Como adicionar um widget do Google Maps ao seu site
Com o criador de sites da SendPulse, você pode adicionar um widget de mapa para que os usuários possam encontrar o endereço do seu escritório, sala de exibição, clube esportivo ou qualquer outro local usando o Google Maps.
Vamos falar sobre o que você precisa para adicionar e personalizar um widget do Google Maps em sua página.
Obtenha uma chave de API do Google Maps
Primeiro, verifique se você configurou seu projeto vinculado à plataforma do Google Cloud e se obteve sua chave privada para acessar a API do Google Maps.
Antes que você comece
Faça login em uma Conta do Google (sua conta pessoal ou uma conta de trabalho vinculada). Acesse o painel do Google Cloud, crie um novo projeto e adicione o nome e a organização principal (se necessário).

Clique em Criar.
Ative a API JavaScript do Maps
Vá para "APIs e serviços” >“APIs e serviços ativados.”

Clique em Ativar APIs e serviços para acessar a biblioteca API.

Na biblioteca, procure a integração com a API JavaScript do Maps e ative-a.

Conecte uma conta de pagamento
Uma configuração da conta de pagamento é um pré-requisito para integrar a API do Google Maps.
Vá para para "Cobranças e pagamentos" > "Configurações de pagamento" para adicionar os detalhes necessários e, em seguida, para "Cobranças e pagamentos" > "Forma de pagamento" para vincular seu cartão de pagamento.

Inicialmente, a plataforma Google Cloud oferece fundos iniciais para pagar pelos serviços e permite que você use a API gratuitamente por um período de teste de 3 meses. Quando o período de avaliação expirar ou você usar todos os seus fundos iniciais, precisará atualizar seu tipo de conta.
Com a conta paga, você também obtém tráfego mensal gratuito para interações do usuário com mapas. Você recebe tráfego suficiente para cerca de 28.000 sessões de usuário com carregamentos de mapa por mês, e qualquer coisa acima disso é cobrada de sua conta de pagamento de acordo com as taxas listadas em Preços da plataforma e custos de API.
Obtenha uma chave
Depois de habilitar a API do Maps, você receberá uma chave exclusiva para acesso. Você pode copiá-lo imediatamente ou mais tarde em "Credenciais".

Aqui, você também pode atualizar uma chave existente, excluí-la ou gerar uma nova, se necessário, mas, neste caso, certifique-se de substituir as chaves nas configurações de seus mapas já conectados.

Também recomendamos que você cuide da segurança de sua chave de API e limite as solicitações recebidas apenas de seus sites. Para isso, selecione "HTTP referrers (web sites)" e especifique as URLs das páginas onde você planeja colocar seu widget de mapa.
Adicione um widget à sua página
Selecione um widget no criador de sites
Abra sua página no criador de sites, e vá para a seção necessária, por exemplo, "Contatos". Clique em Adicionar widget, e selecione a opção “Mapa”.

Especifique sua chave de API nas configurações do widget, e clique em Salvar.

Mais tarde, se necessário, você pode substituir a chave clicando em Editar.
Adicione marcadores para um mapa
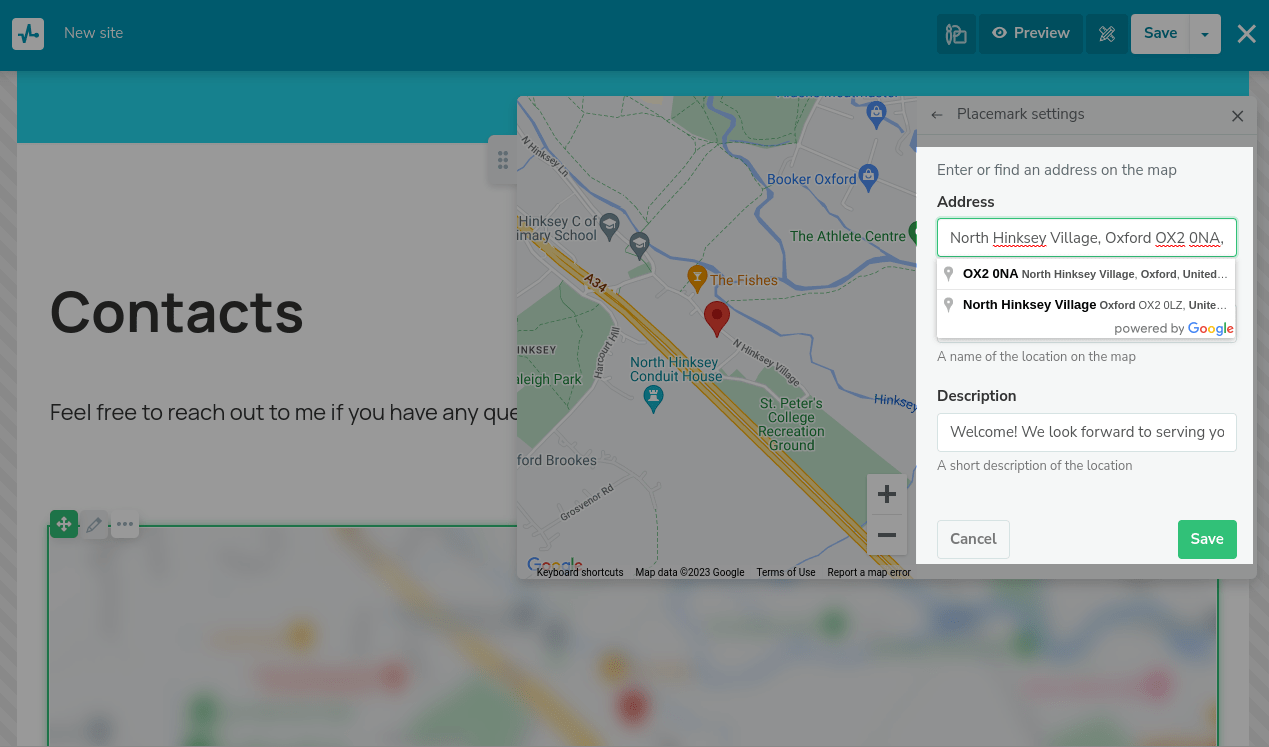
Você pode adicionar um ou mais endereços para exibição no widget. Use a pesquisa integrada do Google para localizar um endereço na entrada ou selecione um marcador em um mapa.

Em seguida, você também pode inserir um nome para o local e uma breve descrição que aparecerá em um balão acima do marcador.
Adicione cada subseqüente endereço clicando em Adicionar endereço.
Personalize a aparência
Você pode dimensionar o mapa para exibir melhor seus marcadores, mas se os locais estiverem distantes, aconselhamos adicionar mais de um widget com mapas das áreas relevantes.

Você também pode escolher um estilo de mapa que melhor se adapta ao design da sua página.

Copie o ID do seu elemento
Cada elemento tem um ID que o distingue na página. Com ele, você pode adicionar estilos e scripts, mostrar pop-ups e rastrear eventos para este elemento.
Para copiar um ID, clique nele. Para editar um ID, clique no ícone de lápis.
Saiba mais: Bloco e ID do widget.

Última Atualização: 16.03.2024
ou