The Quick Replies element in chatbots
Quick replies are prompts that disappear when clicked. You can use them to add more user interaction elements and link them to other elements and individual scenario branches.
This element is supported by all messaging platforms and communication channels except WhatsApp.
Add quick replies
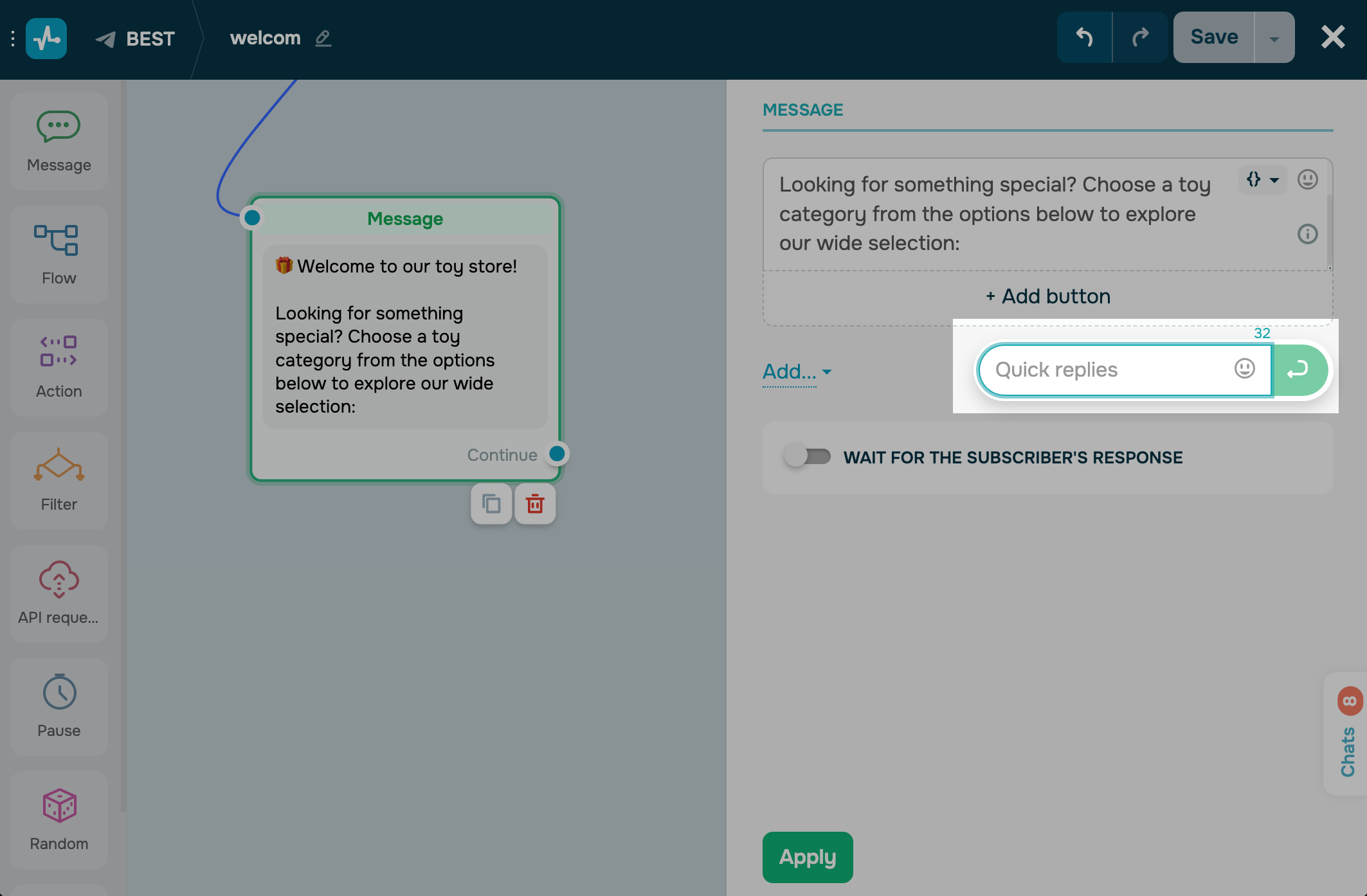
In the Message element’s editing panel, click Quick replies. Enter up to 20 characters of text, and add emoji if necessary.
Press Enter to save your quick reply. You can add up to 10 quick replies in total.
To use dynamic values in Telegram and Facebook chatbots, add a variable from your Bot Audience as {{your_variable}}.

Once you finish customizing the element, click Apply to save the changes.
Continue your flow
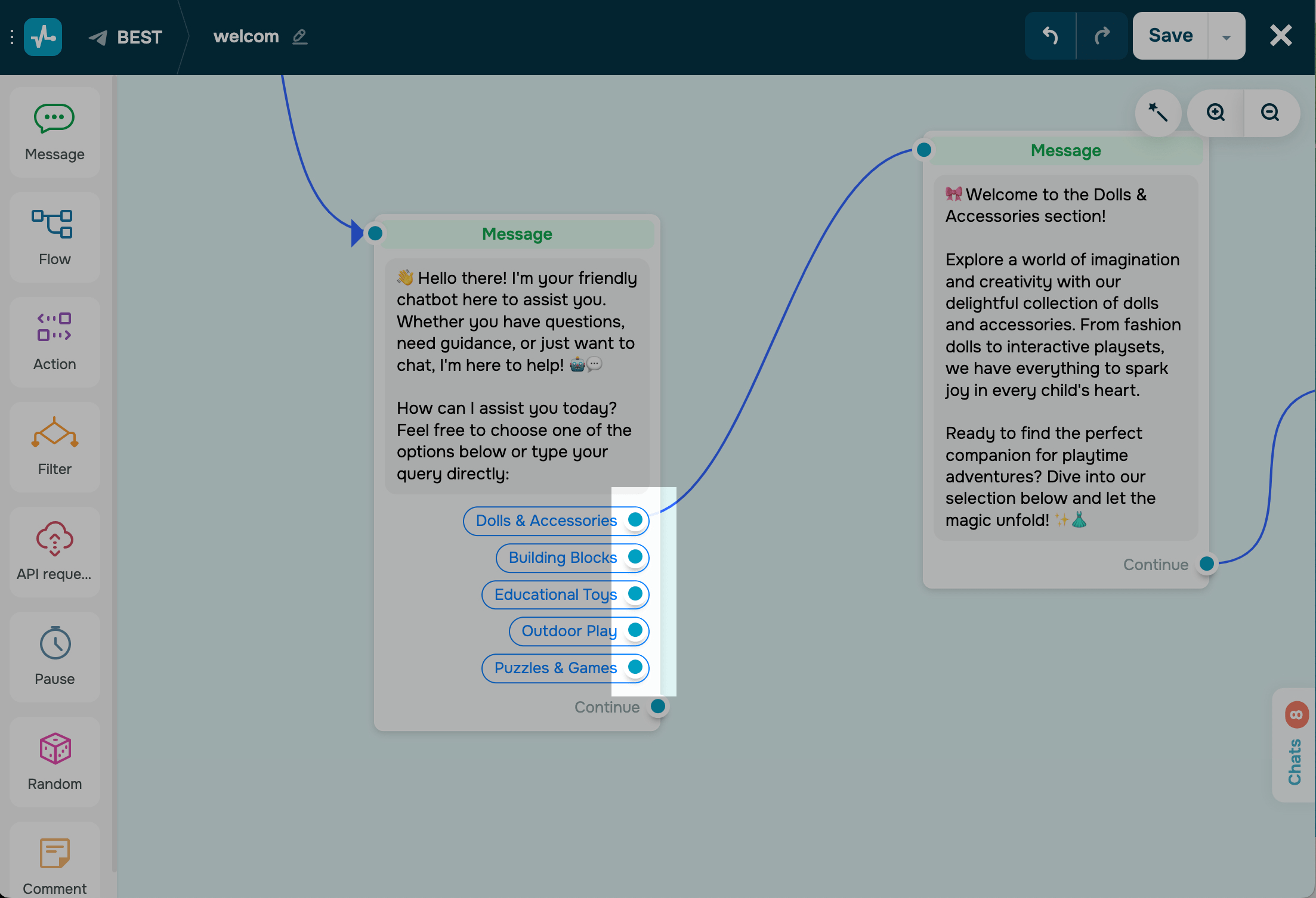
Link quick replies to other elements. Once a user clicks a quick reply, it will disappear, and the user will receive the next message.
When planning a flow scenario, keep in mind that you cannot both continue your flow using the Continue connector and quick replies.
If you turn on the Wait for the subscriber’s response toggle, your unlinked quick replies will be disabled. You can use quick replies only once — as user input prompts or as buttons.

Quick replies vs buttons
Let's talk about the differences between quick replies and buttons.
| Quick replies | Buttons |
| You can add up to 10 buttons. | You can add up to 3 buttons to WhatsApp, Instagram, and Facebook Messenger chatbots. With Telegram chatbots, you can add 13 buttons. |
| You can add up to 20 characters of text and include emoji. | You can add up to 20 characters of text and include emoji. |
| You can add static and dynamic values to your text. | You can add only static values to your button text. |
| You can use them to continue your flow through different scenario branches. | You can use them to continue your flow, add links, and accept payments. |
| They disappear when clicked. | They don’t disappear when clicked. |
Note that the Waiting for the subscriber's response element has its own quick reply type. These quick replies function similarly to regular quick replies, but they also display emoji when waiting for user input. The system saves values from the quick replies users click.
If you want to create a navigation menu that does not disappear, we recommend linking a flow to one of its buttons.
Last Updated: 29.03.2024
or