Чат-боты с каждым днем завоевывают популярность в новых для себя нишах. В этой статье расскажем, как мы создавали чат-бот для кафе «Цапа» с помощью функционала SendPulse и что в итоге получилось.
Цели и задачи проекта
Для кафе «Цапа» нужно было разработать бота, который смог бы заинтересовать местных жителей или гостей города посетить заведение или заказать доставку блюд.
Мы встретились с владельцами кафе и сформулировали задачи бота:
- забронировать столик,
- заказать доставку,
- заинтересовать новую аудиторию,
- привлекательно рассказать о блюдах из меню заведения,
- собирать отзывы и предложения,
- рассказать о философии заведения.
Архитектура бота
При планировании архитектуры бота мы решили создать шесть основных разделов в соответствии с задачами:
- Меню заведения,
- меню доставки,
- бронирование столика,
- контакты,
- отзывы и предложения,
- наша философия.
Как видите, меню пришлось разбить на два раздела — «Меню доставки» и «Меню заведения». Дело в том, что доставку из «Цапы» делает сервис «Мистер Ам», и в его меню были не все блюда из кафе. К тому же мы решили немного по-разному подавать информацию. В меню доставки указали минимум информации о блюде: цена, вес, название, кнопка заказа. В меню заведения подробнее рассказывали о вкусе.
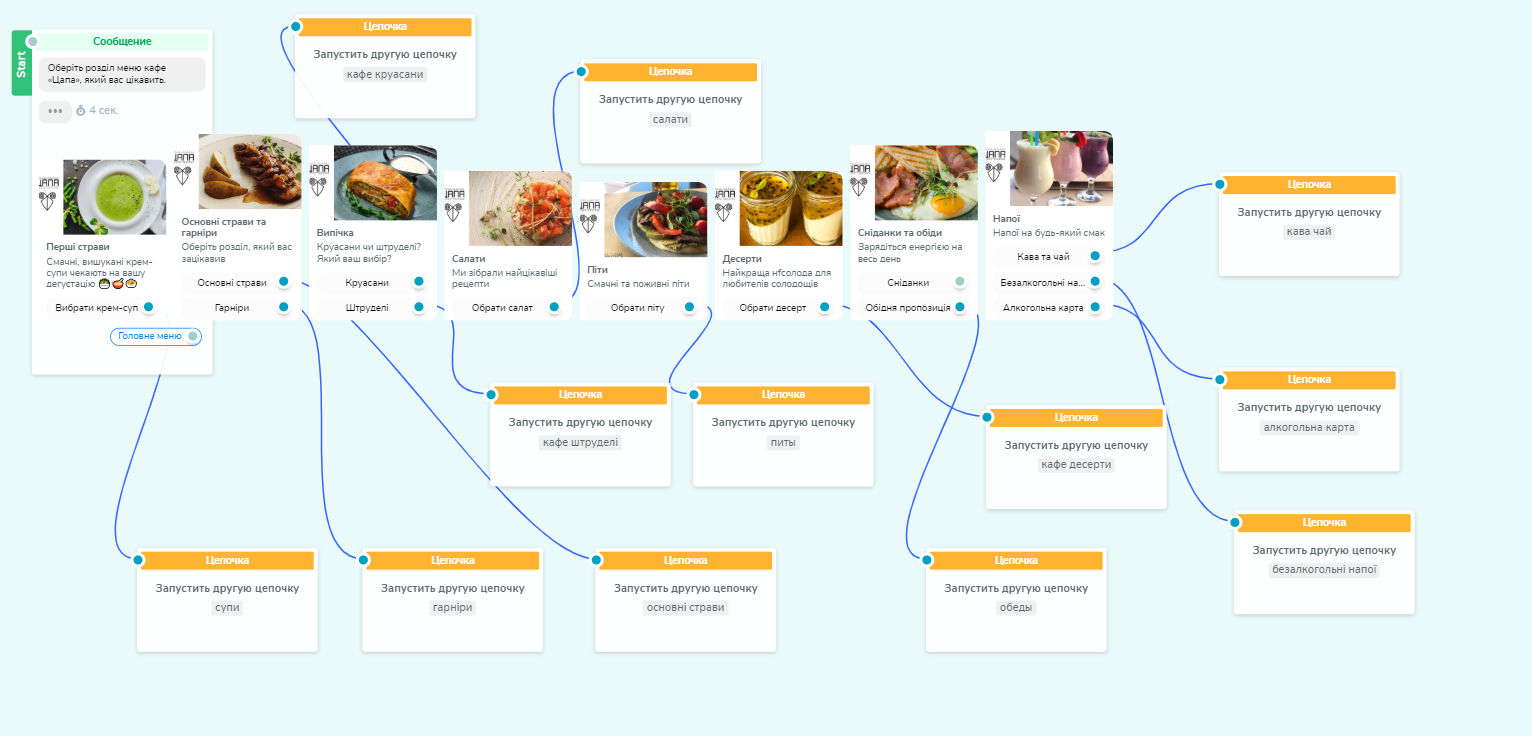
Так выглядит цепочка «Меню заведения» в конструкторе SendPulse. Бот рассказывает о каждом блюде и рекомендует подходящий напиток:
 Цепочка из меню заведения «Основные блюда»
Цепочка из меню заведения «Основные блюда»
А это цепочка «Меню доставки» в конструкторе бота — в ней минимум информации о блюдах:
 Почти все те же блюда, но в меню доставки
Почти все те же блюда, но в меню доставки
Давайте разберемся по порядку, как устроен каждый раздел бота, и посмотрим, как он выглядит снаружи — для пользователя.
Приветственная цепочка
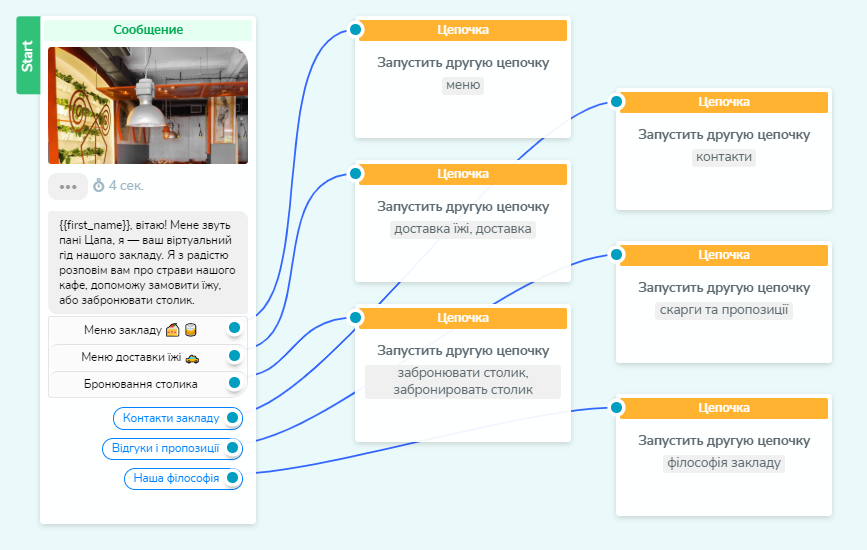
Эта цепочка срабатывает после запуска чат-бота, когда пользователь заходит в мессенджер на странице кафе и нажимает «Начать». В первом сообщении мы знакомим пользователя с персонажем — пани Цапой, от лица которой будем общаться. Пани предлагает выбрать один из шести основных разделов — меню доставки или заведения, бронь столика, отзывы, философия кафе.
Чтобы вступить в переписку с ботом, пользователь нажимает кнопку «Начать» в мессенджере на странице кафе
Мы ввели персонажа, чтобы человек сразу понял — он общается не с живым менеджером. От бота клиент не будет ждать решения сложных задач и не разочаруется, если бот не сможет ответить на какой-то вопрос. К тому же с персонажем-маскотом шаблонный диалог получается интереснее, лучше запоминается и ассоциируется именно с кафе.
В приветственном сообщении шесть кнопок — мы зашили в них основные сценарии бота:
 Приветственное сообщение в конструкторе SendPulse
Приветственное сообщение в конструкторе SendPulse
Меню доставки
В этом разделе мы собрали все блюда кафе «Цапа», которые есть в сервисе «Мистер Ам». Меню здесь построено как в сервисе «Мистер Ам», а не как в самом кафе. Отличия в разделах меню несущественные, но так человек точно не запутается при переходе на сайт сервиса.
Когда пользователь нажимает кнопку «Меню доставки», бот ответным сообщением присылает галерею с разделами меню. При клике на раздел приходит следующее сообщение — галерея товаров, где каждое блюдо представлено карточкой товара. В карточке — вес, цена, название блюда и ссылка на добавление товара в корзину.
Карточки товаров интегрированы с сервисом «Мистер Ам». Если пользователь нажимает в карточке на кнопку «Заказать доставку», то попадает на сайт сервиса, в раздел с выбранным блюдом, а само блюдо автоматически помещается в корзину. Пользователь может или дальше собирать заказ, или сразу начать оформление заказа в корзине.
Так с помощью бота можно заказать доставку с переходом на сайт сервиса «Мистер Ам»
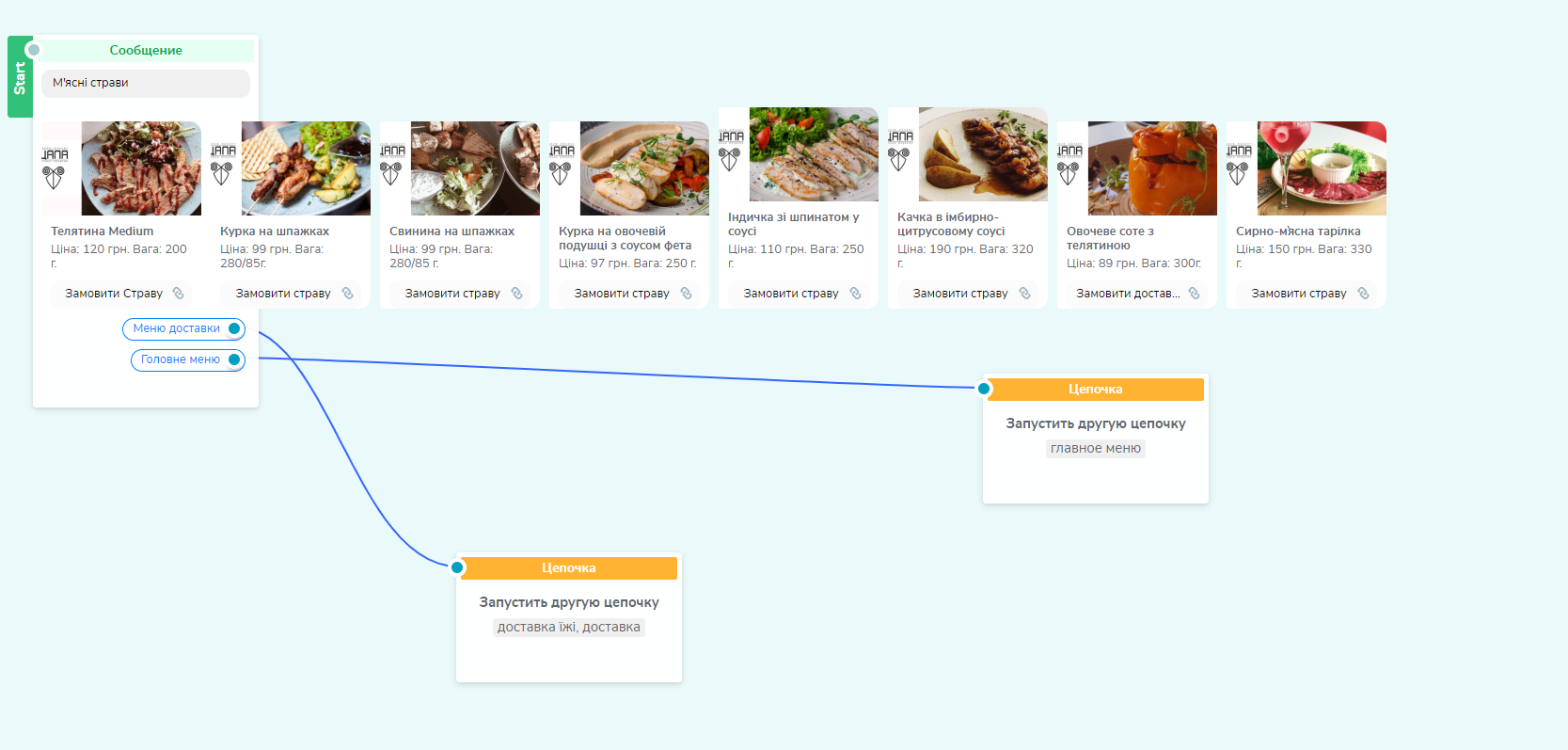
А вот так раздел «Меню доставки» реализован в архитектуре бота:
 Корневая цепочка раздела меню доставки. Блоки меню повторяют разделы на сайте сервиса доставки
Корневая цепочка раздела меню доставки. Блоки меню повторяют разделы на сайте сервиса доставки
Меню заведения
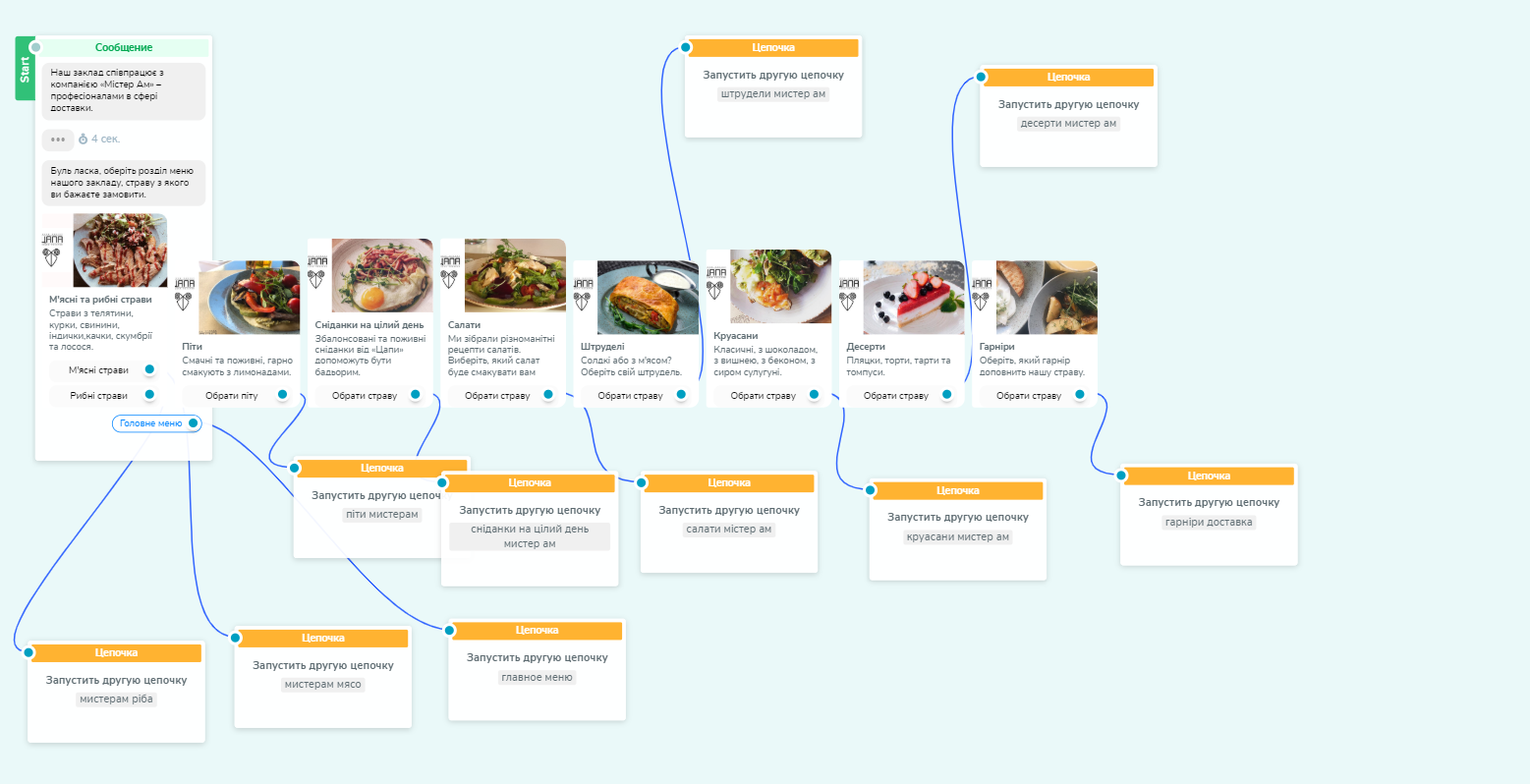
В разделе «Меню заведения» мы представили весь ассортимент блюд. Сгруппировали их по аналогии с физическим меню в кафе — основные блюда, салаты и так далее.
 Так в архитектуре бота выглядит сообщение с разделами меню
Так в архитектуре бота выглядит сообщение с разделами меню
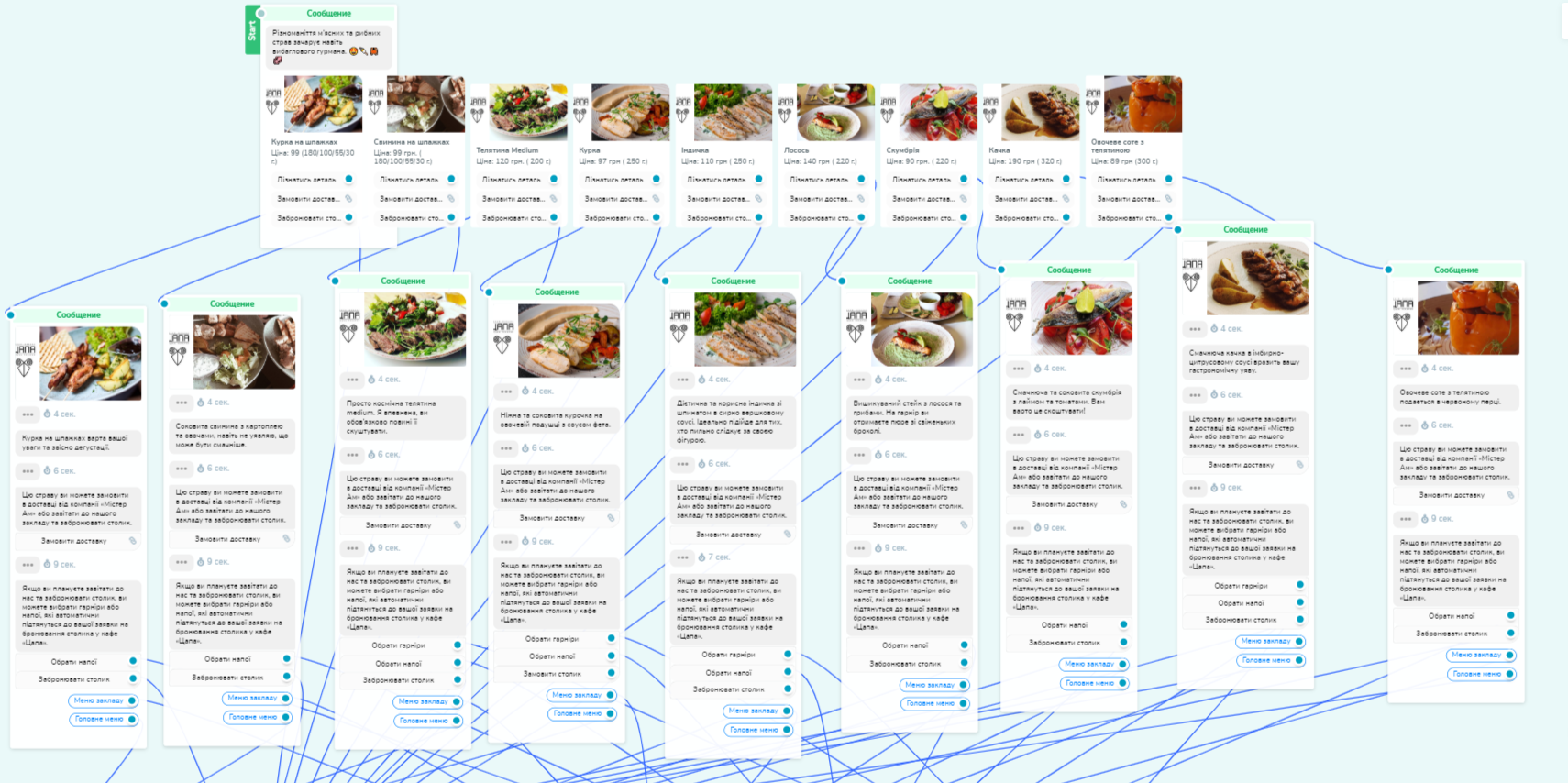
Для подачи информации о блюдах выбрали другую механику, более детальную, чем в разделе «Меню доставки». В этой цепочке пользователь будто попадает за столик кафе «Цапа», где официант рассказывает о каждом блюде и рекомендует подходящие напитки.
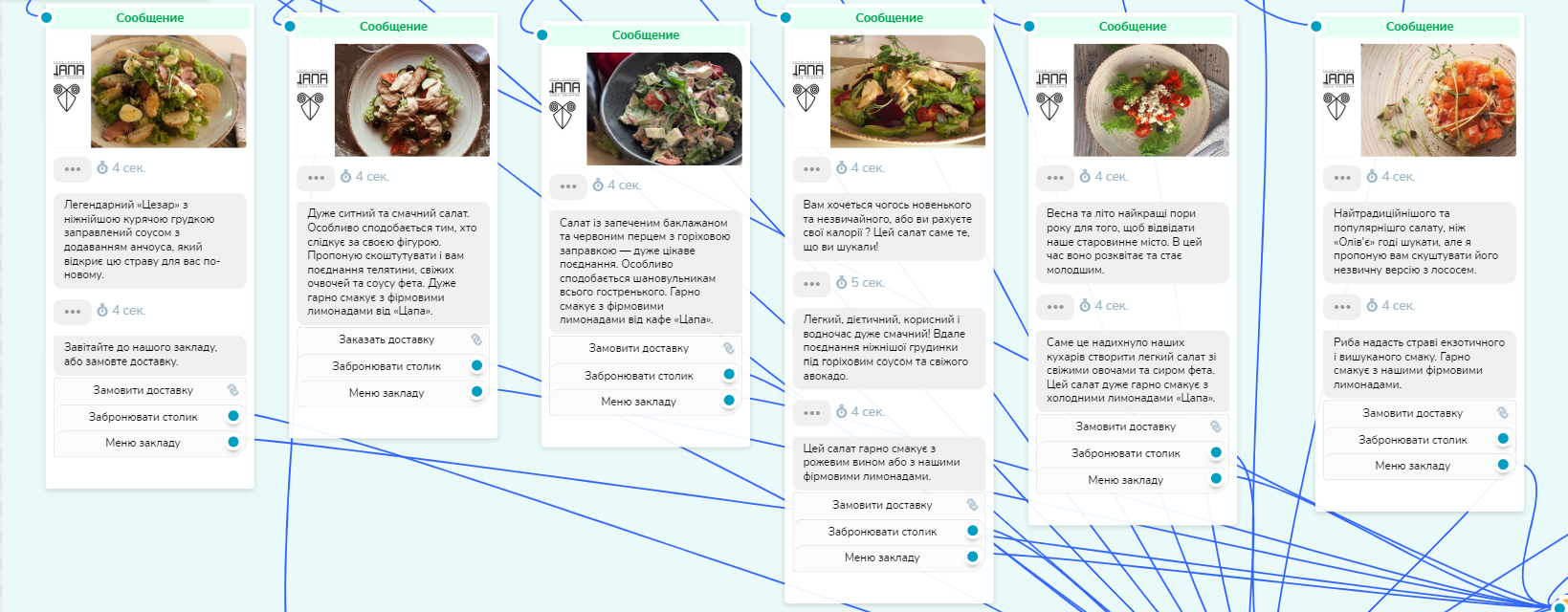
 Вот так наш бот рассказывает о салатах в кафе «Цапа»
Вот так наш бот рассказывает о салатах в кафе «Цапа»
Главной целью в этом разделе мы ставили бронирование столика. В карточке блюда можно сразу заказать доставку или забронировать стол, а также узнать о блюде подробнее. При нажатии на кнопку «Узнать подробнее» пользователь уходит дальше по цепочке и получает красочное описание каждого блюда с двумя кнопками — «Заказать столик» и «Заказать доставку». Благодаря подробным описаниям пользователь может представить себе трапезу в кафе — это стимулирует забронировать столик.
В разделе меню бот подробно рассказывает про блюда
Бронирование столика
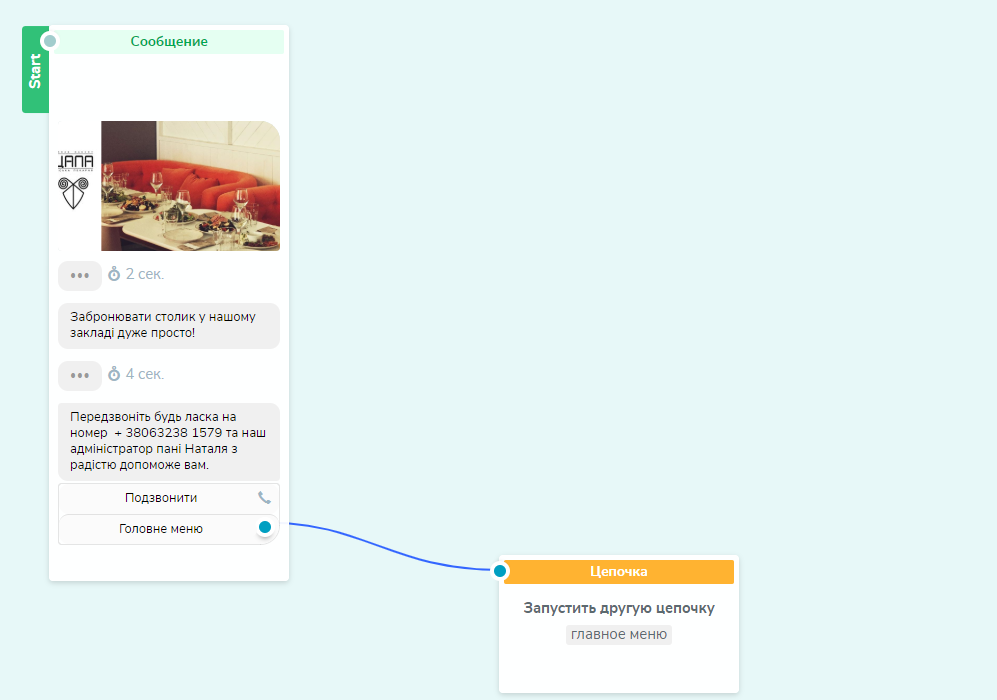
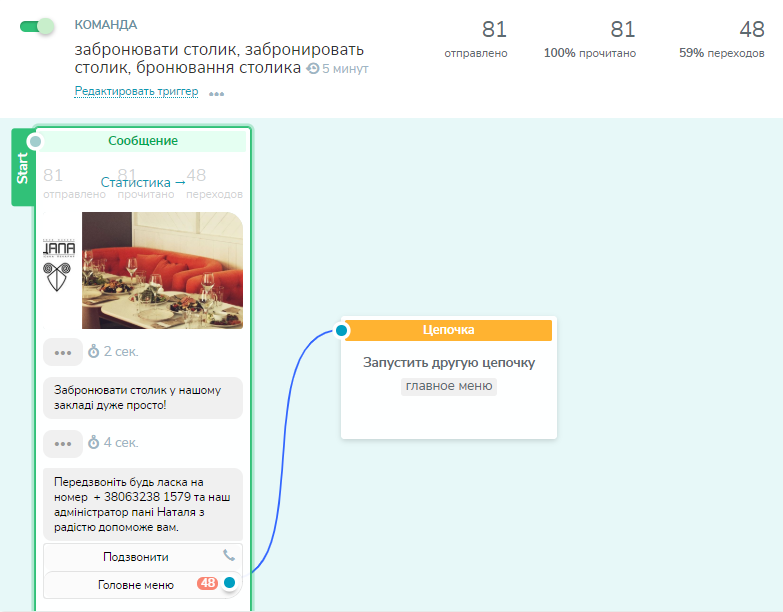
 Цепочка «Забронировать столик». Ничего лишнего
Цепочка «Забронировать столик». Ничего лишнего
Одна из важных цепочек для конечной конверсии и первая цепочка, в которой вместо ссылки на сайт мы использовали элемент «Телефон» из конструктора бота от SendPulse. Эта функция позволяет добавить номер телефона на кнопку — при клике на нее открывается опция звонка на смартфоне. Почему мы выбрали звонок, а не общение в чате? Ответ прост: администратор кафе может быстрее отвечать на звонки, чем на сообщения, и не пропустит обращение от потенциального клиента.
При нажатии на кнопку «Позвонить» в мобильном интерфейсе пользователь переходит в окно набора номера:
С помощью бота можно быстро позвонить в кафе
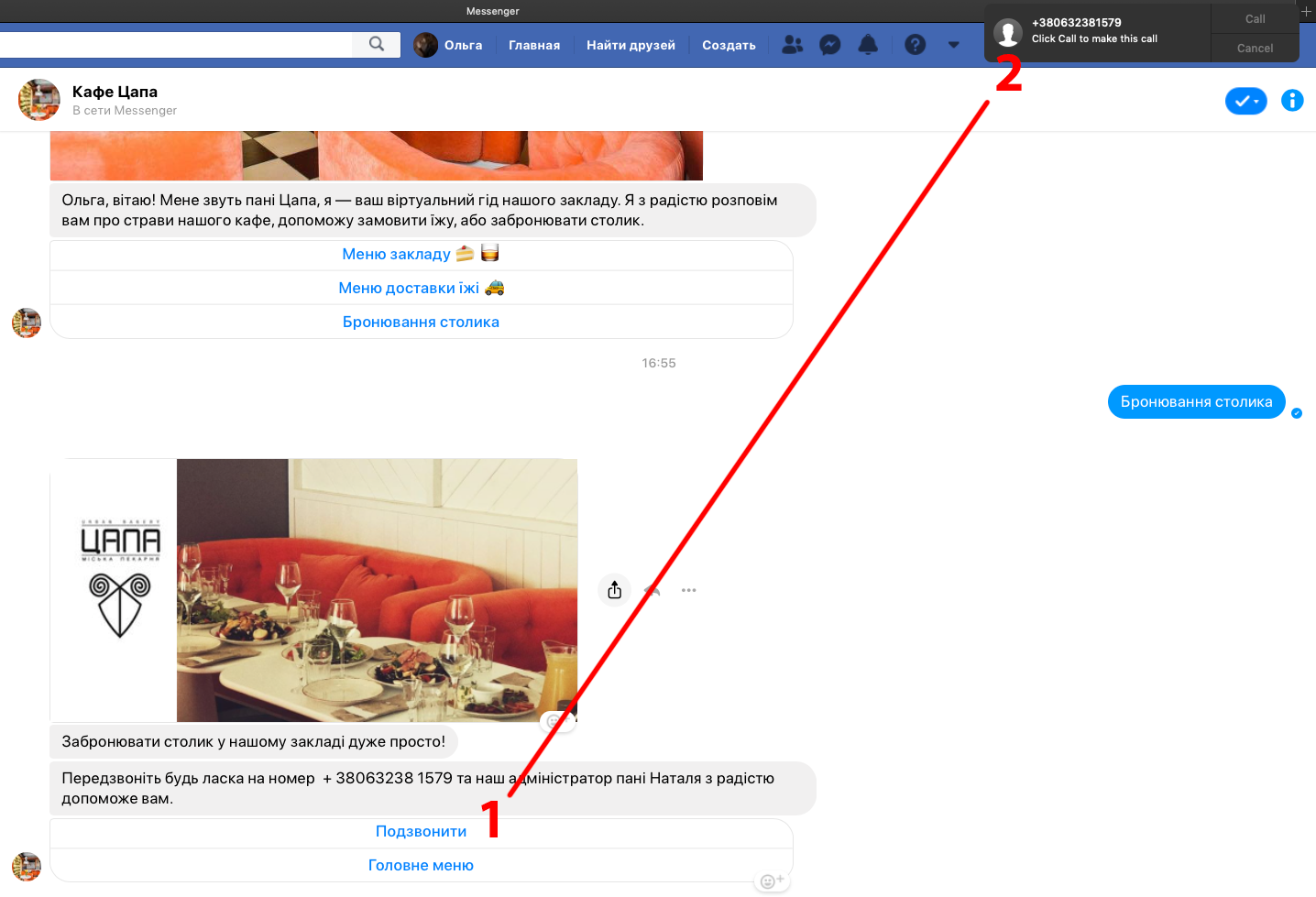
На десктопе открывается программа для звонка — например, Skype или подобное ПО, если оно установлено. Но вряд ли кто-то захочет с компьютера звонить на телефон — неважно, городской или мобильный. Чтобы пользователи на десктопах не чувствовали себя некомфортно, мы продублировали телефон администратора в печатном варианте:
 При нажатии кнопки «Позвонить» с компьютера открывается установленное приложение для звонков. Например, на MacOS — предустановленная программа FaceTime
При нажатии кнопки «Позвонить» с компьютера открывается установленное приложение для звонков. Например, на MacOS — предустановленная программа FaceTime
Отзывы и предложения
Чтобы собирать обратную связь было проще, мы выбрали балльную систему оценки — клиент просто выбирает нужный балл. Причем на этом цепочка не заканчивается.
Если клиенту всё понравилось и он поставил 4 или 5 — мы ведем его на Google Карты, чтобы довольный клиент оставил отзыв там. А если он ставит оценку от 1 до 3 — получает автоматическое сообщение с извинением и просьбой объяснить, что конкретно не понравилось. Затем к чату подключается администратор кафе и пытается обработать негатив. Для сообщения с низкой оценкой мы указали повышенный приоритет — администратор увидит его первым среди остальных чатов на странице кафе в Facebook.
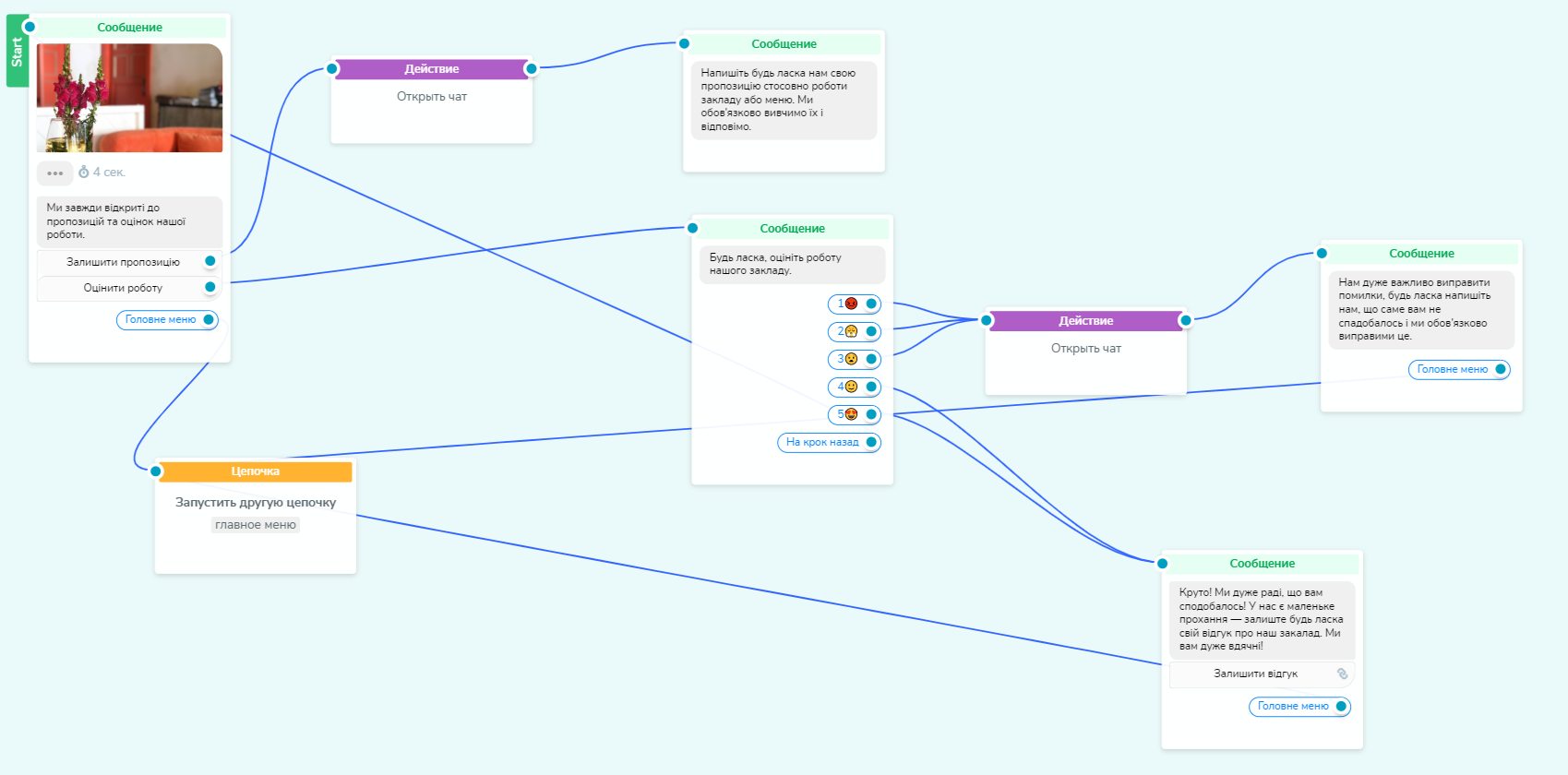
 Так устроена цепочка с отзывами в архитектуре бота
Так устроена цепочка с отзывами в архитектуре бота
Контакты
Ресторан — локальный бизнес, а значит, многие посетители выбирают его именно по расположению: поближе к дому или работе. Поэтому мы решили вынести раздел с контактами и адресом в приветственное сообщение. Сюда же продублировали телефон администратора, чтобы заказ столика можно было сделать, не уходя из цепочки.
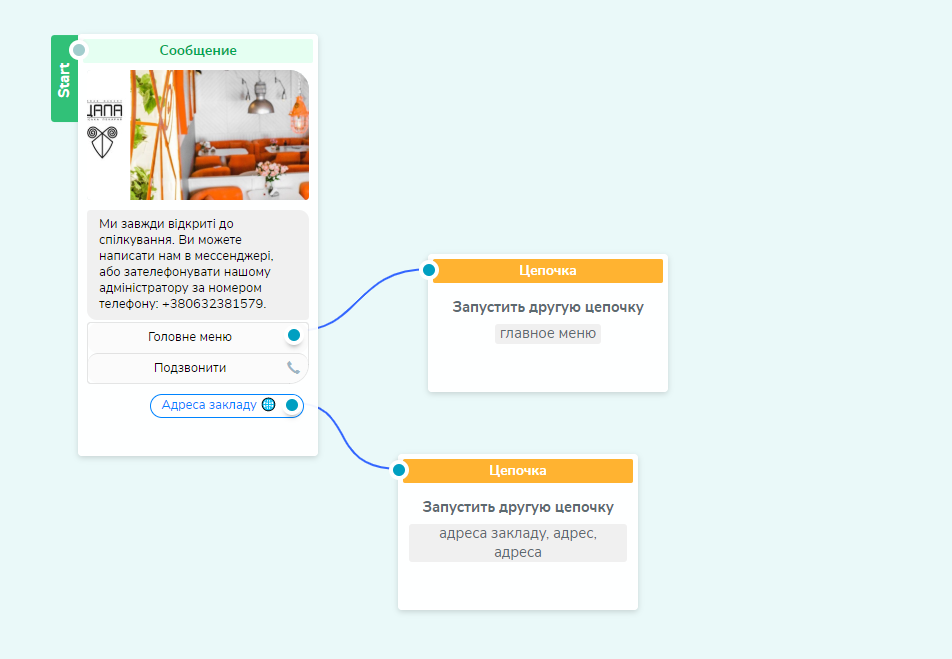
 Из цепочки контактов можно вернуться в главное меню, позвонить или посмотреть координаты кафе
Из цепочки контактов можно вернуться в главное меню, позвонить или посмотреть координаты кафе
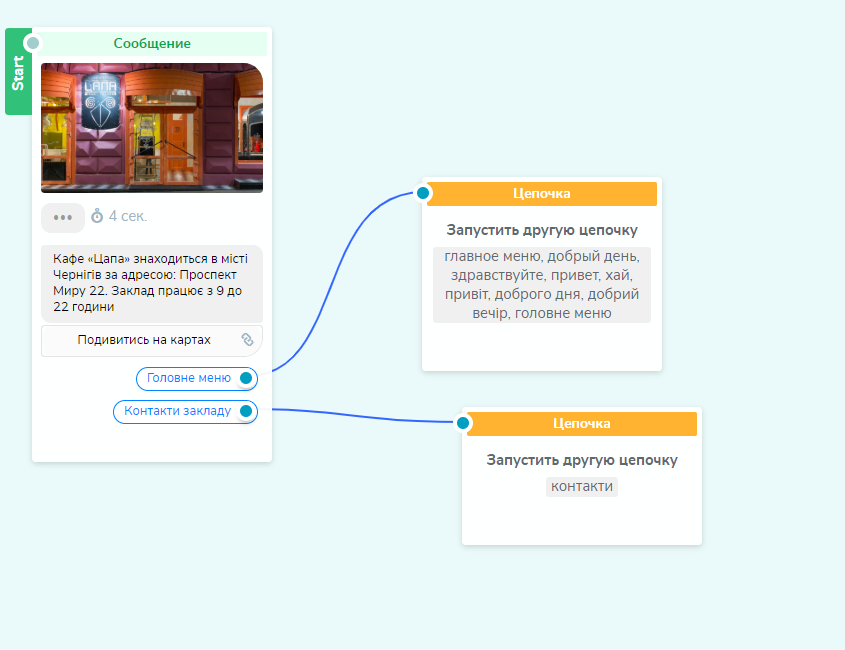
Чтобы было проще сориентироваться на местности, мы добавили кнопку с зашитым адресом на Google Картах:
 Кнопка с картой в разделе цепочки с контактами
Кнопка с картой в разделе цепочки с контактами
А вот как этот раздел выглядит для пользователя:
В меню контактов можно выйти прямо из приветственного сообщения бота
Стандартные ответы
Не все пользователи предпочитают общаться с чат-ботом с помощью кнопок. Некоторые присылают в чат короткие фразы-триггеры, например, «привет», «меню», «вторые блюда». Забейте в своего бота как можно больше таких фраз, чтобы он мог угадывать, чего хочет пользователь, и отсылать его в нужный раздел.
Надо понимать, что вы никогда не сможете забить в бота все триггеры — люди пишут и сложные фразы или делают непредсказуемые ошибки в словах. Для нашего бота мы настроили стандартное сообщение, которое приходит в ответ на неопознанный триггер. Сообщение предлагает посмотреть меню, позвонить администратору или вернуться в начало цепочки:
Бот смог распознать простой триггер «Где вы», а на более сложный вопрос ответил стандартным сообщением
При этом запрос у клиента остается, и важно оперативно подключить живого человека, который сможет проконсультировать клиента. Чтобы запрос не потерялся в куче других рабочих команд — чат выходит для администратора с повышенным приоритетом, как в случае плохого отзыва.
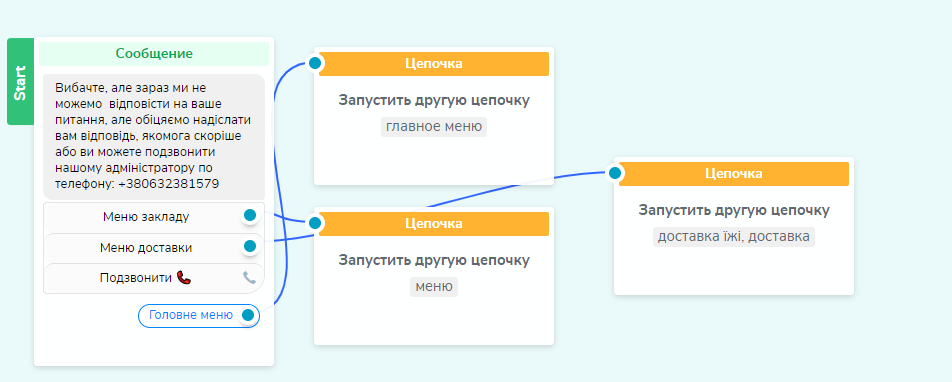
 В ответе на непонятный триггер мы не только обещали быстро прислать ответ, а еще предлагали самим набрать администратору или выбрать интересующие меню
В ответе на непонятный триггер мы не только обещали быстро прислать ответ, а еще предлагали самим набрать администратору или выбрать интересующие меню
Обратите внимание! На всех шагах цепочки, в любом разделе есть кнопки «Главное меню» либо «На шаг назад». Так пользователь сможет всегда выйти к началу общения с ботом, если запутался в разделах.
Тестирование и запуск бота
Для начала мы протестировали чат-бота на ошибки: переходили во все разделы, проверяли корректность каждой ссылки. И смотрели логику построения — удобно ли будет пользоваться ботом, закрывает ли он потребности большей части пользователей.
Совет! Тестируйте чат-бота перед тем, как его запустить. Пусть с вашим ботом пообщаются коллеги, которые понимают, как он построен, и обычные пользователи. Так вы проверите и логику построения бота, и дружелюбность интерфейса.
Запуск рекламы на бота в Facebook
После тестов и запуска чат-бота мы решили поддержать его рекламной кампанией в Facebook. Вот настройки нашей кампании:
- Где показывалось объявление — в ленту Facebook и Instagram и в stories в обеих соцсетях.
- Цель кампании — сообщения, чтобы максимально вовлечь людей в общение с ботом.
- Расположение пользователей — находятся в радиусе 1 км от кафе.
- Интересы — все темы, связанные с едой, фастфудом и подобные.
- Возраст — от 18 до 65 лет. Решили не делать исключений — вкусно поесть любят все :).
- Ретаргетинг — все, кто уже взаимодействовал со страницами кафе «Цапа» в Facebook и Instagram.
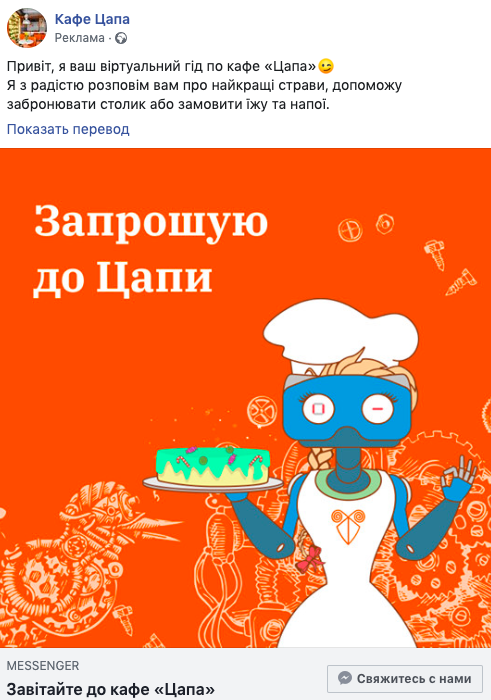
Для объявления сделали яркую обложку, а текст написали от лица самого чат-бота:
 Вот так выглядела реклама в ленте пользователей
Вот так выглядела реклама в ленте пользователей
Когда пользователь нажимал на кнопку в объявлении в ленте или делал свайп в stories, открывался чат-бот в Facebook.
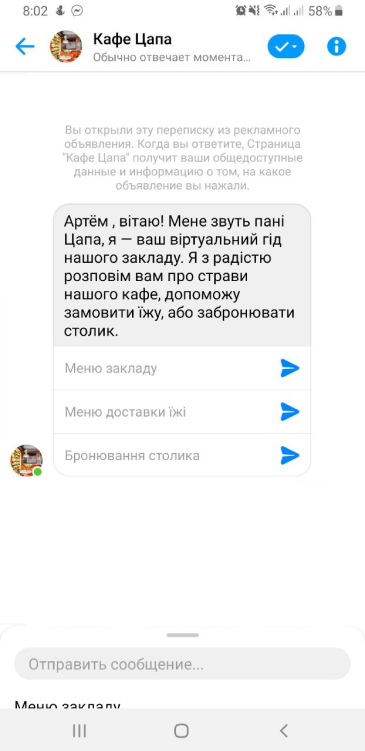
После перехода с рекламы пользователь сразу получал приветственное сообщение бота, которое вело на три цепочки: «Меню заведения», «Доставка еды» и «Бронирование столика»:
 Приветственное сообщение после перехода из рекламы
Приветственное сообщение после перехода из рекламы
Результат
За 12 дней рекламной кампании мы получили 670 ответов в чат-бот от уникальных пользователей, которые начали переписываться с ботом.
Ниже — статистика отдельно по трем цепочкам, на которые вели из рекламы.
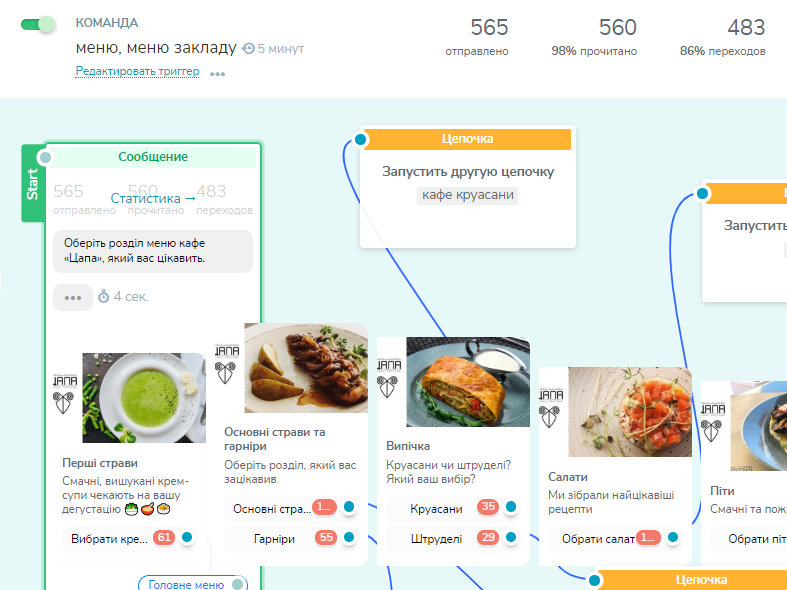
Самой популярной оказалась цепочка меню заведения.
 Статистика цепочки «Меню заведения»
Статистика цепочки «Меню заведения»
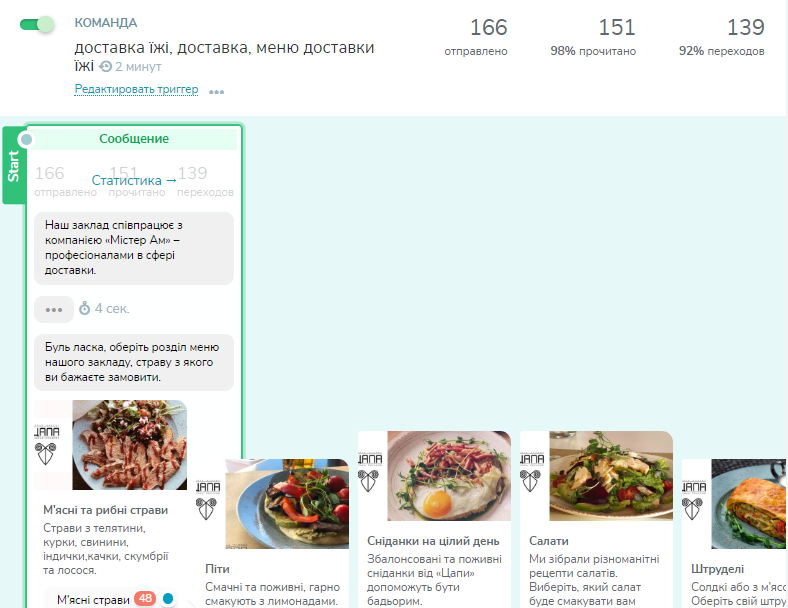
За ней идут заказы еды через сервис доставки:
 Статистика цепочки «Меню доставки»
Статистика цепочки «Меню доставки»
При бронировании столика люди звонили администратору на указанный телефон и тоже интересовались меню.
 Статистика цепочки «Бронирование столика»
Статистика цепочки «Бронирование столика»
За 7 недель существования чат-бота мы получили 891 подписчика и считаем это хорошим результатом для семейного кафе из провинциального города. Это люди, которые вступили в переписку с ботом, смотрели меню и адрес, узнали, как заказать доставку, оставили отзыв.
 Общее количество подписчиков бота в статистике SendPulse
Общее количество подписчиков бота в статистике SendPulse
Советы
Несколько советов, которые вам могут пригодиться при создании аналогичных чат-ботов:
- Сразу обозначайте, что человек взаимодействует с ботом, а не живым менеджером. Так вы сформируете у клиента правильные ожидания от возможностей чата. При этом бота лучше сделать персонажем — это оживит автоматизированный диалог.
- Если добавляете кнопку «Позвонить» — помните, что это работает для мобильных. Для звонка с десктопа на телефон нужна специальная программа, например, Skype или FaceTime, и практически никто так не звонит. Дублируйте номер в тексте сообщения, не усложняйте жизнь клиентам.
- Если хотите, чтобы ваш бот продавал — делайте ссылку сразу на добавление товара в корзину и оформление заказа. Не стоит добавлять ссылку просто на товар на сайте.
- На любом уровне всех цепочек делайте возможность вернуться назад — либо по шагам, либо сразу в главное меню.
Заключение
В целом чат-бот получился полезным. Он консультирует и подогревает интерес у потенциальных посетителей и удобен для постоянных клиентов — можно сделать заказ прямо из чата на Facebook и там же оставить отзыв.
Попробуйте создать своего чат-бота в SendPulse! Автоматизируйте однотипные задачи и освободите своих сотрудников для более важных дел.