Ваш сайт или рассылка могут быть уникальными для каждого пользователя. Для этого не нужно создавать множество версий, достаточно использовать динамический контент. В этой статье познакомимся с понятием динамического контента и его отличием от статического, а также посмотрим примеры использования динамического контента на сайтах, в письмах и формах подписки.
Что такое динамический контент
Чтобы понять суть динамического контента, нужно сначала разобраться в статическом. Вспомните самые старые сайты, на которые вы заходили: скорее всего, они даже не умели адаптироваться под ширину экрана, и при чтении приходилось пролистывать вбок. Содержимое таких страниц тоже никак не менялось — один текст, одни картинки для абсолютно всех посетителей, как картина в музее. Это и есть статический контент.
Динамический контент — меняющийся. Если на сайте настроен динамический контент, то одна и та же страница на сайте будет по-разному выглядеть для разных пользователей. Контент может зависеть от двух основных групп факторов:
- характеристик пользователя — его пола, возраста, даты рождения, географического положения;
- действий пользователя на сайте, например — истории просмотров и покупок.
Покажу на примере динамического сайта издания Medium, я читаю его регулярно. Для эксперимента зарегистрировала второй аккаунт, и для надежности заходила в этот аккаунт в приватном режиме браузера. Таким образом, у меня есть персонализированный аккаунт с большой историей прочитанных статей и кое-какими личными данными. И второй — чистый, только что зарегистрированный, с которого я еще не открыла ни одной статьи.
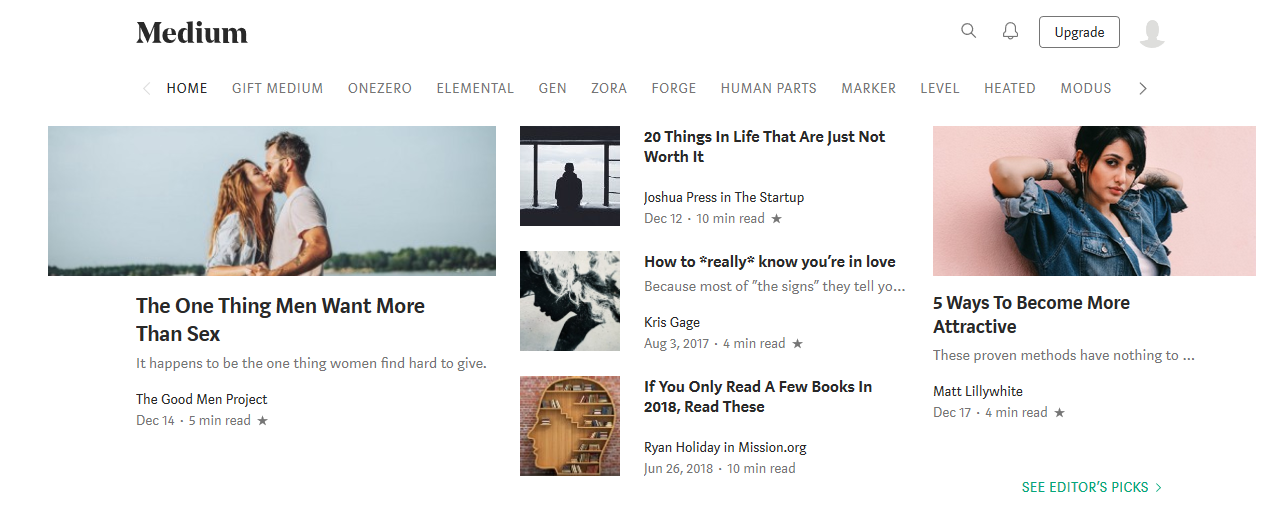
Вот как выглядит главная страница для чистого аккаунта. Как видите, в топе попсовые популярные темы — отношения, любовь, привлекательность, «20 вещей, которые…».
 Главная страница на Medium при чистой истории аккаунта
Главная страница на Medium при чистой истории аккаунта
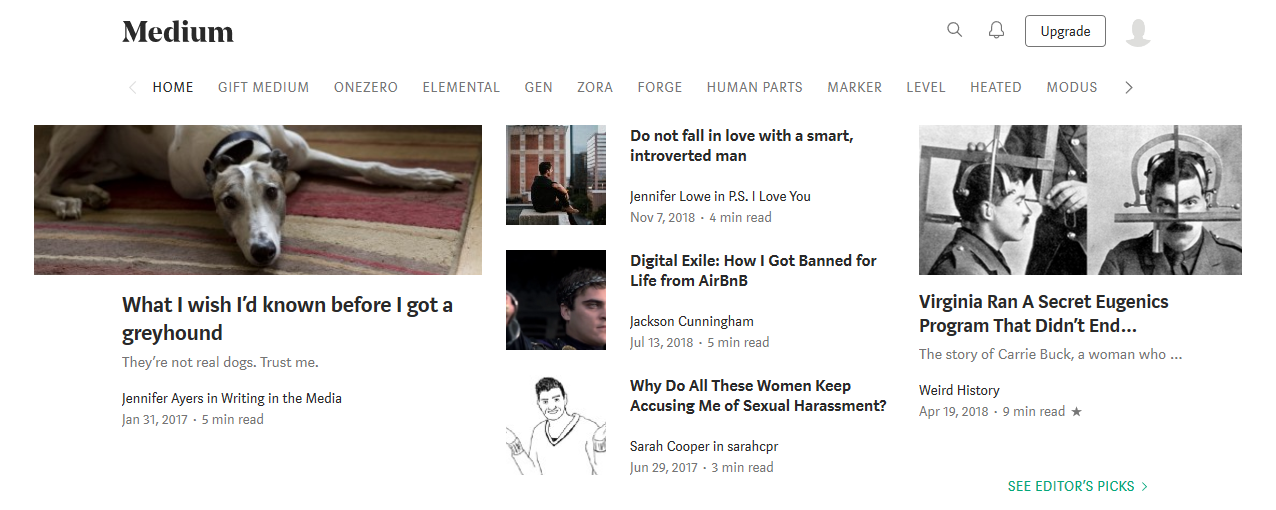
На чистом аккаунте я пролистала несколько статей с более специфичными темами, и подборка на главной странице изменилась — действует динамический контент на сайте:
 Главная страница чистого аккаунта после прочтения нескольких статей
Главная страница чистого аккаунта после прочтения нескольких статей
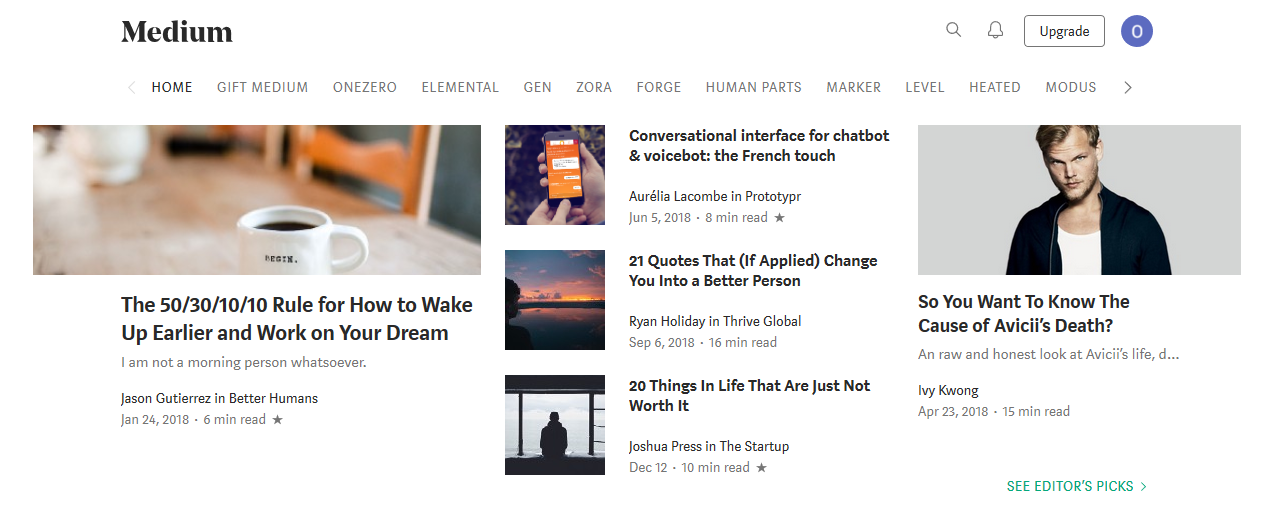
А так выглядит главная страница моего старого аккаунта, которым я пользуюсь уже давно. Как видите, картина другая. В последнее время я много читала про личную продуктивность и развитие, изучала статьи по чат-ботам, и все это отразилось в подборке:
 Главная страница аккаунта, где есть история чтения
Главная страница аккаунта, где есть история чтения
Преимущества динамического контента
Со статическим контентом вести сайт проще. Но вариант «одно на всех» сейчас уже не работает. Чем более общий ваш контент, тем меньше вероятность, что он кого-то заинтересует.
Динамический контент повышает ваши шансы на всем протяжении воронки продаж — сначала завлечь покупателя, быстро предложить ему то, что нужно, и сформировать лояльного постоянного клиента.
Заинтересовать и удержать пользователя
В компании Netflix, которая производит и распространяет фильмы и сериалы, очень заботятся о персонализации. Эта стратегия опирается на пользовательское поведение. По статистике, всего 20% аудитории сервиса ищут нужное видео через строку поиска, остальные 80% выбирают видео из рекомендаций. При этом средний пользователь тратит до 90 секунд на выбор и успевает просмотреть описания к 10-20 фильмам или сериалам. Затем он теряет интерес и уходит.
Значит, рекомендации нужно подбирать под интересы каждого конкретного пользователя. В Netflix для этого создали целую систему алгоритмов динамического контента, которая меняет рекомендации после каждого открытого анонса. В компании заявляли, что это оказалось очень выгодно: рекомендации спасают от потери 1 миллиарда долларов каждый год. При том, что всего на производство глобального контента в Netflix тратят 5 миллиардов в год.
Увеличить конверсии кликов и продаж
Сейчас будет немного девчачья аналогия 🙂 Представьте, что вы попадаете в магазин одежды, где вещи никак не отсортированы, придется несколько часов копаться, чтобы банально найти свой размер. А рядом другой магазин, где для вас сразу сделают подборку вещей нужного размера, стиля, назначения и цвета. Думаю, во втором случае вы как минимум наберете гораздо больше вещей на примерку и вероятнее что-то купите.
Вот такая же ситуация со статическим и динамическим контентом. Если предлагаете пользователю несортированный контент, он быстро устанет в нем копаться и уйдет. Если сразу формируете персональные предложения на основе его данных и истории просмотра, он с большей вероятность что-то купит и вернется еще.
Приятно, когда окружающие без лишних слов знают, что вам нравится или чего хочется прямо сейчас. Динамический контент поможет достичь такого эффекта: вы будете предлагать пользователям нужное и интересное им в данный момент.
Персонализированное отношение помогает человеку почувствовать себя особенным, что всегда приятно. Вместе с хорошим продуктом и качественным клиентским сервисом это поможет сформировать лояльного преданного вашему бренду клиента.
Примеры динамического контента
Покажу примеры динамического контента на разных сайтах: в сферах ритейла, онлайн-образования и трудоустройства.
Онлайн-университет «Нетология»
Для начала зашла на сайт в приватном режиме, не входя в учетку. Сайт продемонстрировал мне вот такую подборку профессий — вероятно, сюда попали самые популярные:
 «Нетология» показывает самые популярные профессии с помощью динамического контента
«Нетология» показывает самые популярные профессии с помощью динамического контента
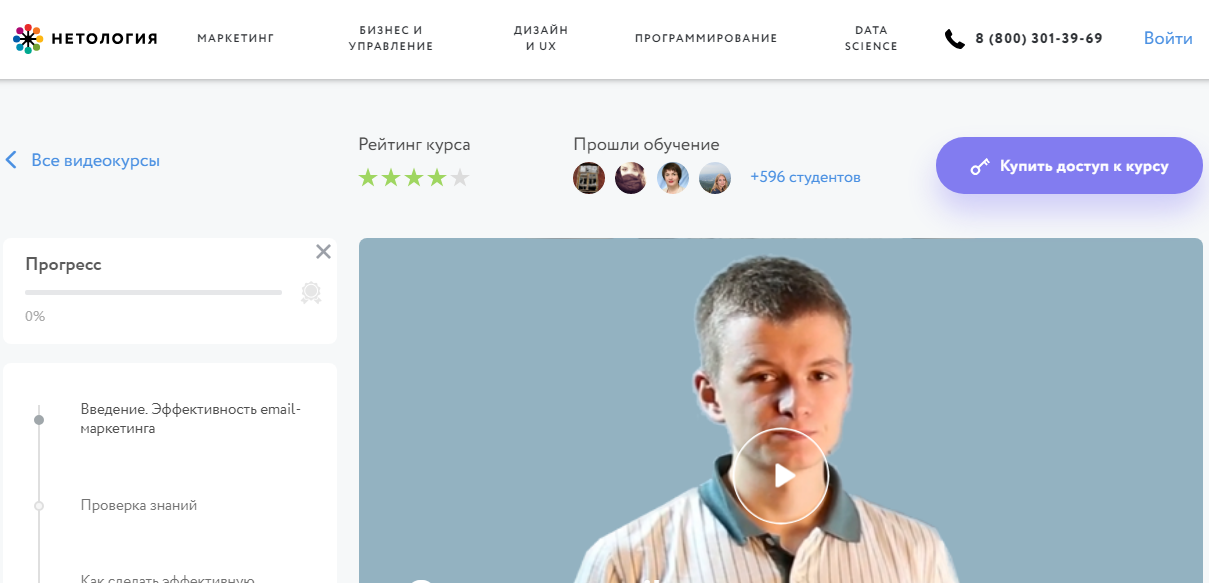
Затем зашла в свою учетку и увидела уже другую подборку. В ней нет курса по основам Google Ads, который я недавно прошла, и появились профессии, которые недавно смотрела на сайте:
 Для зарегистрированного пользователя в подборку попадают релевантные для него профессии и курсы
Для зарегистрированного пользователя в подборку попадают релевантные для него профессии и курсы
Сайт поиска работы HeadHunter
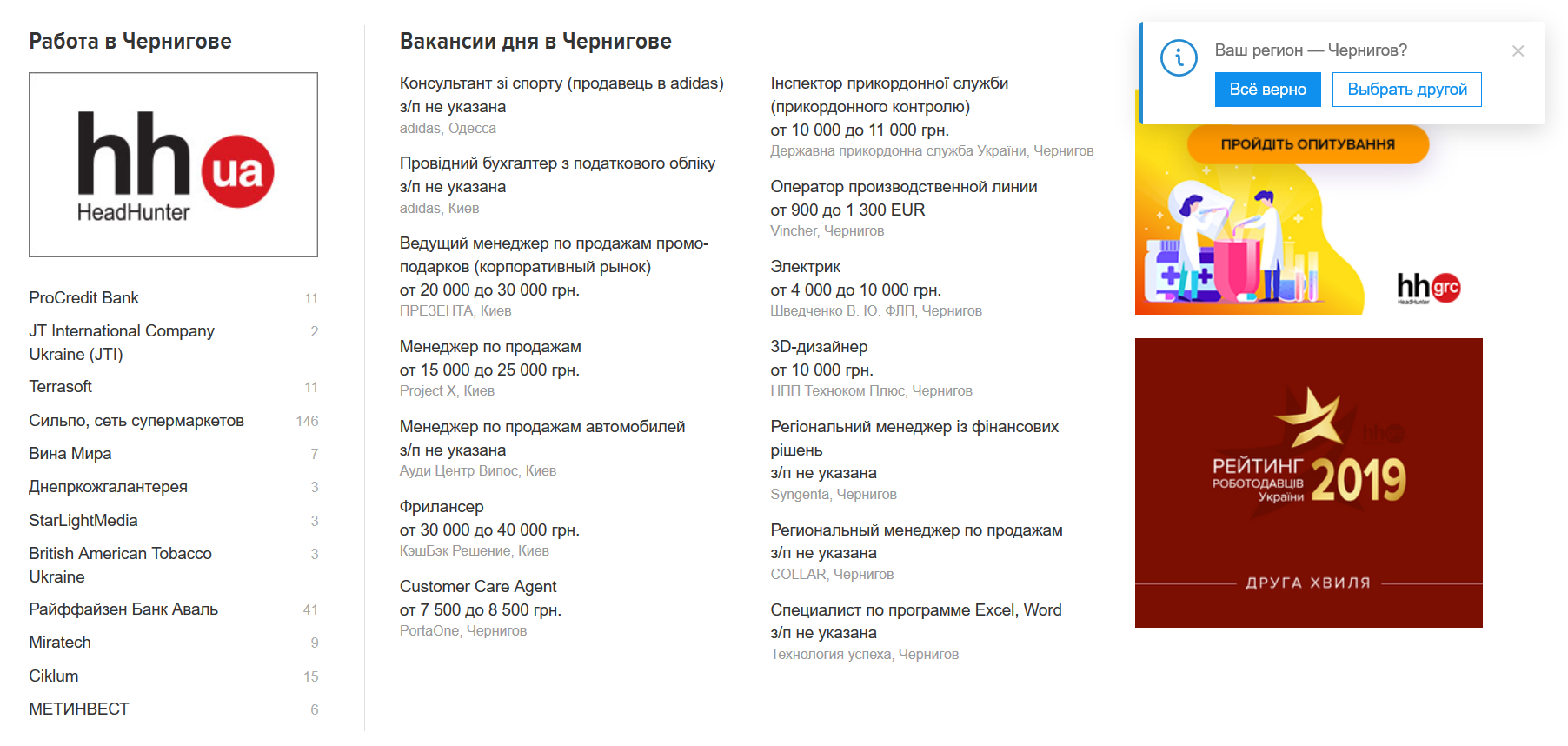
HeadHunter для формирования динамического контента использует географическую привязку. Сайт автоматически определяет местоположение и предлагает вакансии этого региона. Такие системы можно тестировать на надежность с помощью пользователей: просто уточните, правильный ли вариант вы предложили. HeadHunter спрашивает, правильно ли он определил местоположение, в плавающей форме в верхнем правом углу экрана:
 HeadHunter использует динамический контент с географической привязкой
HeadHunter использует динамический контент с географической привязкой
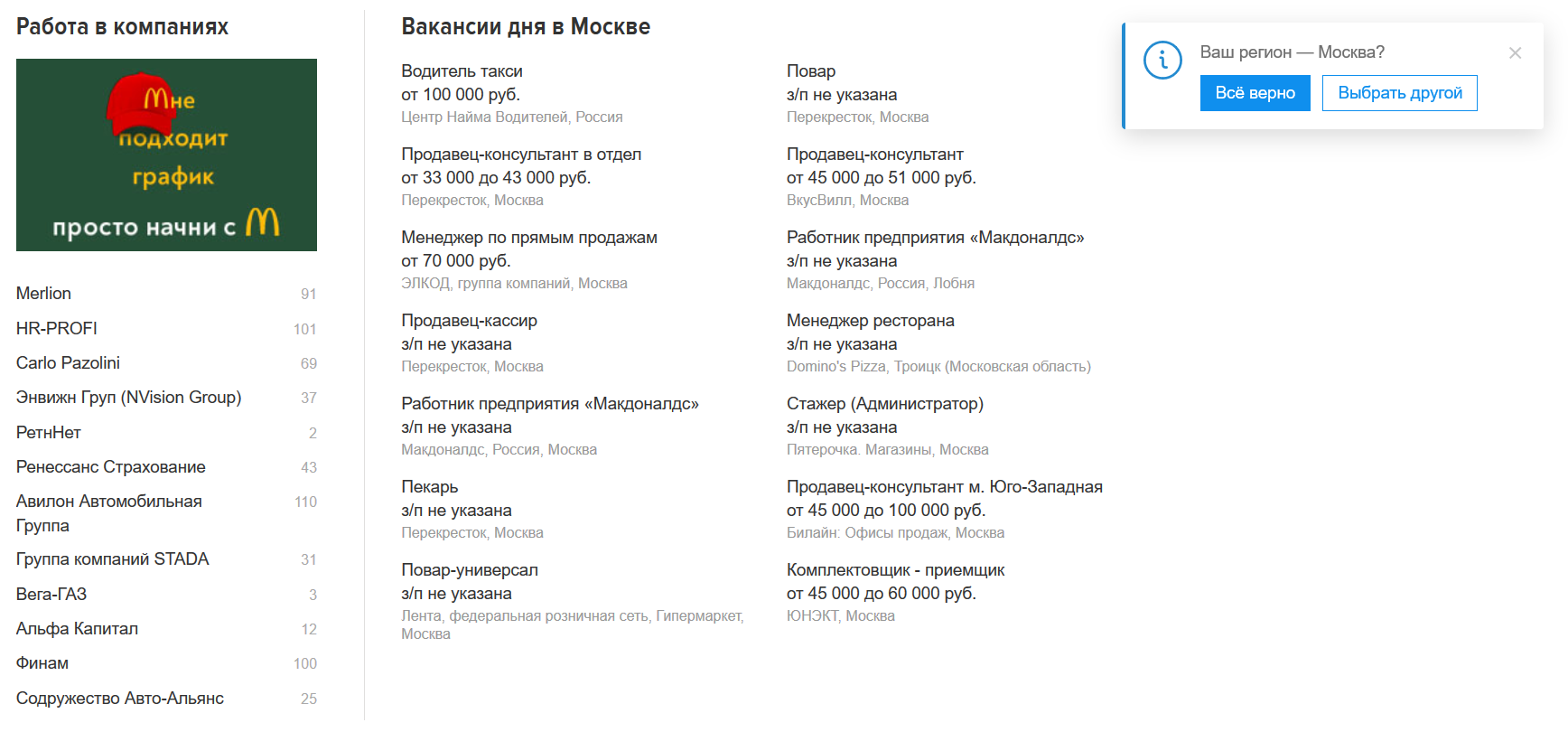
В приватном режиме браузера тот же блок на странице выглядит по-другому. Меня автоматически перекинуло на самый используемый домен сайта — .ru, с самым популярным местоположением — Москва.
 Если данных о местоположении нет, попадаешь на самый используемый домен сайта
Если данных о местоположении нет, попадаешь на самый используемый домен сайта
Торговая площадка Amazon
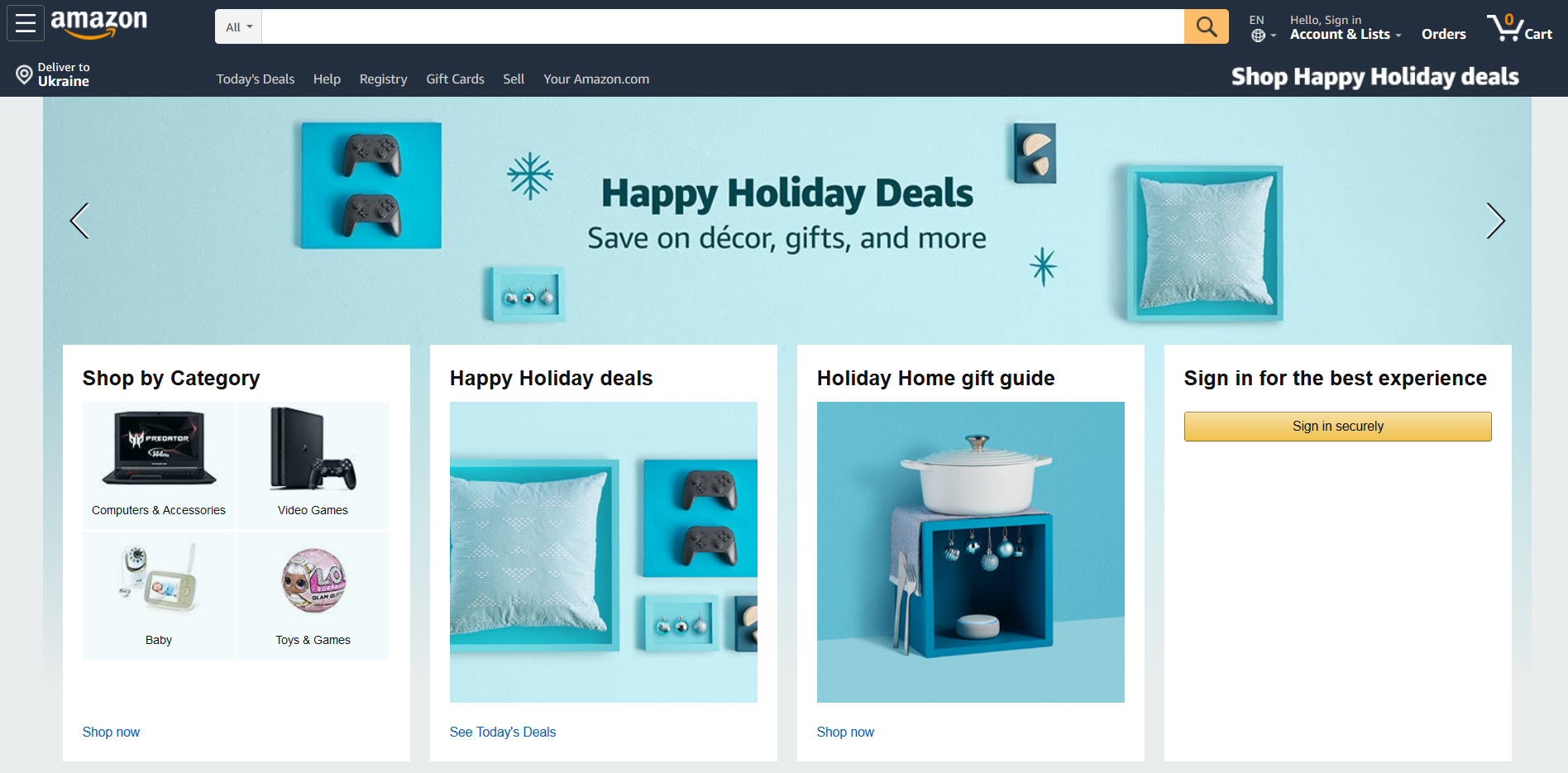
Amazon известен своей программой рекомендаций. Прямо с главной страницы сервис предлагает залогиниться, чтобы использование было максимально полезным:
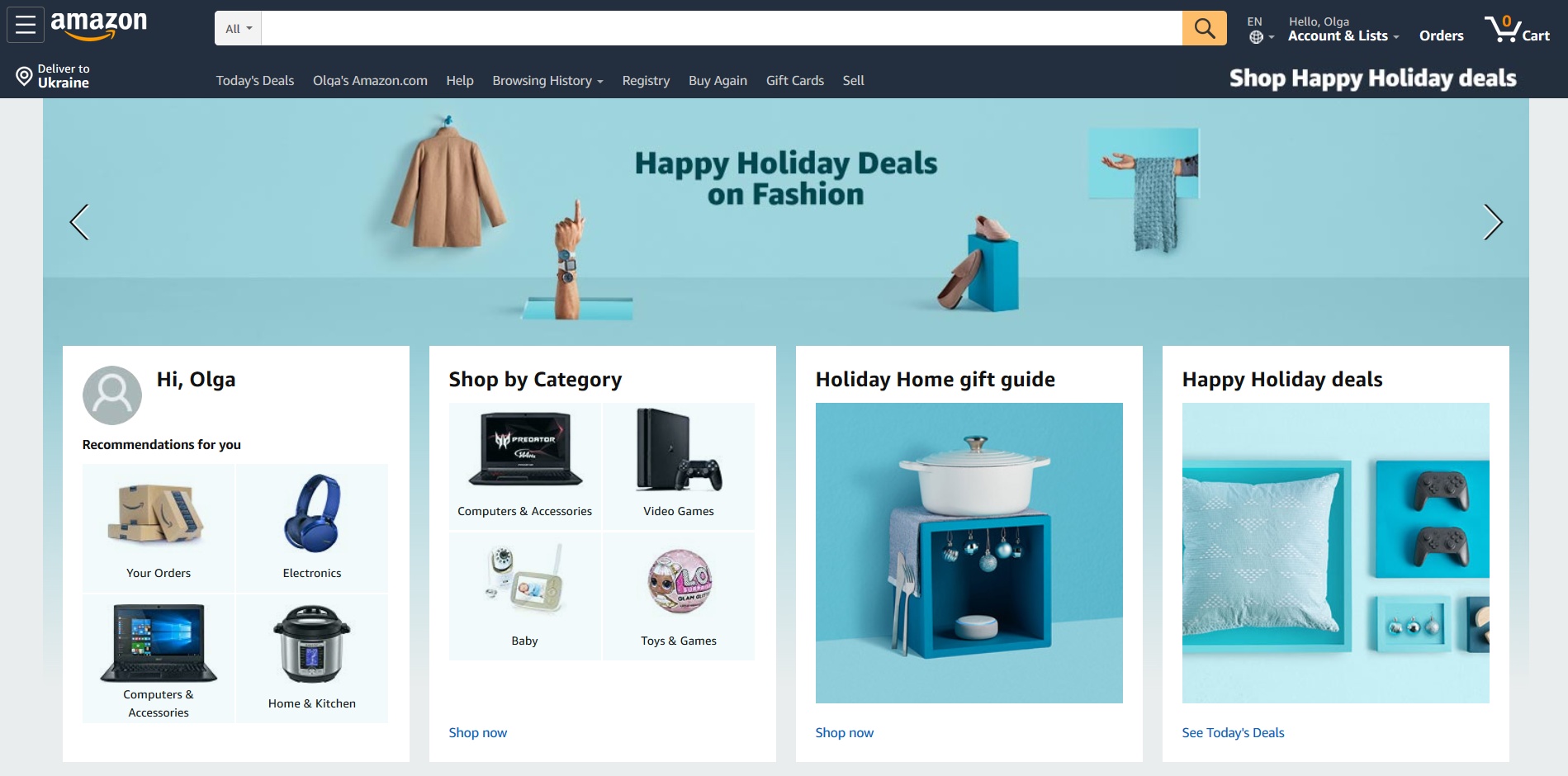
 Главная страница Amazon
Главная страница Amazon
Для интереса я создала два разных аккаунта — на Ольгу и Олега. Стартовая страница в них выглядит одинаково.
 Стартовая страница для Ольги
Стартовая страница для Ольги
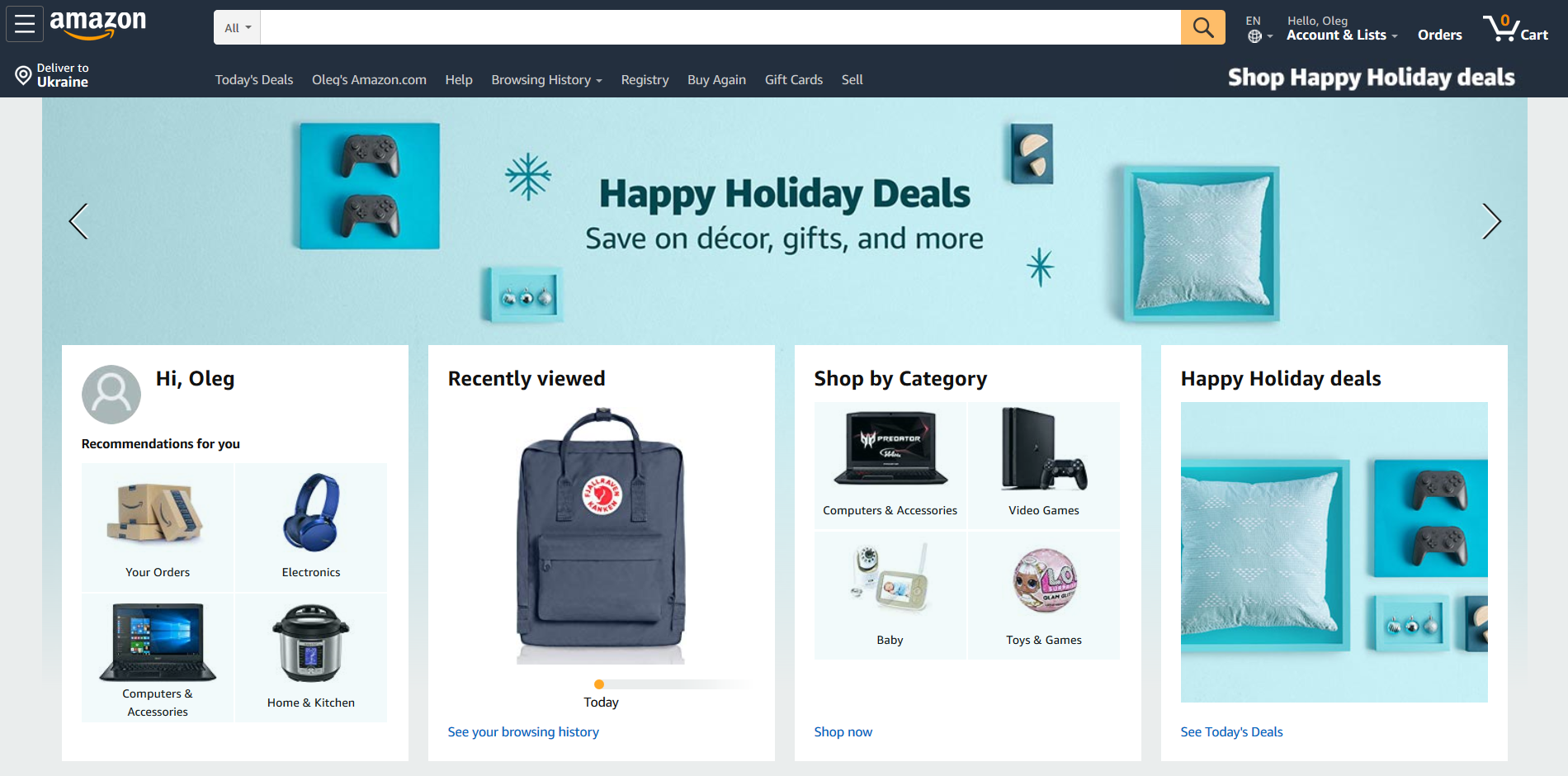
У Олега немного по-другому расположены блоки.
 Стартовая страница для Олега
Стартовая страница для Олега
В подвале главной страницы есть пока пустой блок — «Недавно просмотренные товары и рекомендации».
 Пустой блок в конце обеих страниц, где позже появятся рекомендации
Пустой блок в конце обеих страниц, где позже появятся рекомендации
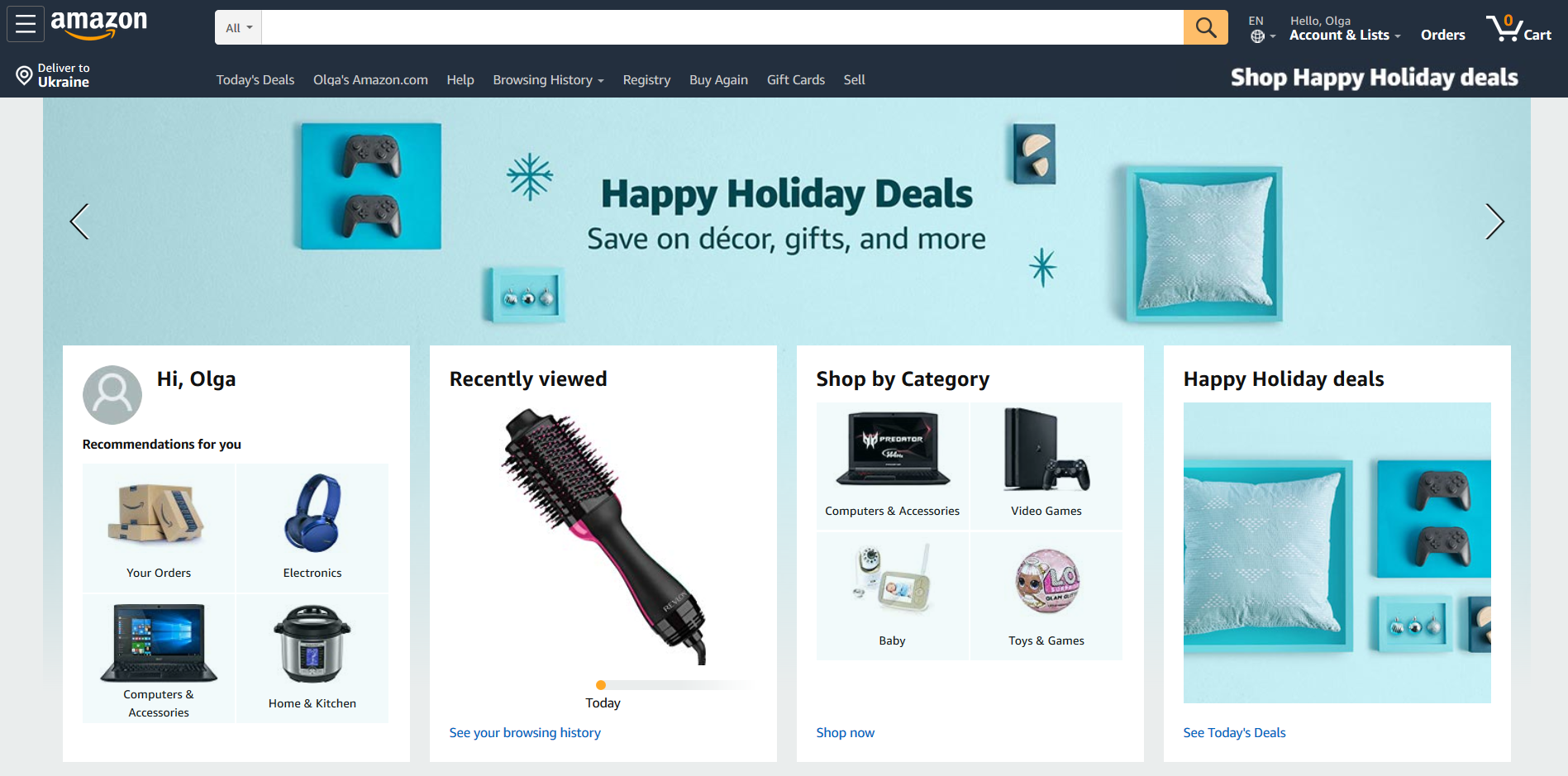
На аккаунте Ольги я посмотрела стайлер для волос, и на главной странице сразу же появился блок «Недавно просмотренные» с этим товаром.
 Просмотренные товары сразу попали на главную страницу
Просмотренные товары сразу попали на главную страницу
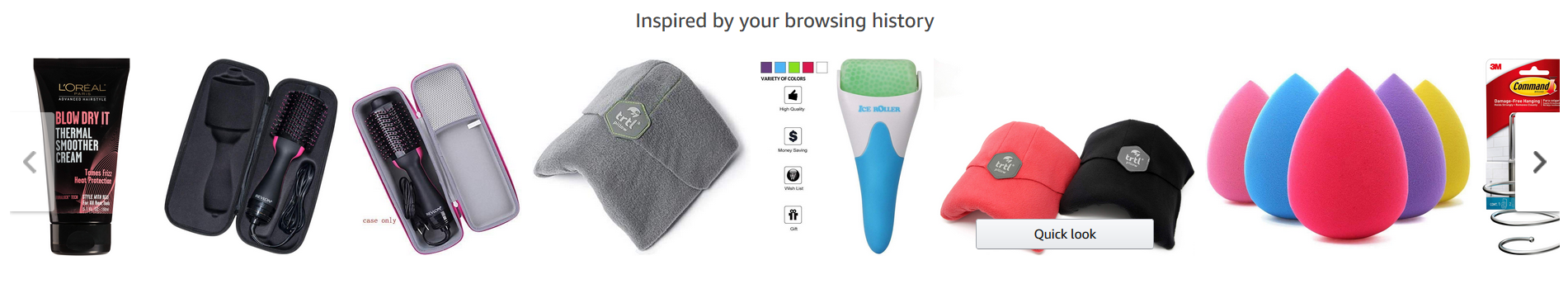
А пустой блок внизу наполнился возможными рекомендациями — все из категории ухода за собой:
 Ольга смотрела стайлер для волос, и в рекомендации попали товары для ухода за собой
Ольга смотрела стайлер для волос, и в рекомендации попали товары для ухода за собой
В аккаунте Олега я пролистала несколько рюкзаков, последний просмотренный из них появился в верхнем блоке:
 Последний просмотренный товар появился на главной странице и у Олега
Последний просмотренный товар появился на главной странице и у Олега
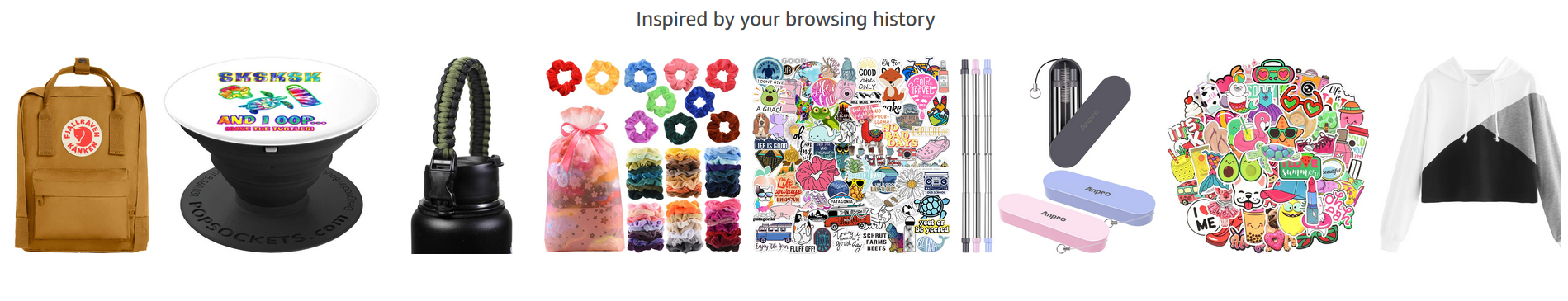
Соответственно изменился блок внизу на главной странице. В него попали резинки для волос, наклейки, пеналы и женский свитшот — один из просмотренных рюкзаков был для девочек-школьниц.
 Олег случайно посмотрел рюкзаки для школьниц — в рекомендации попали всякие девчачьи вещи
Олег случайно посмотрел рюкзаки для школьниц — в рекомендации попали всякие девчачьи вещи
AliExpress
Если вы из тех, кто ни разу не зависал в предложенных товарах на AliExpress, жму вам руку — вы волевой человек 🙂 Как и на Amazon, здесь очень классная система рекомендаций, основанная на динамическом контенте.
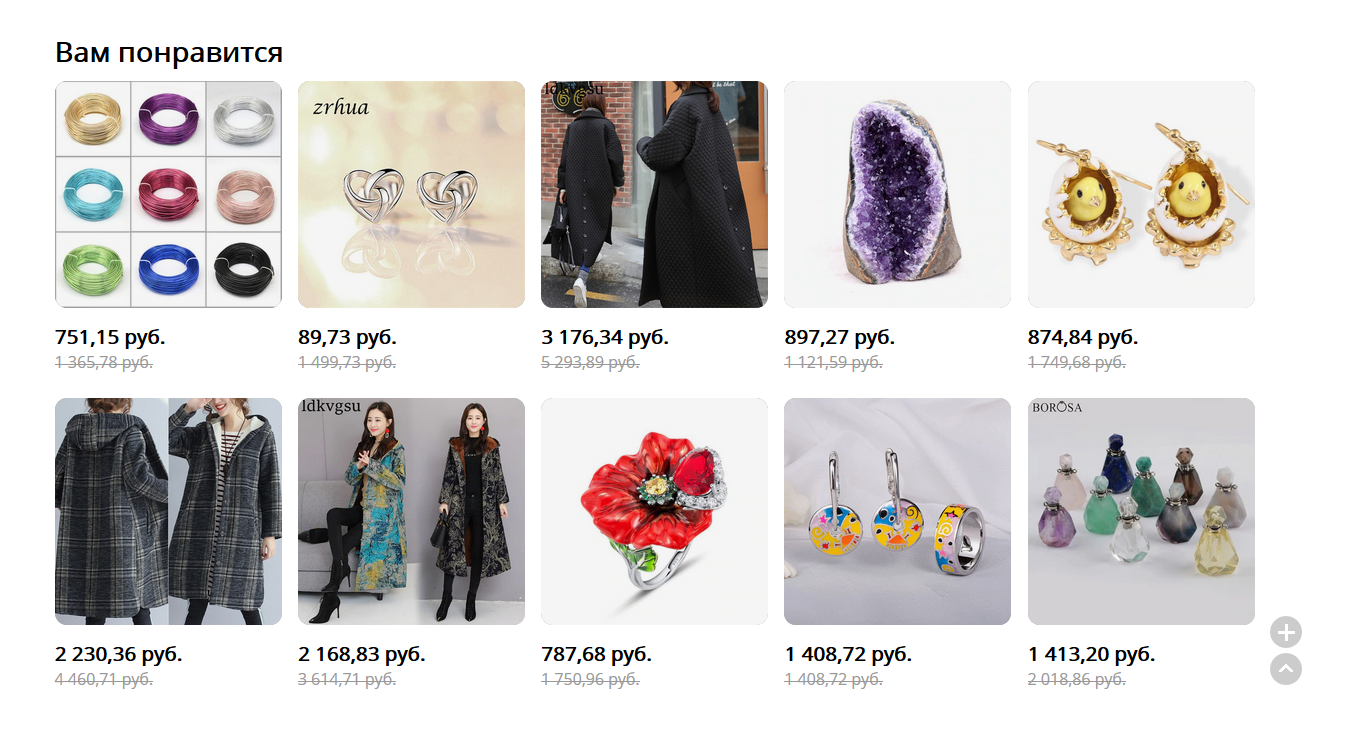
Вот мой блок релевантных товаров на AliExpress. До этого просматривала пальто, украшения и товары для рукоделия, эти категории попали в подборку. Но все товары — из тех, что я еще не видела:
 Динамический контент на сайте AliExpress в блоке релевантных товаров
Динамический контент на сайте AliExpress в блоке релевантных товаров
Как использовать динамический контент в email рассылках
Динамический контент в email рассылках поможет персонализировать письма, не разделяя подписчиков на кучу сегментов. Возможно, вы уже знакомы с такими приемами, например, используете в письмах переменную имени, чтобы обращаться к каждому подписчику лично. Давайте посмотрим несколько примеров динамического контента в письмах.
GreenPeace
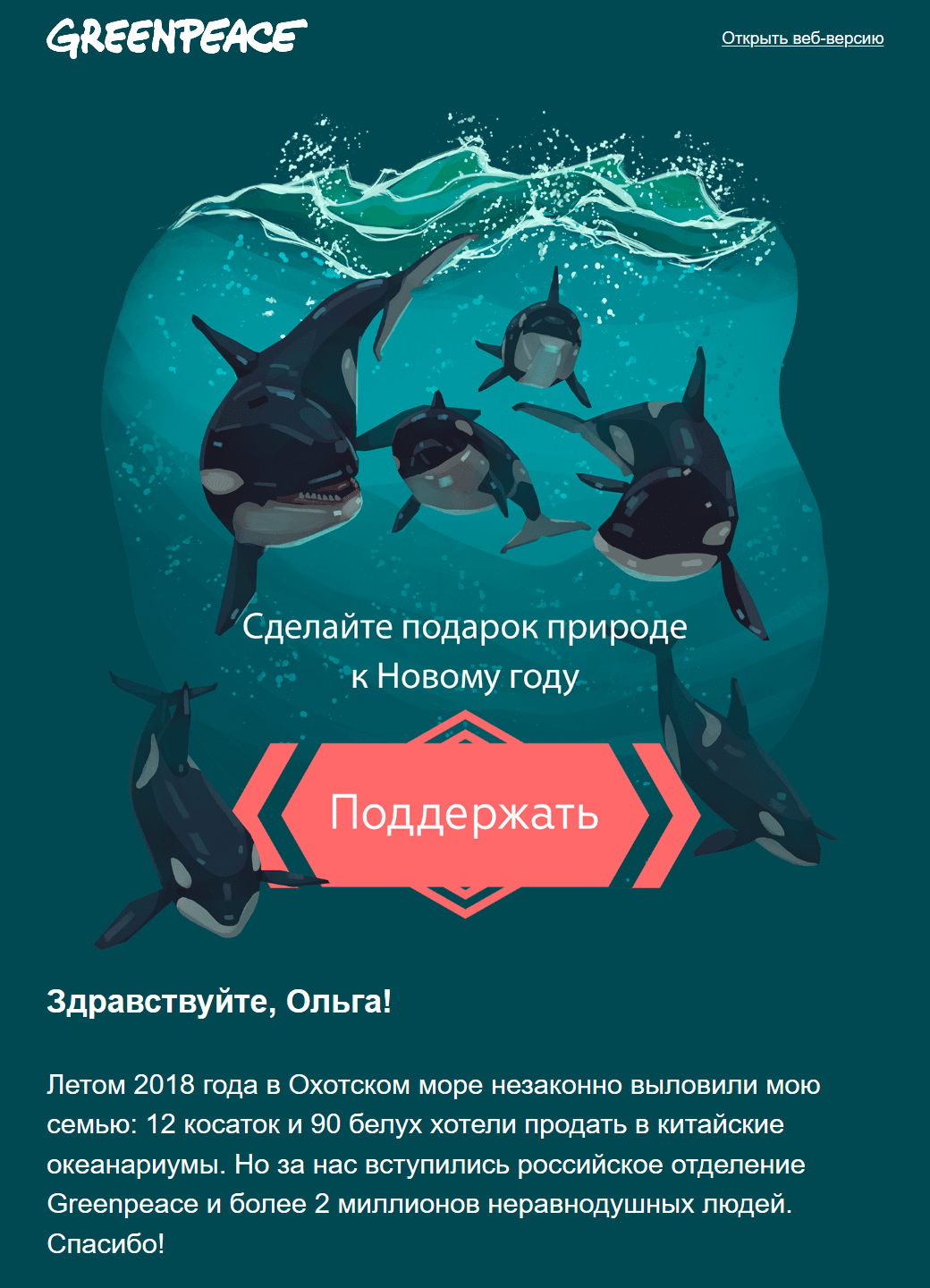
Если вы знаете имя подписчика, то подставляете его в письмо при помощи переменной. Например, Greenpeace так делает:
 Персонализация по имени в рассылке GreenPeace
Персонализация по имени в рассылке GreenPeace
Если имени в базе нет, то можно ограничиться нейтральным приветствием «Здравствуйте!» или «Привет». В SendPulse это можно сделать с помощью умной персонализации. Маленький совет для персонализации по имени: проще всего обращаться на «вы». Тогда не придется в тексте продумывать глаголы нужного рода, мужского или женского.
AliExpress
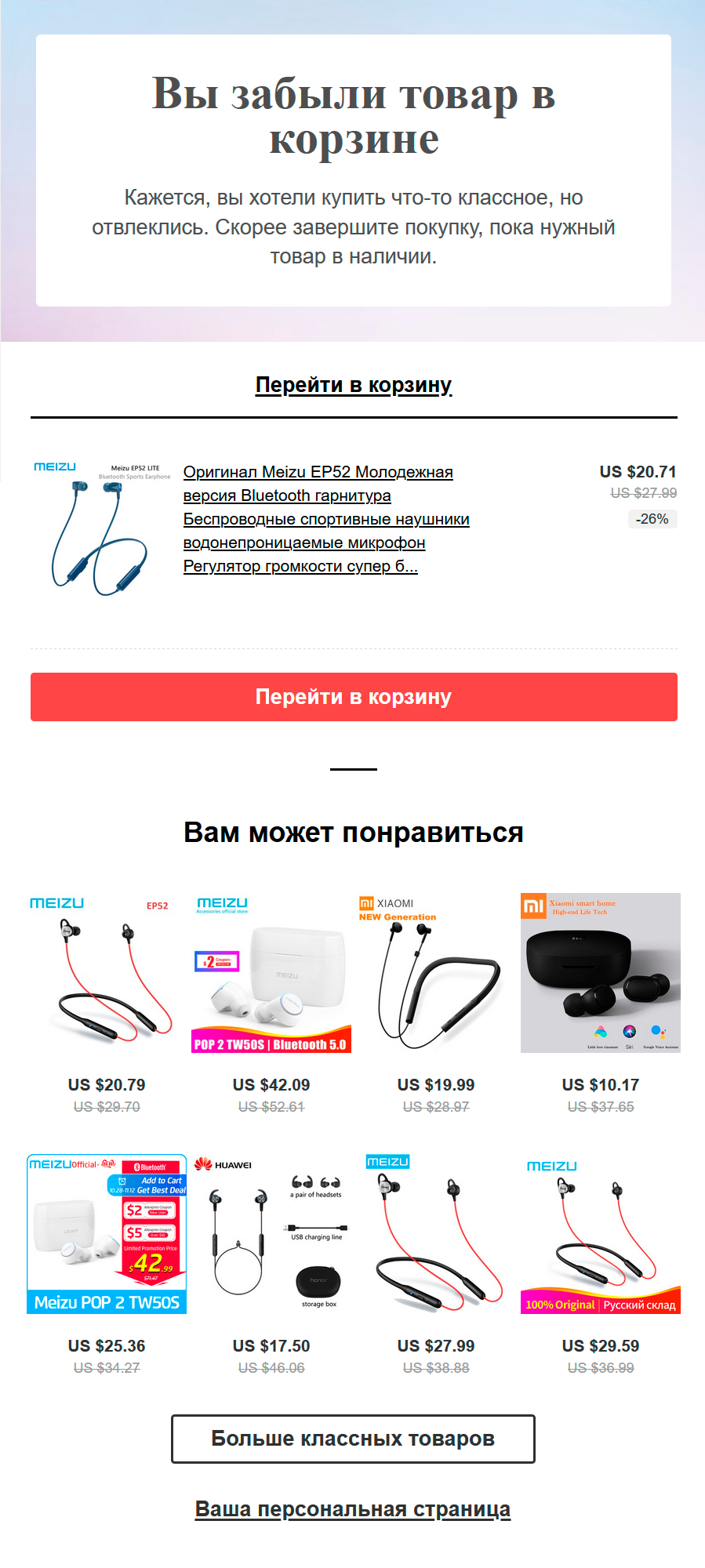
Динамический контент здорово работает в триггерных письмах. Можно отправить письмо о брошенной корзине и дополнить его похожими товарами. Вот пример от AliExpress:
 Персонализация триггерного письма от AliExpress с помощью динамического контента
Персонализация триггерного письма от AliExpress с помощью динамического контента
«Четыре лапы»
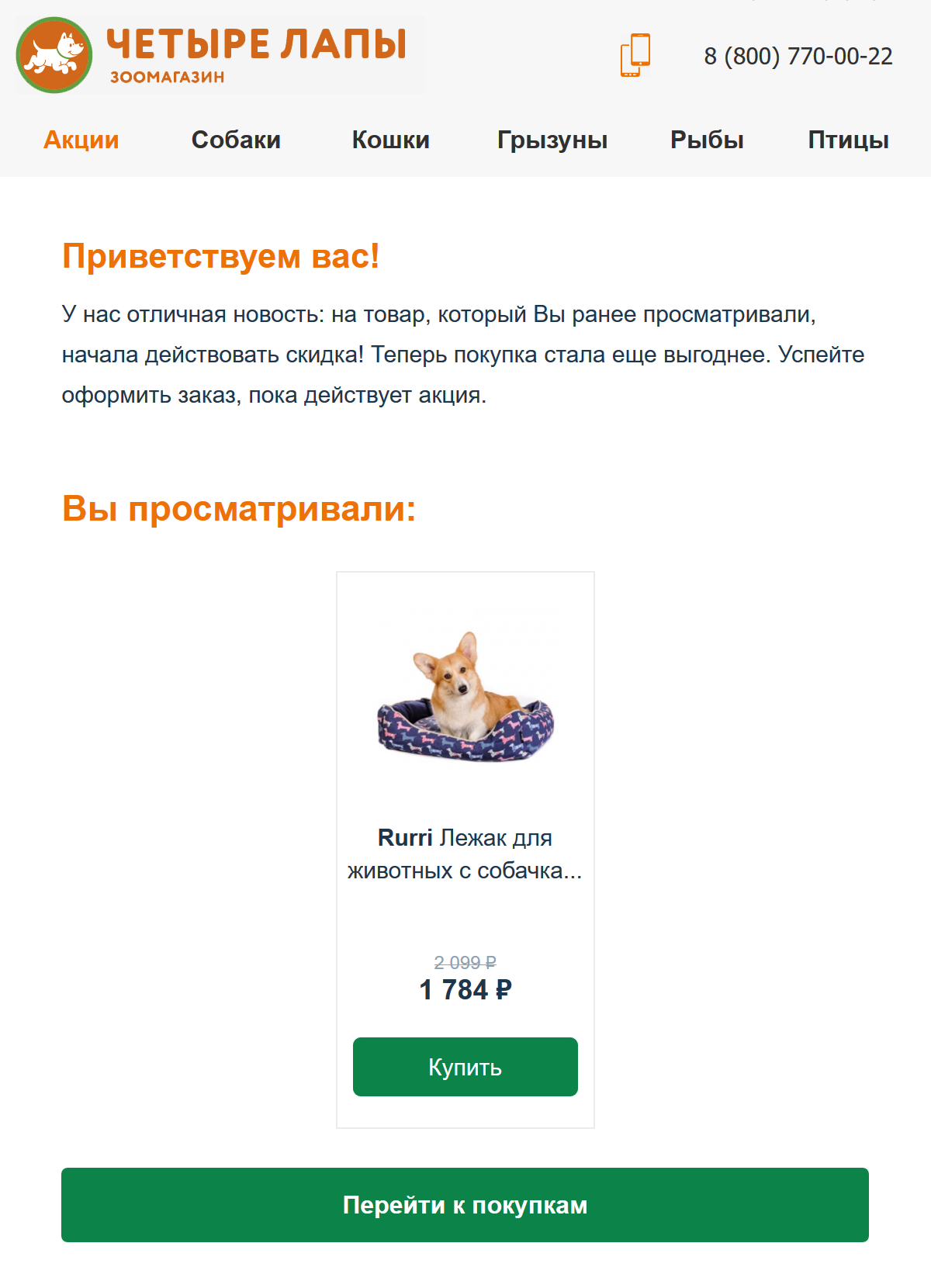
Можно хранить историю всех товаров, которые пользователь смотрит на сайте, и сообщать, когда на них появляется скидка. Магазин «Четыре лапы» предложил мне купить лежанку для собаки со скидкой:
 Динамический контент в триггерном письме от зоомагазина «Четыре лапы»
Динамический контент в триггерном письме от зоомагазина «Четыре лапы»
Booking
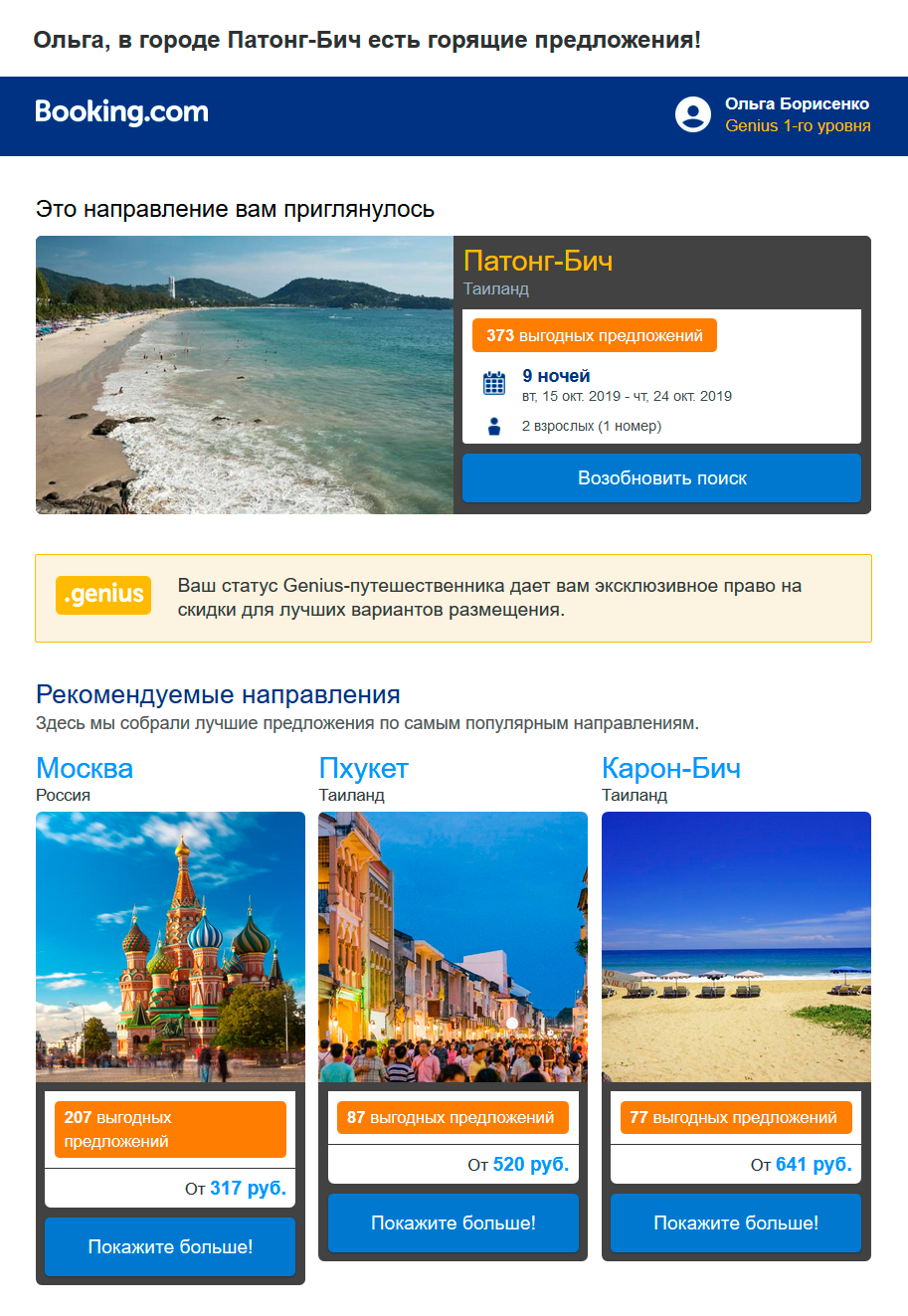
Booking напомнил, что можно выгодно забронировать жилье по направлению, которое я смотрела:
 Динамический контент в триггерном письме от сервиса Booking
Динамический контент в триггерном письме от сервиса Booking
Статистика по сервису
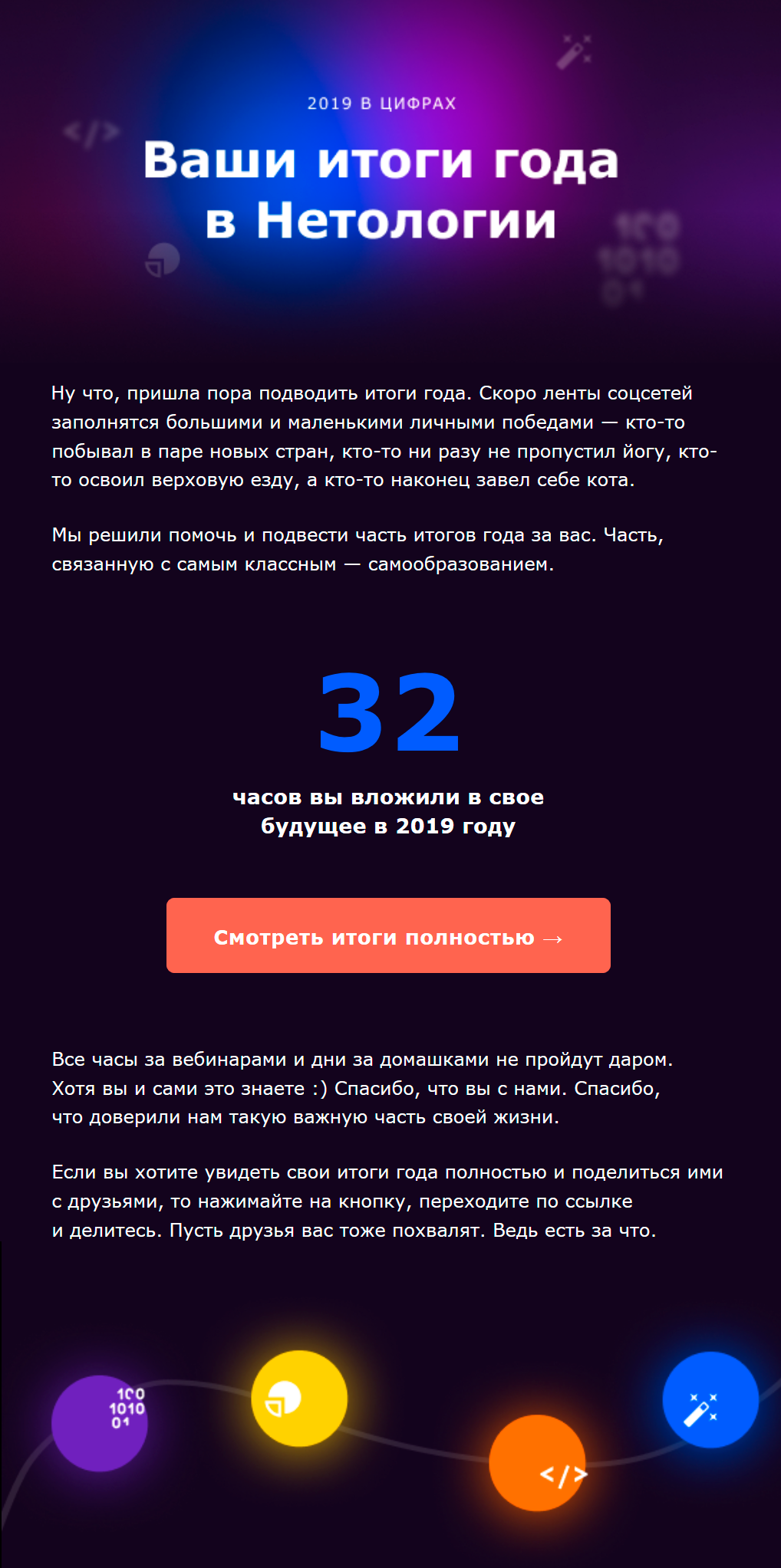
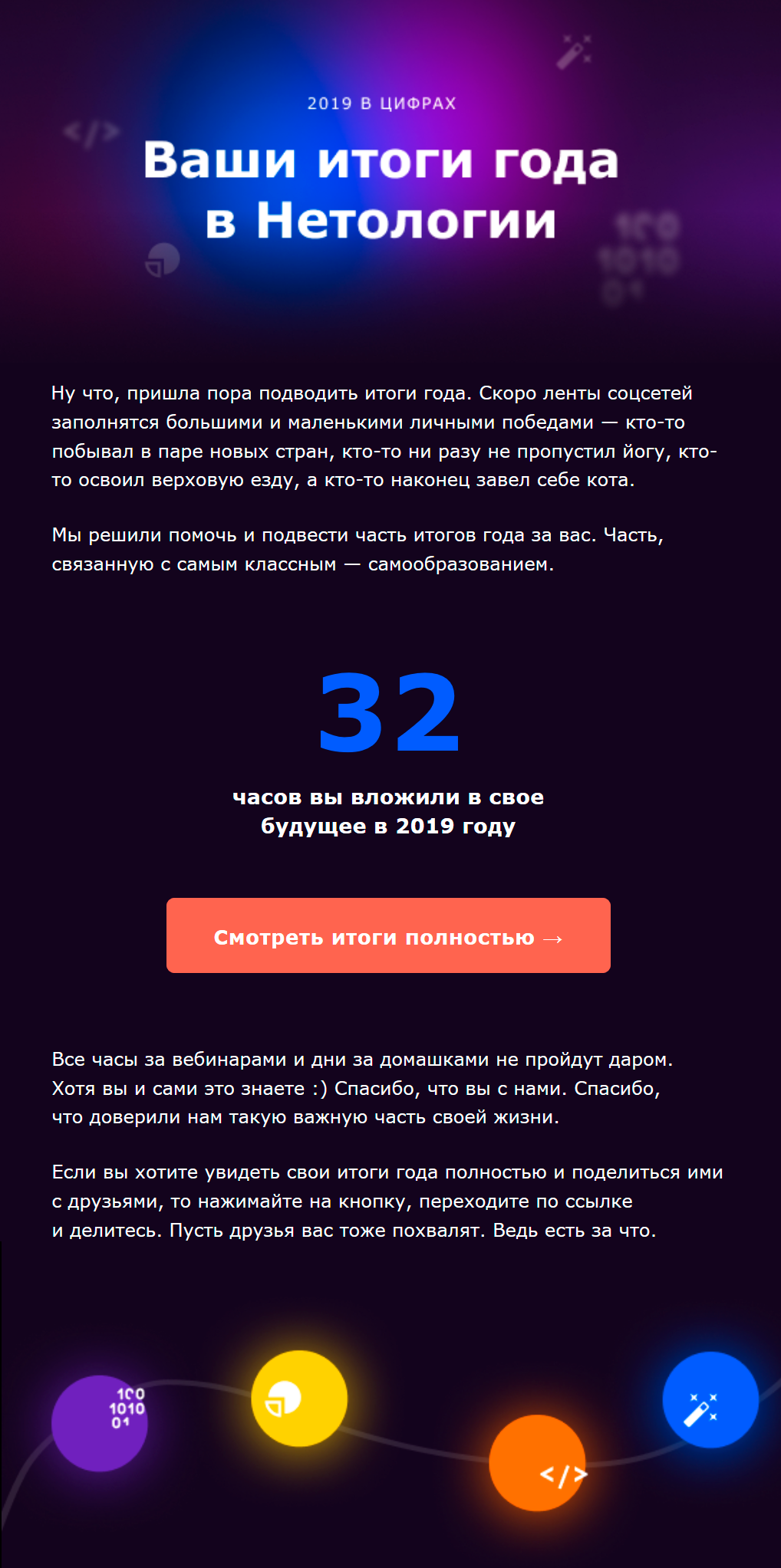
«Нетология» прислала итоги года с динамическим информационным контентом: у каждого подписчика свое число часов, которое он провел за просмотром лекций. Такие персональные истории в рассылках здорово связывать с сайтом, ведь людям всегда интересно смотреть что-то о себе. Так вы поднимете и кликабельность рассылки, и посещаемость сайта.
 «Нетология» использует динамический информационный контент в рассылках
«Нетология» использует динамический информационный контент в рассылках
Что стоит запомнить
Контент может быть статическим — неизменным, и динамическим — меняющимся в зависимости от характеристик или действий пользователя.
Для создания динамического контента можно использовать:
- Персональные данные пользователя — имя, пол, возраст, дату рождения, местоположение.
- Историю его действий — прочтение статей, просмотр товаров, скачивание контента и так далее.
Динамический контент можно применять:
- на сайтах — предлагать подборки интересных товаров, статей, новостей;
- в рассылках — персонализировать содержимое по пользовательским переменным, а не создавать много рассылок на разные сегменты;
- в рекламных баннерах — привлекать внимание релевантным обращением и предложением.
Внедряйте динамический контент, благодаря этому вашим клиентам будет гораздо удобнее и приятнее пользоваться вашими услугами. Начните с малого: зарегистрируйтесь в SendPulse, чтобы в несколько простых шагов делать персонализированные рассылки и получать больше конверсий.