How to add the "Up" button to your website
The "Up" button enhances your website navigation, allowing visitors to swiftly return to the top of a page from anywhere on it.
Let's take a look at how to add the button code to your website and how the button itself functions.
Add a code to the website header
In the <head> website part, you need to link the jQuery library and add icons and button styles.
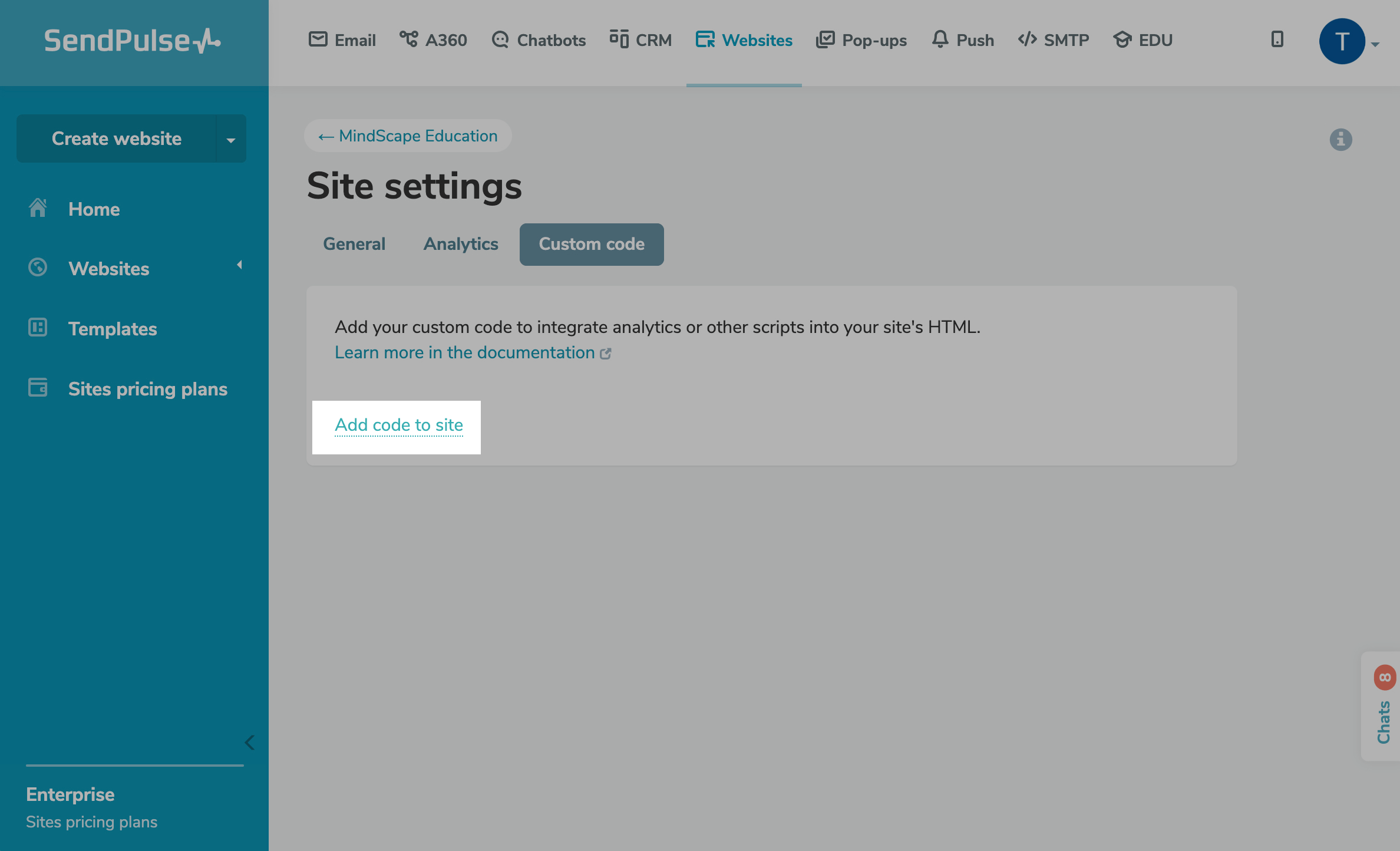
Go to your website settings, open the Custom code tab, and click Add code to site.
The code you install in Custom Code will function on all website pages.

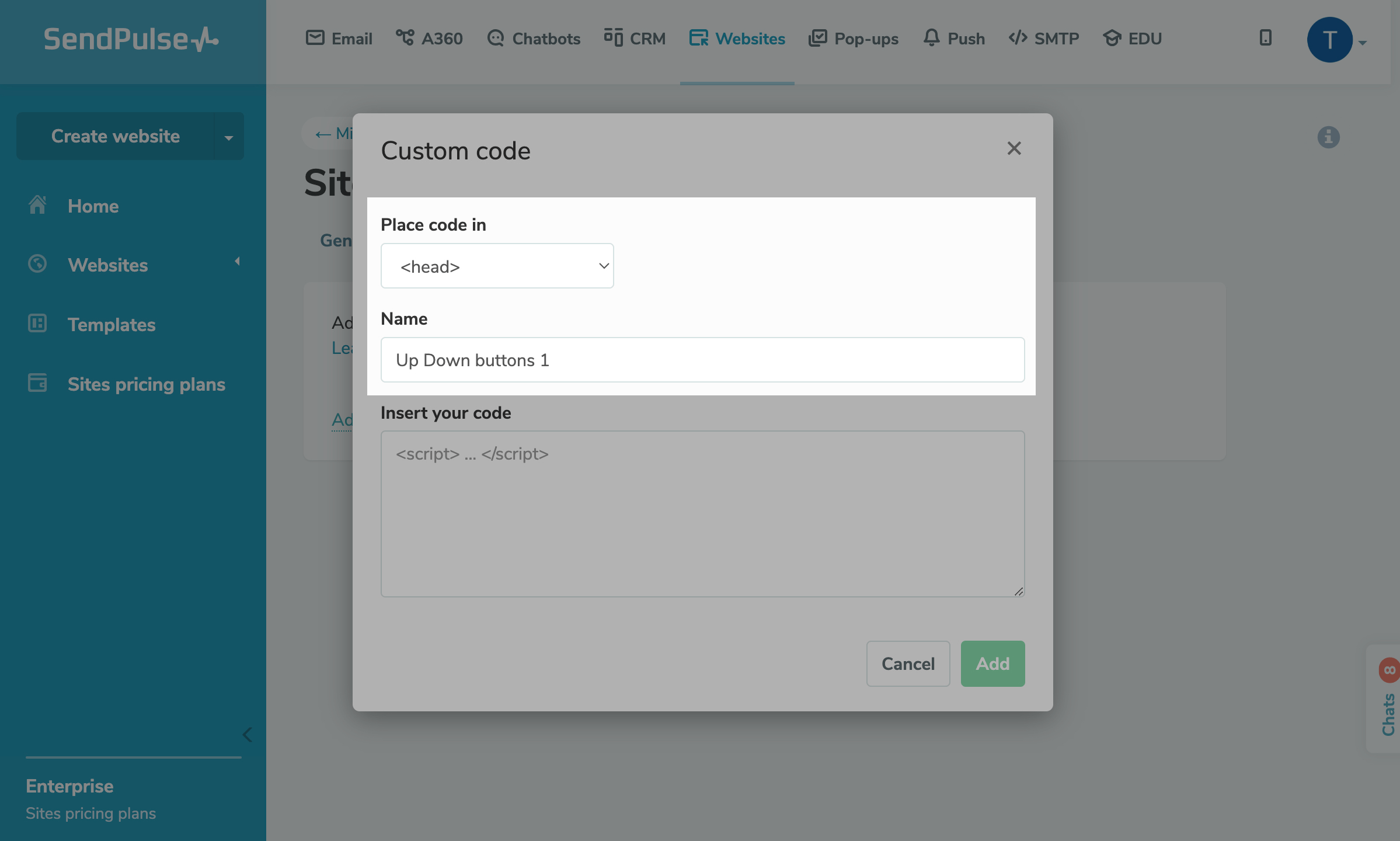
Select a placement in <head>, and enter a name that will help you quickly find the code in the list.

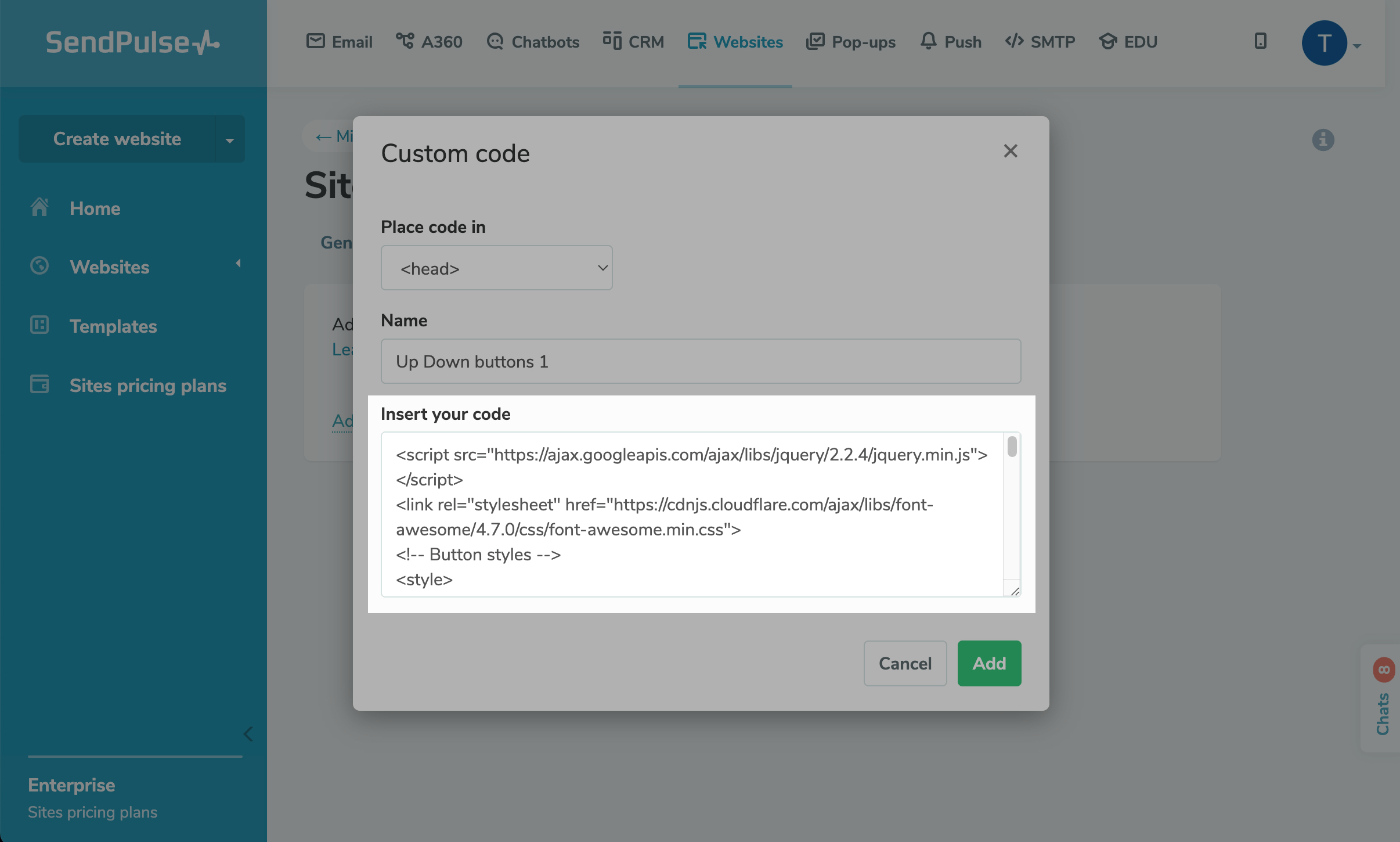
Enter the following code in the field:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Button styles -->
<style>
#myBtn { // button styles before hovering
width: 48px;
line-height: 48px;
overflow: hidden;
z-index: 999;
cursor: pointer;
opacity:0;
transition: all 0.4s ease-in;
-o-transition: all 0.4s ease-in;
-webkit-transition: all 0.4s ease-in;
-moz-transition: all 0.4s ease-in;
position: fixed;
bottom: 20px;
right: 20px;
background-color: #fbfbfb;
color: #333;
text-align: center;
font-size: 24px;
font-weight:bold;
text-decoration: none;
border-radius: 4px;
box-shadow: 0px 0px 12px rgba(0,0,0,0.18);
}
#myBtn:hover { // button styles after hovering
background-color: #009fc1;
color: #fff;
}
</style>To see what the default button looks like, scroll to the end of this article. You can modify button styles as desired, customizing your button size, position, background color, text color, font, and other parameters.

Click Add.
Add code to your website body
In the <body> website part, you need to add the "Up" button script that launches the function and defines button behavior and content.
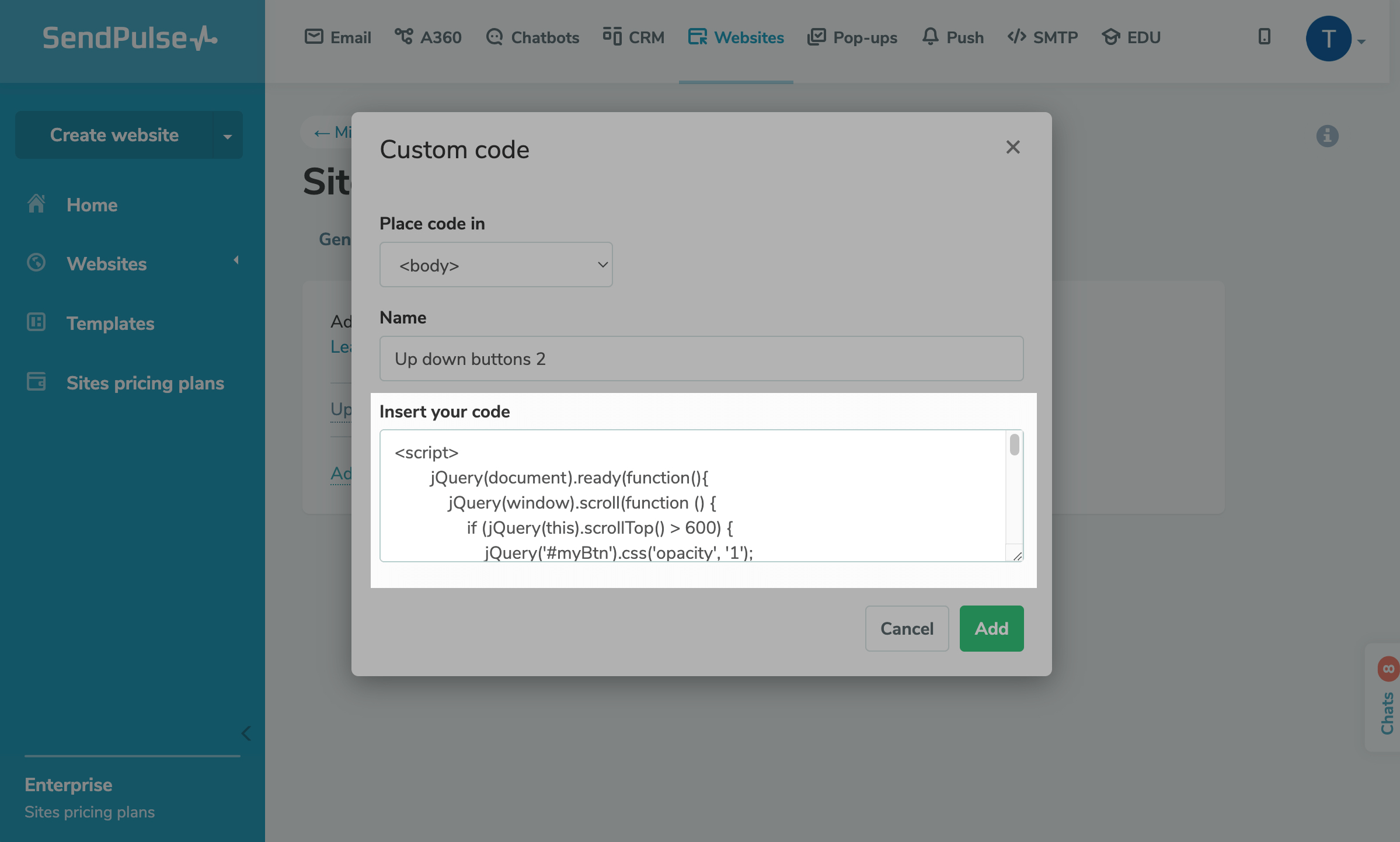
Click Add code to site again.
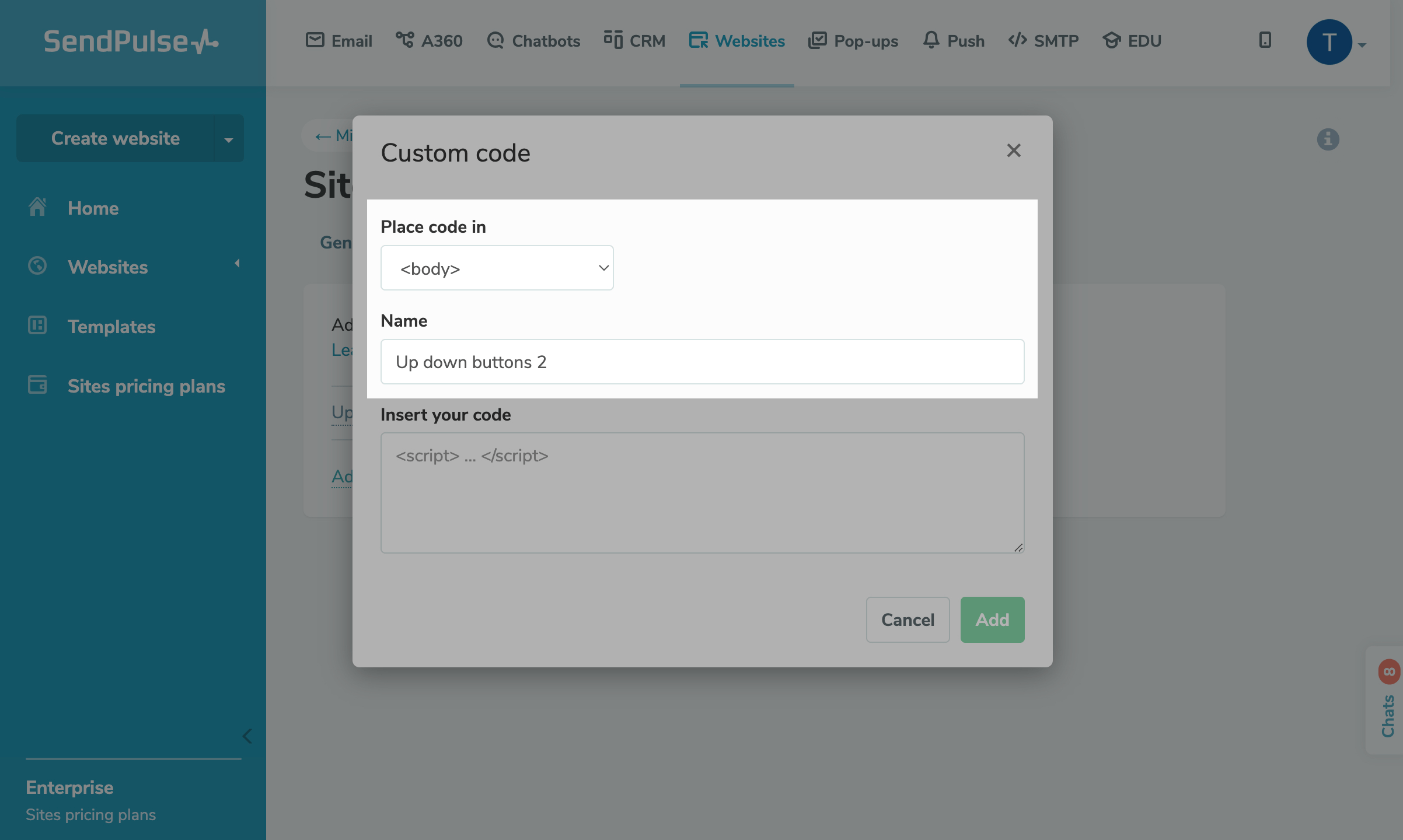
Select a placement in <head>, and enter a name that will help you quickly find the code in the list.

Enter the following code in the field:
<script>
jQuery(document).ready(function(){
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 600) {
jQuery('#myBtn').css('opacity', '1');
} else {
jQuery('#myBtn').css('opacity', '0');
}
});
jQuery('#myBtn').click(function () {
jQuery('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<div id="myBtn" title="Back to top"><i class="fa fa-arrow-up"></i></div>To see the button default behavior, scroll to the end of this article. You can customize your button logic and display as desired.
scrollTop() measures the scroll distance (in pixels) from the top of your page. Your button will not be displayed until this distance is crossed — once this happens, it will become visible.
animate({scrollTop:0} sets the speed (in milliseconds) with which your page will be automatically scrolled to the top when a user clicks the button.
<i class="fa fa-arrow-up"> selects an icon class from the linked library.

Click Add.
Check the result
Go to your website page, and scroll down. Your button should appear as soon as you scroll beyond the first screen.
Last Updated: 13.05.2024
or