How to set up a custom pop-up form
You can create a pop-up, select the element type you want to include, collect the information you need, and save it to your variables for further segmentation and personalized interactions.
Let's take a look at how to create and set up a custom pop-up form.
Create a new pop-up, or edit an existing one in the pop-up builder. Add elements to collect data and a button to allow users to submit your pop-up form. You can also add a cover and edit the text.
Learn more: How to create a smart pop-up.
Set up your data collection element
Add the Entry field element
With the Entry field element, you can request user data points and save them to variables.
To identify subscribers and add or update their data collected from elements, add an entry field that requests email addresses. You can also hide this field if you already have these data points and can retrieve them from your system.
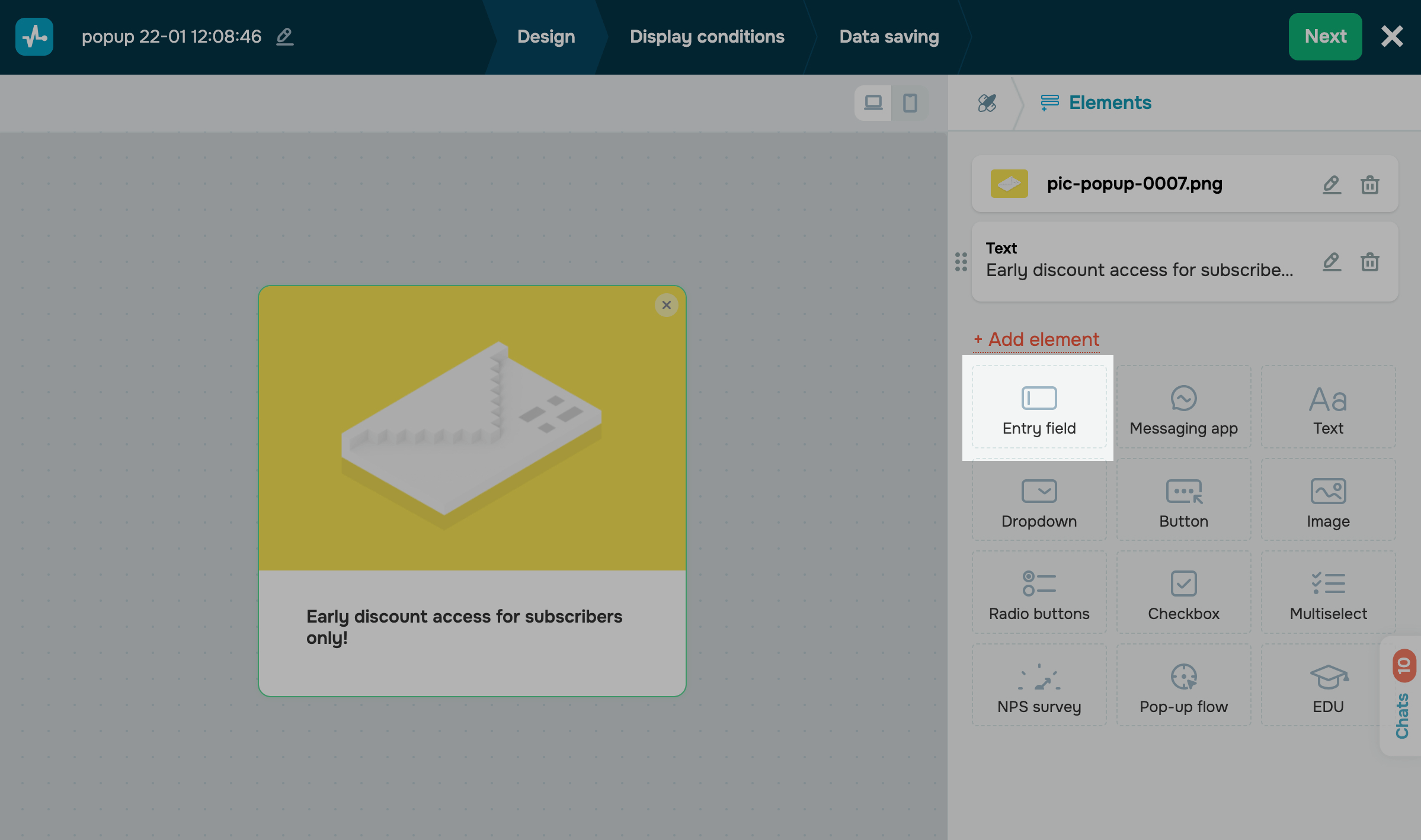
In the Elements tab, click + Add element, and select Entry field.

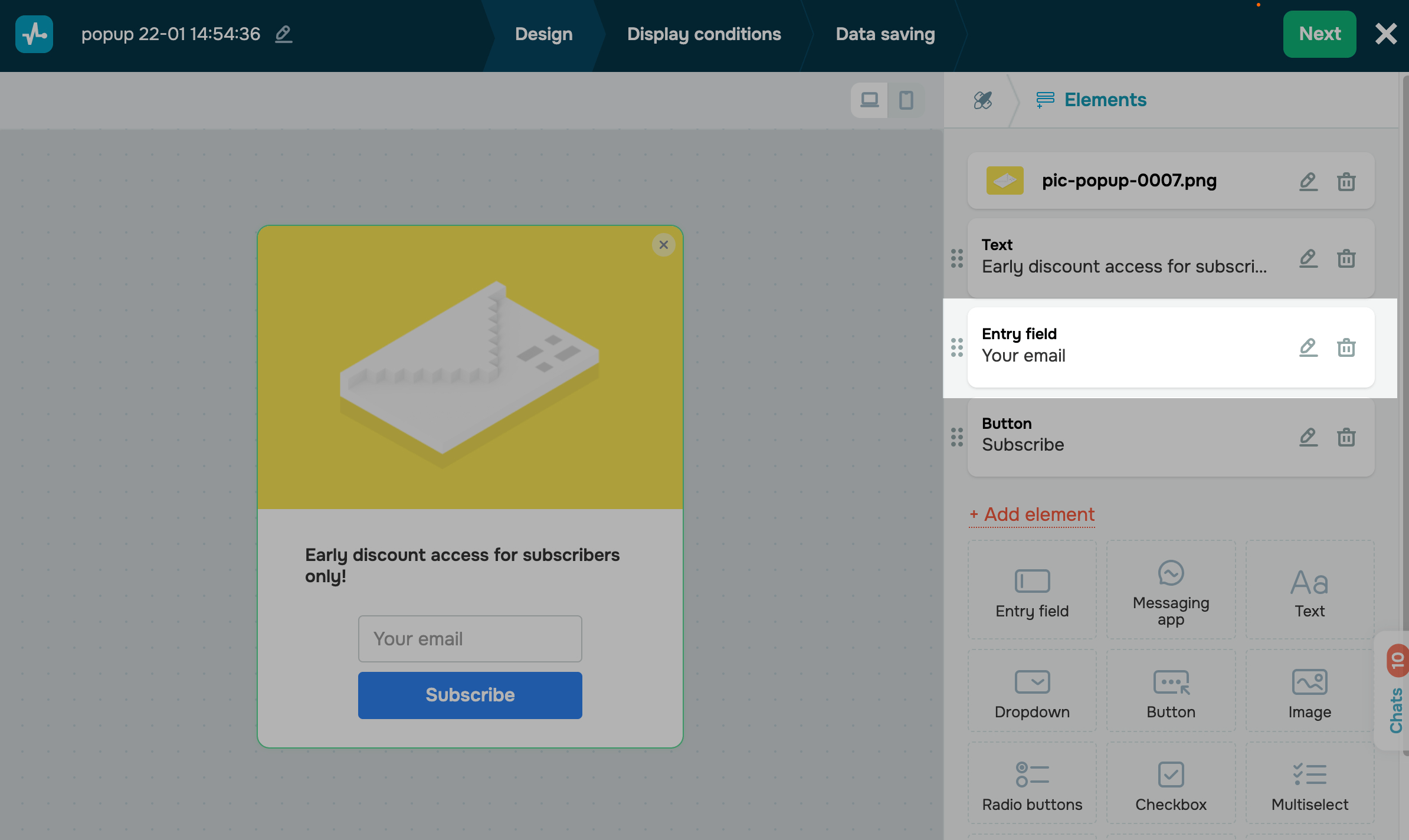
If your pop-up already has an entry field, click it.

Select a variable
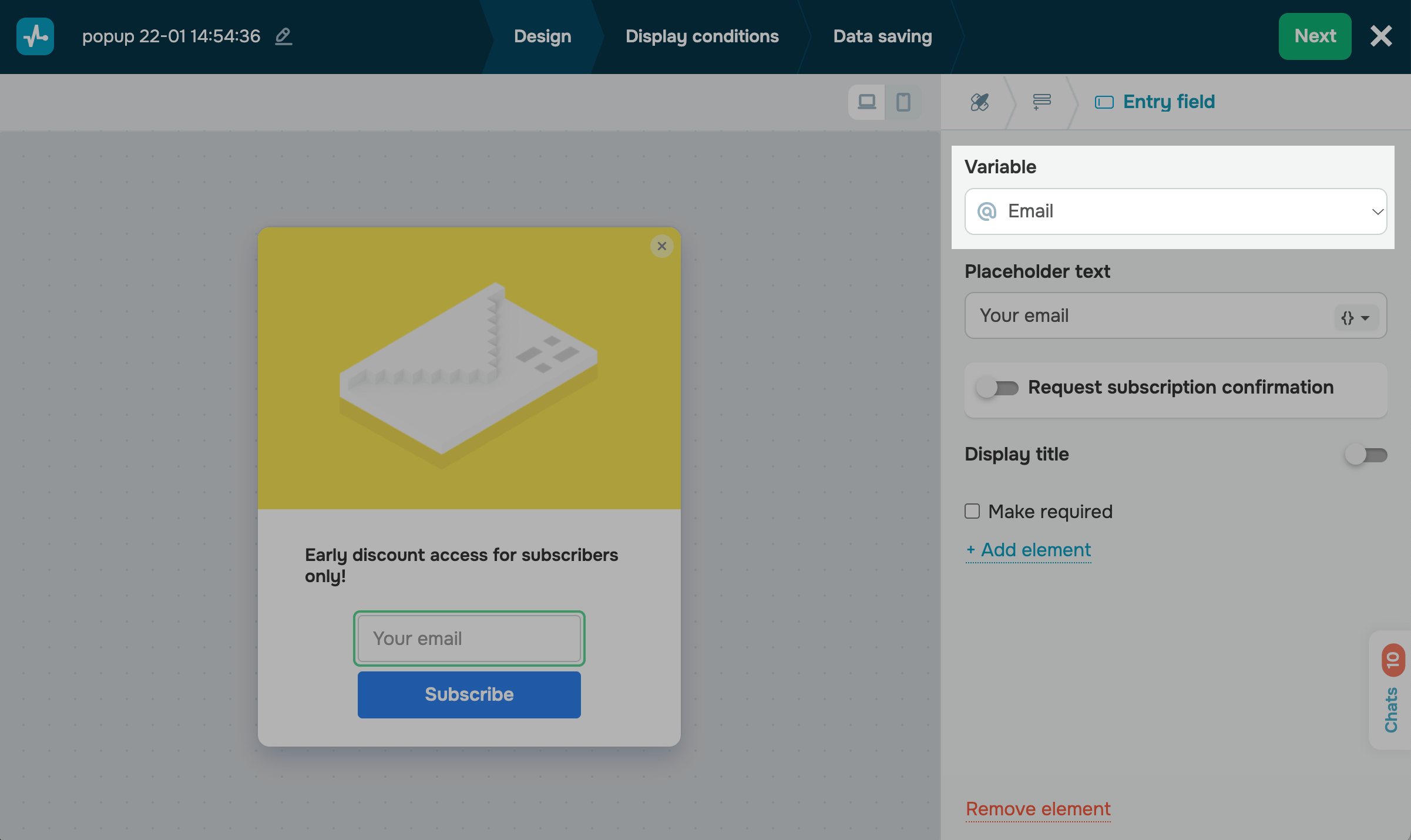
Click the Variable field, and select the variable to which you want to save values. You can select an existing variable or create a new one.

To create a variable, scroll down, and click + Add variable. Specify its name, and select a data type:
| String | Used to enter up to 255 characters. |
| Number | Used to enter numbers. |
Used to enter email addresses as example@example.com. |
|
| Phone | Used to enter phone numbers. We recommend using the international format with a country code. |
Specify a field name
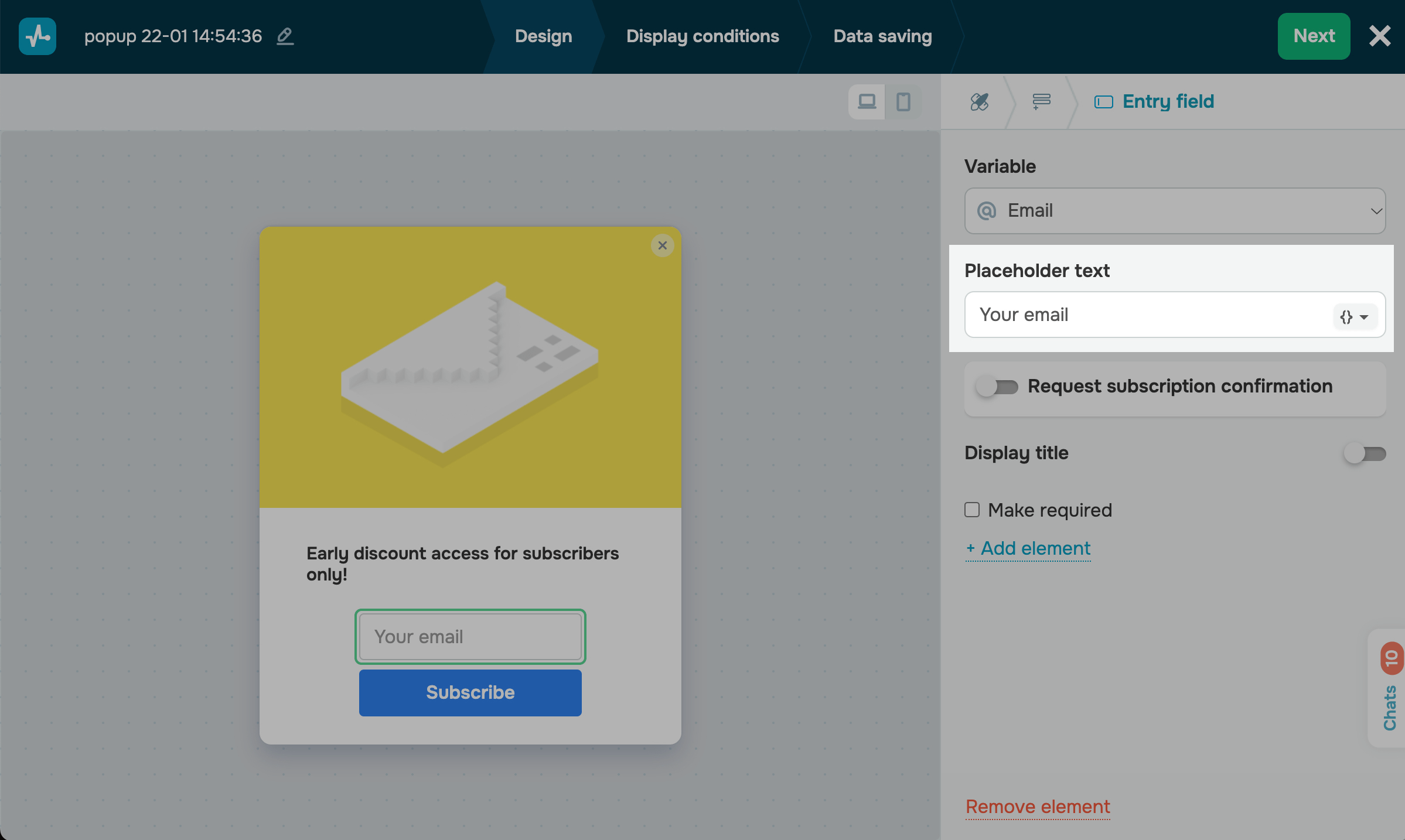
In the Placeholder text field, type in the text that will help users understand what kind of data they should enter. By default, it has a variable name.

You can also add a title that will be displayed above the field. Turn on the Display title toggle, and type in a title.
Link with a variable
You can automatically prefill pop-up fields for user convenience. Pop-up data will be added via Local Storage and Cookies (to retrieve data from a user’s local browser storage) or via API (to retrieve data from your system) and saved after a user submits your form.
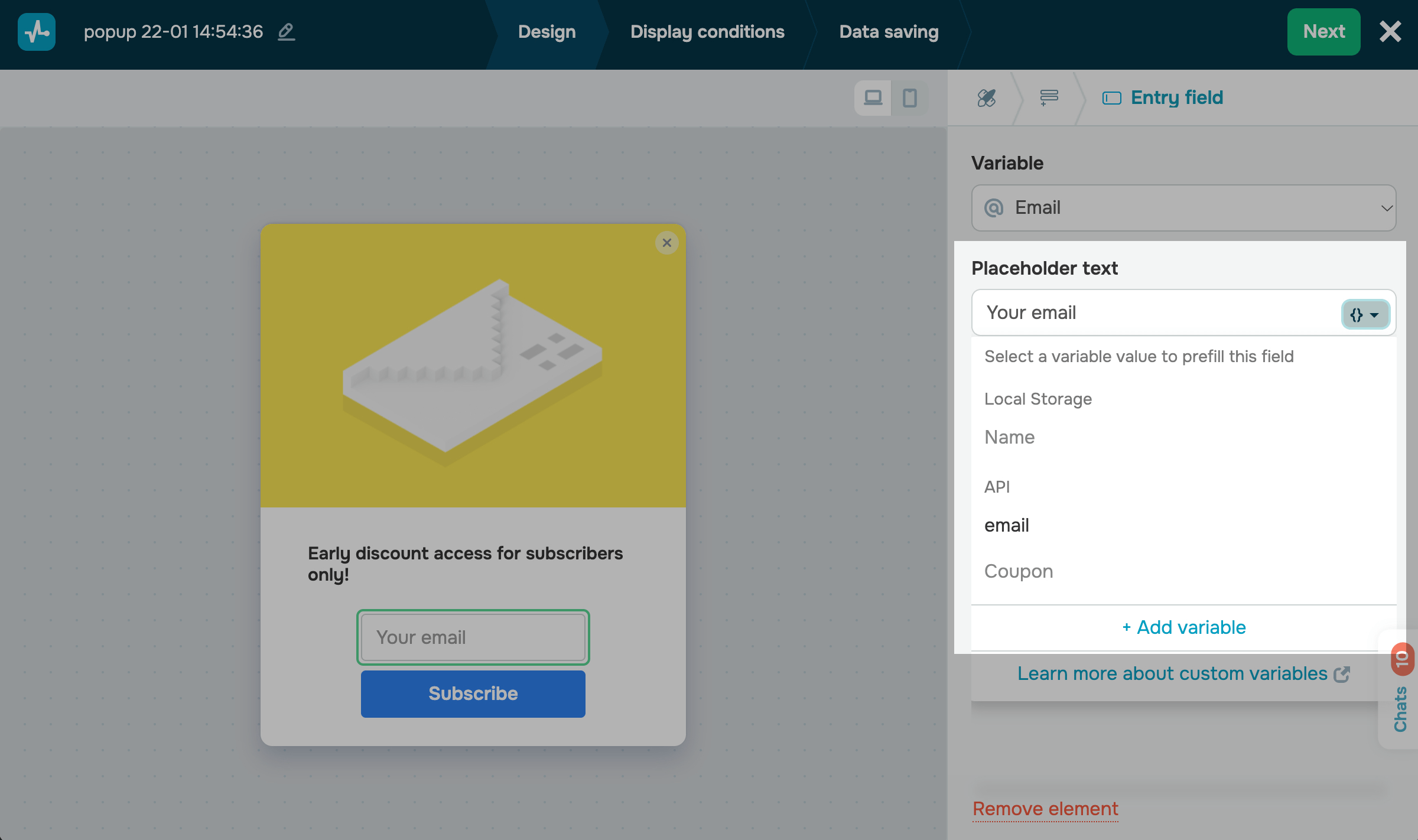
In the Placeholder text field, click {}, and select a variable you have created in the pop-up settings.
Learn more: How to transfer custom variables.

You can also hide fields if they are prefilled with variable values. For example, if users have already registered on your website, you don’t have to ask them for this information the second time.
By default, if your system or users have available values for a variable, your widget automatically inserts these values into the fields. Users can view and edit them and submit your form afterward.
If you enable the Hide this field if prefilled option, your prefilled fields will not be visible to users, and their values will be saved when they submit your form.
Set up double opt-in
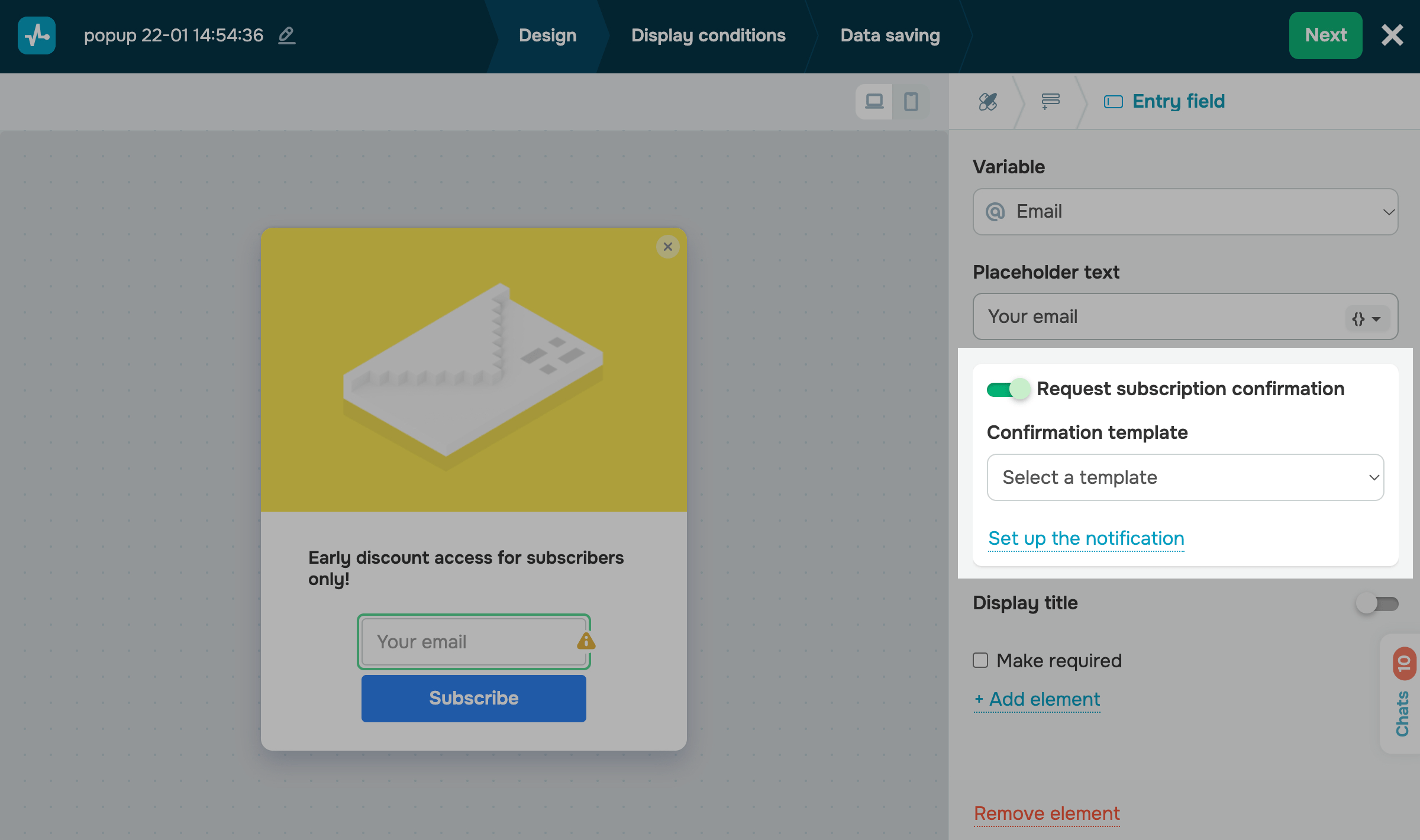
If you enable the Request subscription confirmation option, your subscriber will receive a confirmation email after filling in a field that requests email addresses and submitting your form. Data will be saved only after the user confirms their subscription.
Select an email from the ones you have created in the subscription settings. To add a message that will be displayed once a user submits your form, click Set up the notification.

Set your field requirements
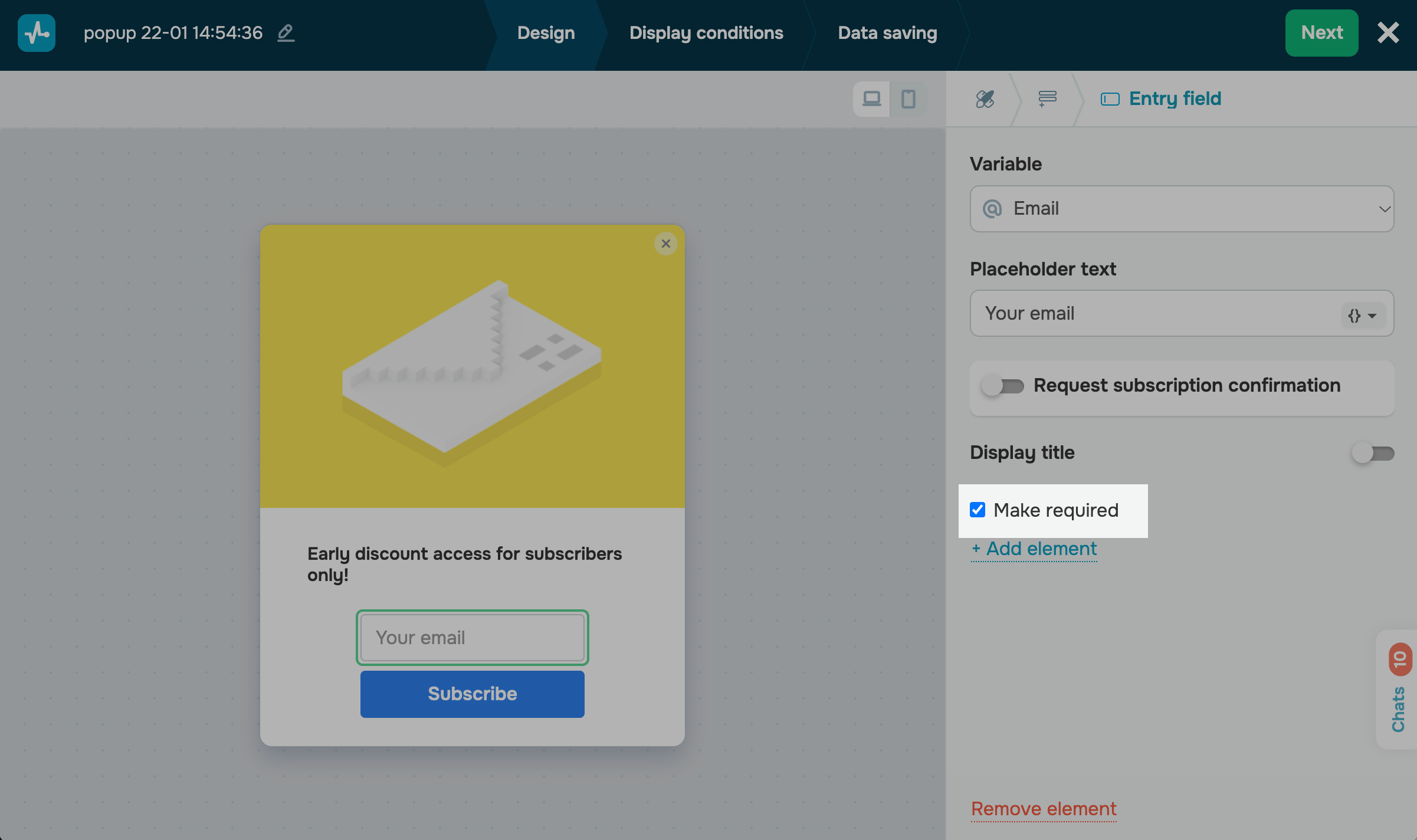
If you need users to submit your form only after filling in the field, select Make required.
Your field will be marked with an asterisk (*) to notify users that this field is required.

Add selection controls
You can collect data points by offering users to select an option and save them to the variables they selected.
You can use the following selection controls to collect data:
| Dropdown | This element allows users to select an item from the list, for example, a product category. |
| Radio buttons | This element allows users to select an item from the list using a radio button. |
| Checkbox | This element allows users to select a checkbox, for example, to consent to personal data processing. |
| Multiselect | This element allows users to select options using checkboxes. |
You can configure your selection controls the same way you configured the Entry field element.
You will also need to configure your option fields. In the Option field, enter the value users will see, and in the Value field, enter the value that will be saved to your variable.
When adding several options, you can leave one option blank or mark it to prompt users to select it. For example, you can mark the required fields.
Set up a button
You need to add the Button element to pop-ups that collect user data. Once clicked, this element saves user-entered data from the pop-up fields to the Contact section. It can also save user data to the Email and the CRM services if the corresponding options are configured.
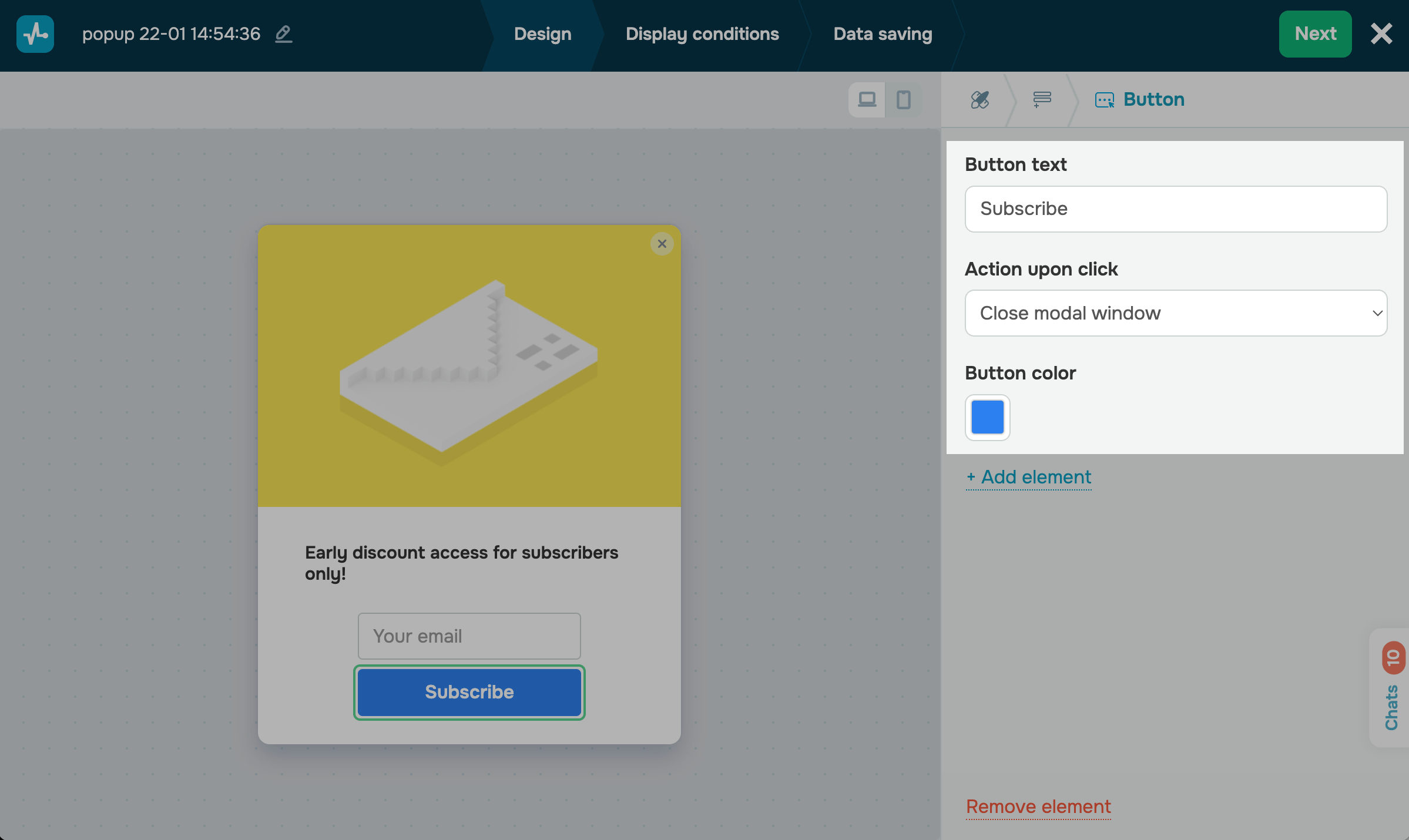
Enter your button text, and select a button action (Close modal window or Open URL). If you have selected the second option, in the next field, enter a URL.
You can also select a button color. By default, the color from the Style tab is applied.

Add other elements
You can also enrich your pop-up form by adding other elements. For example, to grow your chatbot audience, add the Messaging app element, and to add text, use the Text element.
Learn more: How to set up elements.
Arrange your elements
To rearrange your fields or elements, hover over the icon on the left, and drag and drop it to the required place.
Once you finish customizing your pop-up design and elements, click Next.
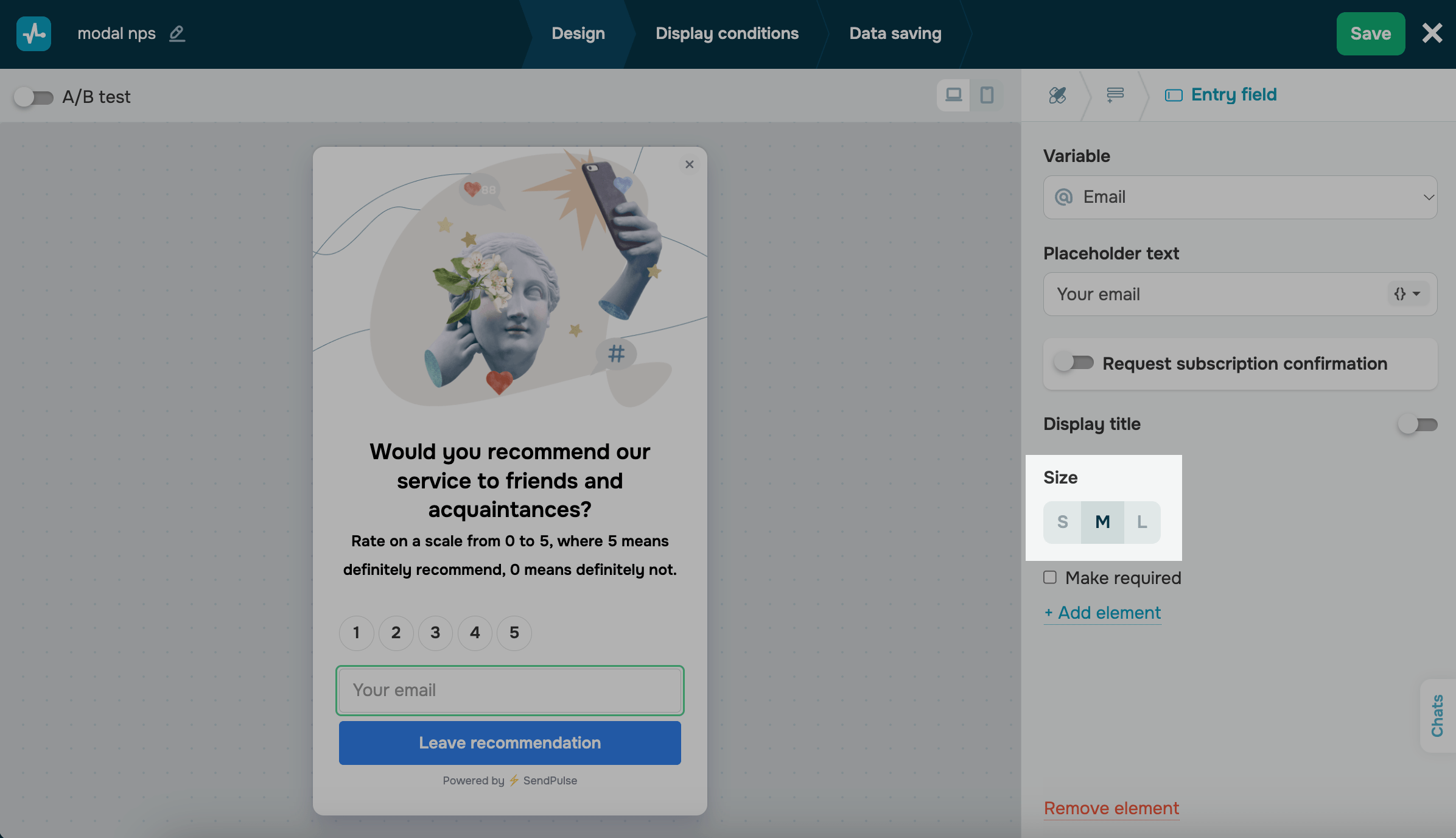
Customize your pop-up form
You can customize your pop-up element size. In the Size field select one of the following available options: small (S), medium (M), and large (L).
Styles can also be applied to all other elements at once in the Style tab.

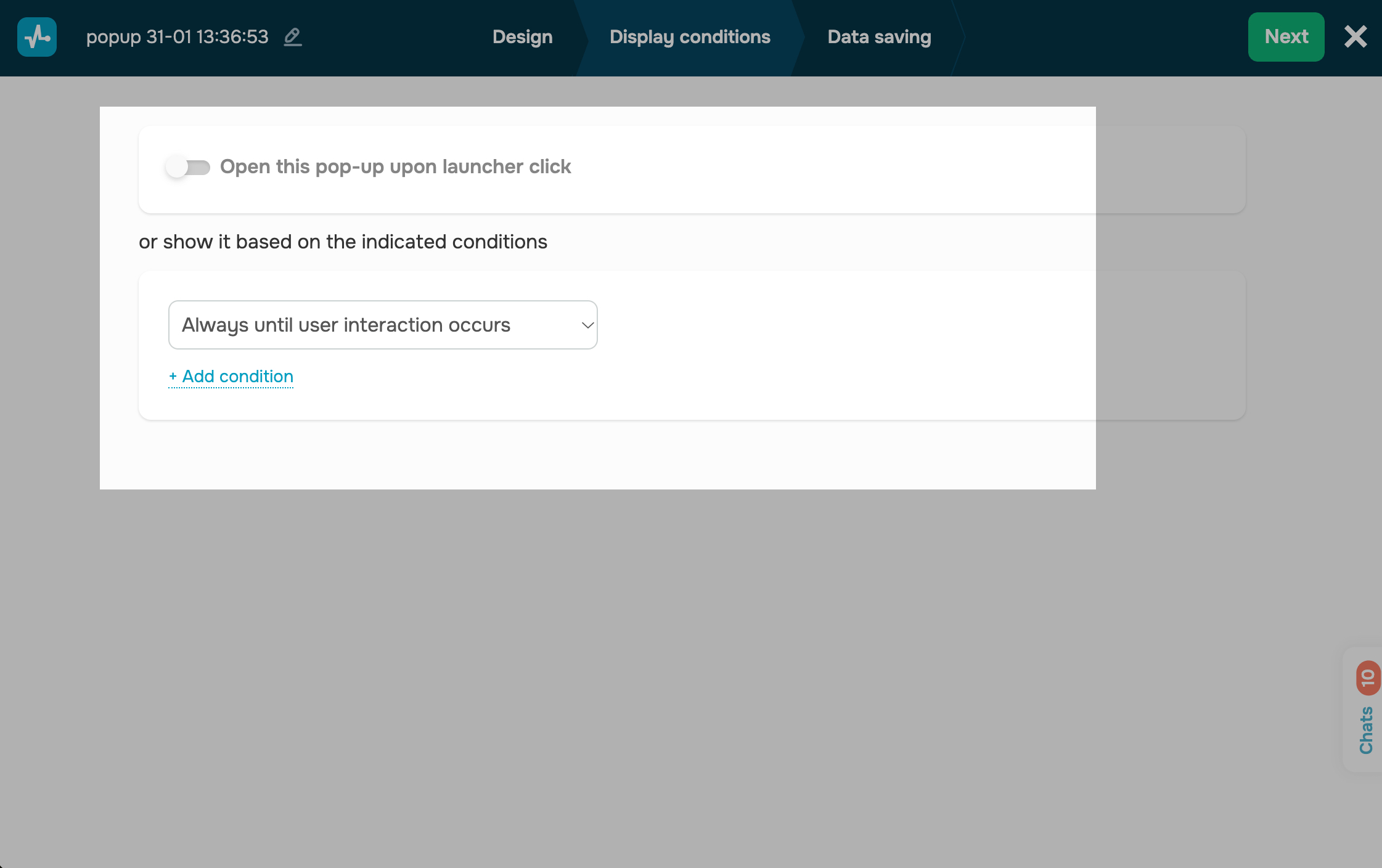
Set up display conditions
In the Display conditions tab, you can set your widget to appear when a user clicks the launcher or once visitor behavior tracking conditions are met. You can also select multiple conditions and link them to operators.
Learn more: How to set up a pop-up display scenario.

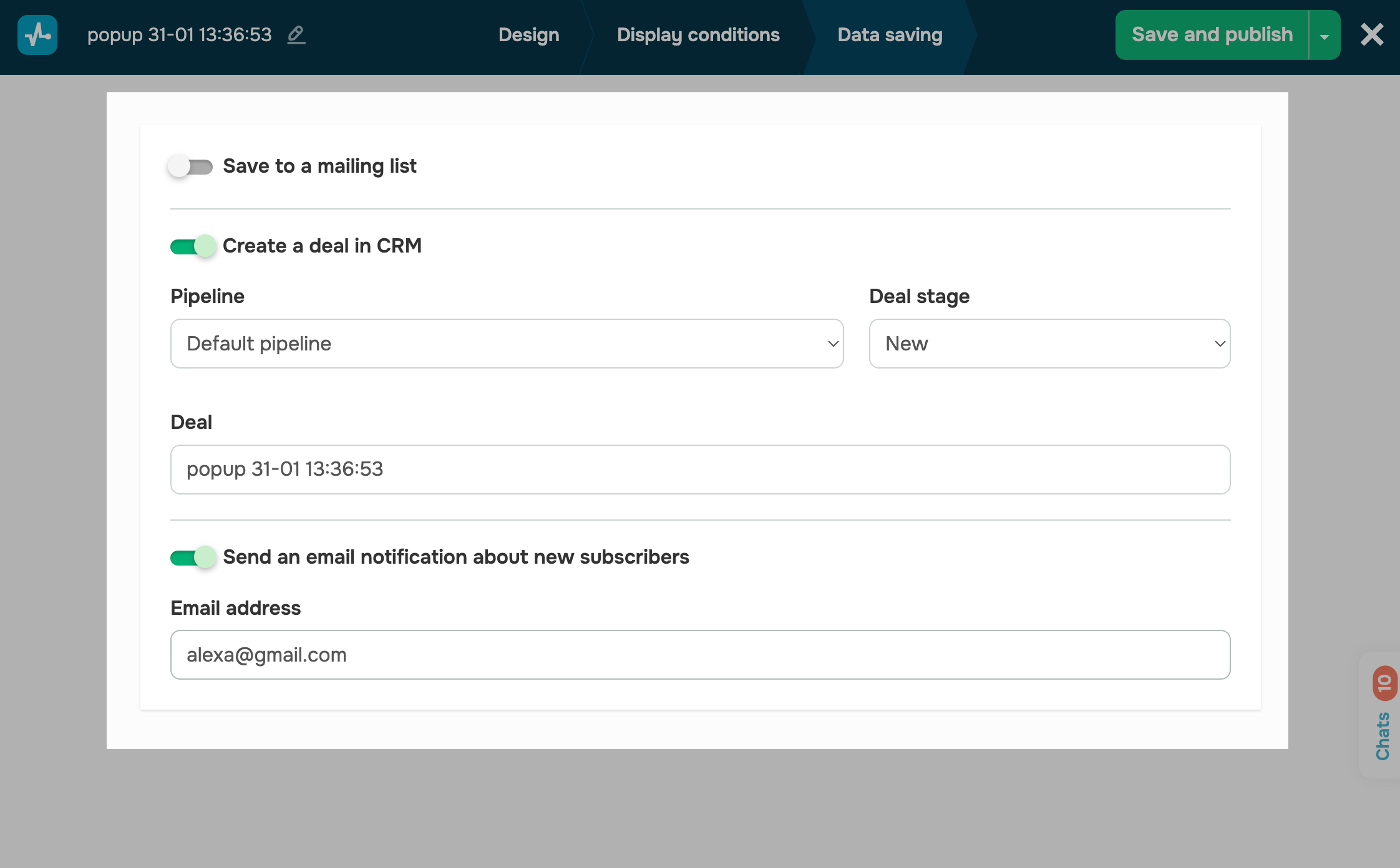
Configure data saving options
In the Data saving tab, you can select where to save subscriber data.
Turn on a toggle, and select where to save your acquired data:
| Save to a mailing list | Saves data to your selected mailing list in the Email service. A variable name will be retrieved from a placeholder or element, and a value will be retrieved from a filled field or a pop-up element a user selected.
Select a mailing list where you want to save contacts. |
| Create a deal in CRM | Saves data as a deal and contact to your CRM. You can select a pipeline, enter a deal name, and select a deal stage.
When contact data points are saved to your CRM, new contact fields will be created. |
| Send an email notification about new subscribers | Sends email notifications about each new subscriber. Enter an email address to which you want to send notifications. |

Once you set up all the required conditions, click Save and publish or Save and close.
All of your pop-ups in the project are displayed in the Pop-ups section.
Last Updated: 29.03.2024

or