How to display dynamic website content using URL parameters
With custom code, you can use the getQueryParam() function to display dynamic content on your website based on users' URL parameters. This allows you to show offers tailored to specific groups of website visitors.
In this article, we will show you how to add custom code to show dynamic website content.
Set up the code on your website
Add the function as custom code
Go to the Websites section, select your website, and click Site settings.
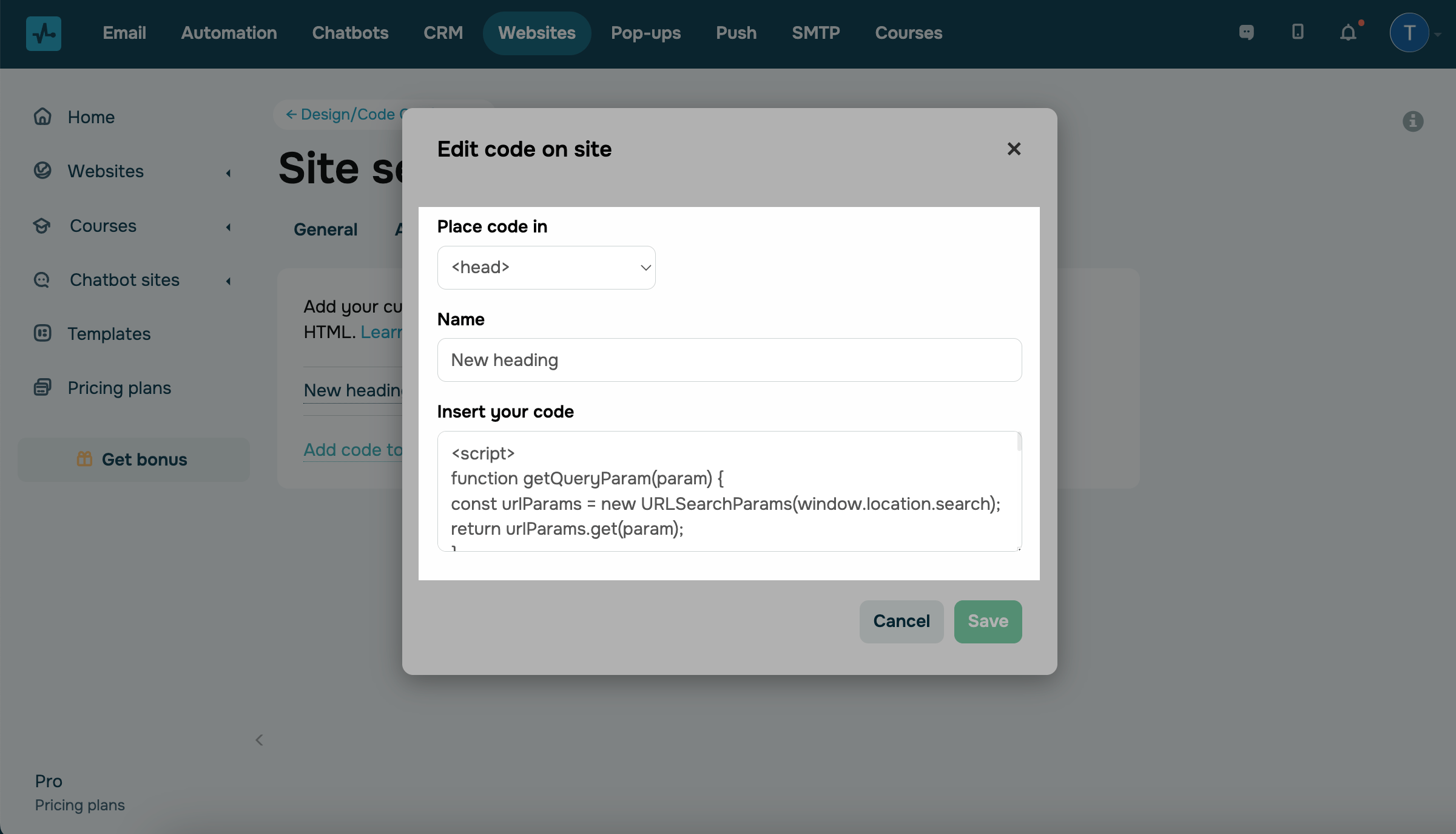
In your website settings, go to the Custom code tab, and click Add code to site.
Select the <head> option, and enter a name to be able to quickly find the code in the list of added scripts.
Paste the following code into the field:
<script>
function getQueryParam(param) {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get(param);
}
window.onload = function updateTextBasedOnOfferId() {
const offerId = getQueryParam('YOUR_PARAMETER_NAME');
const textElement = document.getElementById('replaceId');
if (!textElement) {
console.error('Element with id "replaceId" not found.');
return; // Exit if element not found
}
switch (YOUR_PARAMETER_NAME) {
case 'YOUR_PARAMETER_VALUE1':
textElement.textContent = 'YOUR_DYNAMIC_TEXT1';
break;
case 'YOUR_PARAMETER_VALUE2':
textElement.textContent = 'YOUR_DYNAMIC_TEXT2';
break;
default:
textElement.textContent = 'Default Title';
}}
</script>If you're unfamiliar with how functions operate and the outcomes of modifying parameters, it's best not to edit the code. Please note that SendPulse doesn't offer support for code modifications or fixing errors caused by them.
You can specify the following parameters:
| Parameter | Description | Value to be specified |
getQueryParam() |
This function retrieves parameter values from URLs. |
Specify your URL parameter name within parentheses In our example, we will replace |
document.getElementById() |
This method retrieves a website element link with your specified ID. |
Specify the value to identify the element requiring dynamic replacement. Add this ID to your text element in the website builder. In our example, we will be using |
case |
This operator within switch represents different variable values. |
Specify potential parameter values for each condition. You can add a total of XX conditions. In our example, we will have two conditions: replace |
textElement.textContent |
This element property contains text value. |
Specify the element text you want to show for each condition. In our example, for the first condition (new students), we will replace |
Read more: How to add custom code to your site.

Add the ID to your text element in the website builder
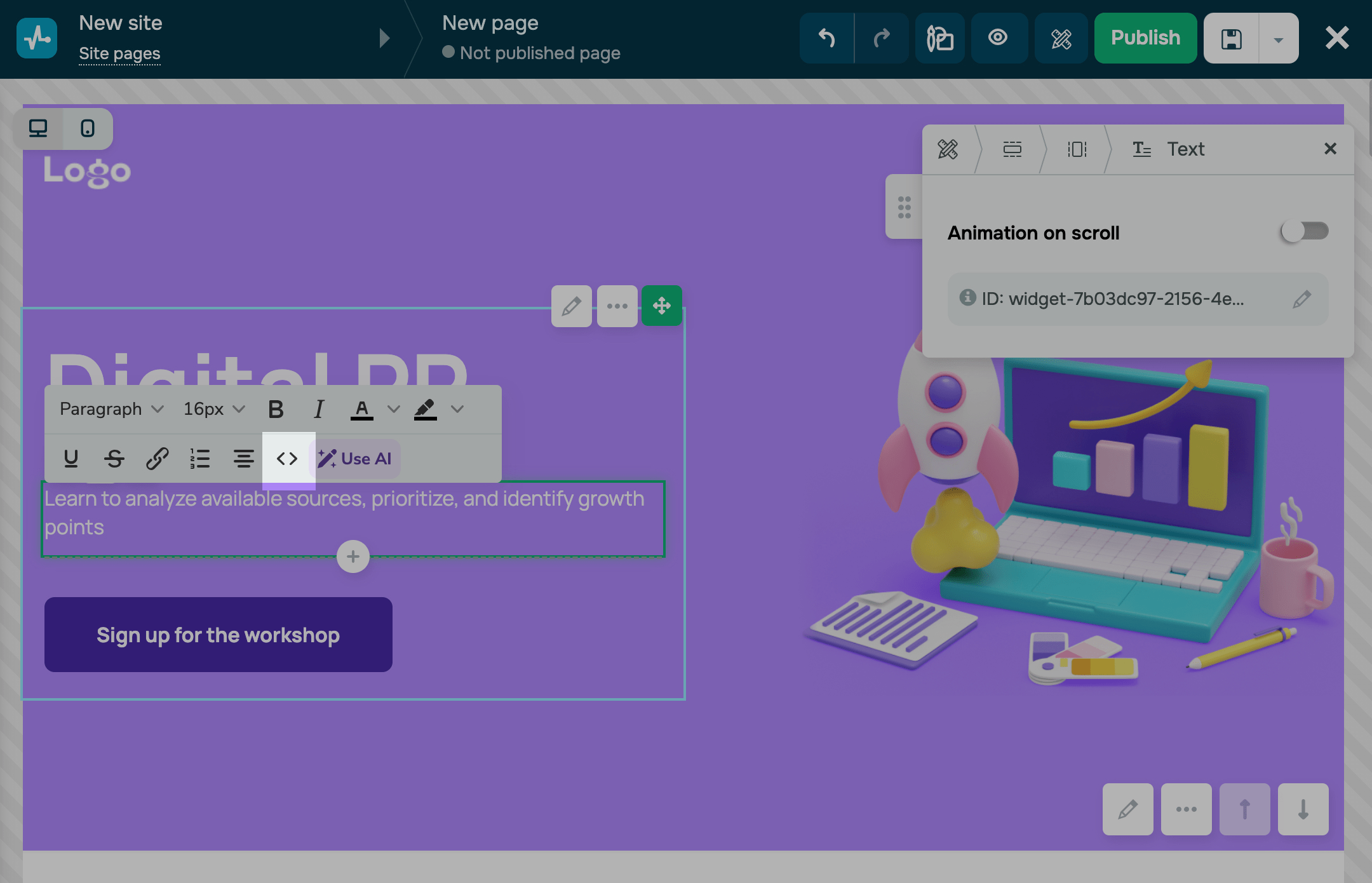
Now you need to add the ID to your text widget. Go to the website builder, select your text element, and click the text. In the editing panel, click the <> icon.

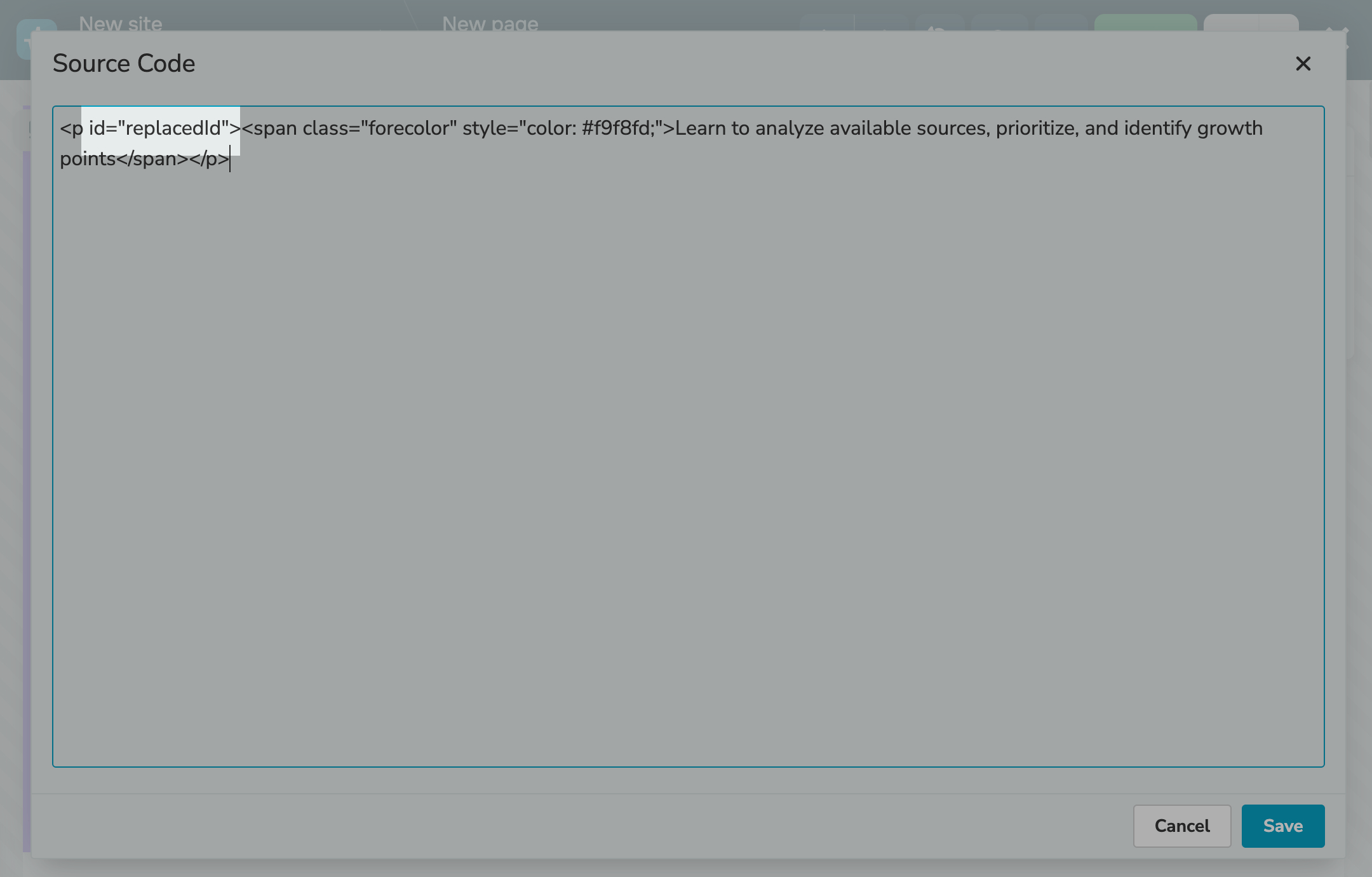
In the Source Code window, add replaceId to your heading or text. Click Save.

Add the parameter to your link
To create a link with your URL parameter, do the following:
- Next to your website link, add the
?symbol. - Specify your parameter name.
- Enter the
=symbol, and set your condition value.
Your link should look like this:
https://example.com/?YOUR_PARAMETER_NAME=YOUR_PARAMETER_VALUE1
Test your link
Follow your link with the URL parameter, and check your text element.
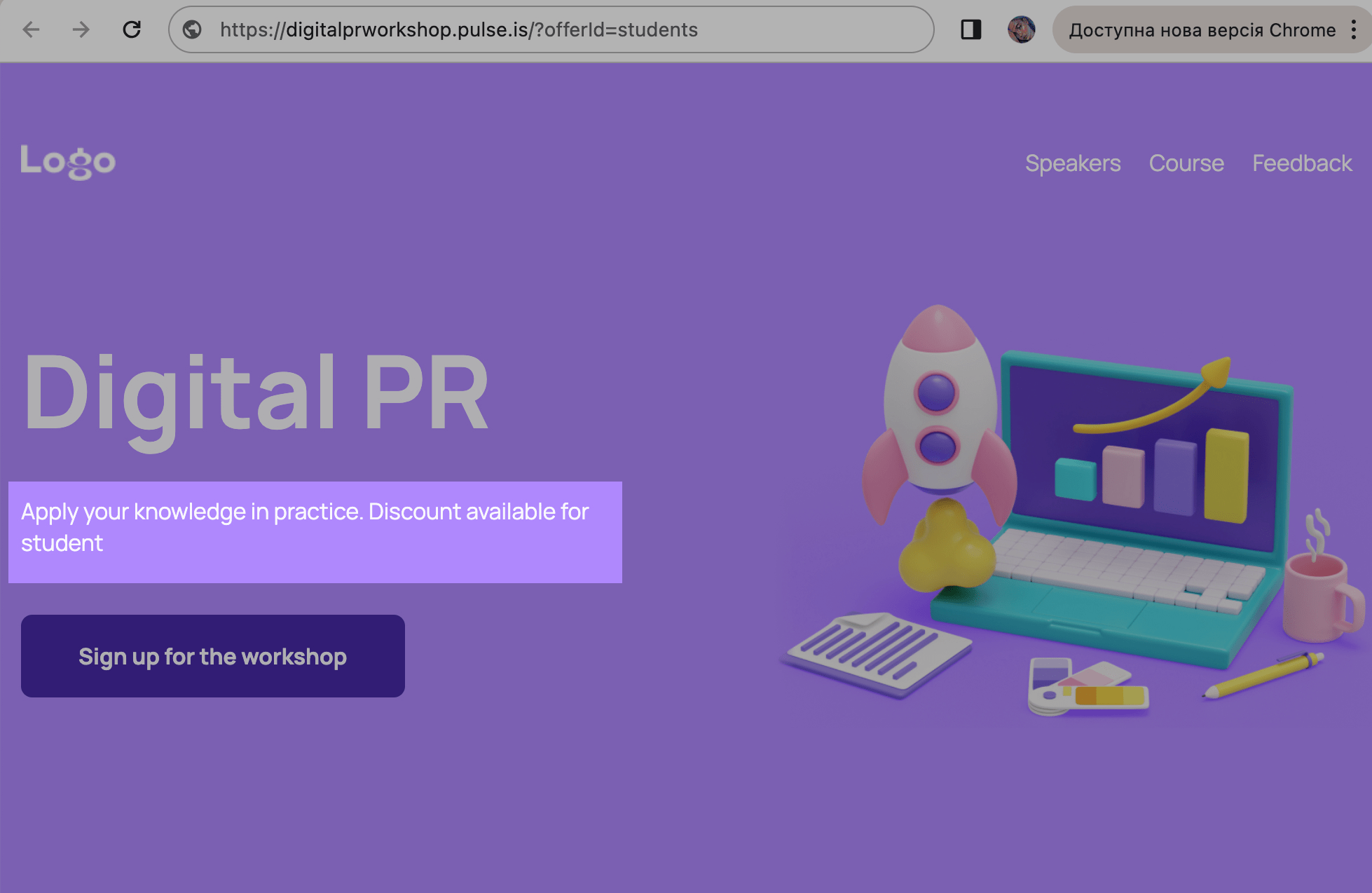
In our example, when you follow the link
https://digitalprworkshop.pulse.is/?offerId=students, you will see our first condition text.

When you follow the link
https://digitalprworkshop.pulse.is/?offerId=experienced, you will see our second condition text.

Last Updated: 05.03.2024
or