Como adicionar um formulário de assinatura ao seu site
No criador de landing pages da SendPulse, você pode adicionar um formulário de assinatura para coletar dados dos visitantes do site e inscrevê-los em campanhas ou criar negócios com eles.
Adicionar um elemento "Formulário"
Adicione o widget "Formulário" à parte desejada do modelo.

As configurações do widget serão abertas à esquerda.
Selecionar onde salvar os contatos
Você pode selecionar onde adicionar seus novos assinantes.
Criando negócios e contatos no CRM
Por padrão, toda vez que você obtém um novo lead, seu sistema CRM cria um novo negócio. Insira um nome de negócio e selecione um pipeline ao qual deseja adicionar seus novos contatos.
Você também pode transferir tags UTM para os cartões de contato do seu CRM se um visitante clicar em um link UTM e preencher um formulário de inscrição no seu site.
Saiba mais: Como transferir tags UTM dos formulários de inscrição e pagamento do site para o CRM.

Adicionando contatos a sua lista de endereçamento
Você também pode salvar contatos em sua lista de endereçamento para enviar campanhas a eles posteriormente. Habilite a opção e selecione uma lista de endereçamento onde seus novos contatos serão armazenados.

Depois de adicionar o widget, clique no ícone de lápis e vá para as configurações do widget no canto superior esquerdo.
Personalize os campos do formulário
Adicionando os campos
Adicione novos campos de formulário ou personalize os existentes clicando no ícone de lápis.
Observe que o campo E-mail é obrigatório — ele não pode ser excluído.

Selecione um tipo de campo. Digite um nome para o campo.
Você pode ocultar os nomes dos campos dos estilos. Insira uma dica para o campo no espaço reservado

É possível adicionar uma máscara dinâmica de número de telefone no tipo de campo Telefone. Seu formulário determinará a localização do usuário com base no endereço IP deles e adicionará o código do país correspondente. Os usuários poderão selecionar outro código de país na lista suspensa.
Acesse as configurações do campo e ative a chave Usar máscara dinâmica.

Campos de mapeamento
Escolha uma lista de endereçamento ou uma variável de contato/negociação de CRM onde você deseja armazenar o valor do campo.
Observe que os valores de todos os campos são passados para uma variável do tipo "String". Os valores para os campos "E-mail" e "Telefone" são salvos nas variáveis padrão do sistema — e-mail e telefone.
Você pode selecionar variáveis criadas anteriormente. Se a variável necessária não estiver na lista, crie-a na lista de endereçamento correspondente. Se não houver campo em seu sistema CRM, crie uma variável no pipeline correspondente e nas configurações de contato.
Verifique se o campo é obrigatório. Caso o campo seja obrigatório, os dados dos usuários não serão enviados até que preencham todos os campos obrigatórios.

Personalizar o estilo do formulário
Vá para a seção "Estilo do formulário".

Você também pode configurar seus campos de formulário para serem dispostos horizontal ou verticalmente, remover bordas de campo, ajustar a cor e o tamanho, alterar a cor do texto e o plano de fundo e alinhar o conteúdo.

Personalize o botão
No campo "Botão de forma", clique no ícone de lápis para editar seu botão. Digite seu texto e selecione um estilo para o botão confirmar e enviar.

Personalize a página de confirmação
Em Configurações adicionais de formulário, você pode personalizar a mensagem ou a página que os usuários veem após o preenchimento e o envio do formulário.

Você pode exibir uma mensagem de agradecimento com uma confirmação de assinatura ou redirecionar os usuários para um determinado URL. Por exemplo, você pode criar uma página de confirmação e adicionar um link ou encaminhar os usuários para uma página com outro conteúdo.
Você pode usar redirecionamento para PayPal, Fondy, Stripe, Mercado Pago, Wayforpay, Flutterwave, mas não está disponível para LiqPay.
Exibir uma mensagem
Selecione a opção "Exibir mensagem" para exibir sua mensagem de agradecimento.

Para editar o texto, clique no ícone de lápis à direita e o editor vai abrir. Selecione o texto que deseja editar, e escolha sua cor e formatação. Você também pode adicionar listas, hiperlinks ou elementos adicionais editando o código-fonte.

Depois que o usuário se inscrever, ele verá sua mensagem como uma janela modal.

Ir para uma página
Se você escolher a opção “Ir para a página”, poderá especificar a URL onde deseja que os usuários sejam direcionados ou selecione uma página vinculada criada usando o Construtor de sites.

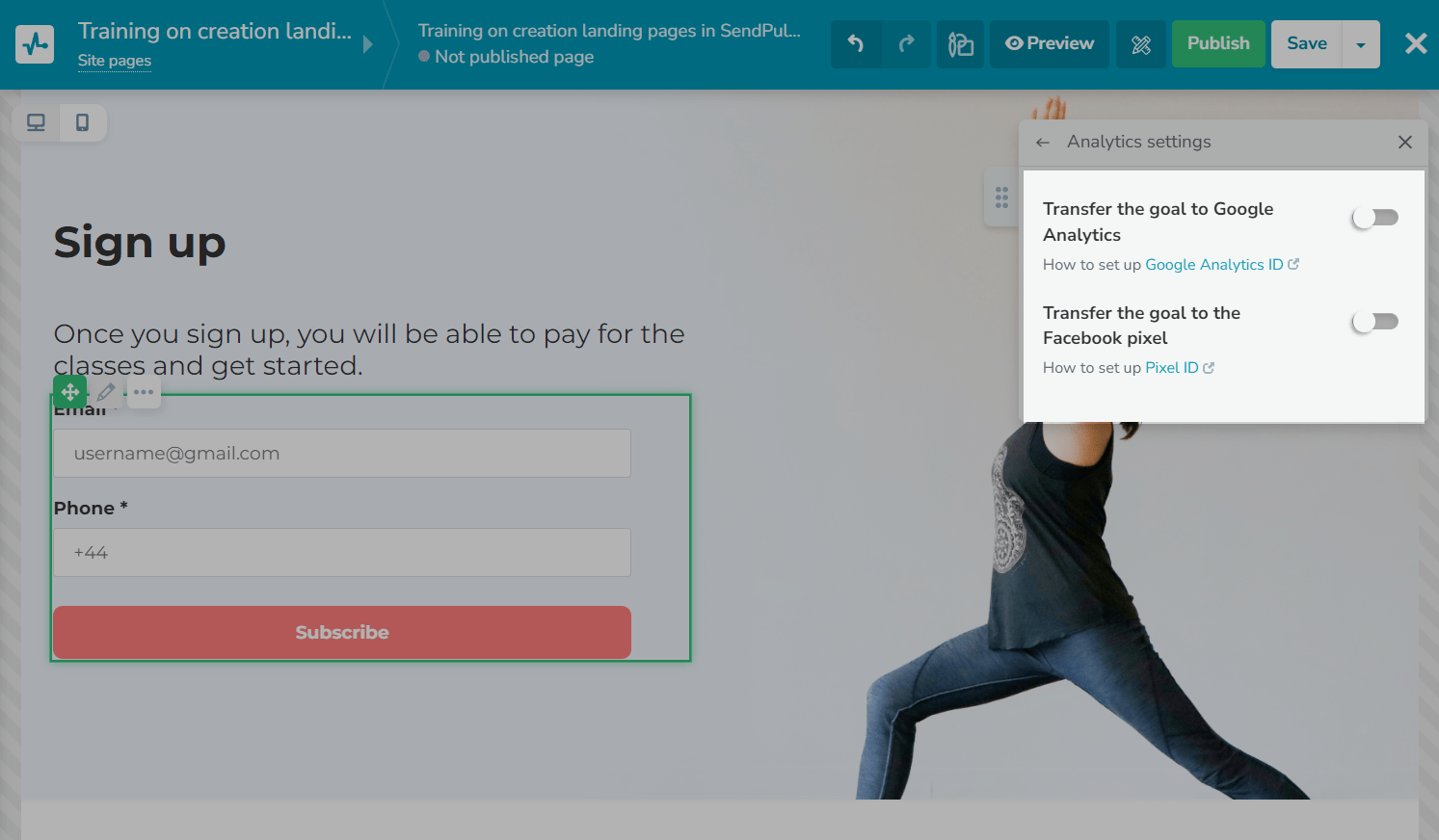
Configurar análises
Você pode transferir seus objetivos do seu formulário para eventos do Google Analytics e Facebook Pixel. Clique em Configurações de análise.

Ative o botão "Transferir o objetivo para o Google Analytics" ou "Transferir o objetivo para o pixel do Facebook".
Para concluir a transferência de dados, adicione o código do Facebook Pixel e do Google Analytics às configurações do seu site.
Saiba mais: Como conectar o Google Analytics ao seu site e Como conectar o Facebook Pixel ao seu site.

Se você ativou o botão "Transferir o objetivo para o Google Analytics", insira seus dados nos campos "Categoria", "Ação" e "Rótulo" — esses parâmetros serão transferidos para o Google Analytics na seção "Eventos".

Se você ativou o botão "Transferir o objetivo para o pixel do Facebook", o evento "Lead" será gerado automaticamente. Você poderá vê-lo no "Gerenciador de eventos" em sua Conta Comercial do Facebook.

Última Atualização: 03.04.2024
ou