Как создавать респонсивные письма в конструкторе писем SendPulse
Респонсивная верстка позволяет письму автоматически подстраиваться под экраны смартфонов в мобильном приложении. И ключевую роль может сыграть то, насколько удобно было добраться до кнопки и прочитать текст, а также насколько гармонично письмо подано и легко ли было с ним взаимодействовать.
Наш сервис адаптирует письма для отображения в мобильных приложениях автоматически, дополнительных настроек указывать не нужно.
Блочный конструктор использует элементы адаптивной верстки — с помощью медиа-запросов задаются стили под определенные размеры экрана, а с помощью элементов резиновой верстки ширина блоков пропорционально растягивается на ширину экрана.
Рассмотрим, что необходимо учитывать при составлении шаблона на основе типичных ошибок, с которыми сталкиваются пользователи.
Структуры
Из блоков конструктора в создаваемом шаблоне формируются табличные строки и ячейки и важно правильно выбрать структуру блоков, чтобы на мобильном они правильно выстраивались.
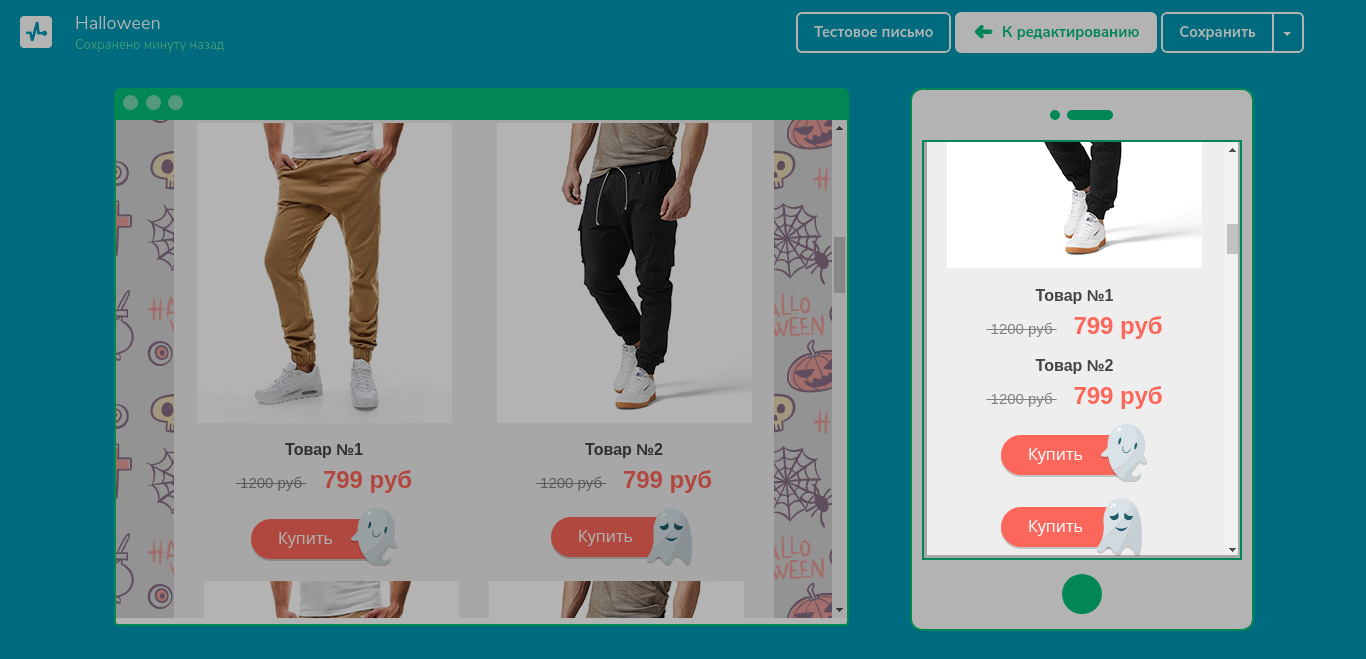
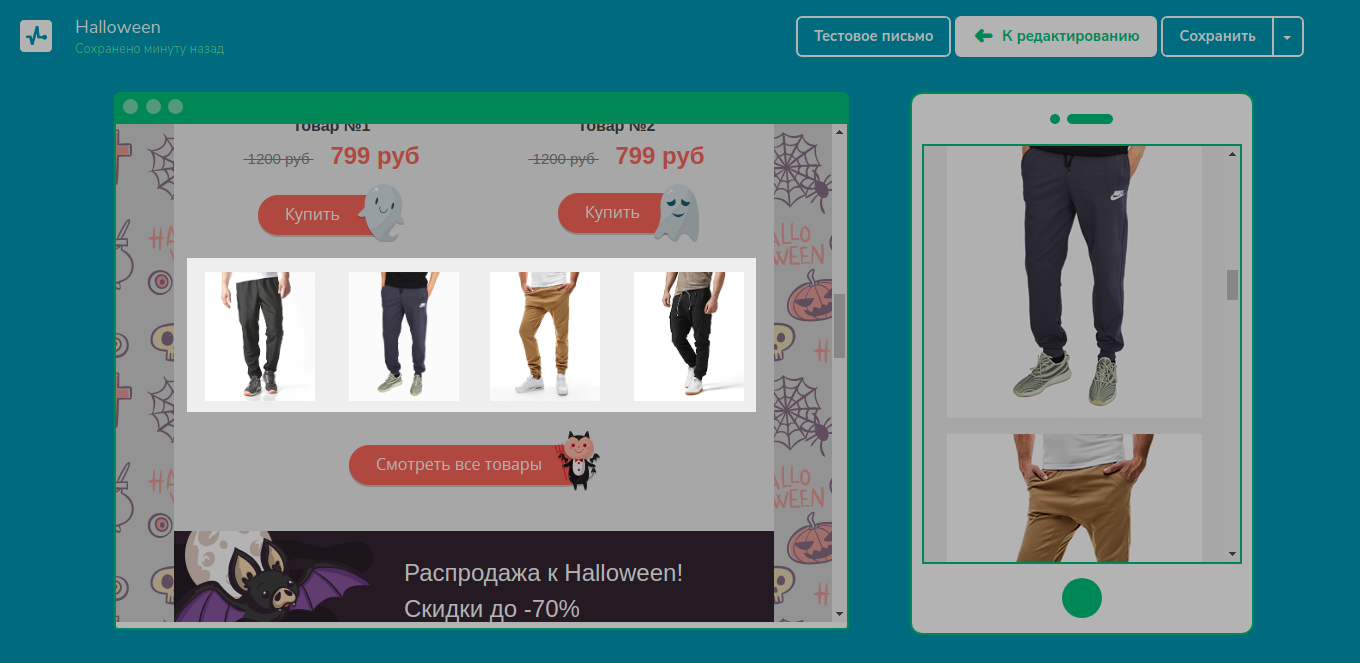
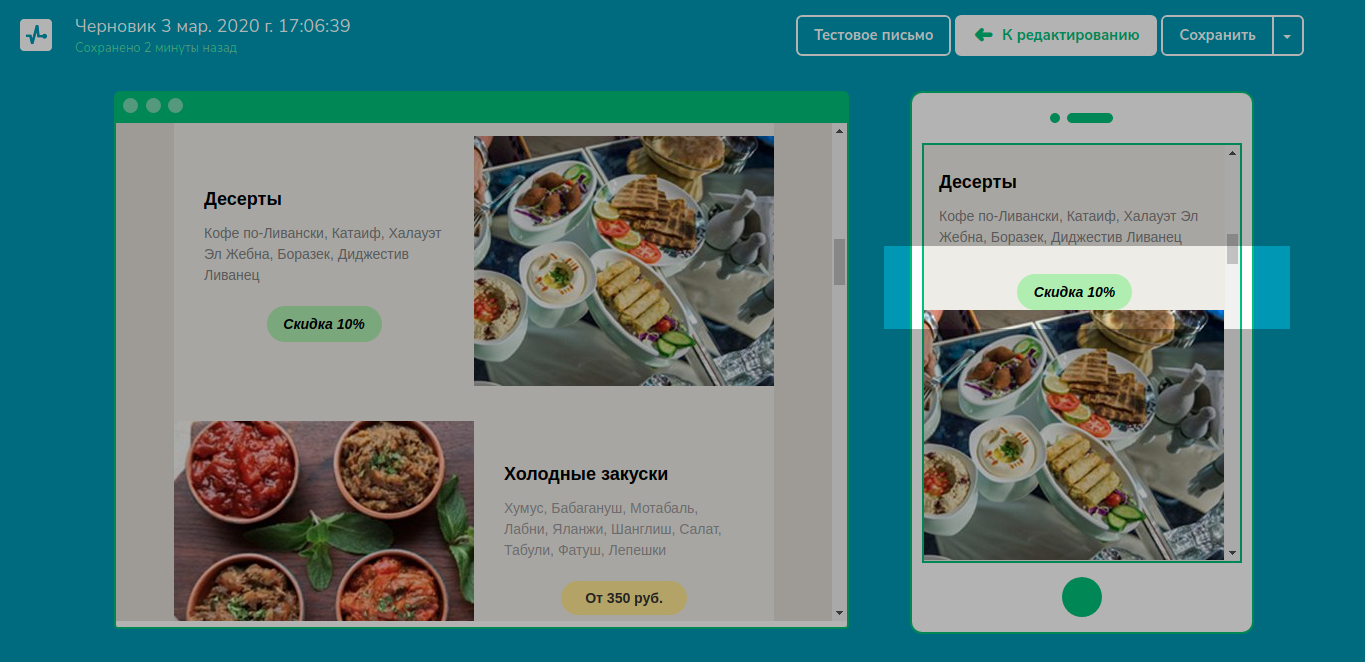
Если у вас шаблон на несколько колонок, например, карточка товаров, отображаться эти колонки будут по очереди. Если создать шаблон неправильно, можете получить вот такое отображение:

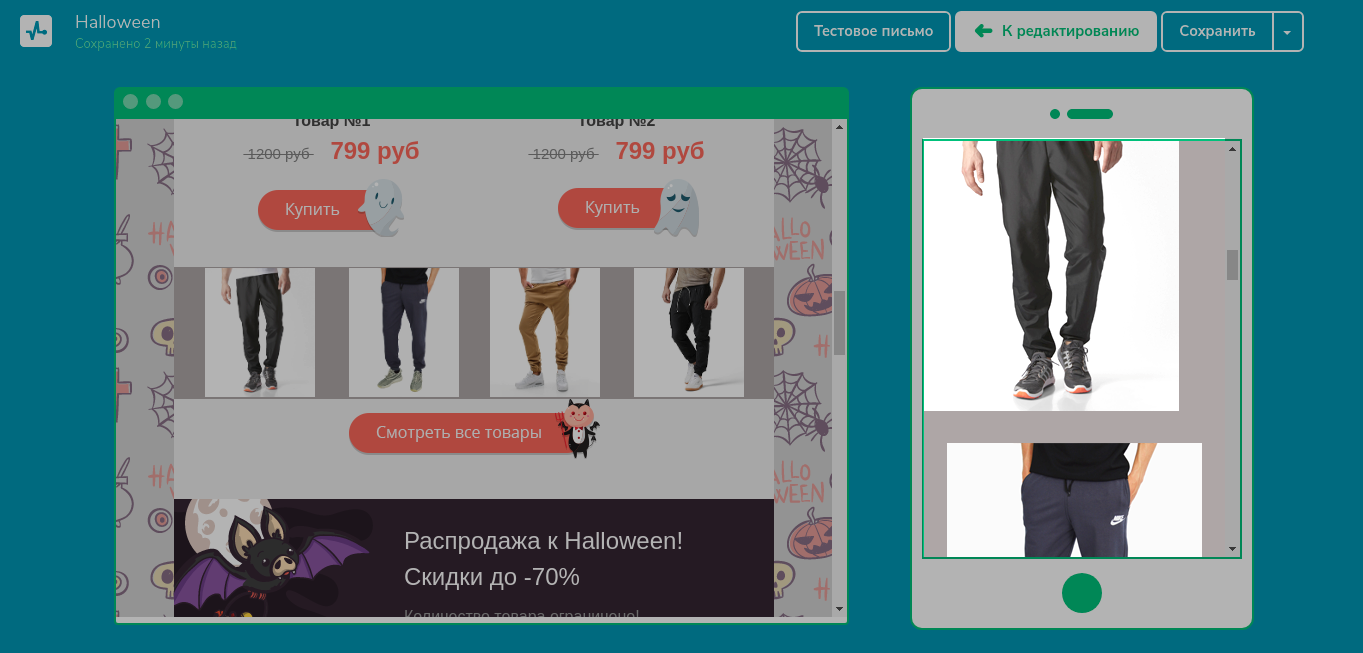
Чтобы избежать такого отображения, нужно учитывать структуру и добавлять все элементы карточки товара в одну ячейку.
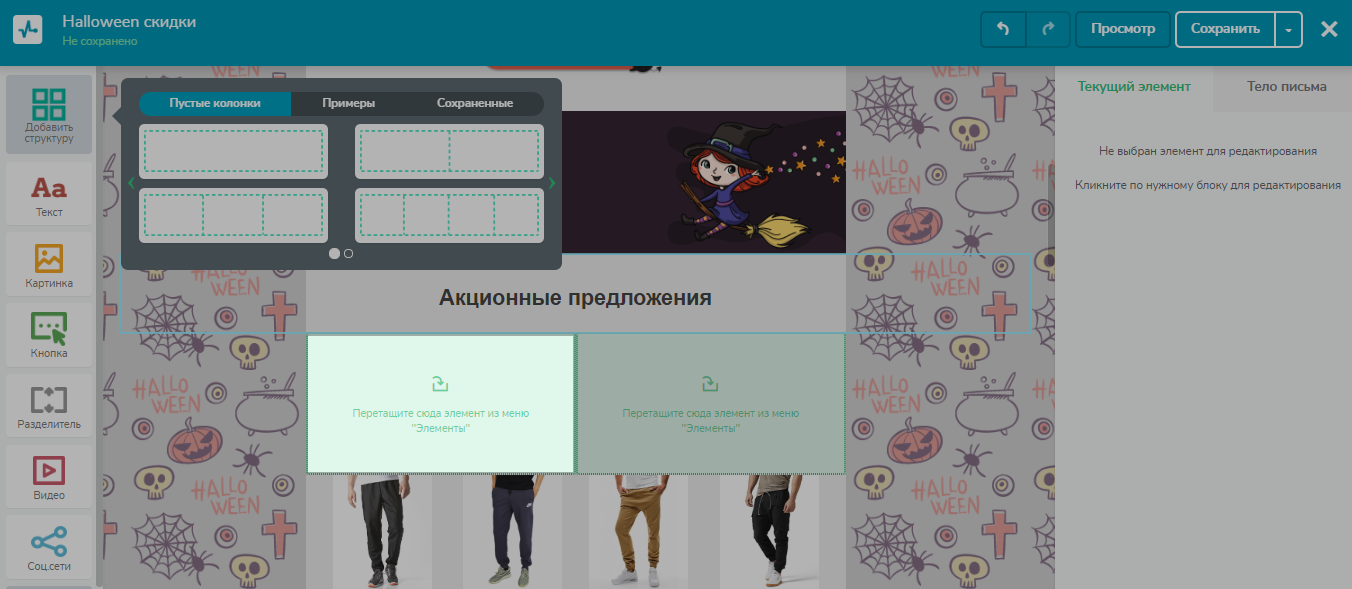
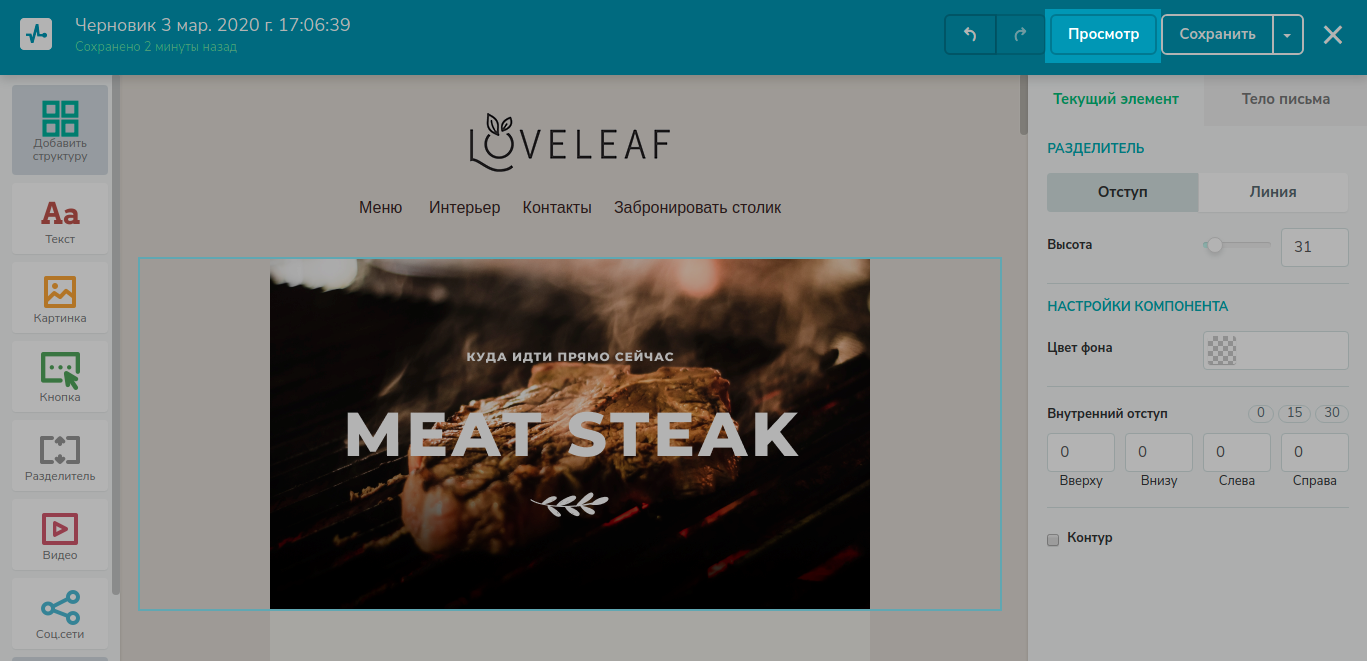
Выберите необходимое количество колонок в блоке Добавить структуру.

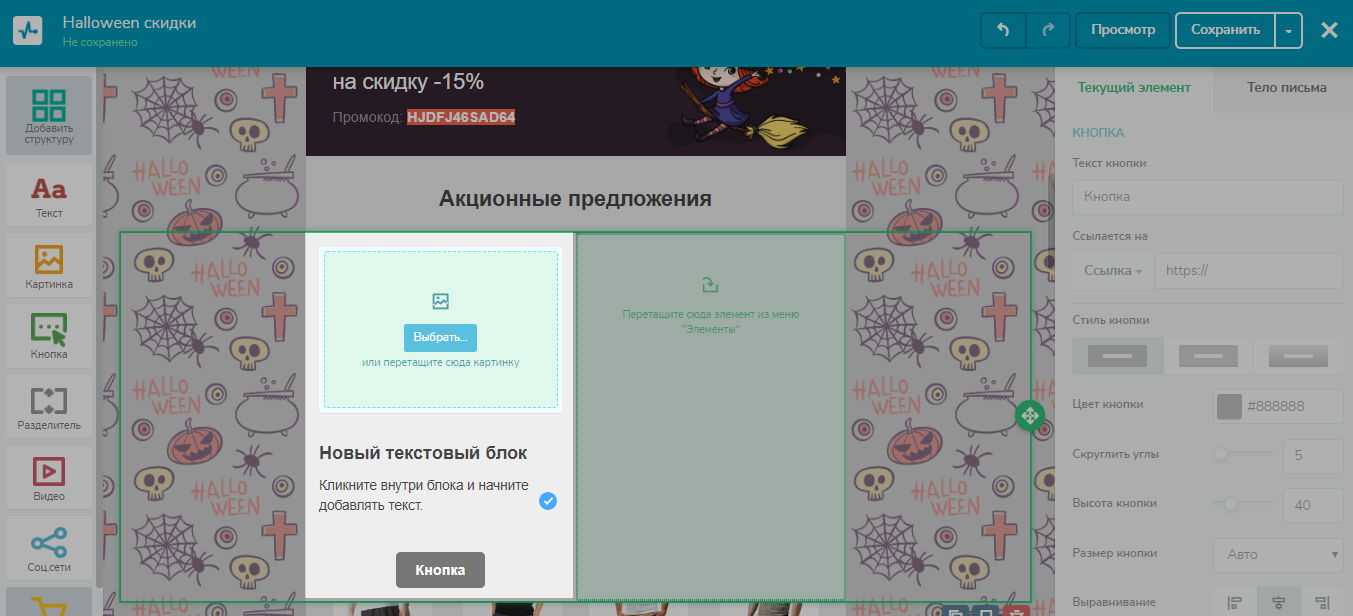
Затем в выделенную ячейку перенесите элементы Картинку, Текст и Кнопку по очереди в нужном вам порядке.

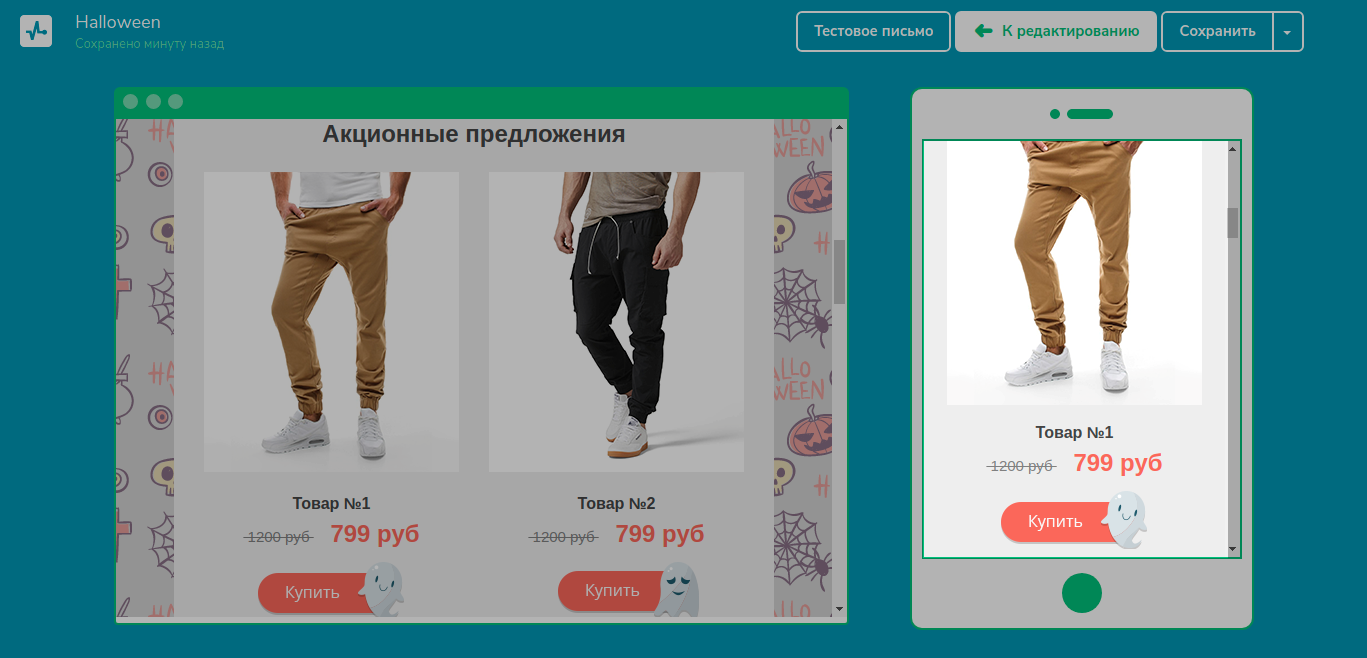
Тогда и в мобильной верстке элементы тоже будут идти по очереди.

Фиксированная ширина блоков
Для адаптации на мобильных устройствах фиксированная ширина не используется, она заменяется на относительное значение — 100% от ширины экрана. Поэтому картинки, текст и прочие блоки будут растягиваться на всю ширину экрана с учетом отступов.

Фиксированная высота блоков
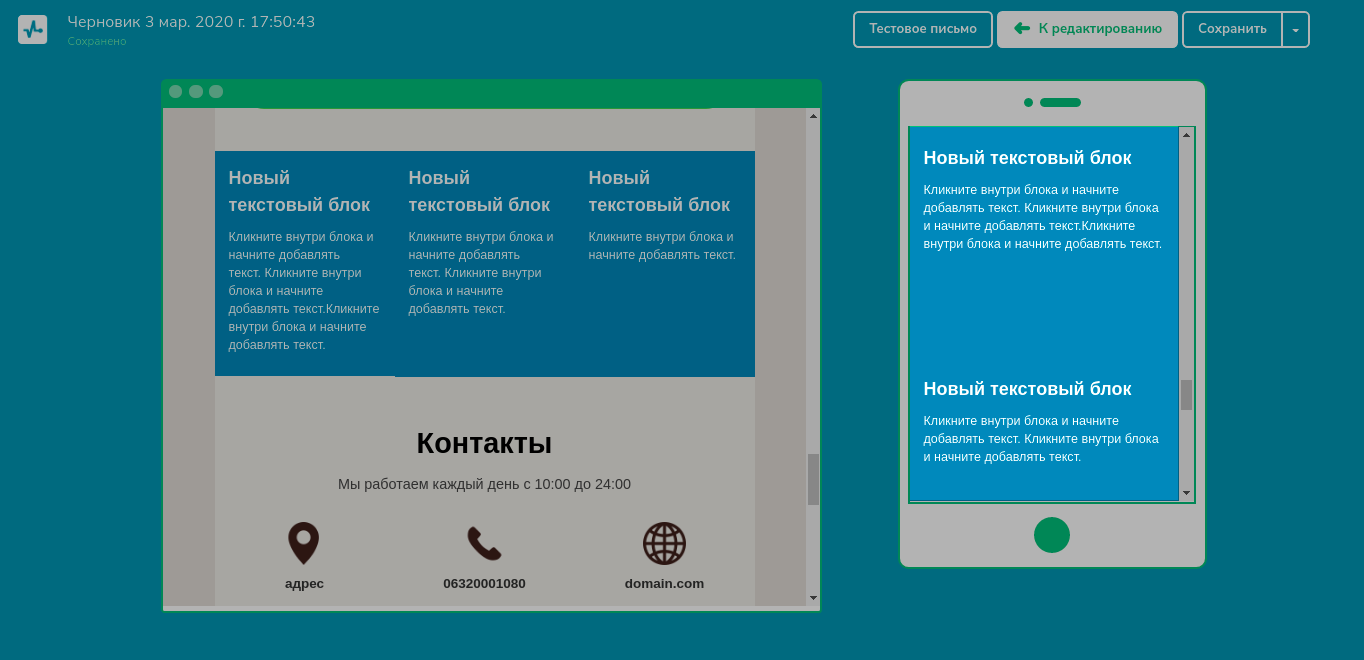
Высота блоков часто используется, чтобы выровнять по размеру два рядом стоящих элемента. В мобильной верстке высота блоков остается фиксированной. И выбранная высота блоков может превратится в большое пустое пространство.

Рекомендуем убедиться, что параллельные блоки с информацией одинаковые по размеру в обеих версиях. Загружайте картинки одинаковые по размеру, вставляйте текст одинаковым по длине сообщения в блоке.
Выравнивание
Используйте комбинацию выравнивания и боковых отступов, чтобы улучшить отображение ваших писем для мобильных устройств.
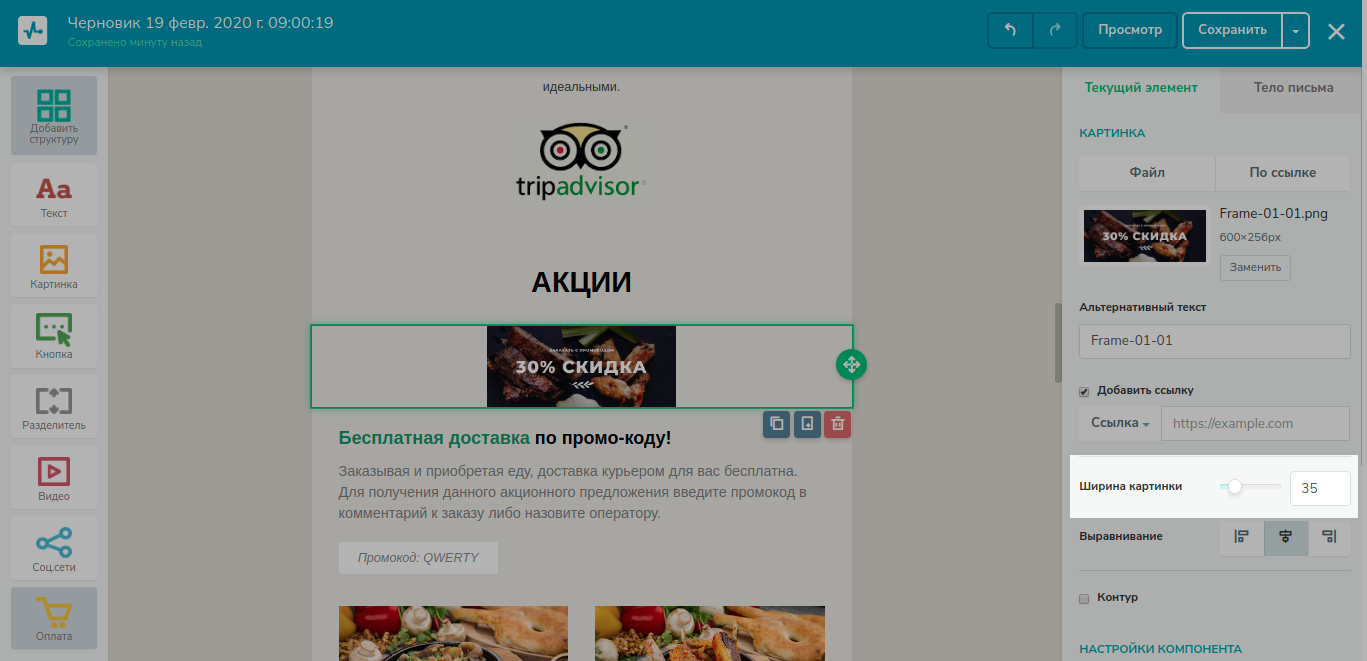
Если забыть выставить выравнивание элемента по центру, - картинка будет отображена по умолчанию по левому краю.

Картинки
Советуем сразу загружать картинки нужного размера.
Рекомендованная ширина всего письма для десктопной версии составляет 600px, для мобильных устройств рекомендуется использовать 300px. Величина может варьироваться в зависимости от размера экрана.
Изображения, которые были меньше, чем 100% не будут растягиваться и останутся в пределах своих реальных размеров. Допустим, иконка, с реальным размером изображения в 20px и на мобильном будет 20px.
Параметры изменения ширины, которые есть в поле редактирования блока, перестанут работать для мобильной верстки — картинка будет отображаться на 100% ширины экрана. При этом высота увеличится пропорционально.

Кнопки
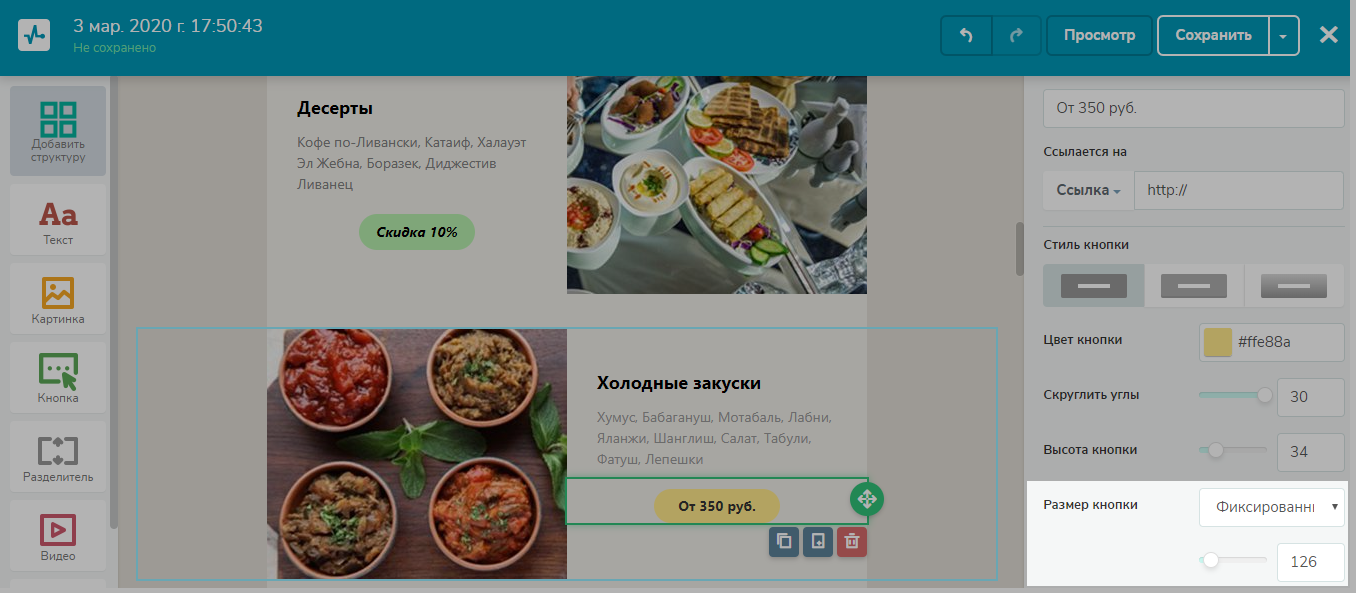
В конструкторе есть такие параметры установления размера кнопки:
| На всю ширину | Растянется автоматически пропорционально на всю ширину блока с учетом отступов. |
| Фиксированный размер | Используется преимущественно для маленьких по ширине кнопок, можно задать свой размер до 300px. Для корректного отображения на мобильном рекомендуется делать не более 270px учитывая отступы слева и справа. |

Отступы
В мобильном отображении все отступы автоматически меняют значение на 15px.

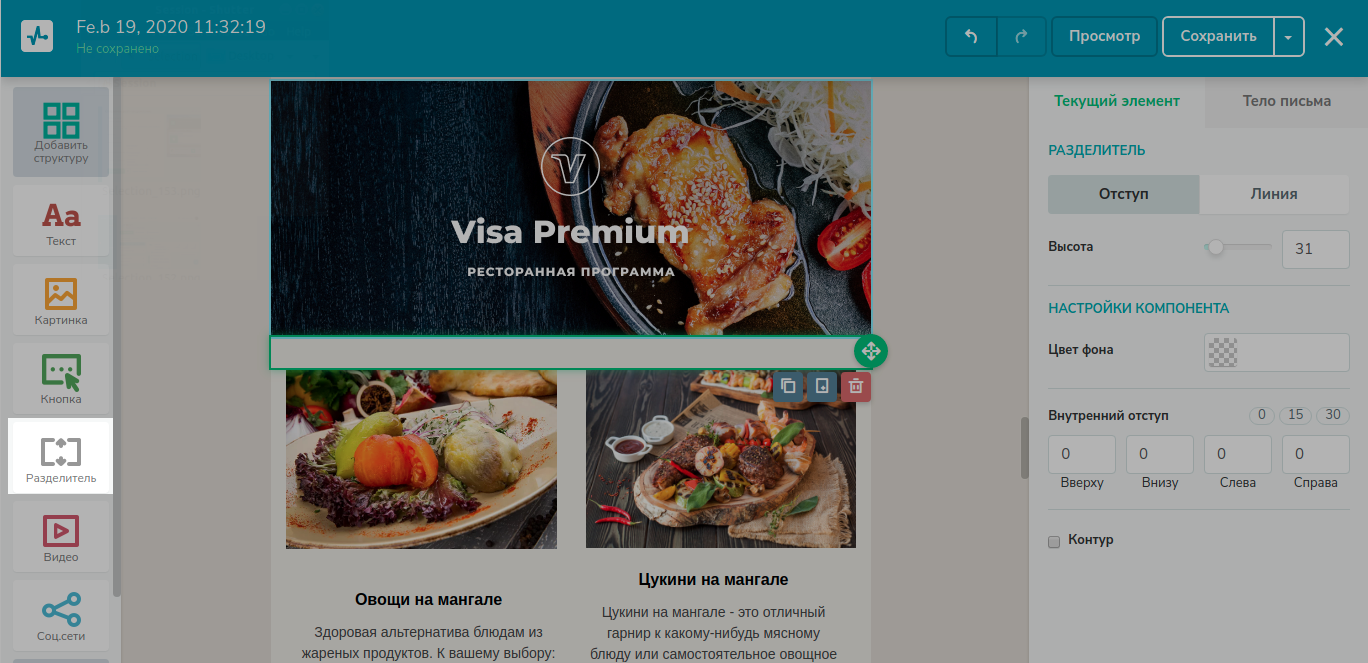
Если необходимо добавить вертикальный отступ больше 15px между блоками и в мобильной верстке, используйте элемент Разделитель.

Отступы с нулевым значением останутся без изменений. Например, картинка, которая прилегала вплотную к краям блока и на мобильном будет прилегать без отступов.
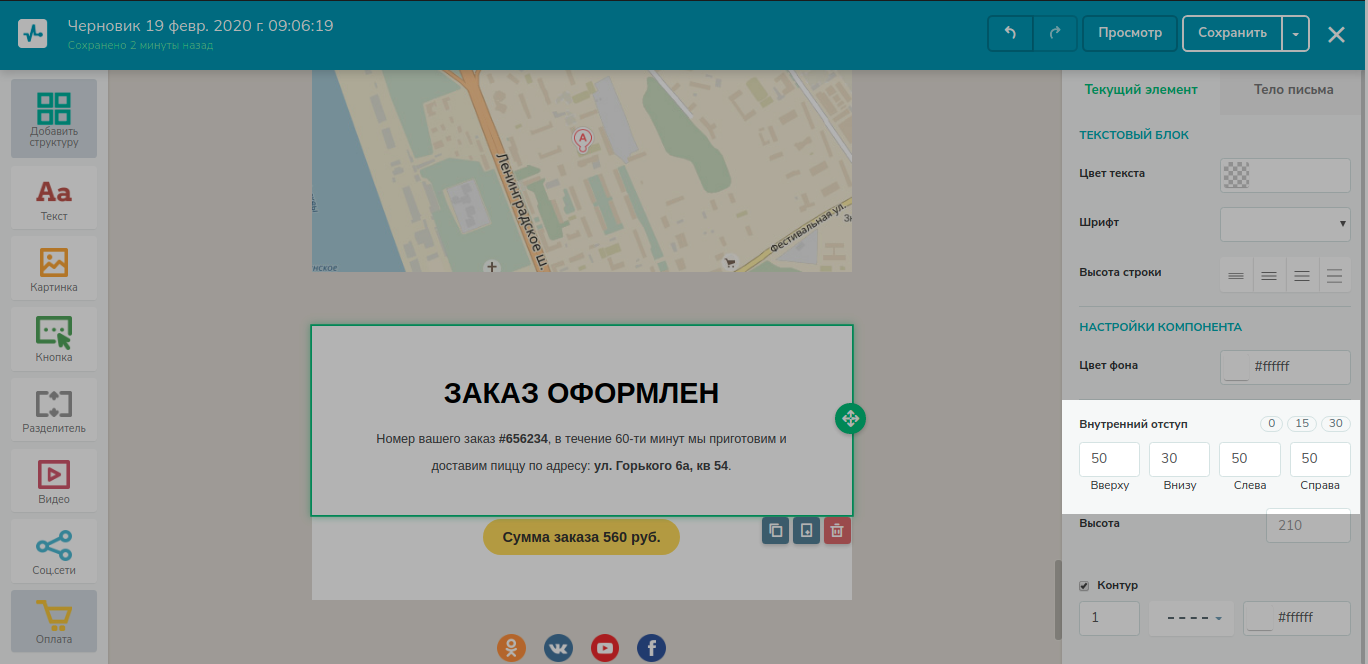
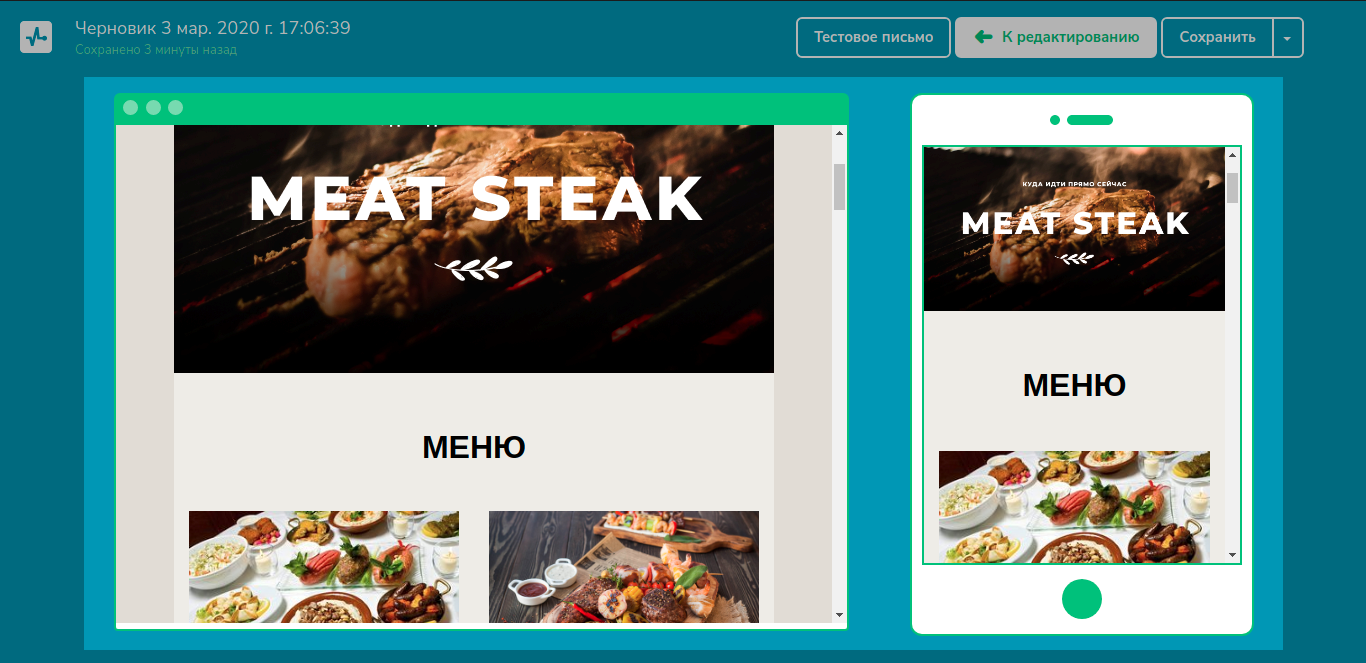
Смотрите пример ниже. Может показаться, что после элемента Кнопка есть отступ, но на самом деле он обусловлен высотой правого блока с картинкой.

Поэтому рекомендуем не забывать ставить отступы и пользоваться функцией Просмотр перед отправкой письма.

Таким образом вы всегда можете проверить, как будет выглядеть ваше письмо в мобильных приложениях, которые поддерживают респонсивную верстку.

Скрыть на мобильном
Вы также можете скрывать отдельные блоки для мобильных устройств.
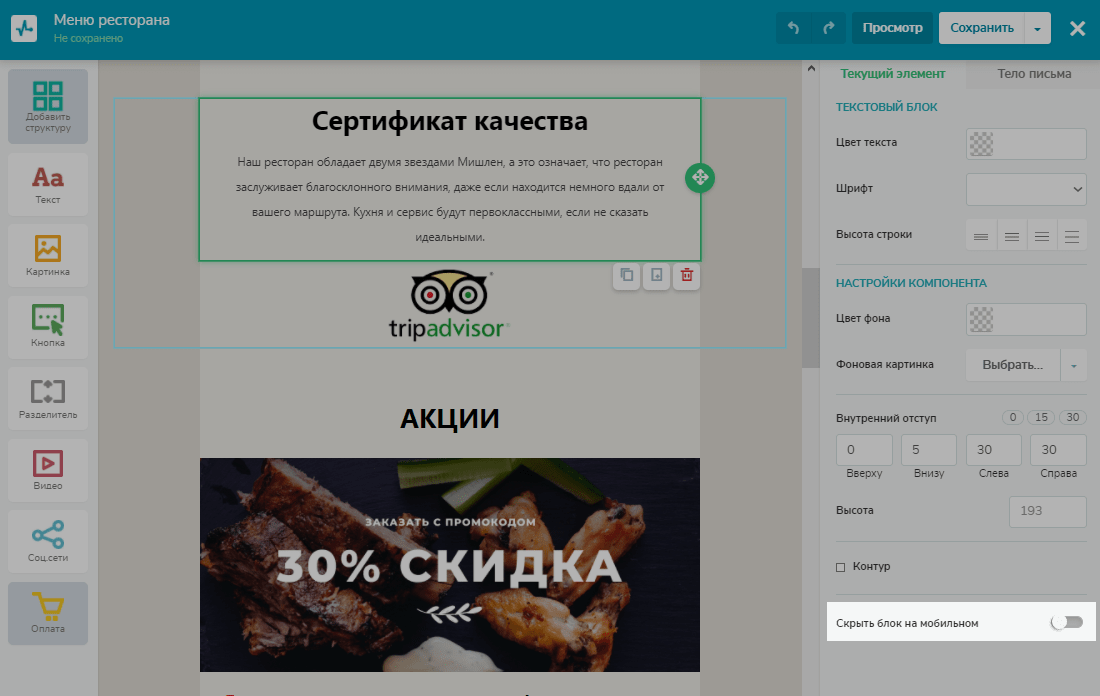
Для этого выберите нужный блок и справа в настройках блока активируйте Скрыть блок на мобильном.
Опция работает не во всех почтовых сервисах. К примеру, она работает для gmail.com, но может не работать для других сервисов.

Обновлено: 13.12.2023
или