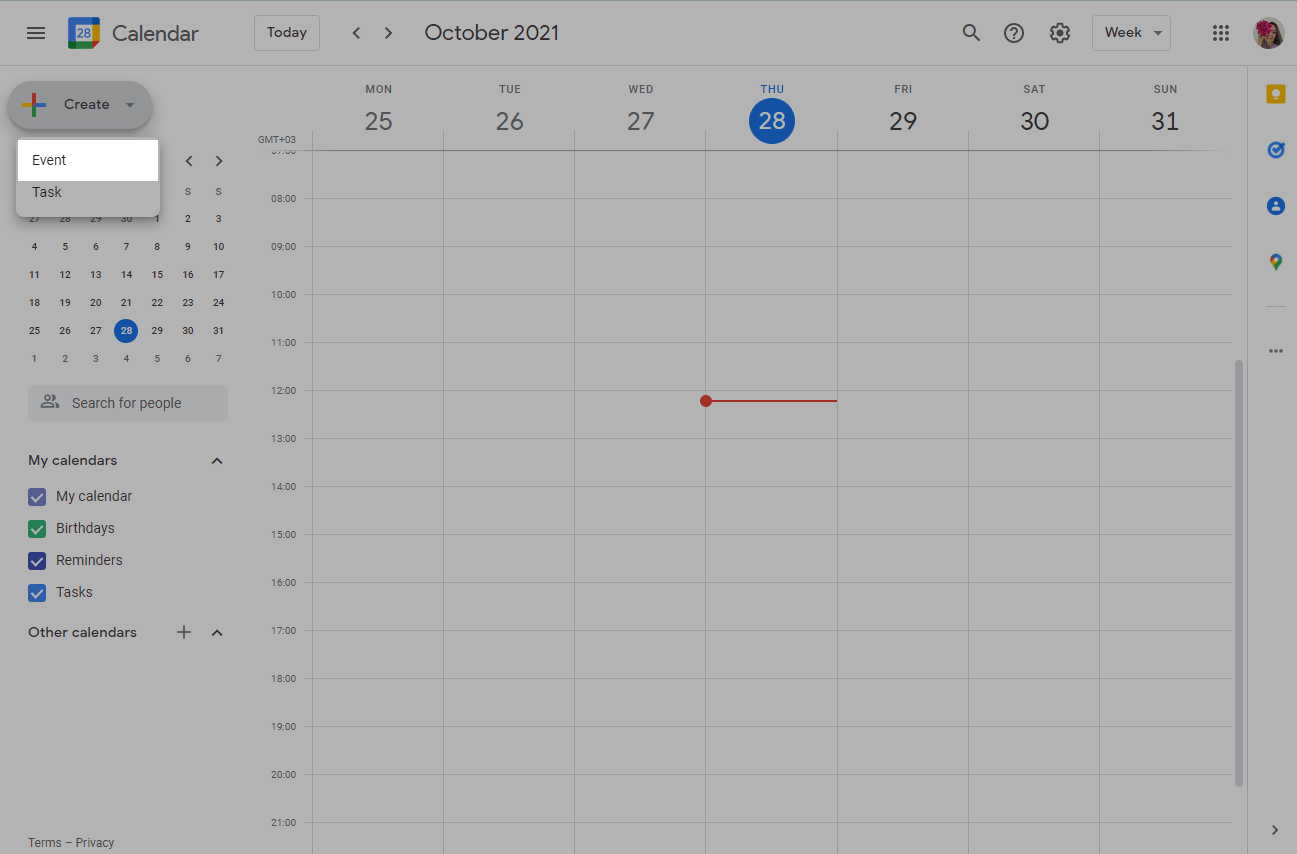
Exit calendar settings. Click the Create button, then click Event.

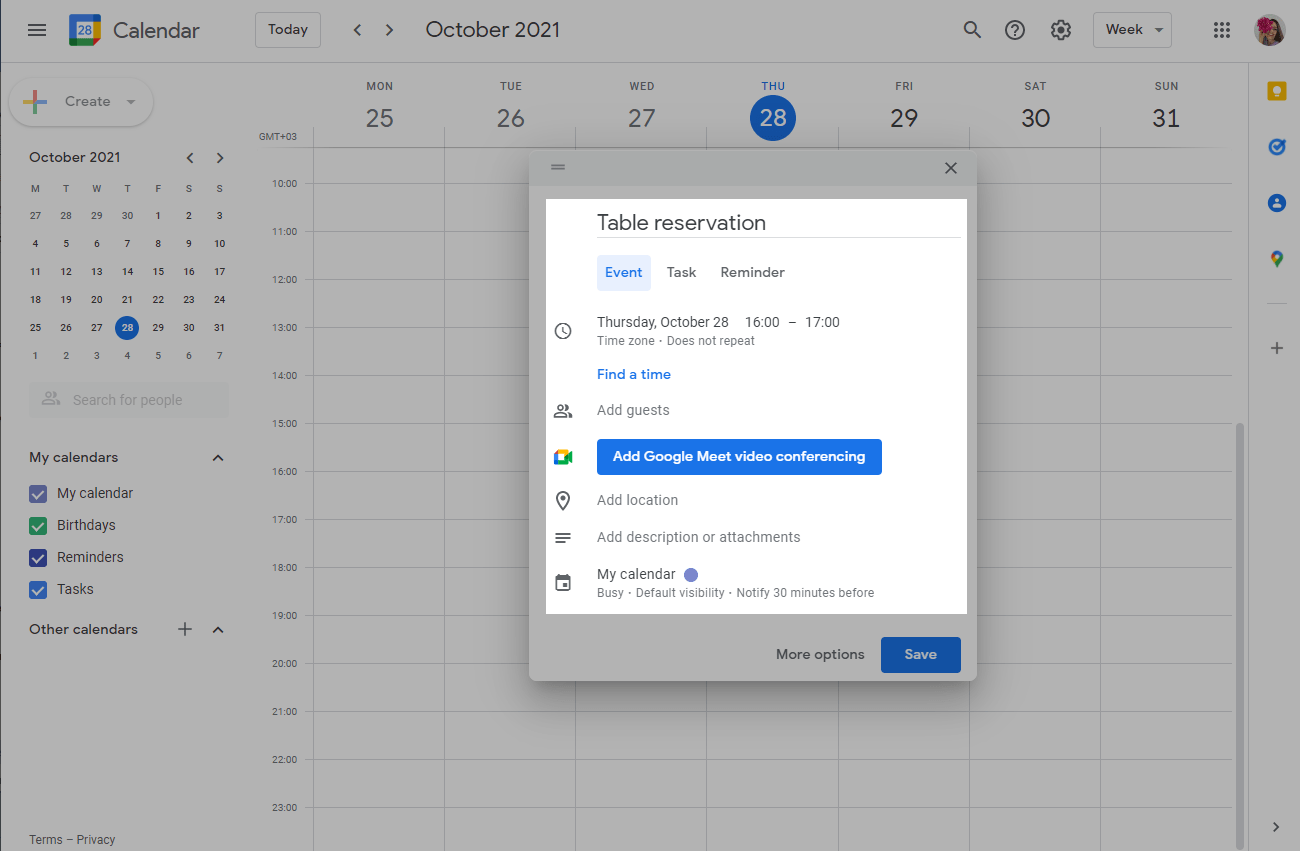
Enter the name of the event, select the date, locations, and more.

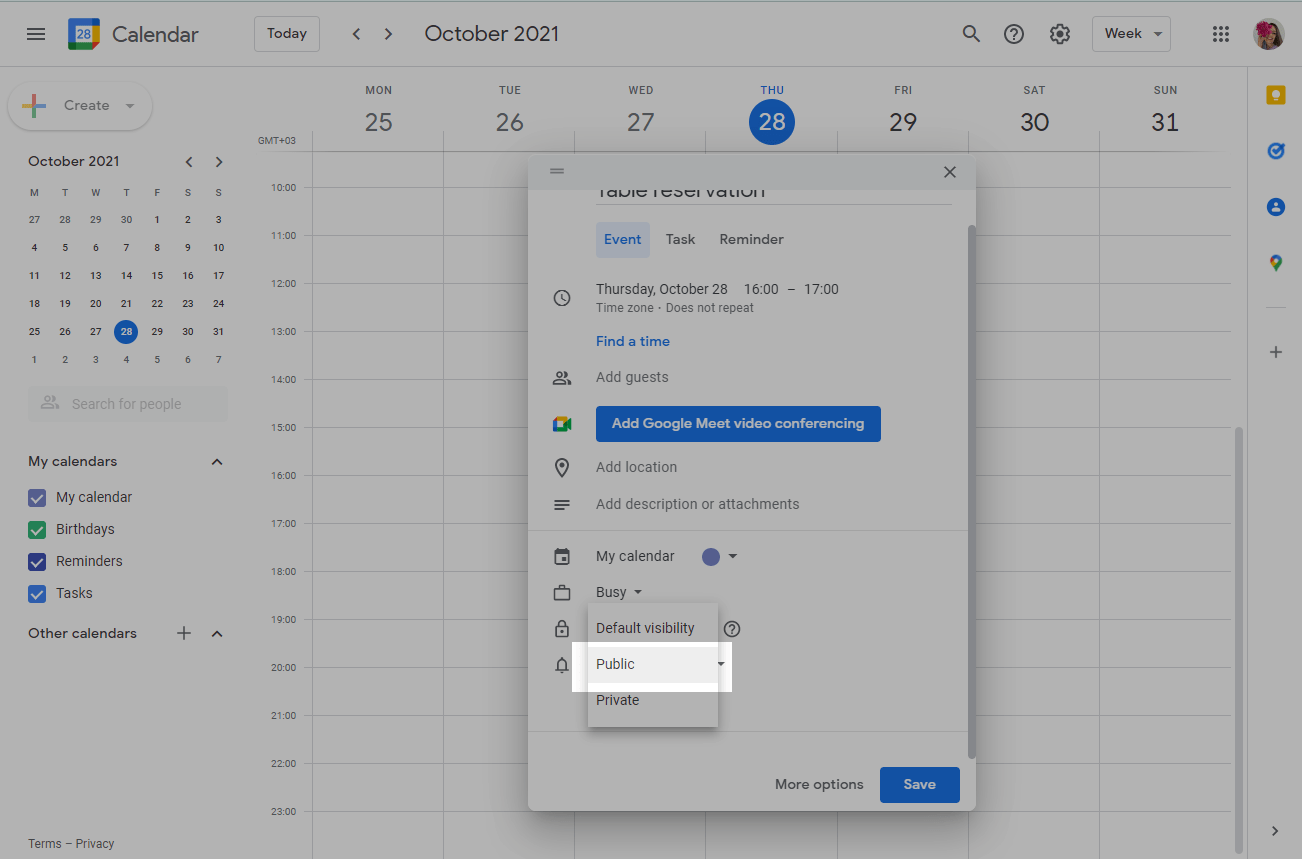
To make the event data, including a description and attachments, available for viewing by any user, select Public in the privacy settings.

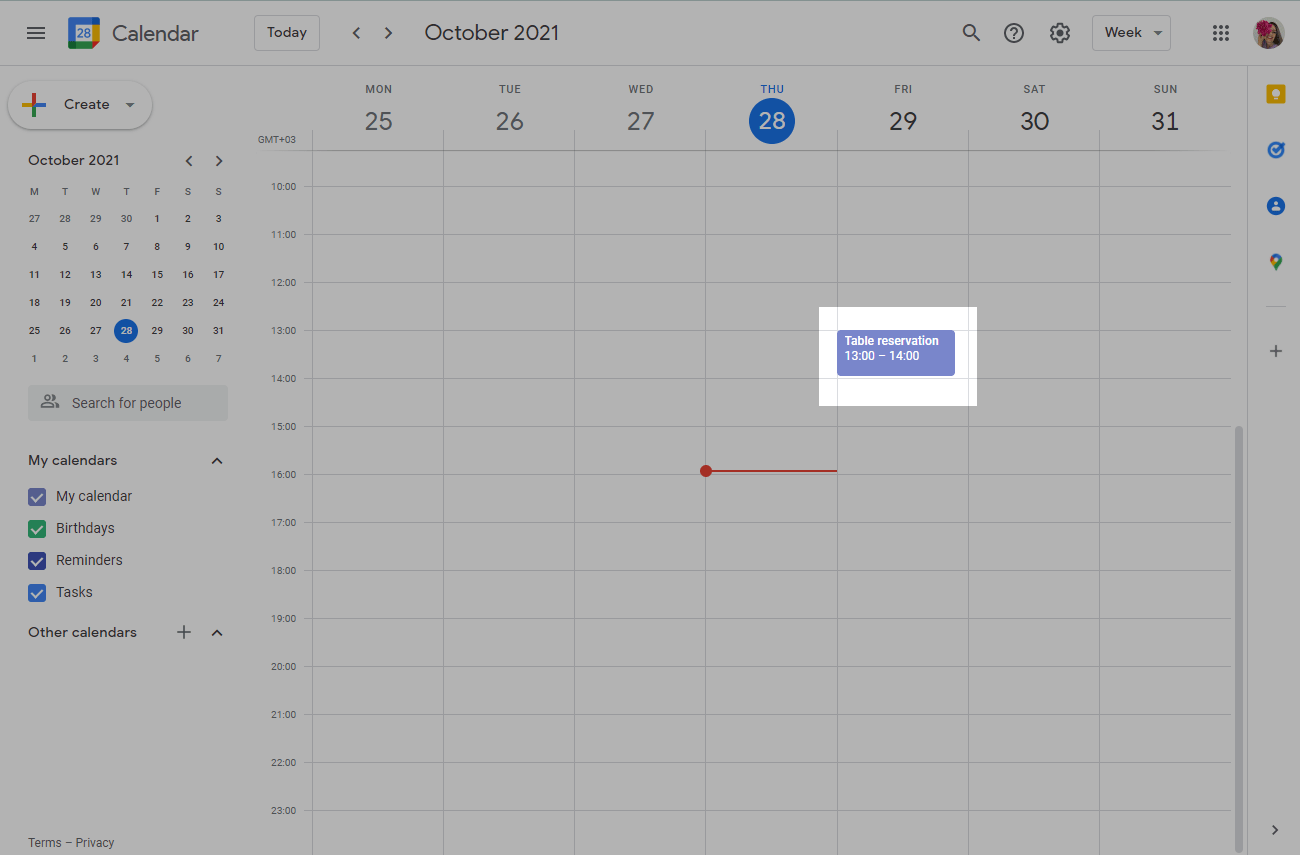
Click the Save button.
Double click on the created event.

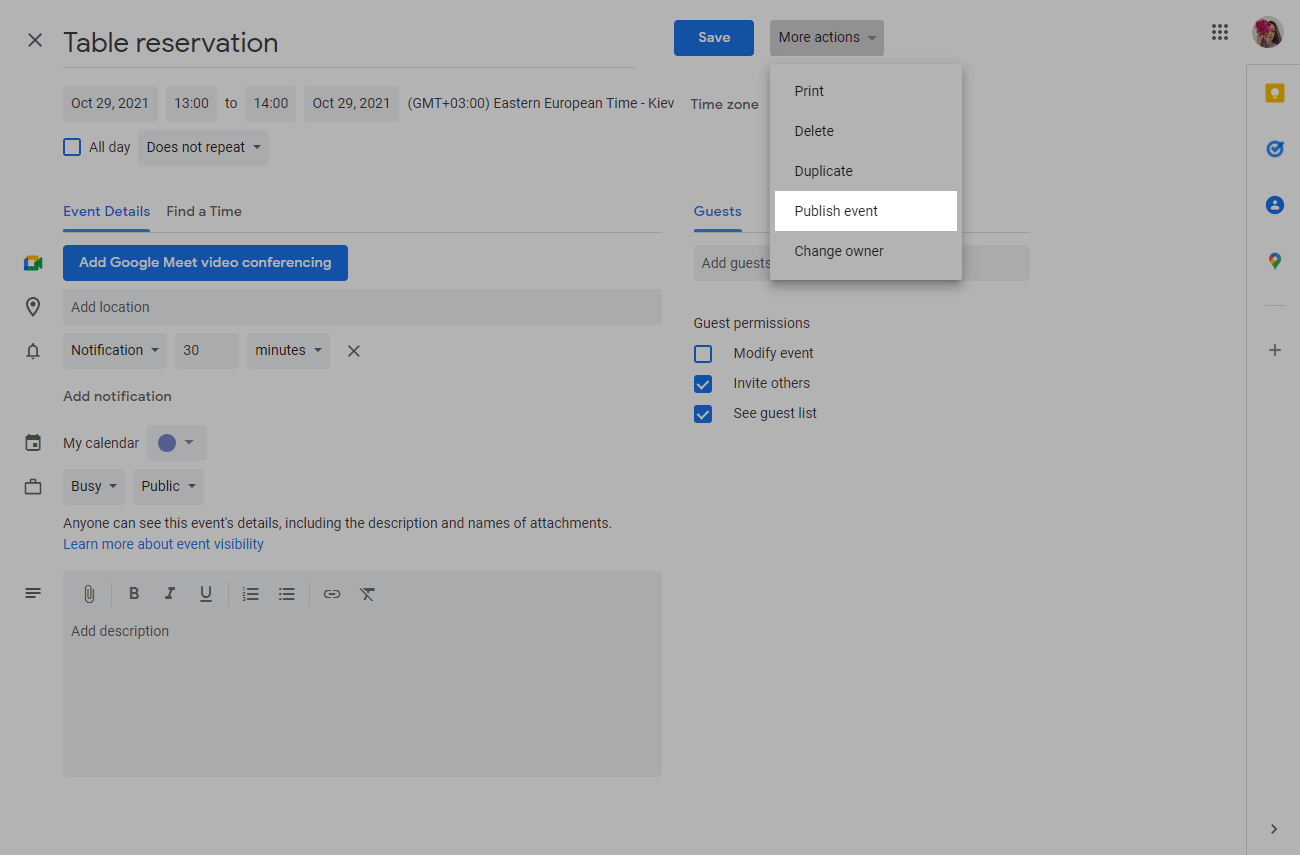
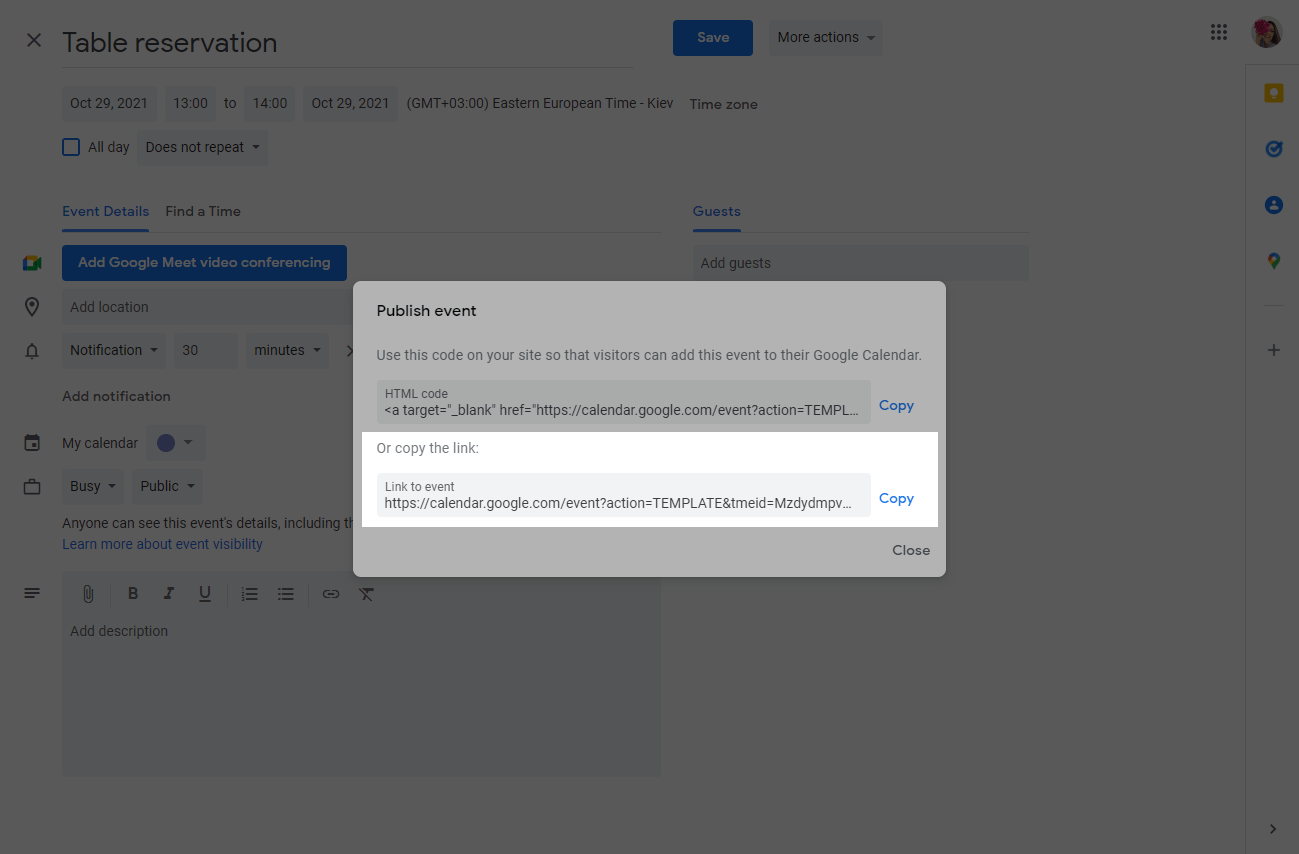
From the More actions drop-down menu, select Publish event.

Copy the event link.

You can create links to events in other services like Office 365, Yahoo Calendar, Microsoft Outlook, or use link generators like labnol.org.
How to Create an Ics File for a Google Calendar Event
If your users use offline calendars, you can create an ics file and attach a link to the template.
Ics file can be opened with the following programs and services:
- In Windows via Microsoft Outlook, Mozilla Sunbird, Microsoft Works, IBM Lotus Notes, eM Client, Novell GroupWise, Mozilla Thunderbird with Lightning plugin, SeaMonkey with Lightning plugin, ABC Amber iCalendar Converter.
- In macOS via Apple iCal, Mozilla Sunbird, IBM Lotus Notes, Novell GroupWise, Mozilla Thunderbird with Lightning plugin, SeaMonkey with Lightning plugin.
- In Linux via Mozilla Sunbird, Horde Kronolith, Claws Mail with vCalendar plugin, IBM Lotus Notes, Evolution, Novell GroupWise, Mozilla Thunderbird with Lightning plugin, SeaMonkey with Lightning plugin.
- Via Google Calendar, Yahoo! Calendar web-services.
Create your event as described in How to Create an Event Link in Google Calendar.
Please note that the calendar does not have to be public, because you do not share access to the calendar online, but give the subscriber a copy of the data.
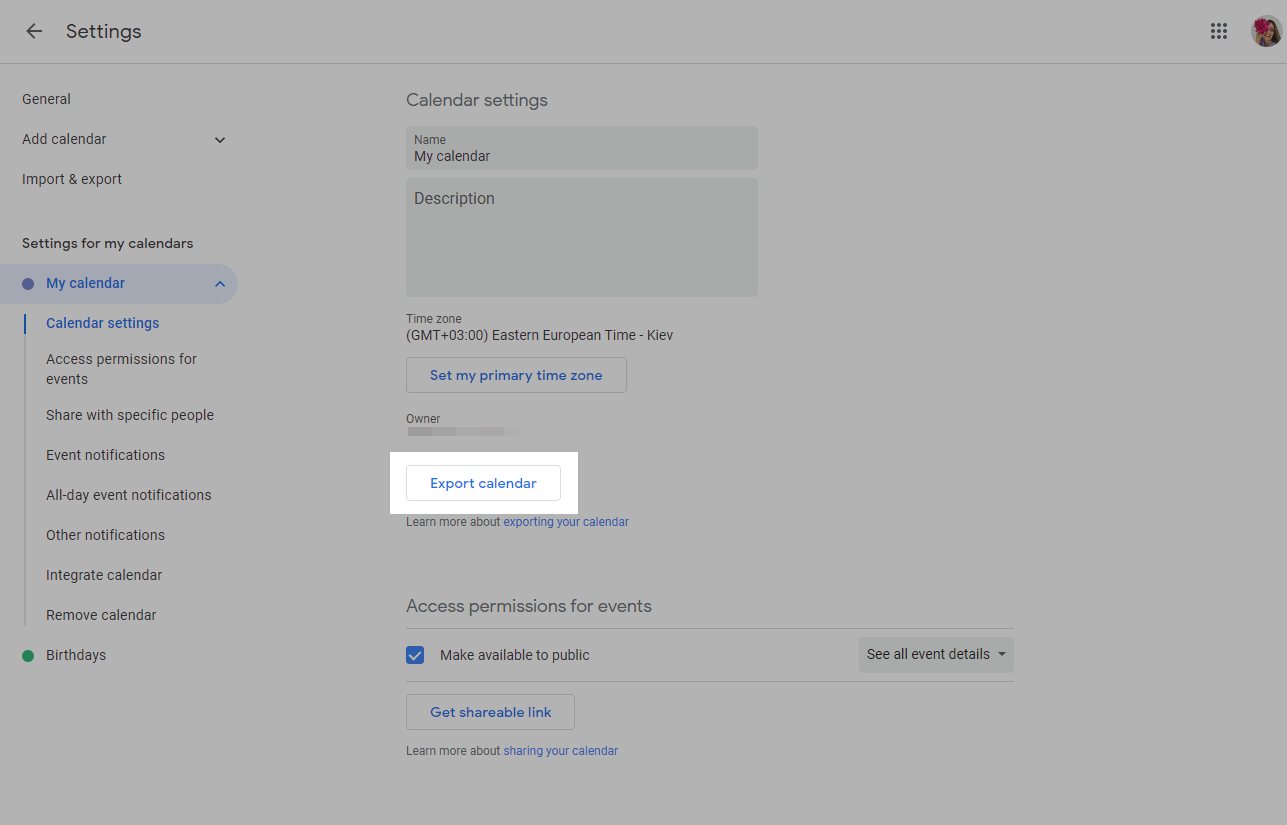
Go to settings and select the calendar in which you created the event.

Click the Export calendar button.

The required ICS file is exported in a zip archive to the user’s computer or phone.
You can upload the ICS file to any file hosting service and add a link to the email template.
How to Add a Link to a Landing Page
Select your site in the Websites section and click Edit, or create a new one.
You can add a link to an event in text, a button, or an icon. Let's consider each of the ways.
Method 1. In text
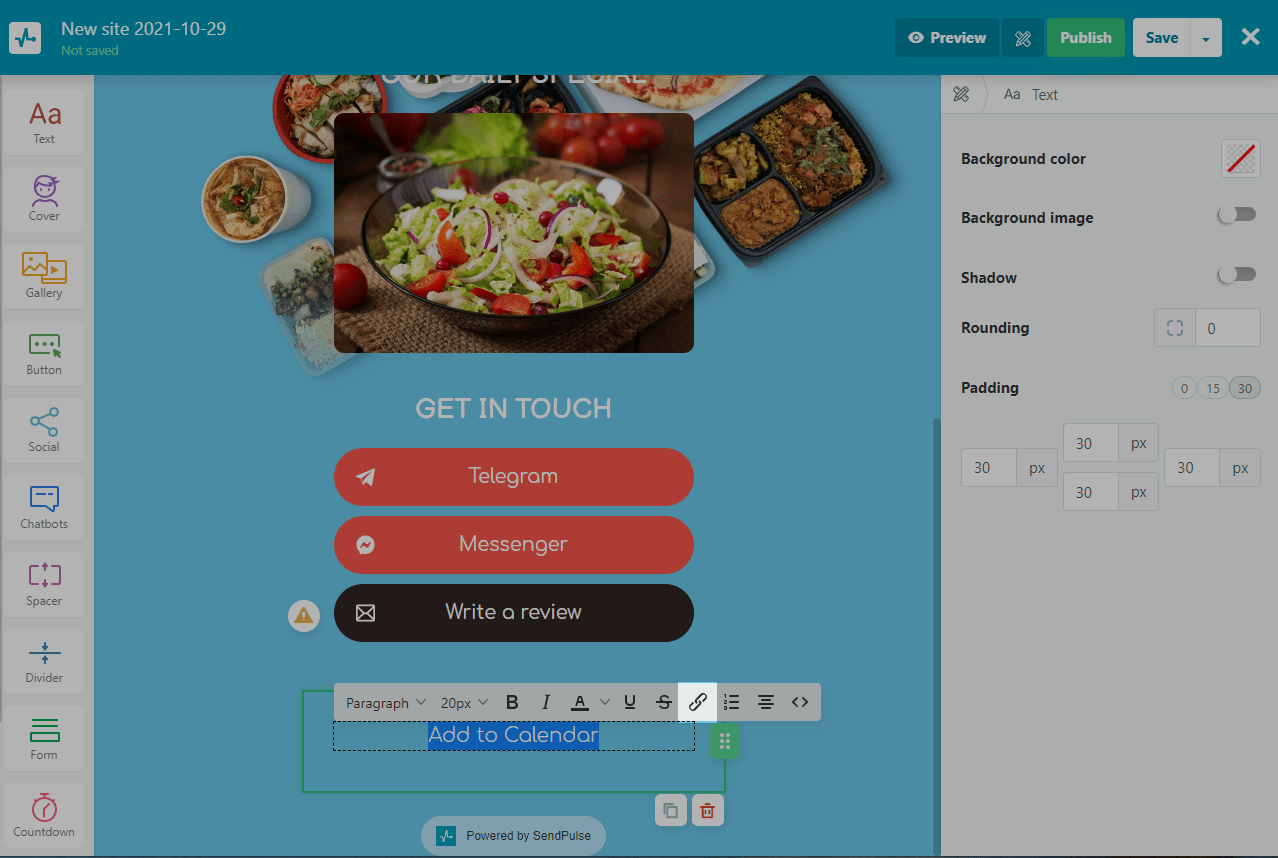
Drag the Text element to the desired part of the template and enter an invitation text to add an event to your calendar. Select the text and click on the link icon in the text editing panel.

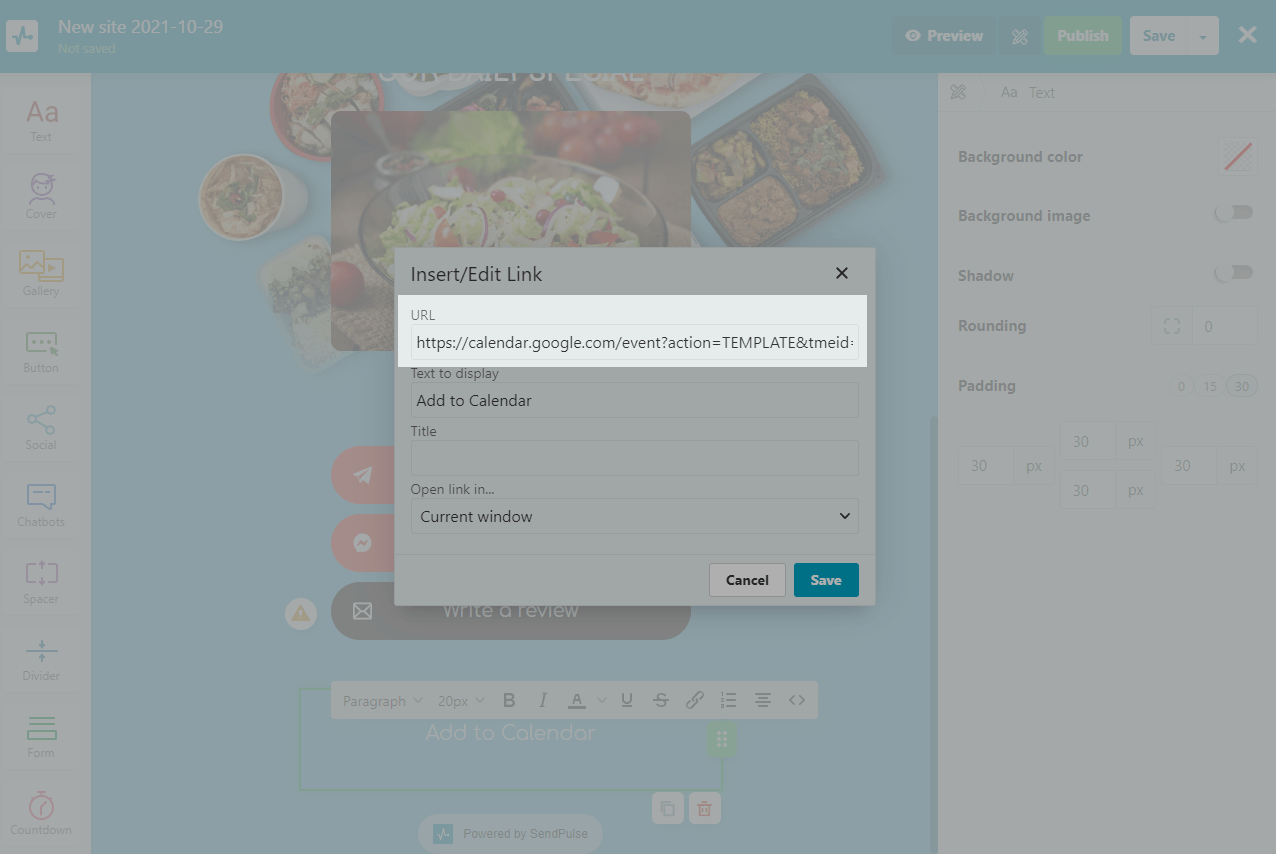
In the URL field, enter the copied event link.

Click the Save button.
Method 2. In a button
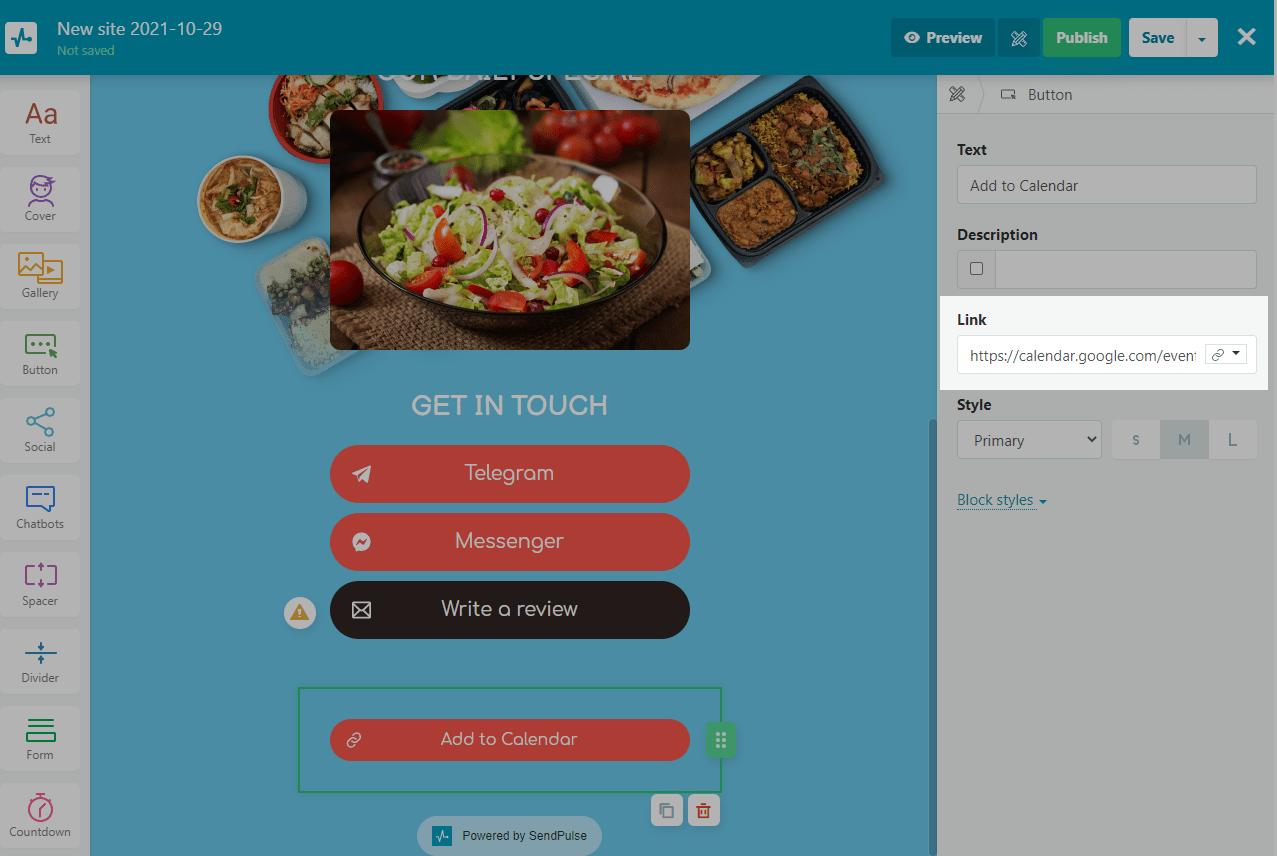
Add a Button element to the desired part of the template. Enter the button text and customize it — size, shape, and color. In the Link field, paste the link to the event.

Method 3. In an icon
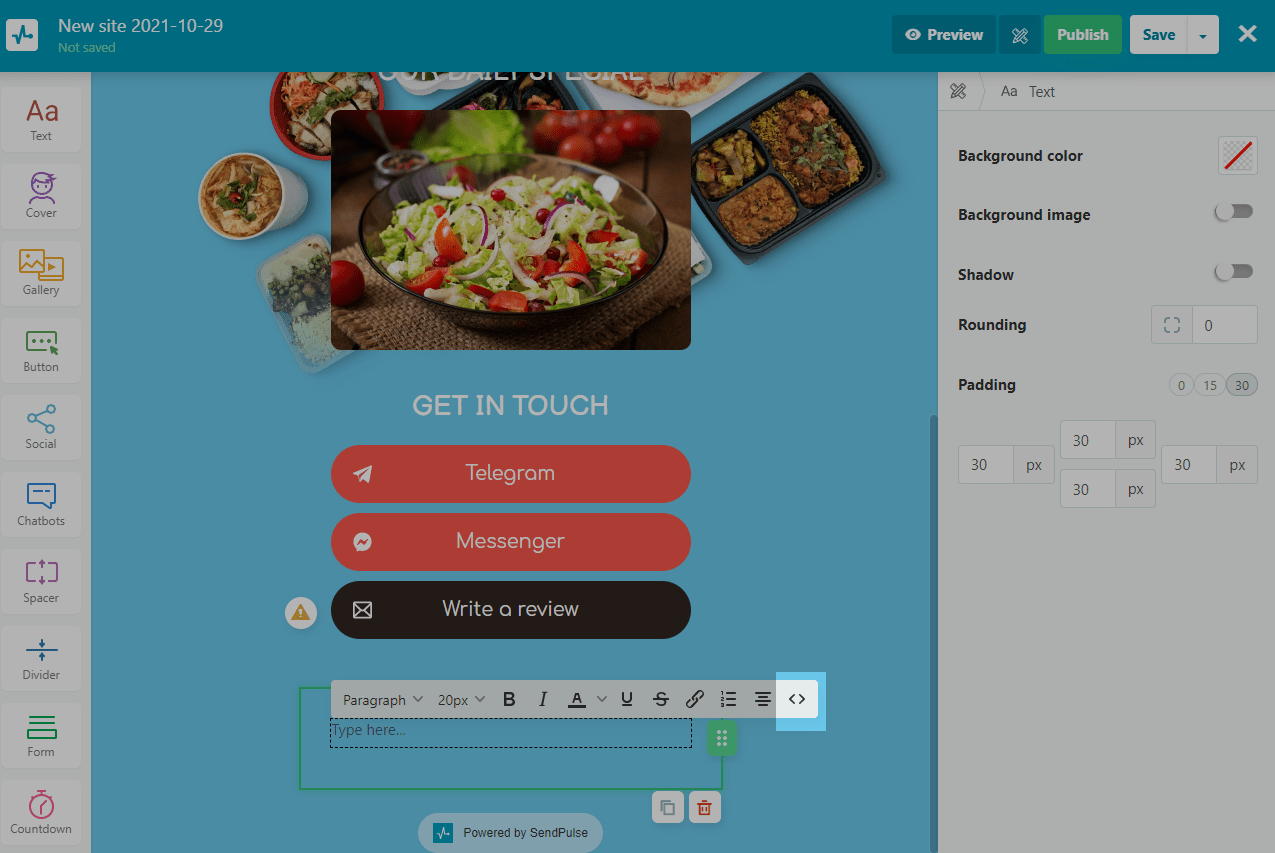
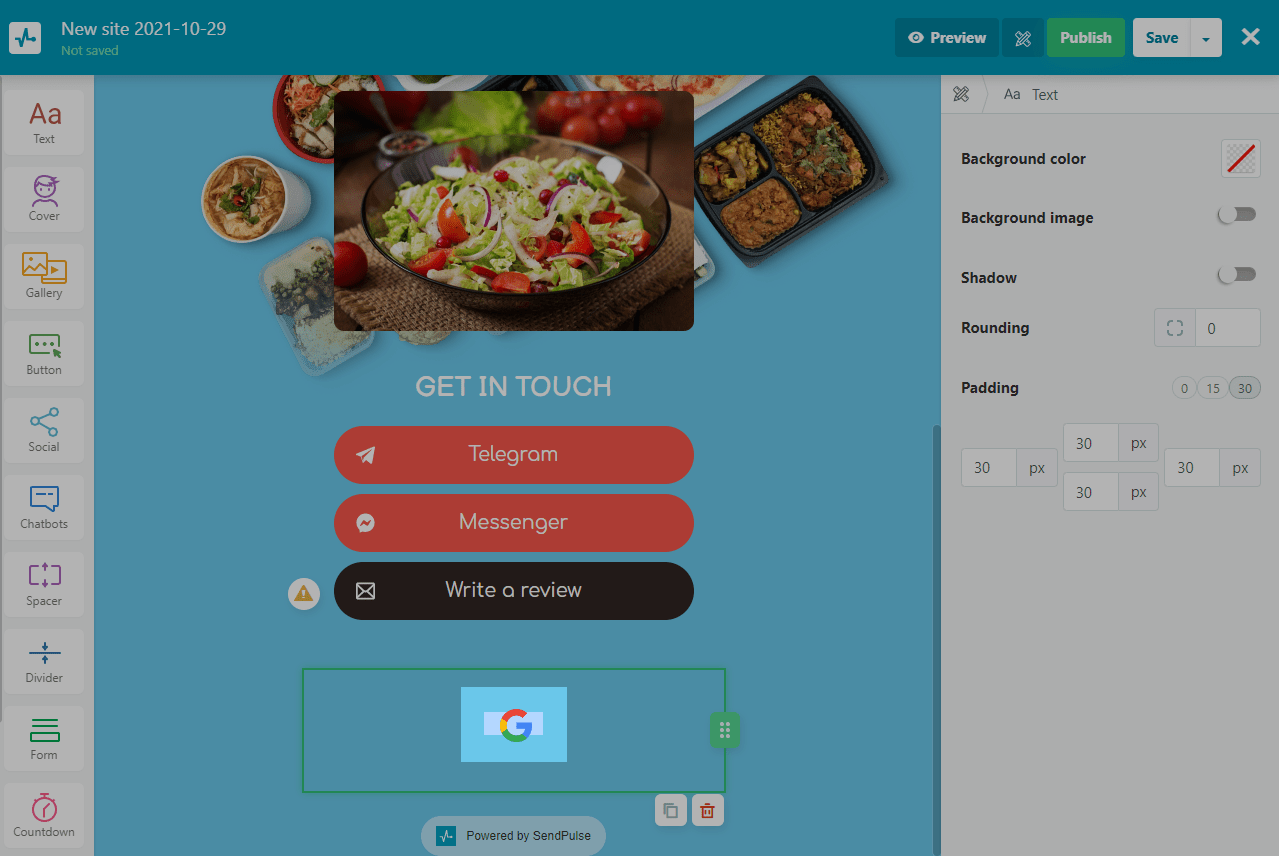
Drag the Text element to the desired part of the template and delete the standard text. In the text editing panel, click the <> button.

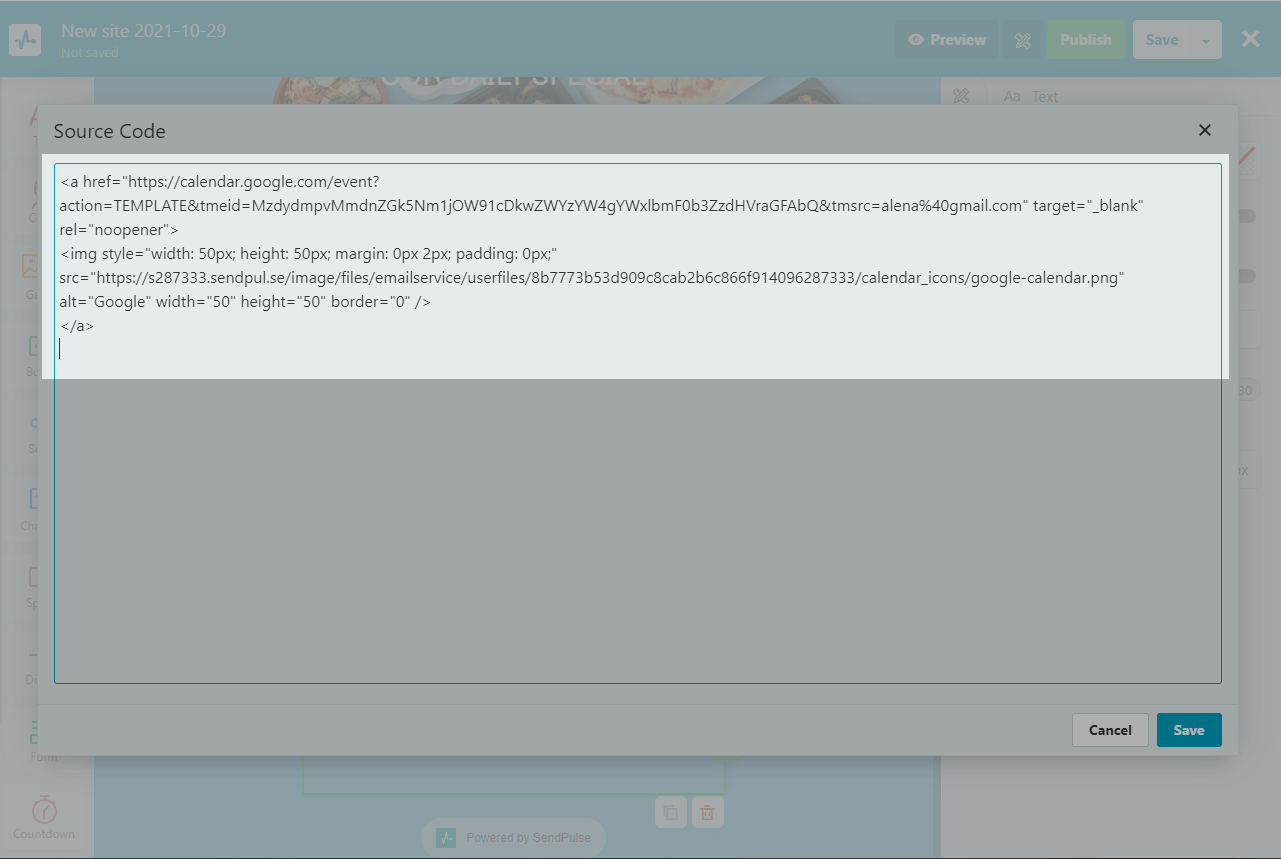
In the source code of the text block, add a link to the icon.
Insert a link to the event via the <a> tag in the href attribute.
To display the icon, insert a link to the icon in the scr attribute of the <img> tag.
You can also add additional styles for displaying the icon and parameters of the link:
target="_blank" |
Loads the page in a new browser window. |
rel="noopener" |
Eliminates a security vulnerability that malicious sites can exploit. |
<a href="/Link to Google Calendar" target="_blank" rel="noopener">
<img style="width: 50px; height: 50px; margin: 0px 2px; padding: 0px;" src="https://s287333.sendpul.se/image/files/emailservice/userfiles/8b7773b53d909c8cab2b6c866f914096287333/calendar_icons/google-calendar.png" alt="Google" width="50" height="50" border="0" />
</a>
Click the Save button. The icon will appear in the text block area.

How can a user add an event to their calendar?
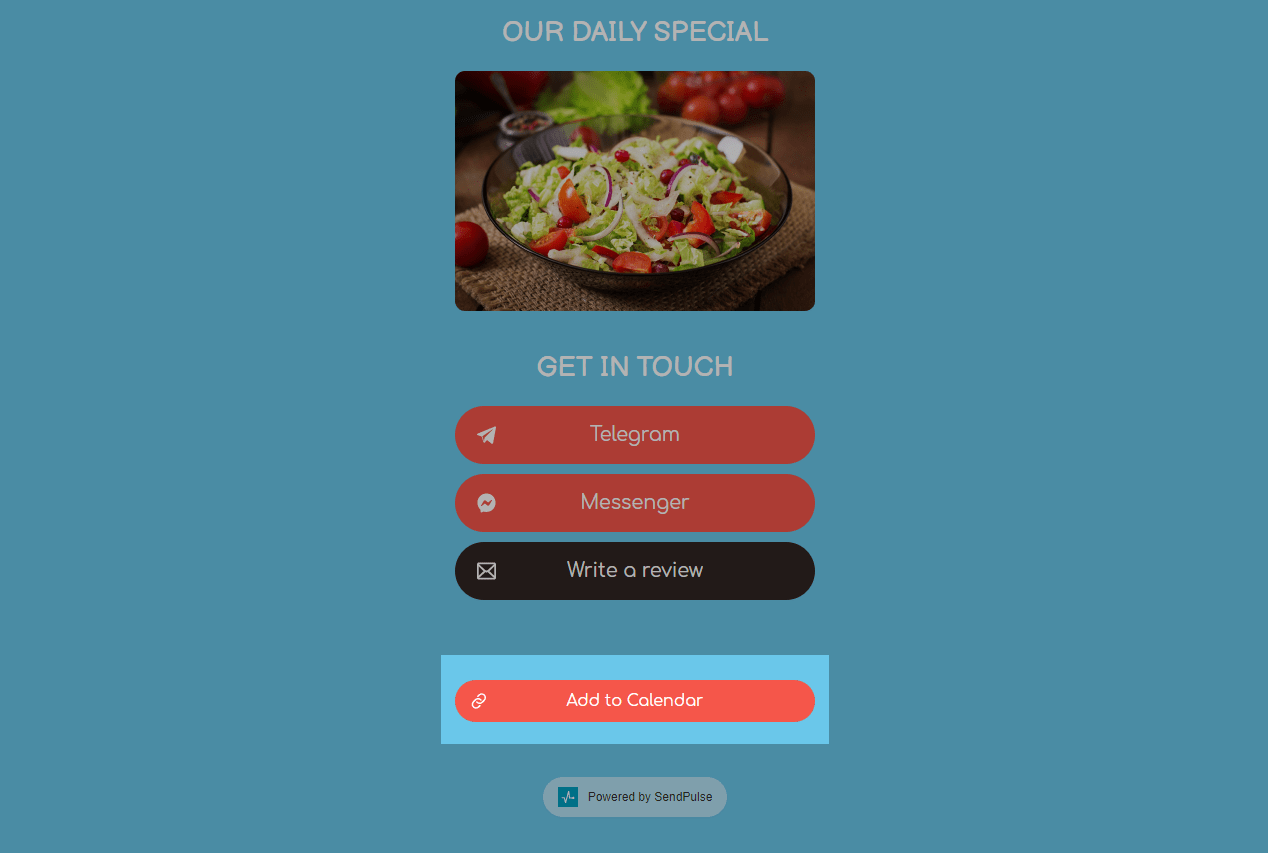
When users open the site, they will see links to add the event to their calendar.

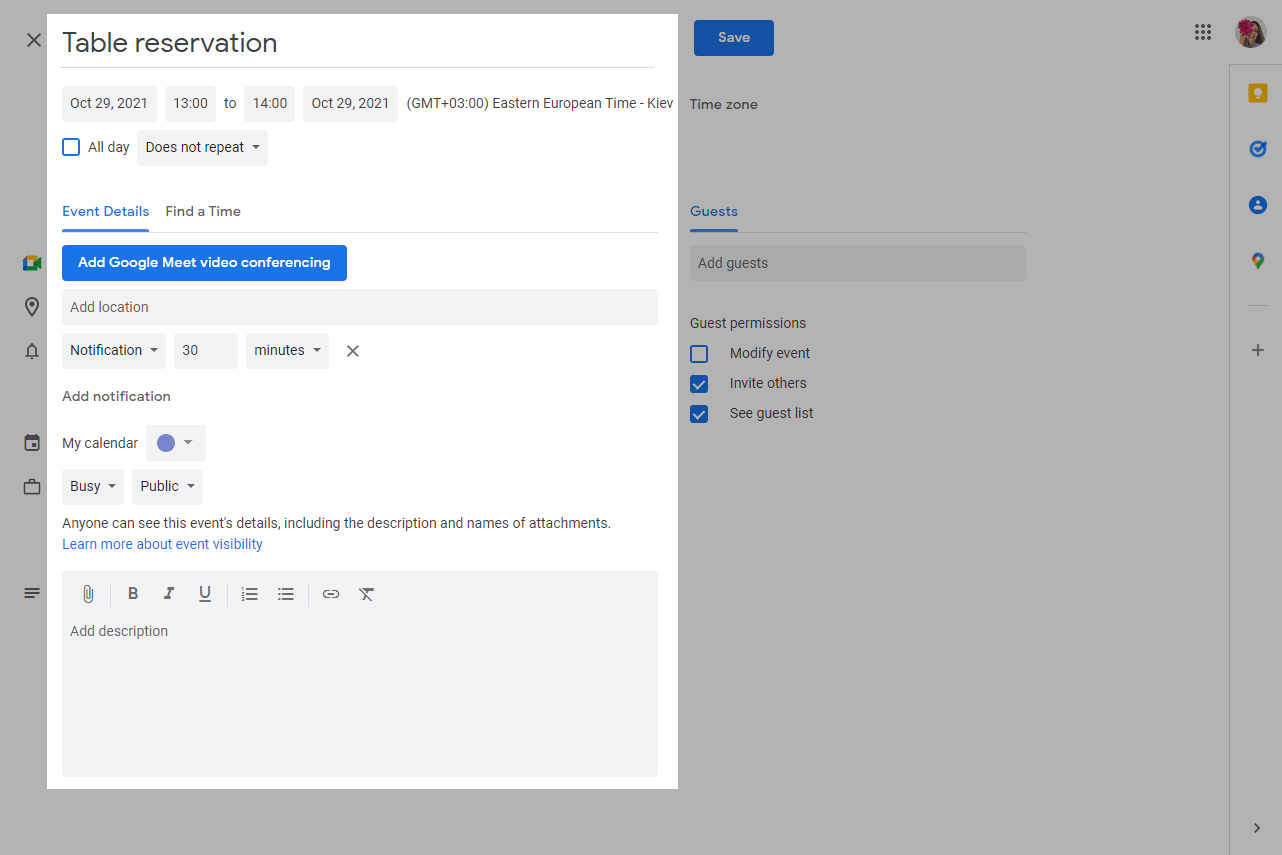
After clicking on the link, the user can customize the event — specify a new name, add a location, description, and other data.

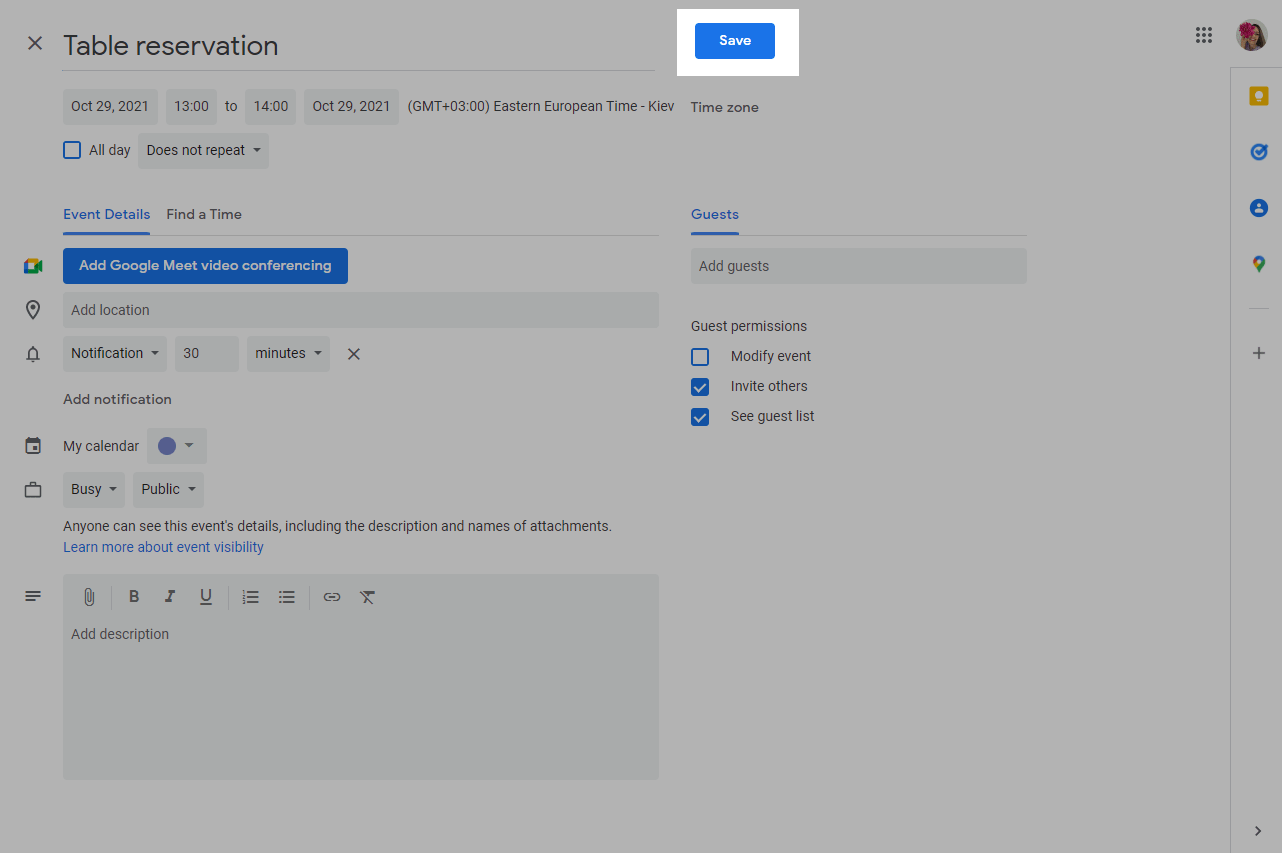
Then, the user will click the Save button and the event will be saved in their calendar.

Last Updated: 28.03.2024
or