How to create a lesson
With the drag and drop lesson builder, you can create a media-rich lesson. Use a variety of multimedia elements to help your students perceive information better: audio and video lectures, text instructions, lesson summaries in downloadable documents, samples, and so on.
In this article, we will look at how to add and configure each element, change students’ access status, and modify the order of lessons.
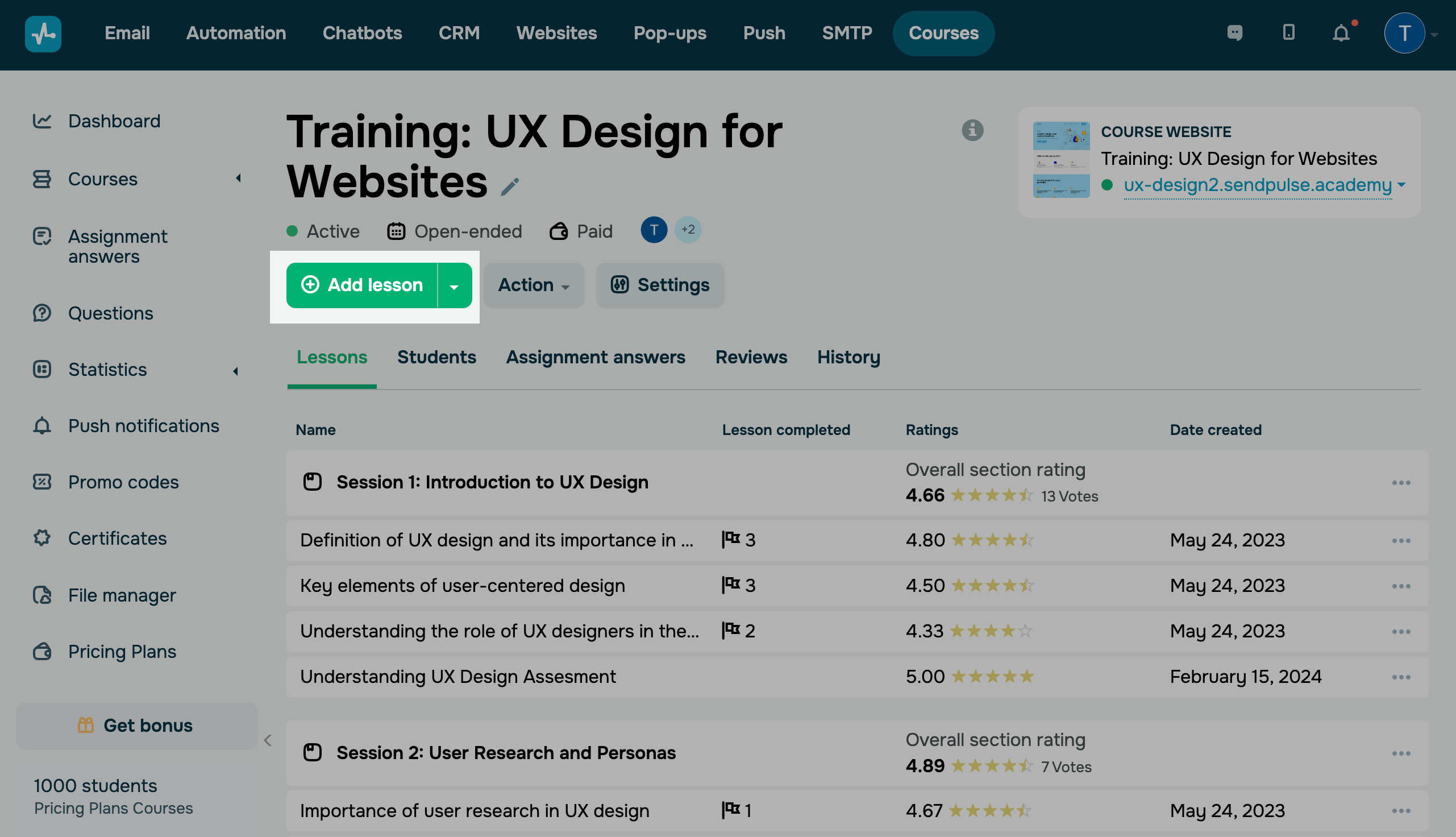
Go your course page and click Add Lesson.

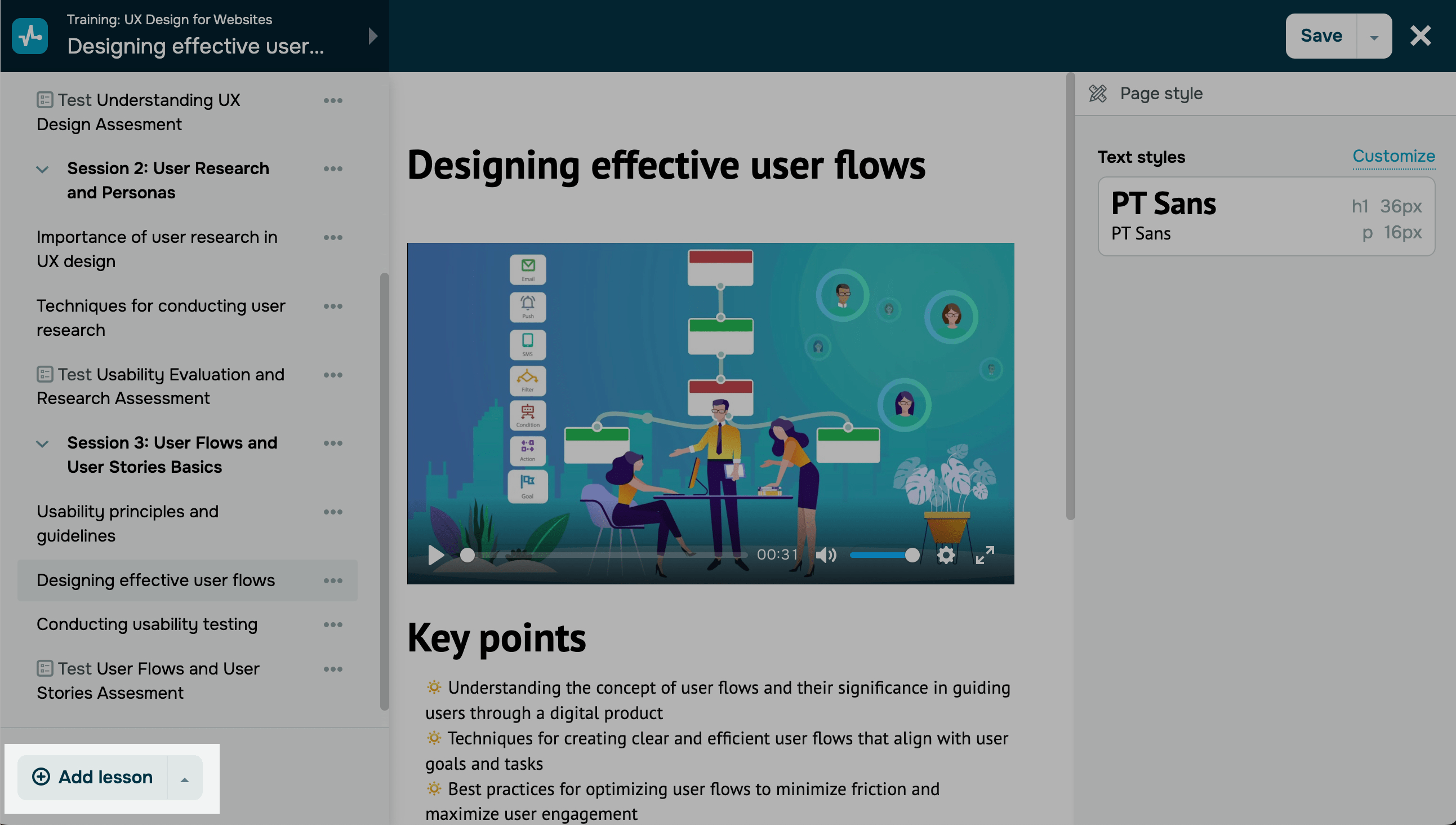
You can also proceed to create a lesson using the drag and drop lesson builder. Click on the top left menu, and below the lesson list, click on the arrow, and select Add Lesson.

Choose the name of your lesson
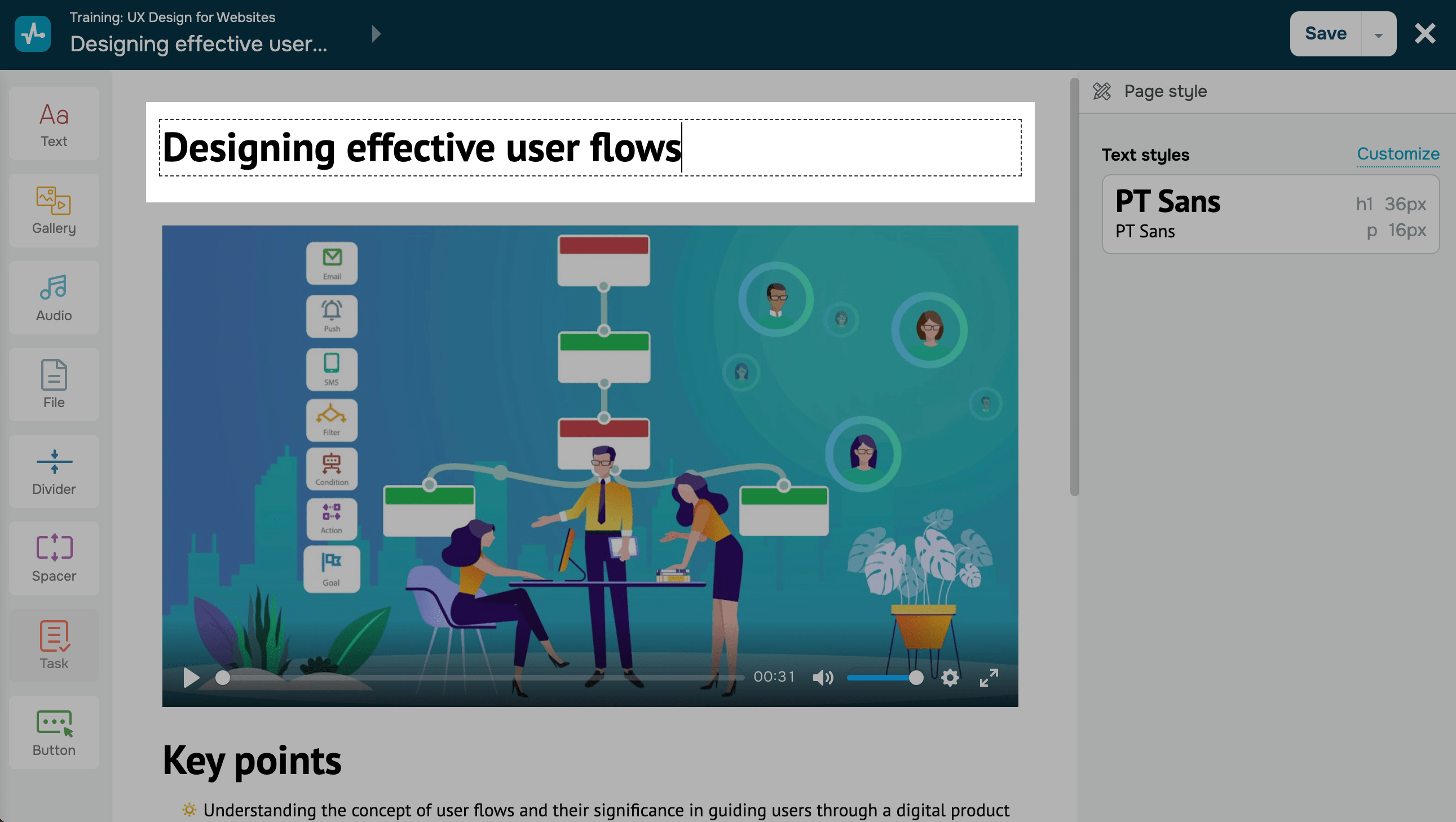
Enter the name of your lesson.

Add elements
Select an item in the left panel, and drag it to the workspace for further customization.
In the drag and drop lesson builder, you can use seven elements to create a lesson: text, gallery, audio, file, line, indent, task and button.

Text
This element is used to add a text block to a page.
Drag the Text element, and enter your text. To change the formatting, click on the text — you will see the text editing panel. Change the color and font to highlight your keywords and headings.
You can also add a link, format the text as a list, and add your code using <>.
We recommend you dilute the text with pictures, divide it into paragraphs, and add headings and bulleted lists. This way, your texts might be easier to perceive.

You can also change the text style in the right panel and select some predefined fonts.
To customize the font for each heading separately, click Customize.
Gallery: Image, Video, and Carousel
This element is used to visualize data and add multimedia elements to the page: image, image carousel, and video.
Drag the Gallery element. In the right panel, select a gallery type, and configure it.
Image
The Image element displays a single image, stretching it to the content area width.
Click Choose file. Select an image from the image manager, or upload a new one.
Icons with the following actions will appear next to every image:
| Edit (image icon) | Edits uploaded images in the image editor. |
| Upload (up arrow icon) | Uploads a new image. |
| Settings (pencil icon) | Adds more elements to images, including the following:
Alternative text provides textual information about images that cannot be displayed or are loading. Links add hyperlinks to images, directing users to specific website pages when clicked. Description adds text over images. You can enter up to 100 characters and customize your text size, color, background, and placement. |
| Removal (trash can icon) | Deletes an image to upload another one.
Deleting an image does not remove the element itself. To delete an element, click the trash can icon below it in the workspace. |

Carousel
The Gallery element can also be used to scroll through multiple images.
The process of uploading and editing each picture is the same as for the Gallery: Image element.
To add more pictures, click Add.

With the Carousel Height option, you can adjust the height of all pictures — choose the initial height of the image itself or set your own size. Your images will be stretched to the full height.
With the Swipe speed option, you can set the speed at which the pictures in the carousel will be scrolled automatically. If you select the Manual option, the pictures will not be scrolled, and your students will need to do this themselves.
Video
With the Video element, you can add a video tutorial. You can upload the file to an image manager or add a video link to YouTube or Vimeo.
Please note that when adding a link to a third-party service, make sure you select the right platform you are linking from, e.g., select YouTube for YouTube videos and Vimeo for Vimeo videos.

In the workspace, you can view the video and use the video service’s viewing options.
When uploading a video to SendPulse, the student can stop and scroll the video, change the playback speed, adjust the volume, and open the video in PiP mode (the video will be displayed as a small window pinned to the lower right corner of the screen and shown on top of all tabs) or full screen.
When uploading a video from YouTube, the student can also save the video to their Watch Later folder, share the video, and view recommendations.
When uploading a video from Vimeo, the student can also save the video and enable subtitles.
To replace the uploaded video, click on the upload icon. To delete it, click on the trashcan icon.
Audio
This element is used to upload audio content.
Audio lessons are a good option for busy people, as lectures can be listened to on the way to work or university.
Drag the Audio element, and in the right panel, click Choose file.

In the workspace, you can listen to the audio and view all the options available to the student: rewind the track, adjust the sound, and modify the playback speed.
To replace the uploaded audio, click on the uploaded icon. To delete it, click on the trashcan icon.
File
This element is used to upload other file types that don't play directly on the lesson page, so students will need to download them.
For example, you can upload an Excel spreadsheet with data that you analyze during your lesson, a mindmap on the structure of your course, or a summary of the material covered in PDF.
Drag the File element, and in the right panel, click Choose file. Select a file from the file manager or upload a new one.
You can also customize the display of the file list (row or column).

Indent and line
They are used for visual organization of free space and semantic separation of blocks on the page.
To add a line, drag the Divider element, and select a line type, size, and color.
To add an indent without other elements, drag the Spacer element, and select an indent size.

Task
Use Task element to put students' acquired knowledge to the test during a practical task.
If you add homework after a lesson, you can check how your students mastered this one lesson.
If you add homework after the final lesson, you can check how your students mastered the entire course. For example, you can ask them to create a diploma project based on your course materials.
Drag and drop the Task element under your primary lesson material, and enter your task description and requirements in the text field.

If you have a big task description, format your text to improve its readability. For example, you can add headings, change your font size, apply bold, italic, or strikethrough, change your text color, add a link, and create a list.
To format your text, select it, and choose a tool from the toolbar.
You can also add additional elements to your task: text, image, audio, file, divider, and spaces.
You can add several tasks to one lesson. If your course is sequential, students will not be able to continue studying until an instructor grades all their assignments.

You can use the accept students answers automatically for easy tasks that you don't need to assess. You can check the assignments where you disabled this option in the Answers to the task tab.
To enable the Auto-accept answers option, click your task heading, turn on the toggle in the right panel, and select an amount of time after which your students’ assignments will be accepted automatically.
| Immediately | An assignment answer will be accepted automatically right after a student sends it. For example, you can use this option when you do not need a student to wait for your assessment and want them to go to another lesson. |
| After | An assignment answer will be accepted automatically after a period of time you select. You can enter an amount of time in the range of 5 minutes to 24 hours. |

Button
Use buttons to add links to other pages. For example, you can encourage students to sign up for another course of yours.
Drag the Button element, and configure it in the right panel. You can add a button text and link and set your button link to be opened in a new tab upon clicking.
You can also adjust your button size, text color, and background, add an outline, and modify your button width and position relative to the border.

Actions with elements
You can also select an element that you have already added and copy it along with all the settings. To do this, click on the copy icon under the element.
To delete an item, click on the trashcan icon.
To change the order of your elements, select the element you want to move, hold down the green square, and drag the element to the desired location.

Configure lesson options
Click on the top left panel to expand the list of lessons, and select Lesson Settings from the drop-down menu of the desired lesson.

Lesson access option
If you add a new lesson to a running course, its access will be automatically set to Closed. To make your lesson available, go to its settings.
In the Access field, select your lesson’s access type:
| Open | The lesson is available to students. With a non-sequential lesson flow, they will be able to view it immediately, and with a sequential one, they will be able to view it only after completing the previous lesson. |
| Closed | The lesson will not be available to students. You can prepare new lessons in advance. |
| Schedule content availability | The lesson will be available on a scheduled date and time. |
You can select from the following scheduling options:
| On a date | The lesson will be available on a selected date and time.
Select a date, time, and timezone. If you select a past date, your lesson or test will be marked as Open. |
| In | The lesson will be available after the previous lesson launch.
Enter the number of days for which the system should wait after the previous lesson launch to make your next lesson available. This option is available only if you have scheduled your previous lesson. You can also set an availability date for all lessons or tests in a section or an entire course. To do this, enable the Set the availability for option and select an availability scenario. |

Checkpoint lesson
To ensure that students cannot proceed until they mark a lesson as completed or submit a homework assignment, you can turn on the Checkpoint Lesson toggle.

Once you configure the required settings, click Apply.
Copy and duplicate elements
If you have the same or similar elements in your course, you can copy sections, lessons, or tests to speed up the process of course development.
Go to the left sidebar menu, and click the three dots icon next to your section name.
| Duplicate | Allows you to add the exact same section with all its lessons, tests, and settings to the current course |
| Copy to course | Allows you to add the exact same section with all its lessons, tests, and settings to another course |
| Delete | Deletes a lesson with all added items, irretrievably. |

Once you finish creating and configuring your lessons, click Save and exit in the upper right corner of the builder.
You can view test results and student progress in the Analytics tab and in each student's card.
Last Updated: 03.10.2024

or