How to customize your page style
You can customize your website design to fit your brand style. Build a visual identity by choosing a primary color scheme and fonts for your site elements. The settings you choose in the Page Style section will be applied to all of your elements.
We recommend copying elements to maintain a consistent page design style without additional customization.
Read more: Customizing the element appearance.
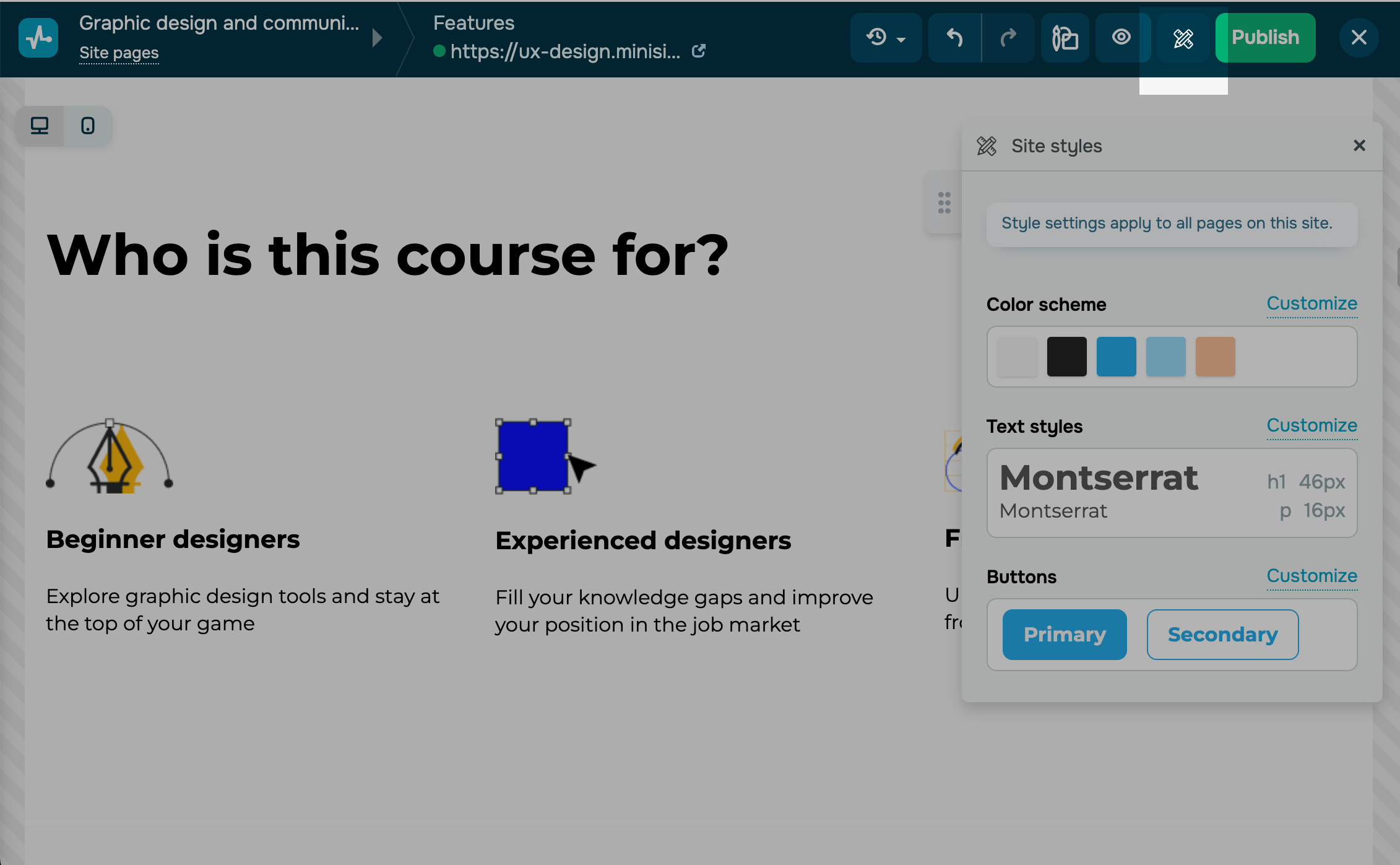
Click the pencil icon in the upper left corner to access the style settings of your page.

Select Customize next to the desired element.
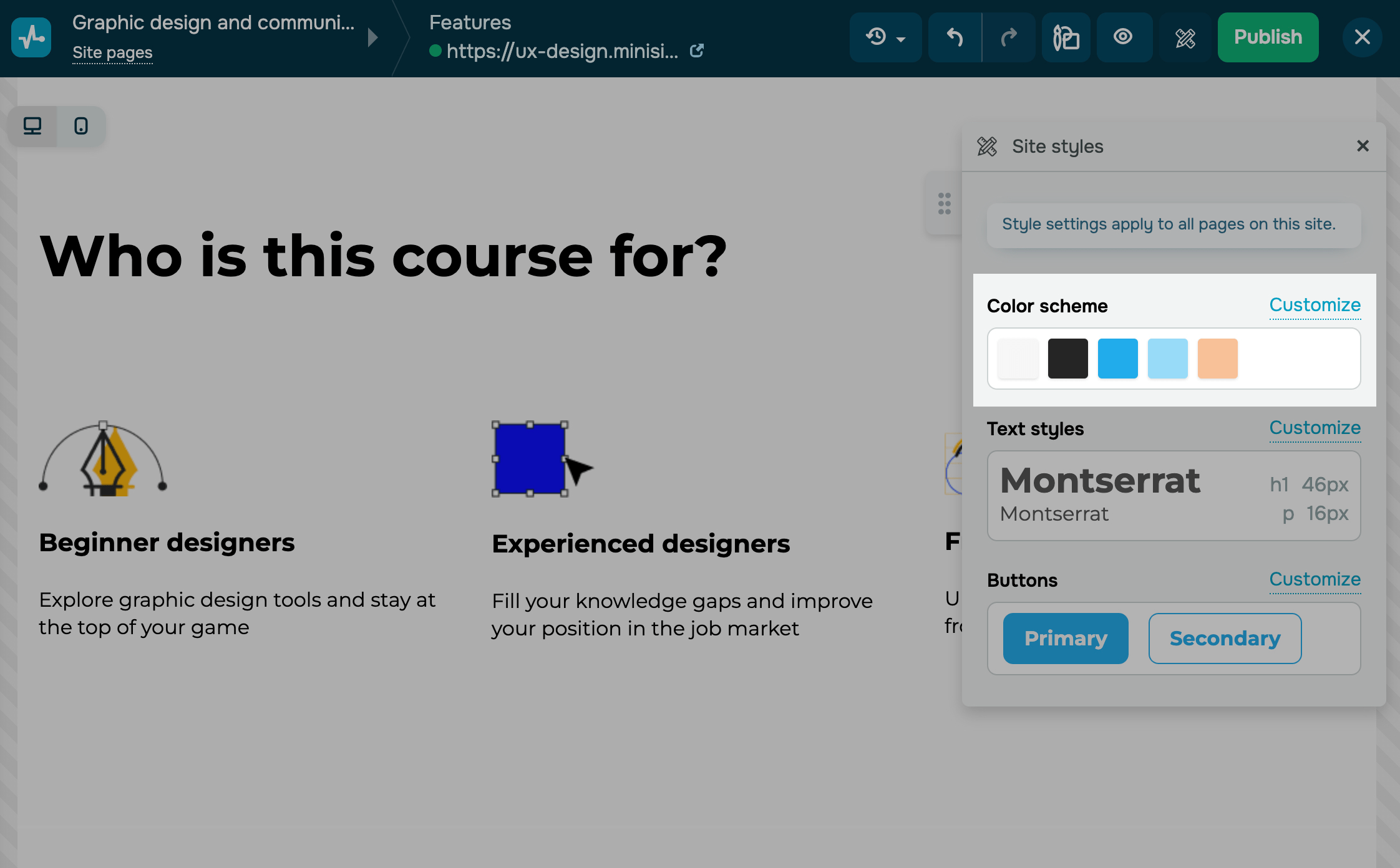
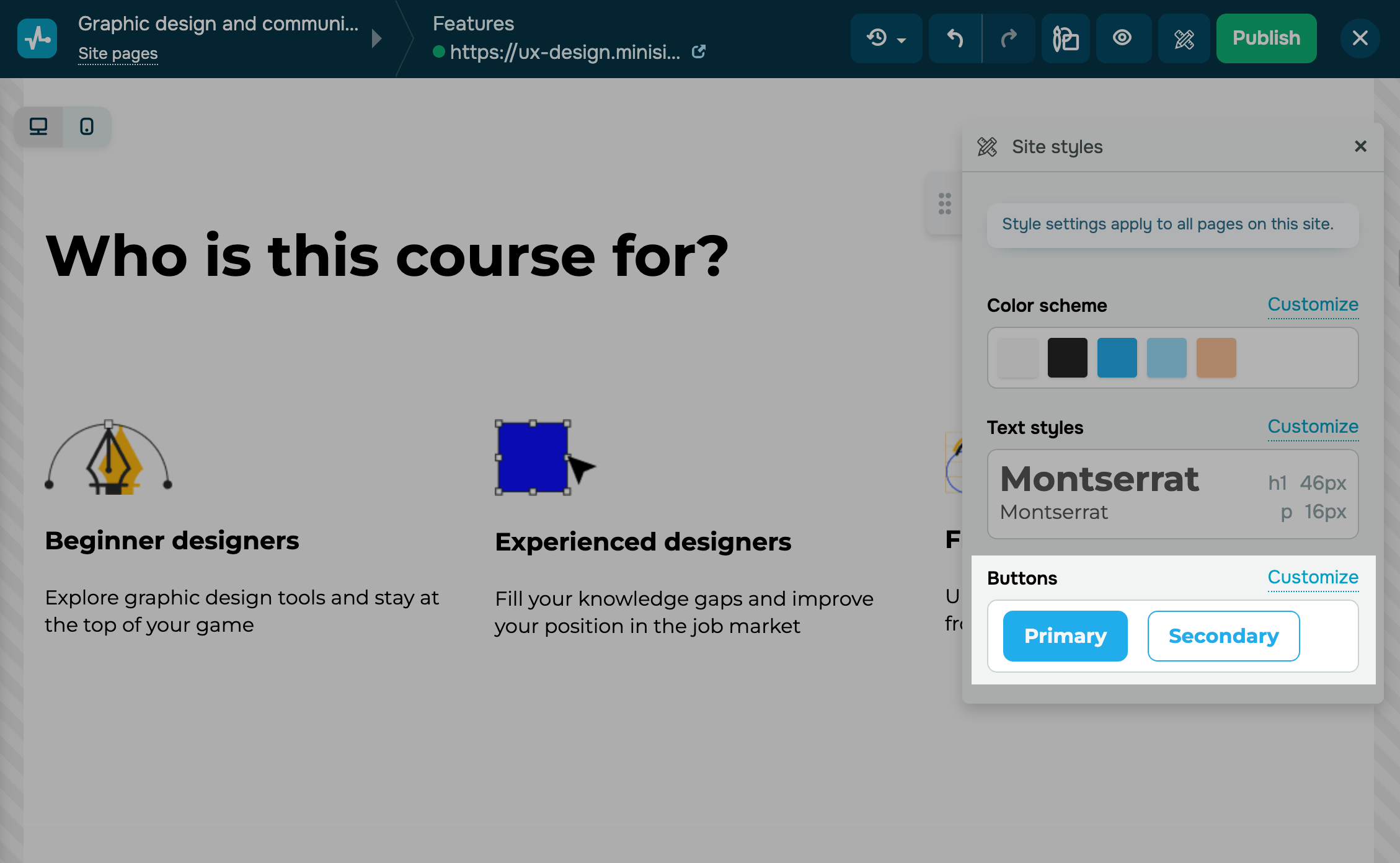
Color scheme
You can choose your color scheme (colors that you will use for most of your site elements).

You can also set up the color scheme of each element separately.
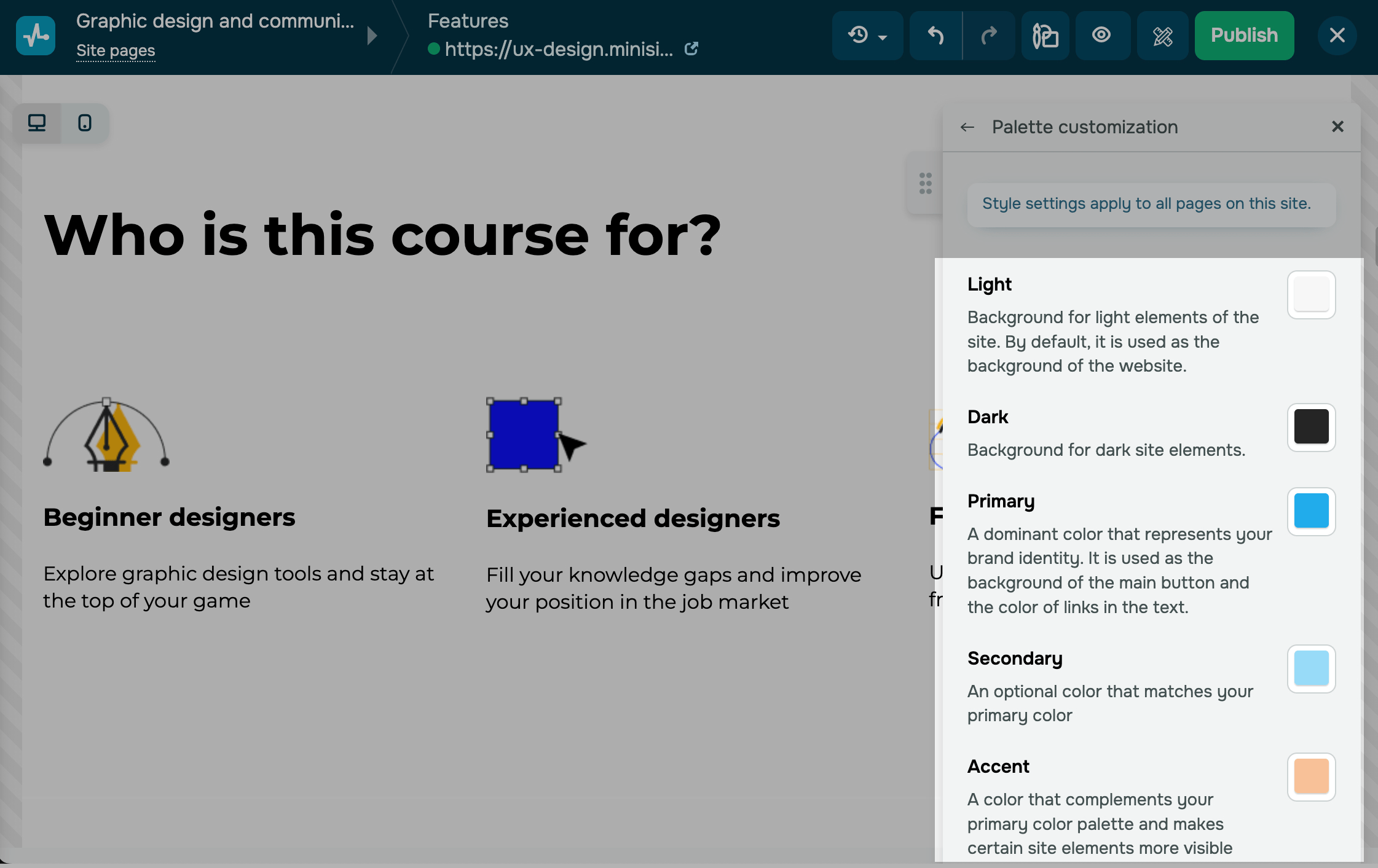
| Light | Used as a background for dark site elements. |
| Dark | Used as a background for light site elements. |
| Primary | Used to attract attention to your brand and represent your brand identity. |
| Secondary | Used to attract attention and complement your primary color. |
| Accent | Used to highlight unique site elements. |

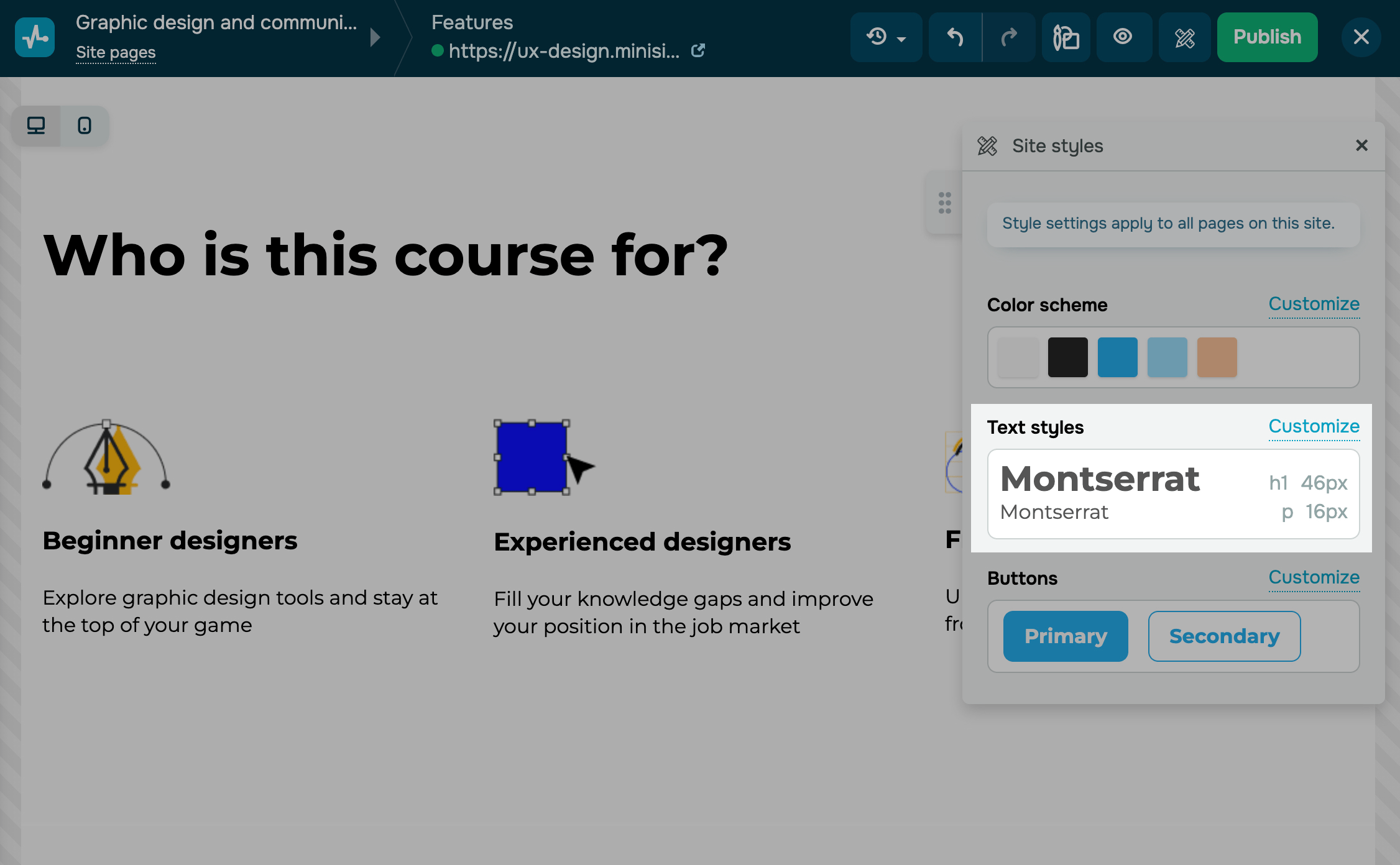
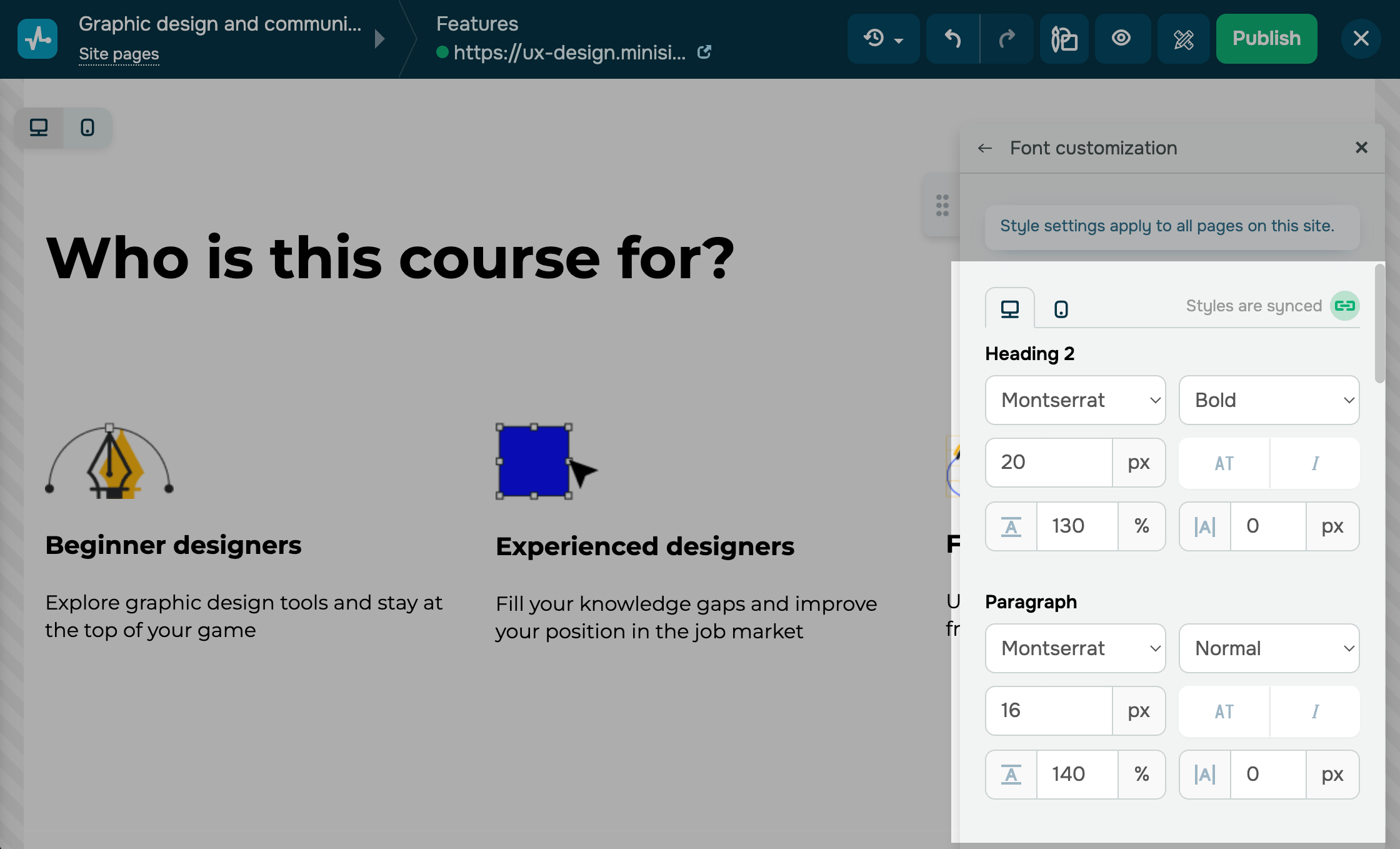
Text styles
You can choose from our predefined font combinations or customize your paragraph and heading fonts to match your site's style and maintain design integrity.

Go to your paragraph and heading settings to set fonts for them separately.
Select your font, size, and case and adjust your line height and width.

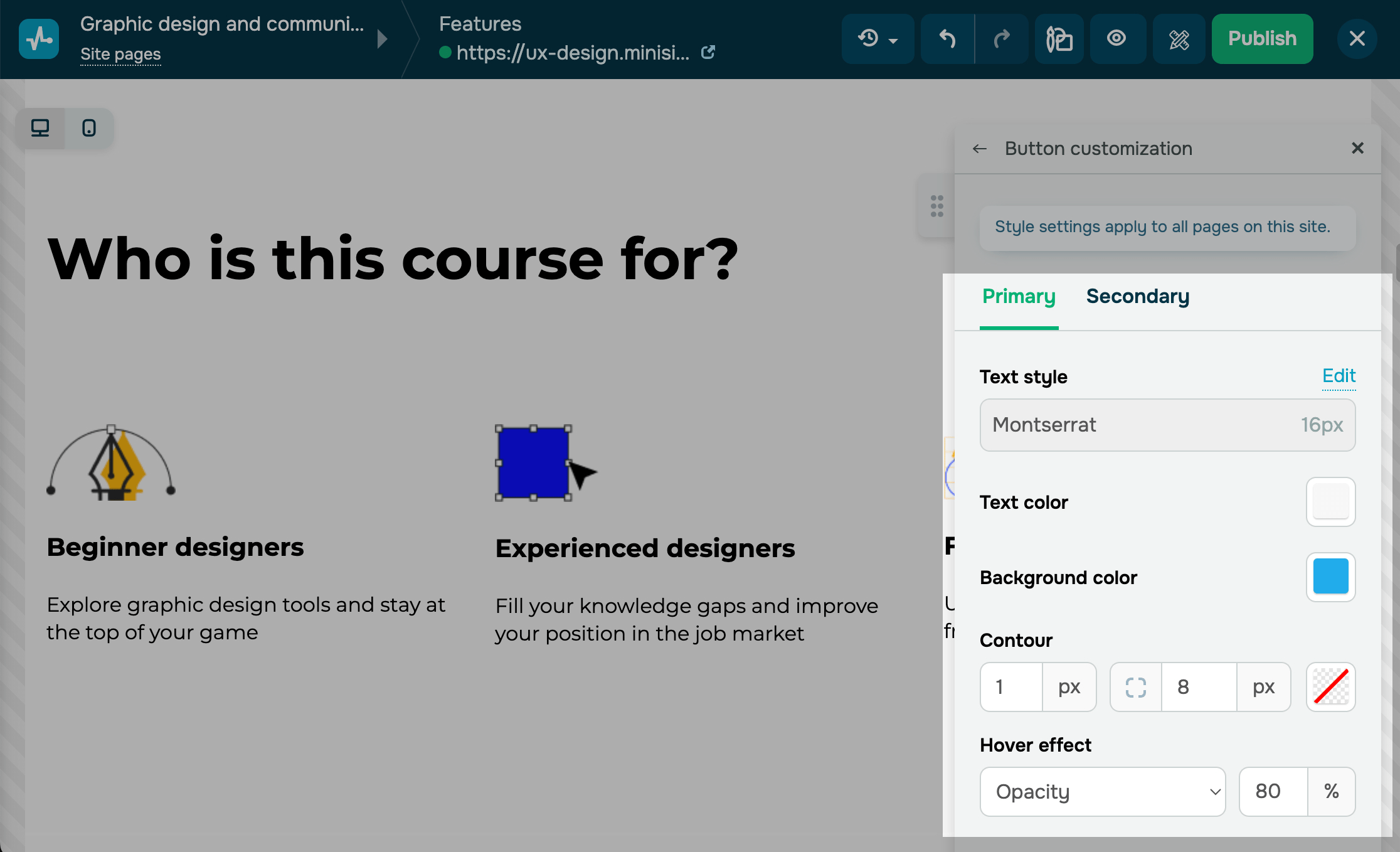
Button styles
You can select your button style from our list of predefined button styles.

You can also customize the style of both button types (Primary and Secondary). To do this, select a font and text and background color, and adjust your button contour.
| Primary | Used for high-priority call-to-action buttons that need to get more attention. |
| Secondary | Used for less important buttons — their color is paler by default. |

You can also add hover effects to increase conversions and encourage visitors to take action on your page.
| Opacity | Your button opacity will change from 100% to the specified percentage. |
| Shadow | A shadow will appear around your button. |
| Alternative color | Your button color scheme will change.
Select an on-hover text, background, and contour color. |

You can edit the style of individual elements, columns, sections, and blocks separately for the mobile and desktop website versions.
Switch to the mobile version to edit in the element settings panel and disable version synchronization.
Read also: How to adjust your mobile website version.
Last Updated: 13.03.2024
or