How to create an email template in dark mode
A dark email mode is an email color scheme that replaces a dark text color on a light background with a light text color on a dark background.
Many users prefer the dark mode because it:
- reduces eye strain, especially in low light conditions;
- is better perceived by people with vision problems;
- saves battery power of devices.
In this article, we'll look at how to set up a dark mode for a template in the SendPulse editor, talk about which email clients support customization, and explore how a user perceives a dark mode.
How a user sees the dark mode
There are two types of dark mode color schemes used by email clients:
| Partial change in color | The email client detects the email with a light background color and transforms it into a dark color while also changing its dark text color to a light one. Backgrounds that were initially dark and used a light text color will remain unchanged. Email clients that use this type of color scheme support a custom dark mode setting. |
| Complete change in color | The email client detects the email with a light background color and transforms it into a dark one while also changing the text color to a light one; a dark background with a light text color transforms into a light background with a dark text color. Email clients that use this type of color scheme do not support custom dark mode settings |
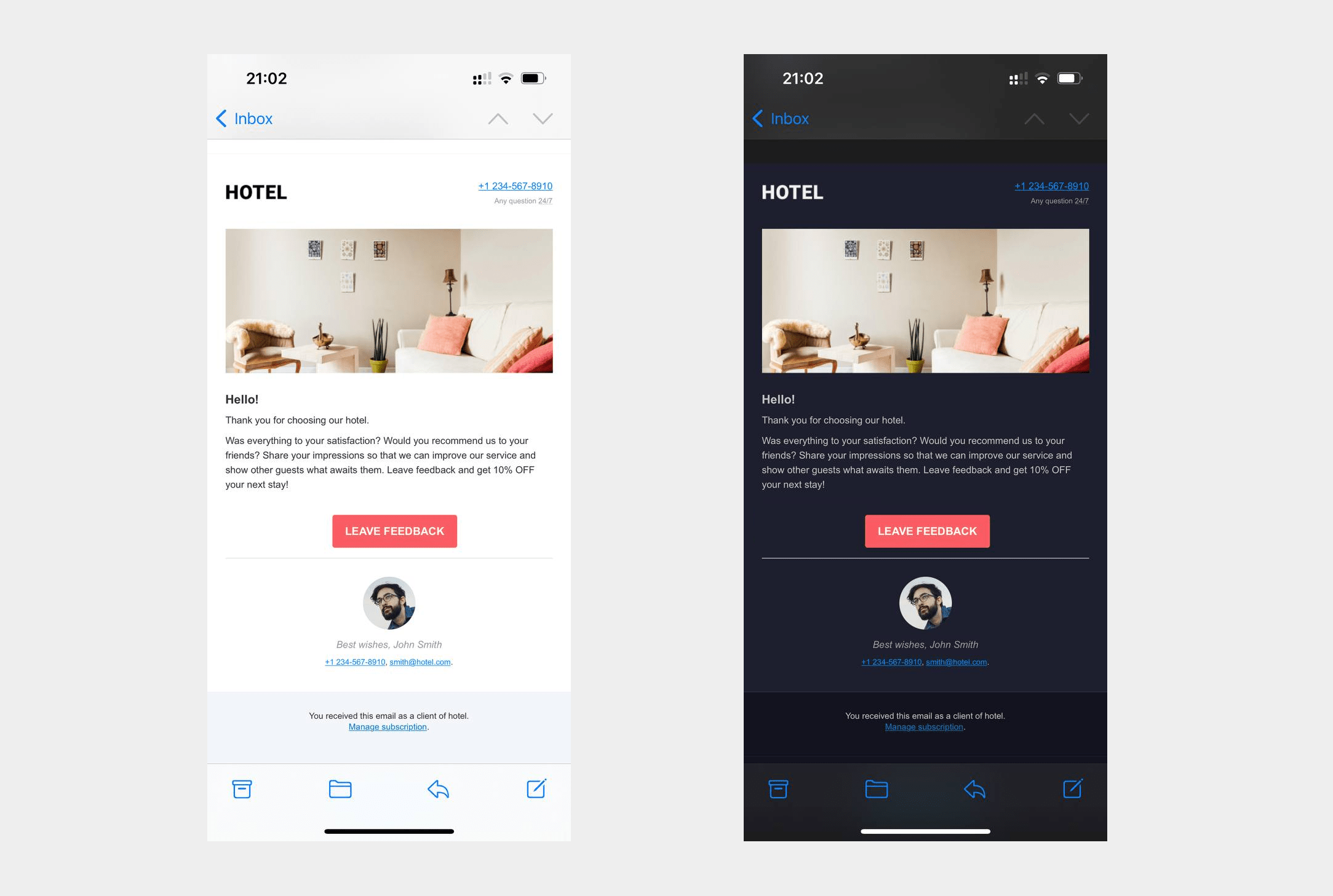
You can see what the light and dark email modes look like in the picture below.

How to set up a dark mode for your template
Go to Email > Email Templates, and click Add a template.
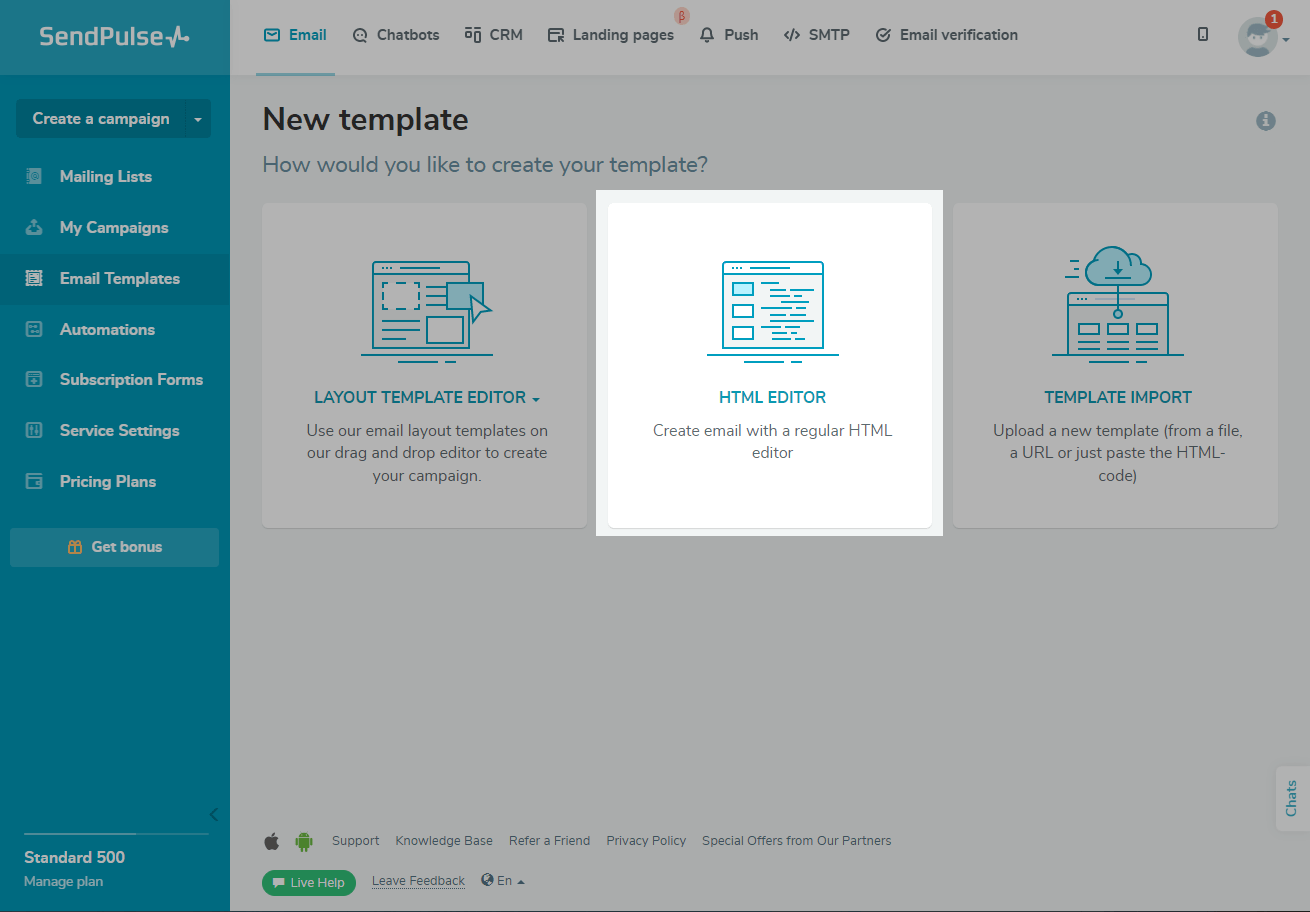
Next, select HTML Editor.
Learn more: What is an HTML Editor.

Click on the <> (Source code) icon.

You can add your email code in the window that opens.
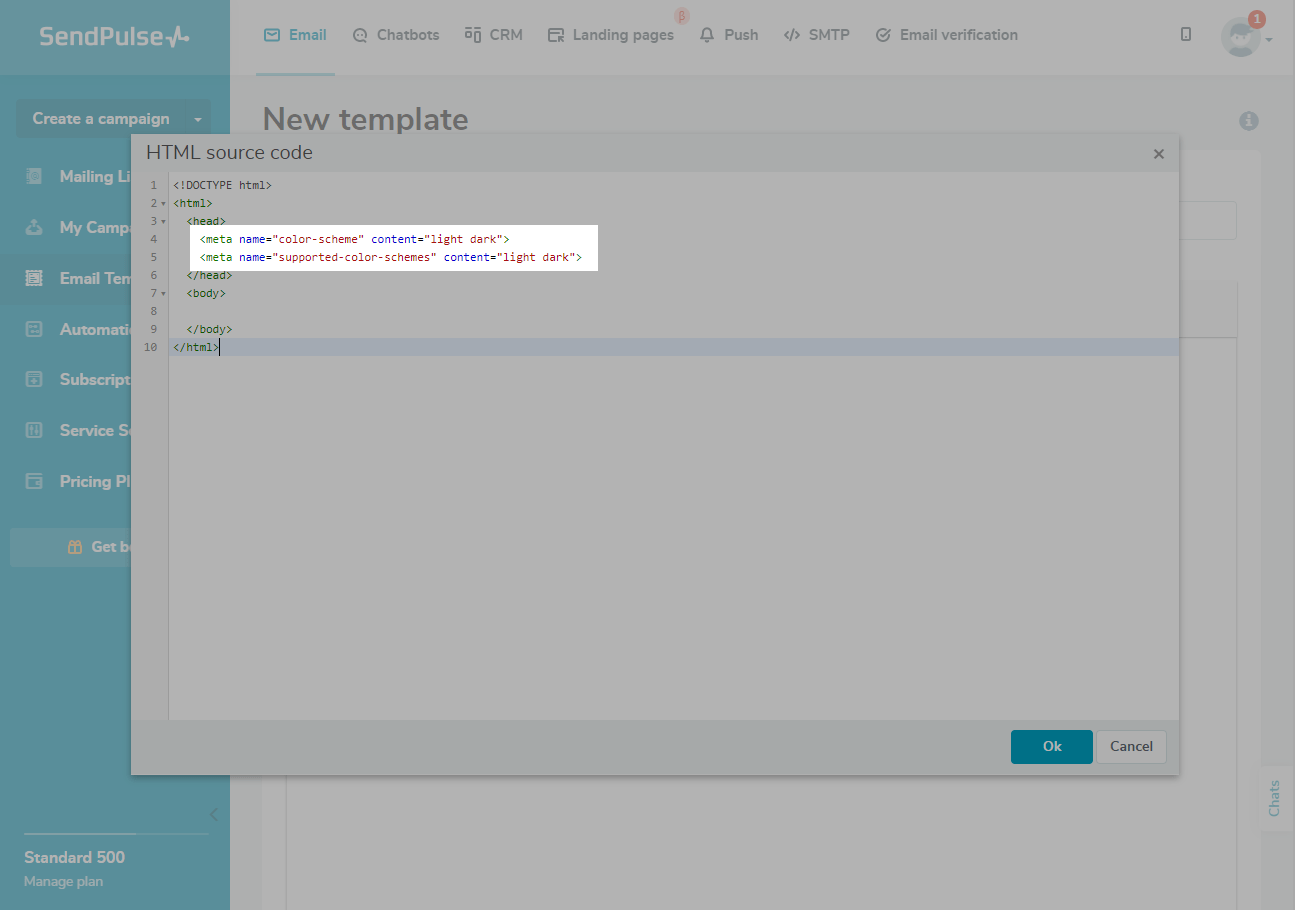
To notify email clients that you are using a custom dark mode in an email, inside the <head> tag, add meta tags to support the color scheme:
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">

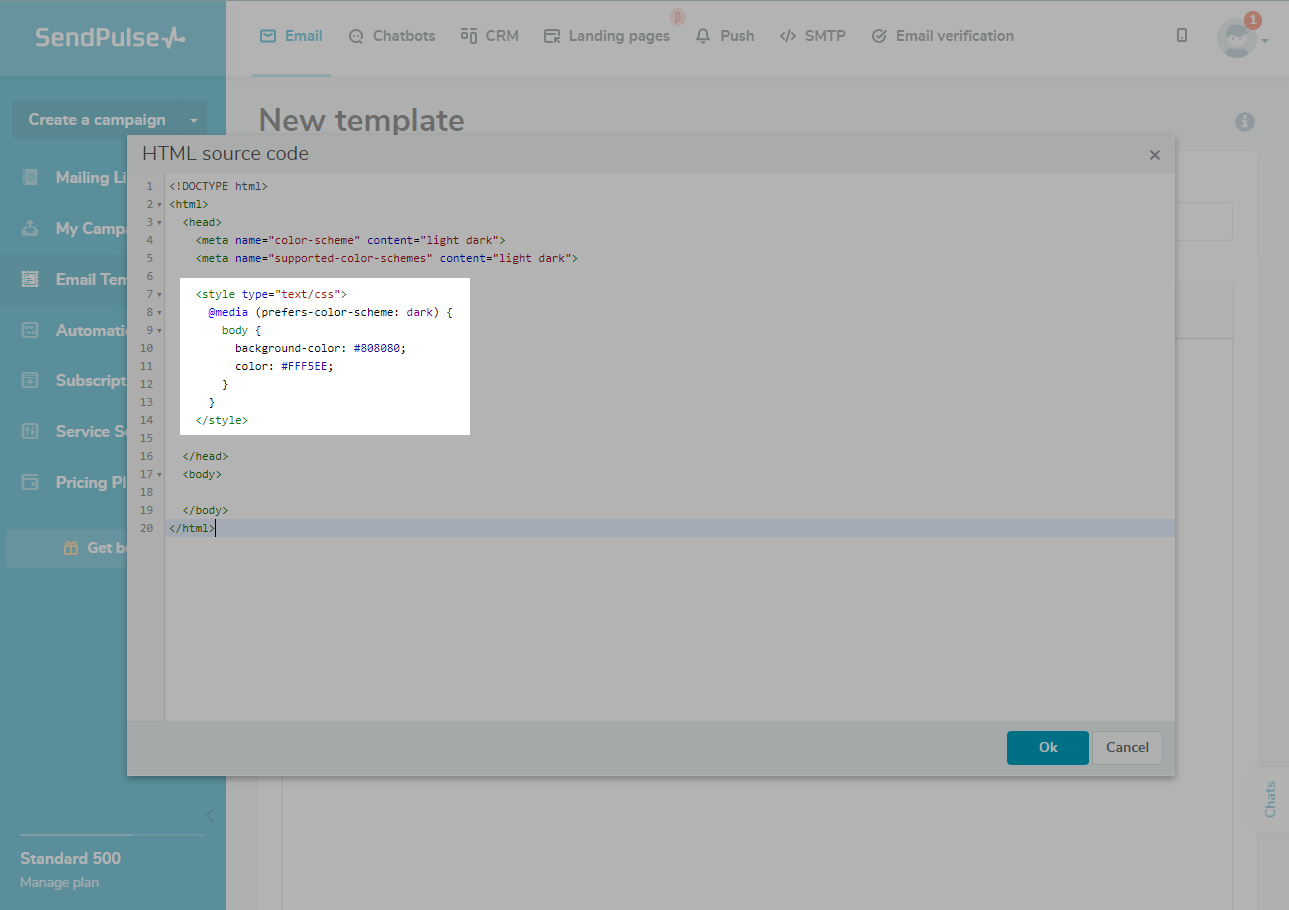
Add the @media query inside the <style> tag to set a custom style. You can specify your background or text color, element display type, and other settings.
The @media query is used when you want to apply different styles for various devices based on the display type, environment, or other device characteristics.
The example below shows the background color and body text settings for the entire email in a dark mode:
@media (prefers-color-scheme: dark) {
body {
background-color: #808080;
color: #FFF5EE;
}
}

Duplicate your custom style settings with the [data-ogsc] or [data-ogsb] prefix inside the <style> tag:
[data-ogsc] body {
background-color: #808080;
color: #FFF5EE;
}The [data-ogsc] and [data-ogsb] prefixes are used to include styles for different modes in email block tags.
Learn more: List of Supported CSS and HTML Attributes.

Next, in the <body> tag, add the markup of your email.
Save the template, and use it in your campaigns.
Learn more: How to Send an Email Campaign.

Which email clients support dark mode
Let's take a look at which email clients support a custom dark mode using the @media queries and the [data-ogsc] or [data-ogsb] prefixes.
| Email client | Supporting @media | Supporting [data-ogsc] and [data-ogsb] |
| IOS | ||
| Apple Mail | + | - |
| Gmail | - | - |
| Outlook | + | - |
| myMail | - | - |
| Android | ||
| Gmail | - | - |
| Outlook | - | + |
| macOS | ||
| Outlook | + | - |
| Apple Mail | + | - |
| Windows | ||
| Outlook | - | - |
| Web-applications | ||
| Outlook.com | + | Partially |
| Gmail | - | - |
Last Updated: 07.12.2023
or