How to Add Chatbot Subscription Widget Code to a Website Using Google Tag Manager
If you don’t have access to your website’s source code or want to separate the scripts related to tracking and marketing, you can add your chatbot subscription widget code using Google Tag Manager.
Copy the Widget ID in SendPulse
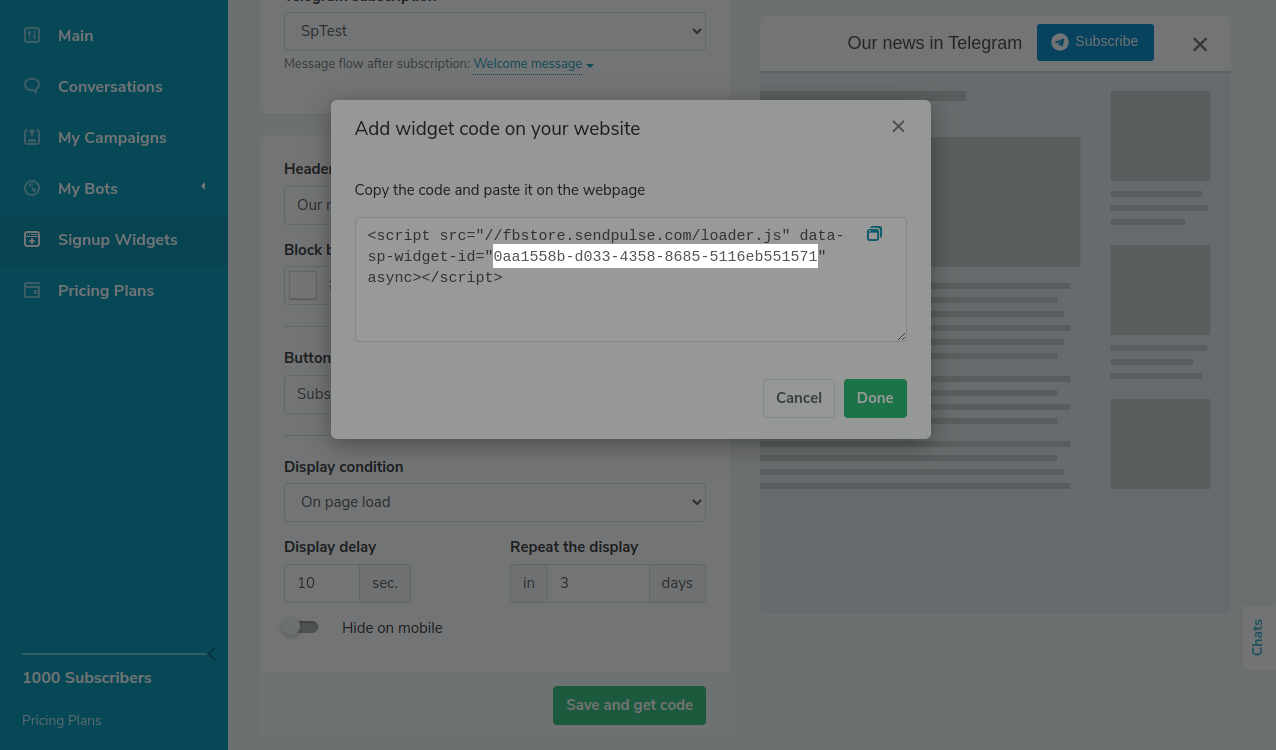
Create a chatbot subscription widget, or select an existing one from "Chatbots" > "Signup Widgets." Use "Save and get code" when editing or "Get code" from the context menu next to your widget name.
Copy the unique widget ID from the code to add it to your website.

Add the Code in Google Tag Manager
Go to your Google Tag Manager workspace, and create a new tag.

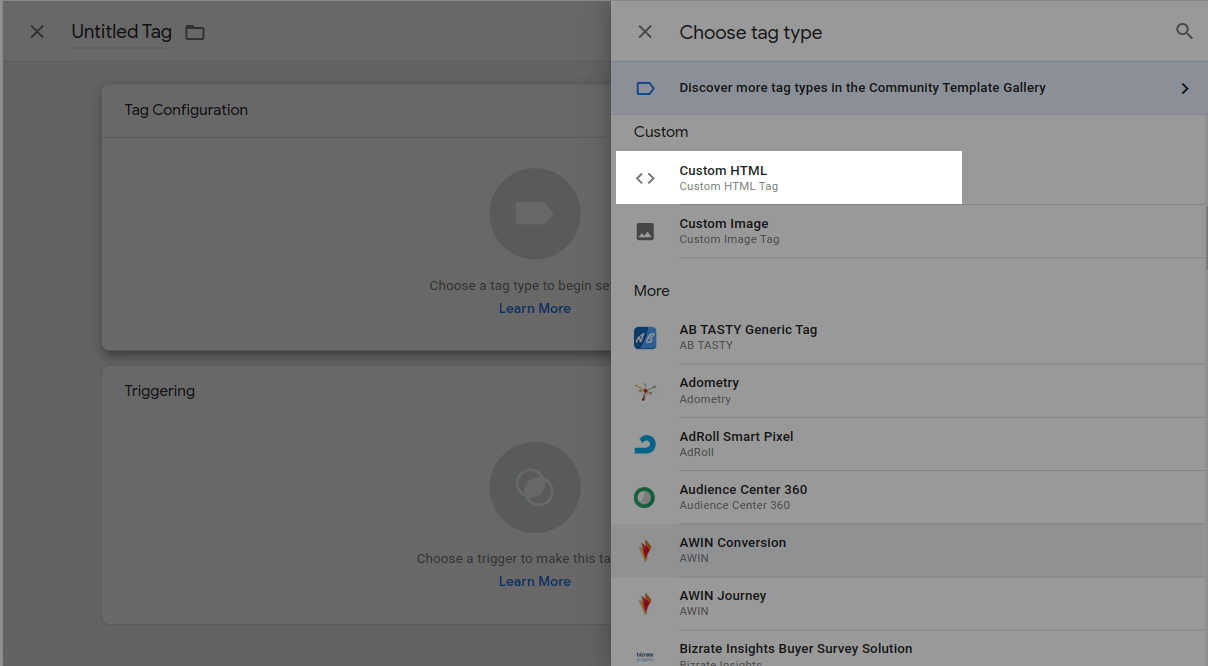
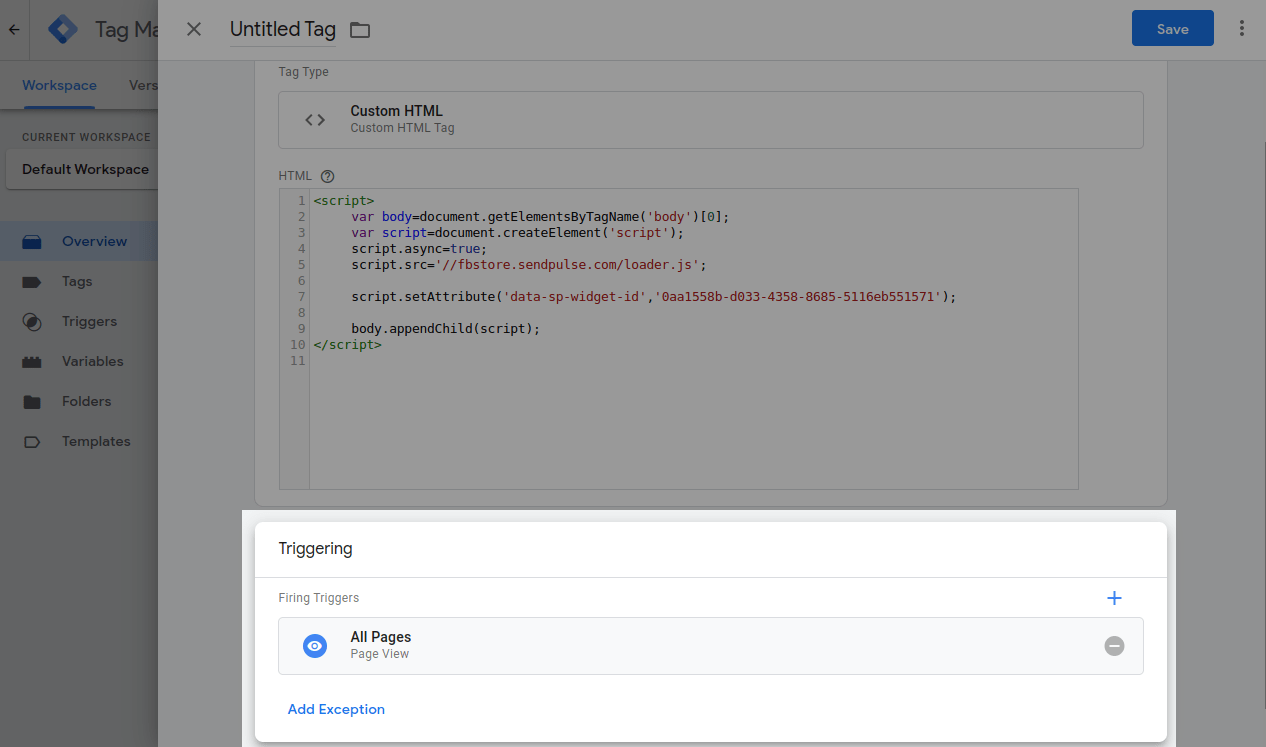
Select the "Custom HTML" tag type.

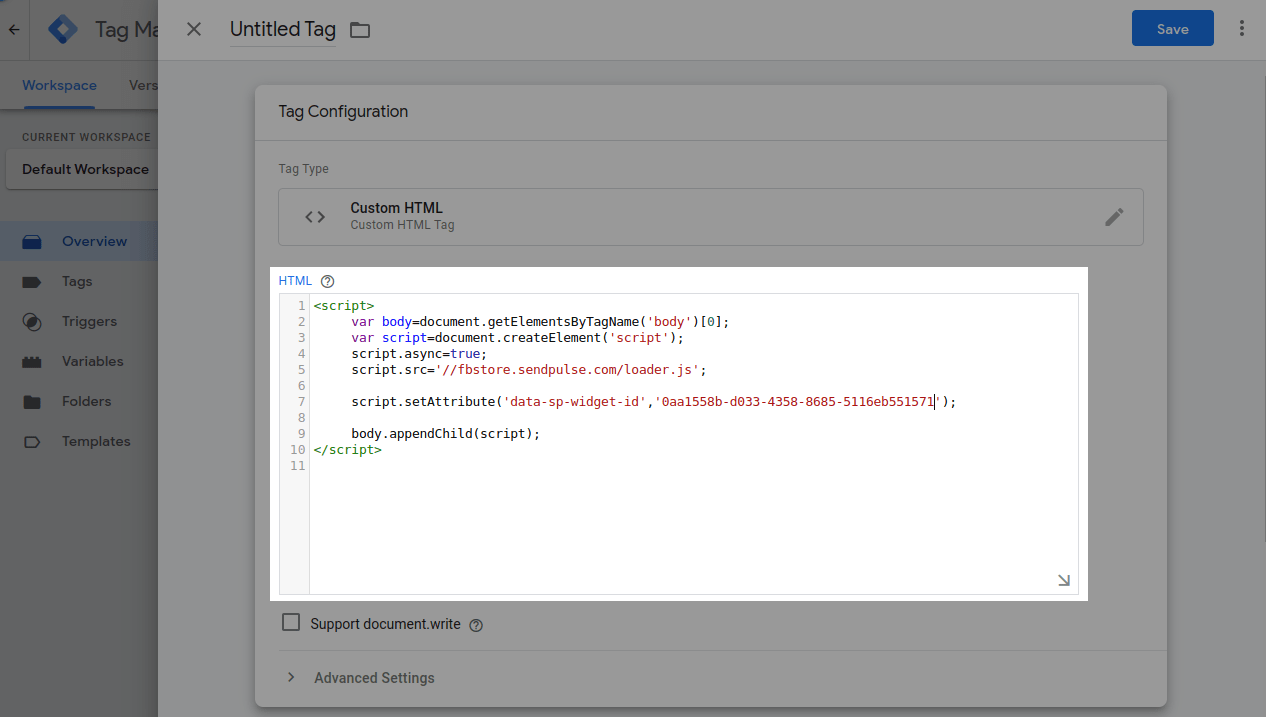
Add the following script to the "HTML" field in the "Tag Configuration" form:
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//fbstore.sendpulse.com/loader.js';
script.setAttribute('data-sp-widget-id','id-value');
body.appendChild(script);
</script>Replace 'id-value' with the ID you copied in your SendPulse account.

Configure the triggers that will fire the tag.

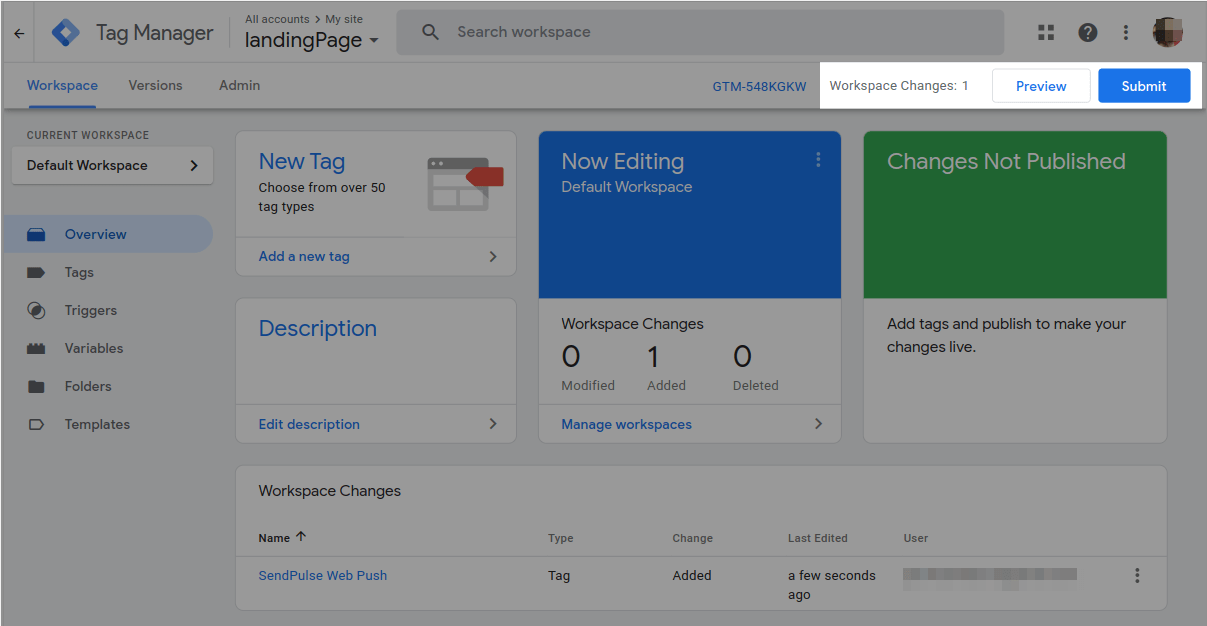
Save the tag, and submit the changes in your Google Tag Manager workspace.

Last Updated: 21.02.2023
or