How to Create an HTML Email
To create an HTML email, you need to register with SendPulse and use an intuitive template builder — this requires no coding knowledge from you.
Step 1: Register with SendPulse
SendPulse is a marketing automation platform that offers all the necessary tools for sending emails, SMS, push notifications, and creating chatbots. Register your account to get access to a free template builder.
Step 2: Choose the Layout Template Editor
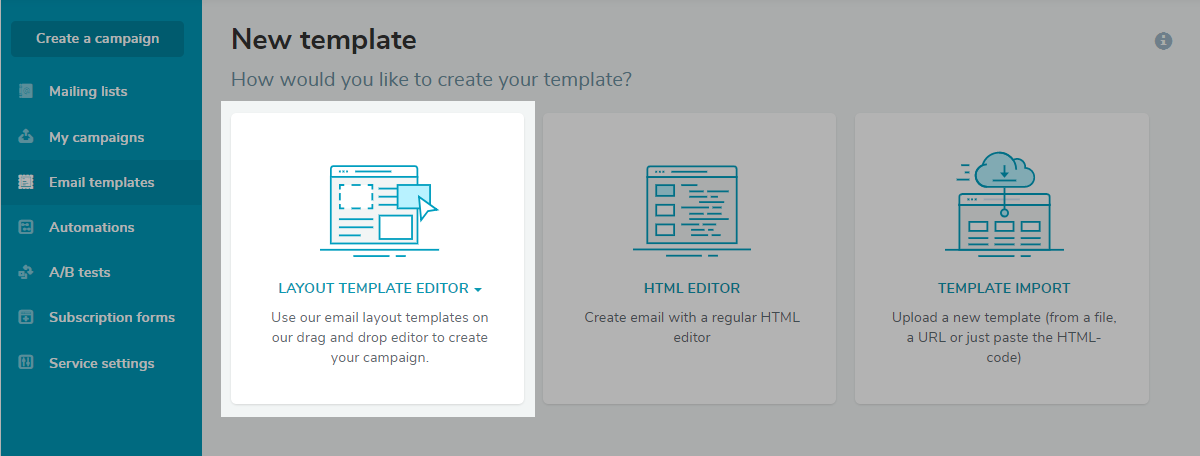
Click on the “Email templates” menu in your account. Click “Add a template” and choose the Layout Template Editor.

Step 3: Choose the Right Structure
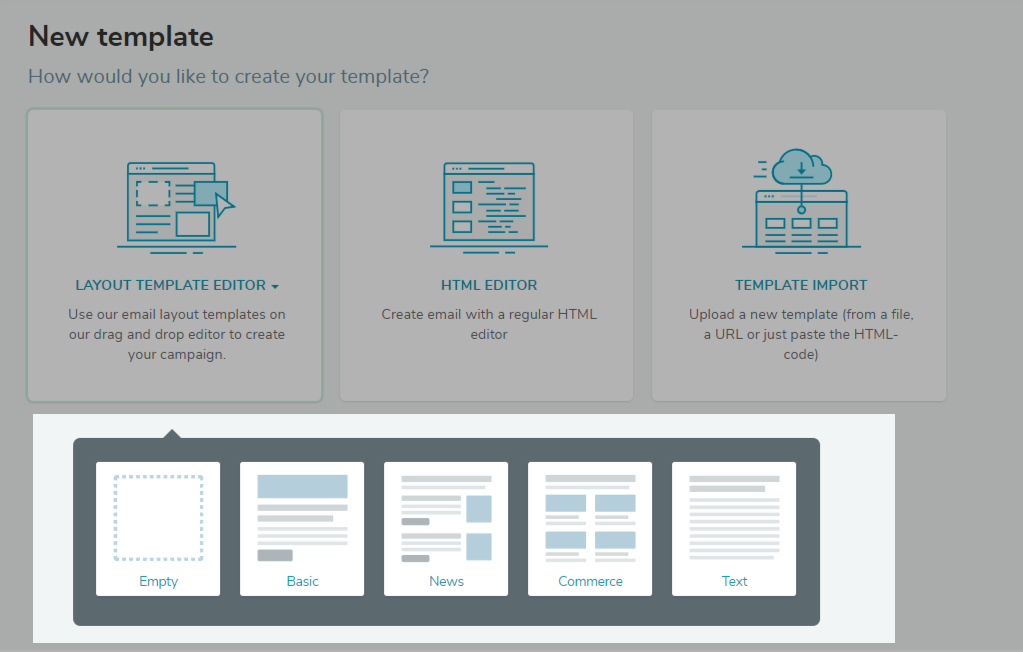
Pick up a suitable template structure to start with. Select between “Empty,” “Basic,” “News,” “Commerce,” and “Text” pre-designed structures.

Step 4: Customize the Layout to your Liking
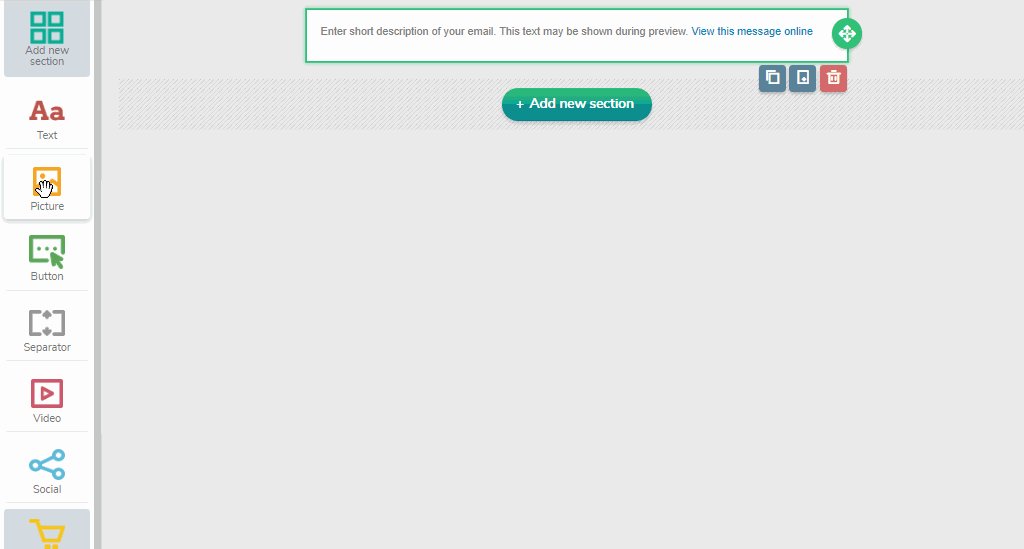
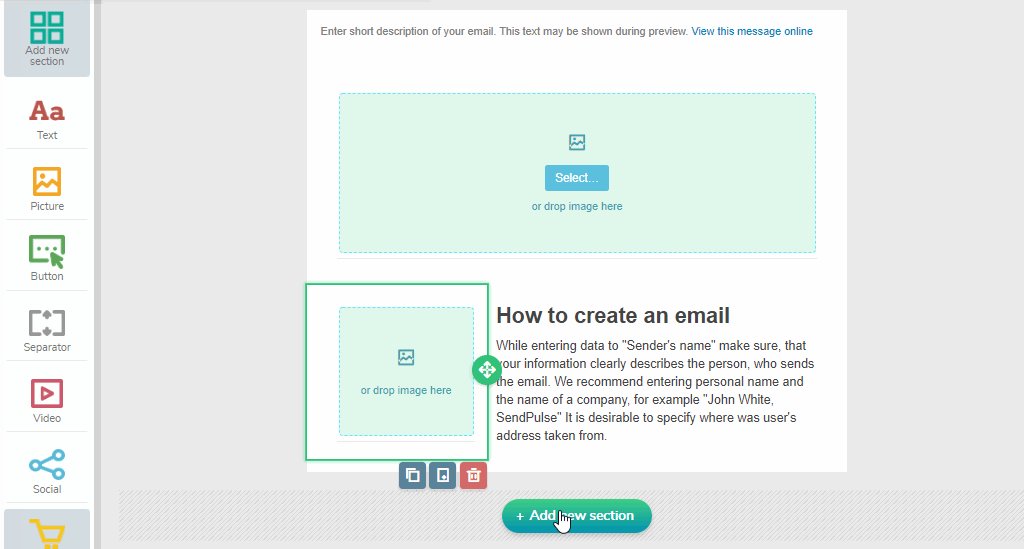
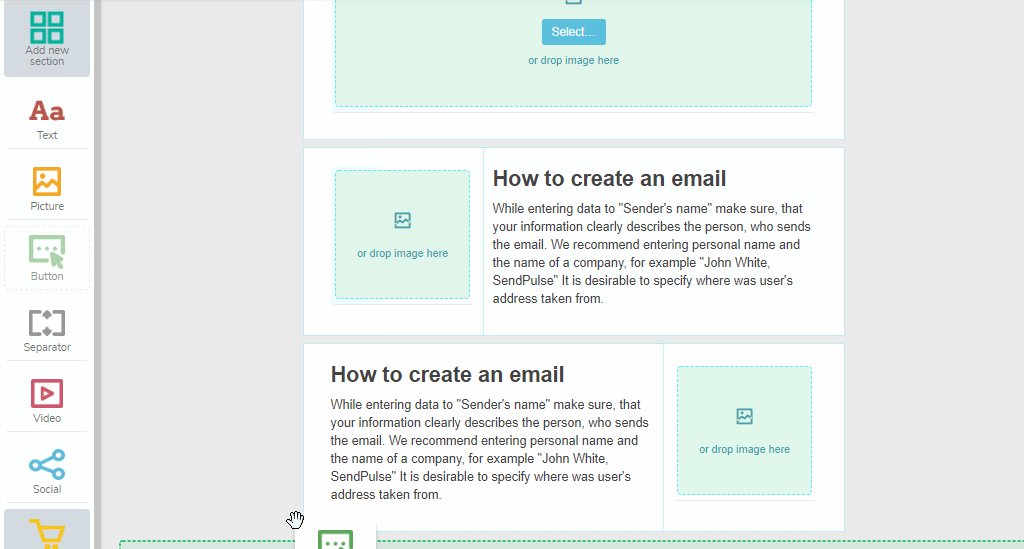
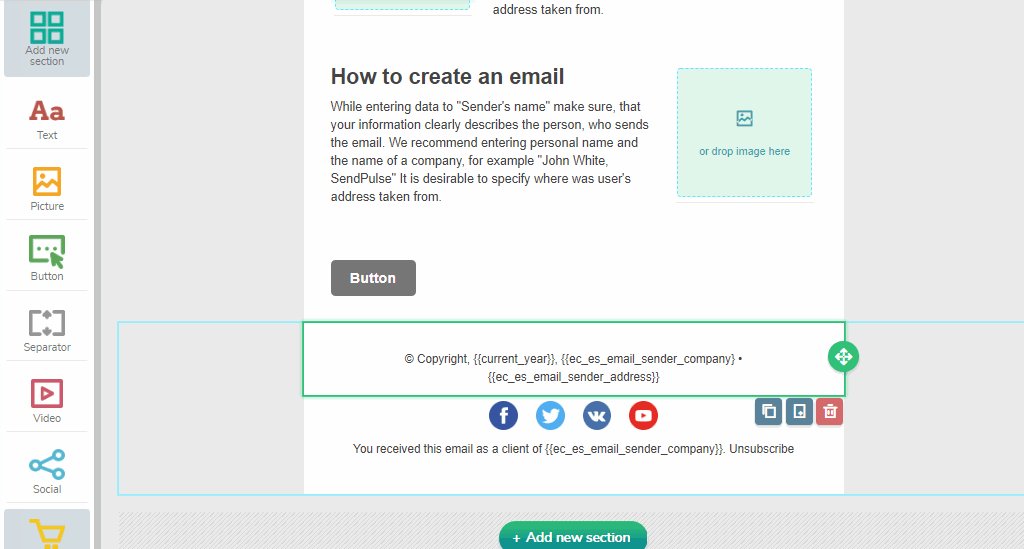
Drag the necessary elements from the left-hand side and drop them where you need in the template. Click “Add new section” to choose pre-designed blocks consisting of several elements, like in the GIF below.

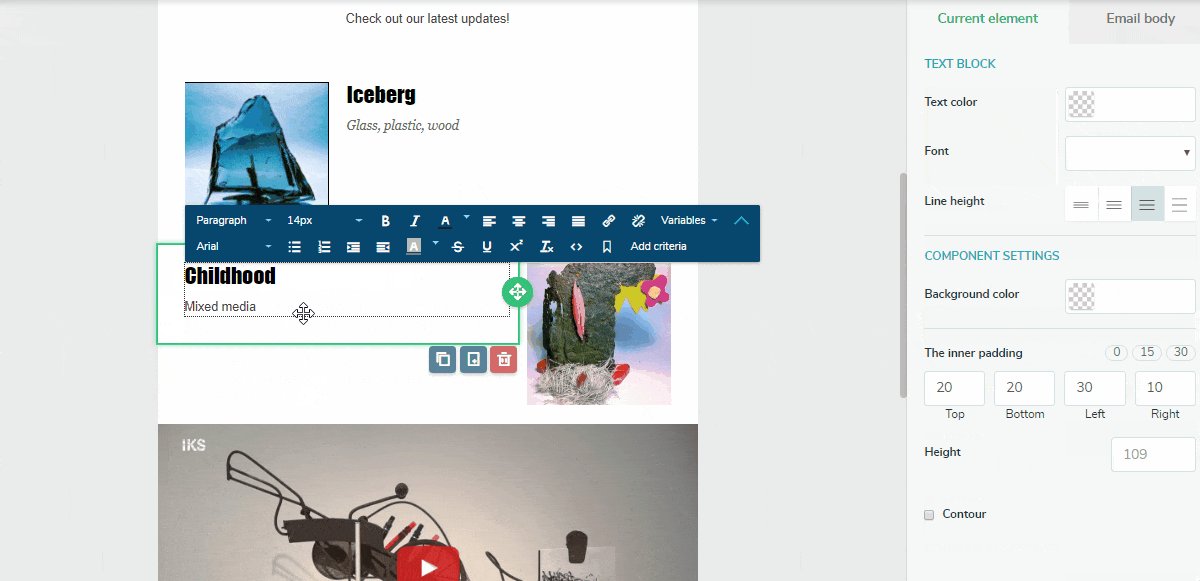
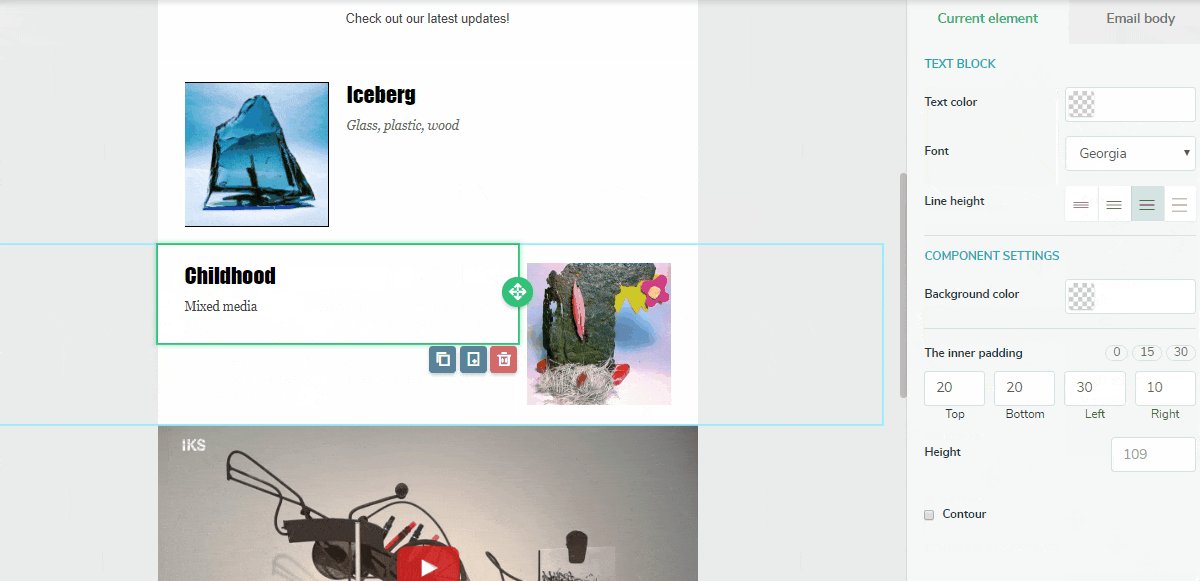
Step 5: Add Content
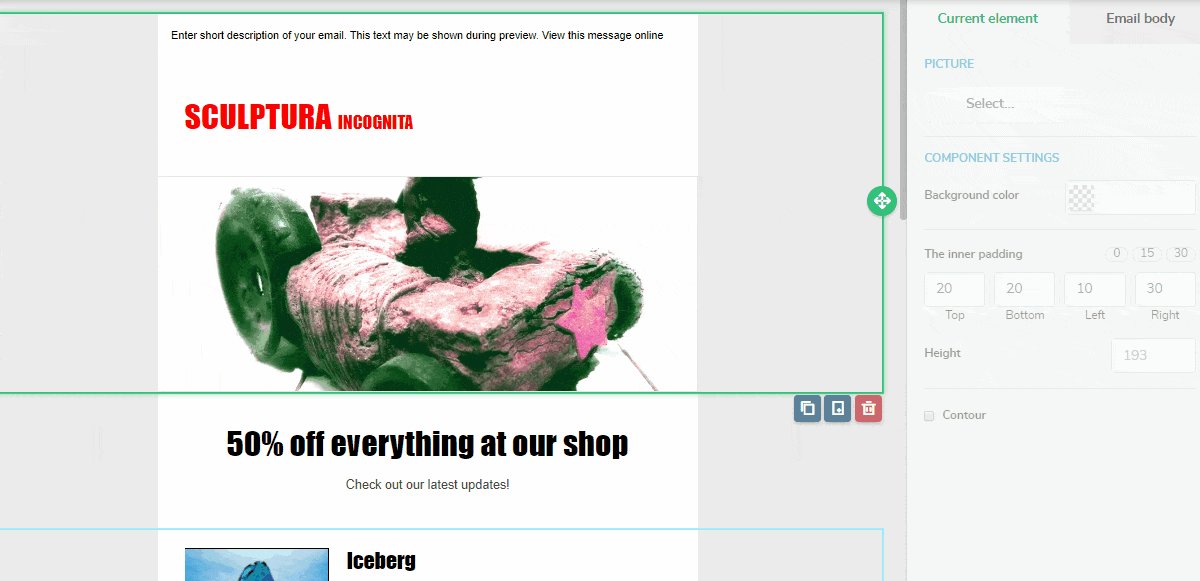
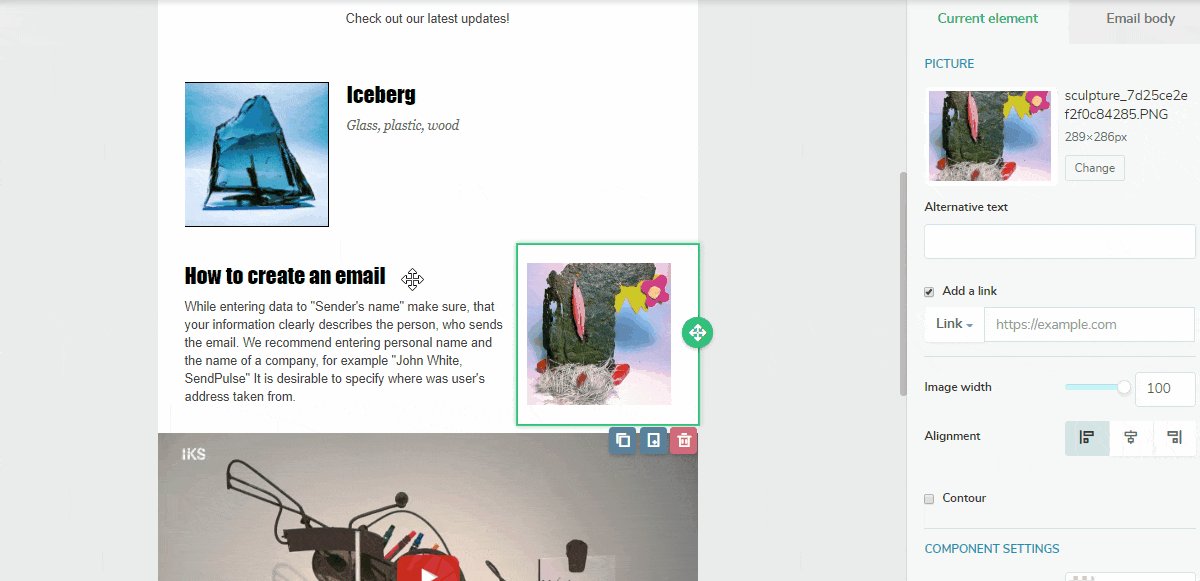
Add pieces of text and images to the elements you’ve added in step 4. Choose colors, fonts, sizes, alignments, and contours for each component to better match your brand’s identity and slightly tweak the email to your liking.

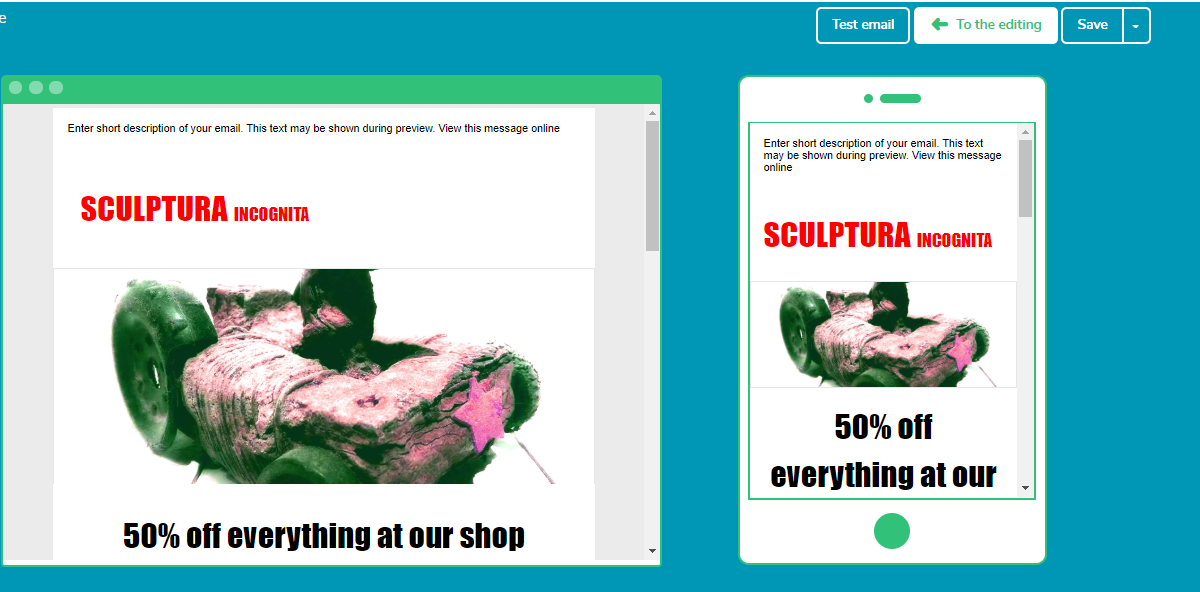
Step 6: Preview and Test
Click on “Preview” to see how your email looks on screens of different sizes.

Click “Test email,” enter your email address to receive a test email, and make sure everything works well.
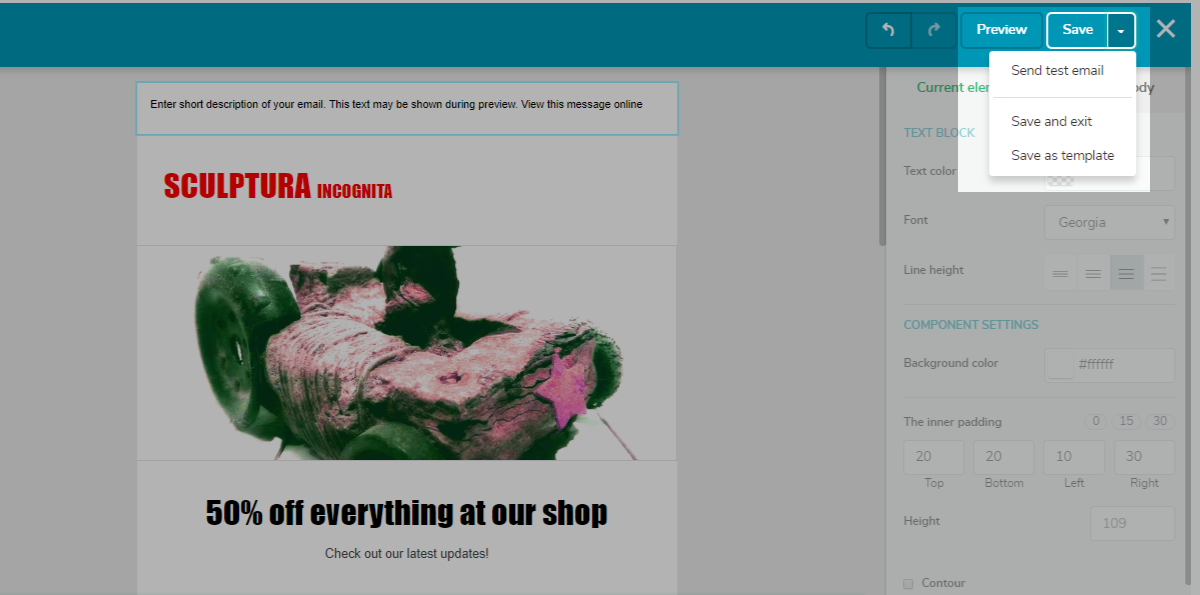
Step 7: Save
Save your email template and use it for your future email marketing campaigns.

Last Updated: 22.02.2023
or