Como adicionar uma galeria ao seu site
Com o criador de sites da SendPulse, você pode adicionar uma galeria para exibir várias imagens como um carrossel, uma grade ou uma colagem. Por exemplo, você pode usar uma galeria como seu portfólio ou mostrar seus produtos e suas avaliações.
Vamos falar sobre como adicionar uma galeria ao seu site e configurar sua exibição.
Adicionar elemento
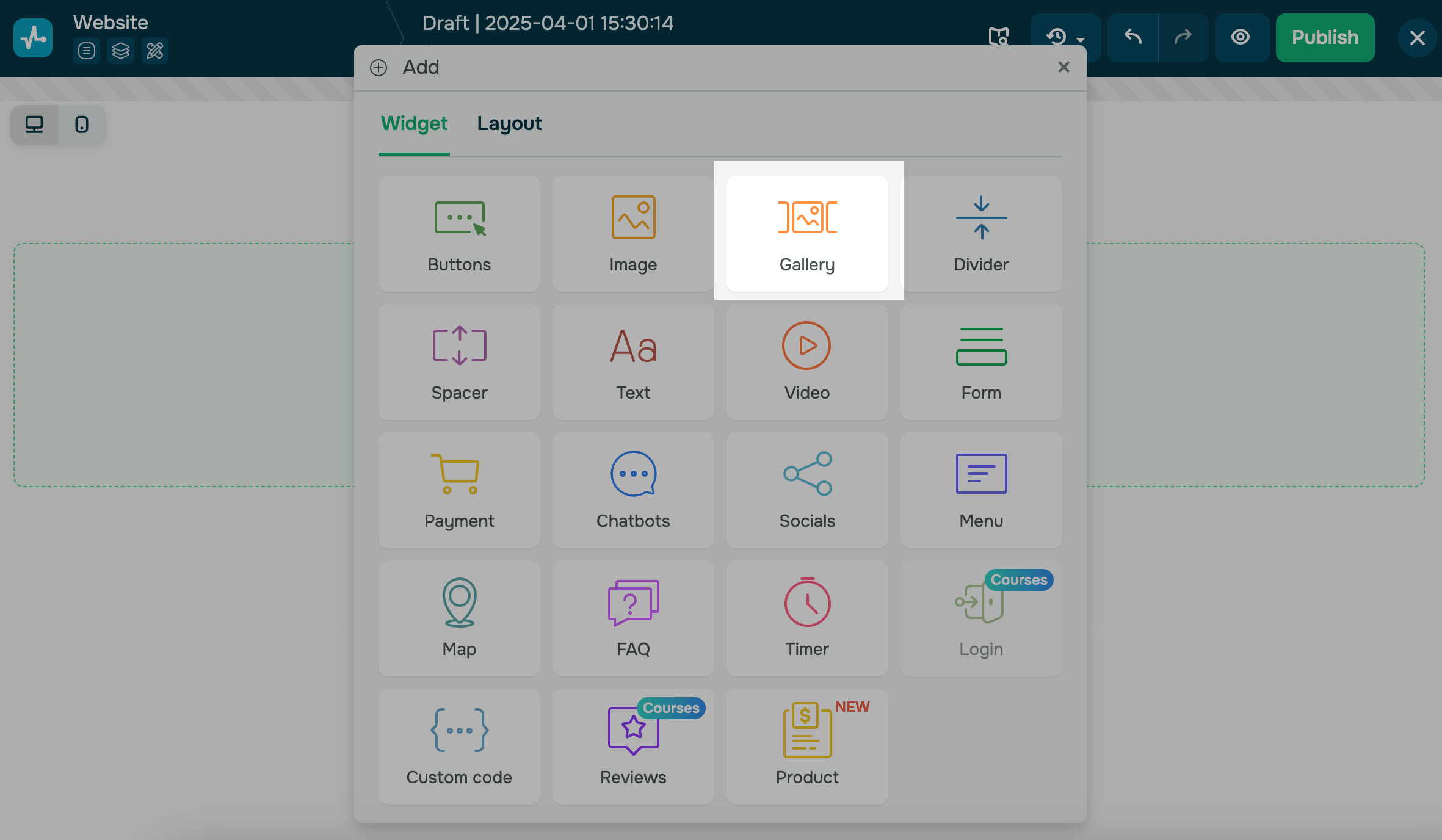
Adicione o widget "Galeria" em uma parte do seu site.

Faça o upload das imagens
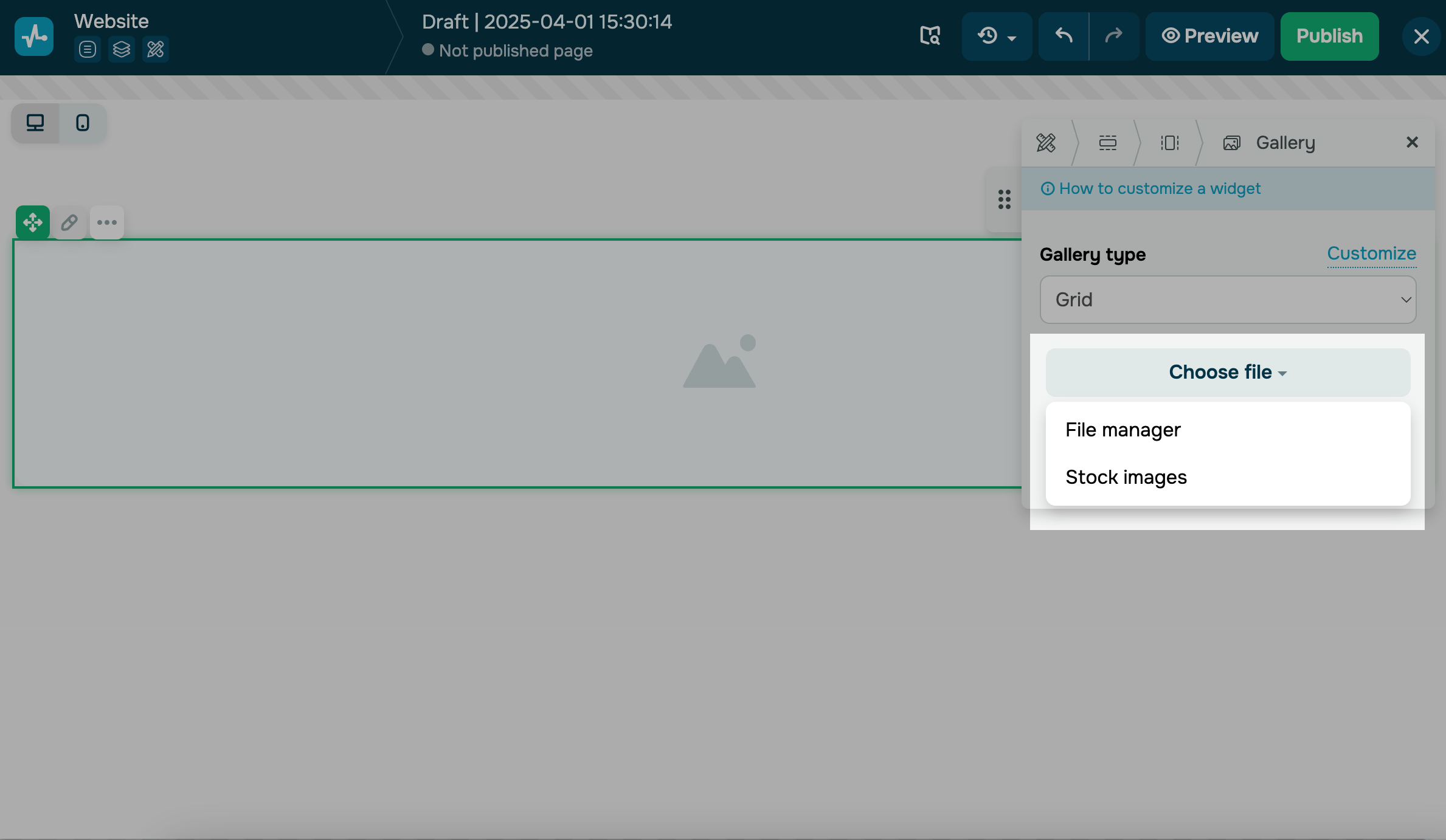
Clique em Escolher arquivo.

Para adicionar novos arquivos, clique em Subir arquivos e selecione arquivos do seu dispositivo ou arraste e solte-os. Clique em Subir.
As imagens do site são redimensionadas automaticamente para se ajustar ao tamanho da tela do dispositivo do visitante (720, 1080, ou 1920 px) e convertidas para o formato webp. Caso o tamanho desejado não esteja disponível, o visitante do site verá a imagem original, que fica armazenada no gerenciador de arquivos.

Assim que você carregar seus arquivos, feche a janela. Selecione a imagem que acabou de carregar no seu gerenciador de arquivos.
Você pode subir arquivos em massa, mas só pode adicioná-los à galeria um por um.

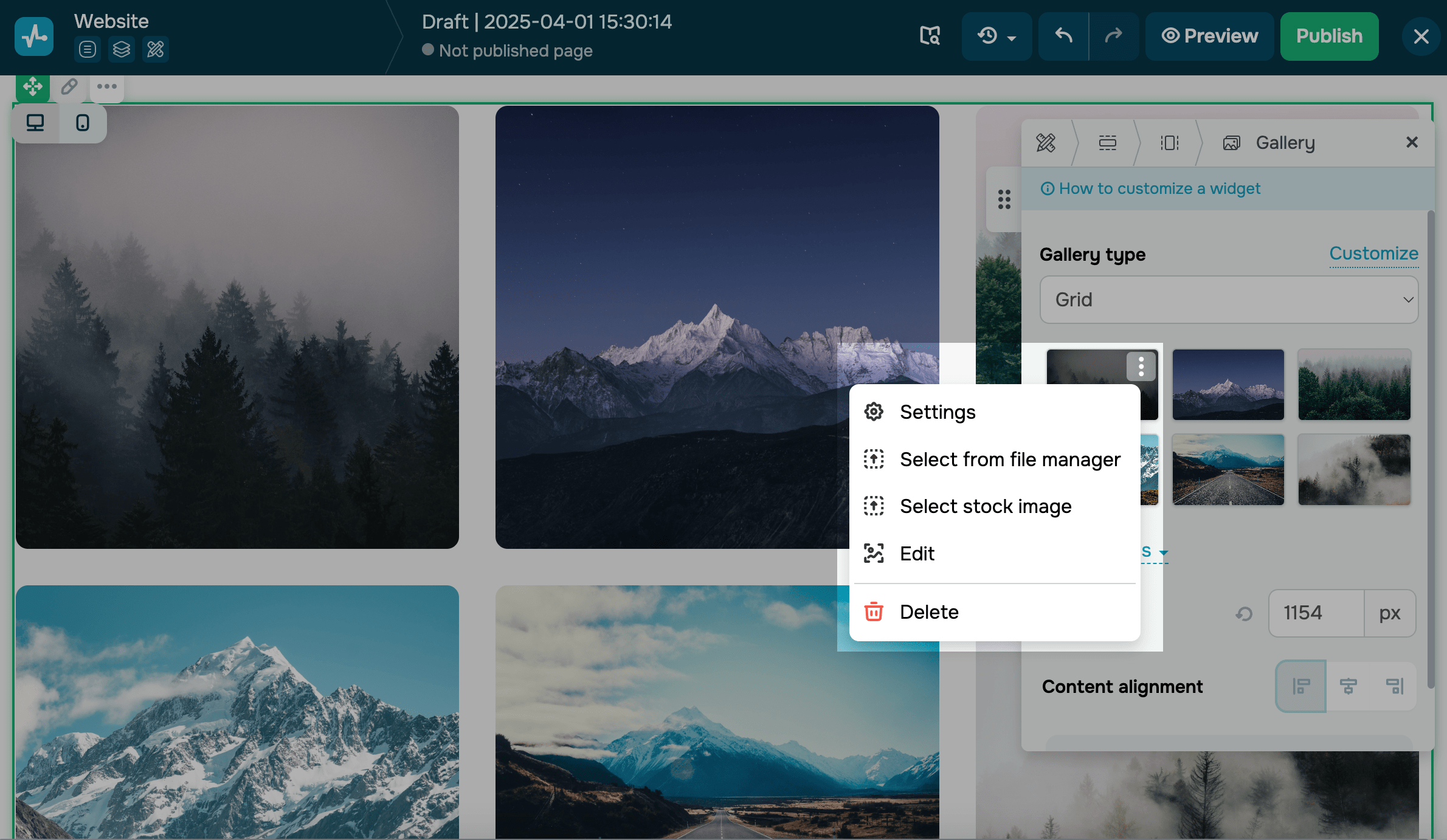
Para adicionar mais imagens, clique em Adicionar.

Para rearranjar ou apagar uma imagem, passe o mouse sobre ele, e clique no ícone correspondente.

Para rearranjar imagens na grade, arraste e solte-as na localização necessária.
Configurar sua galeria
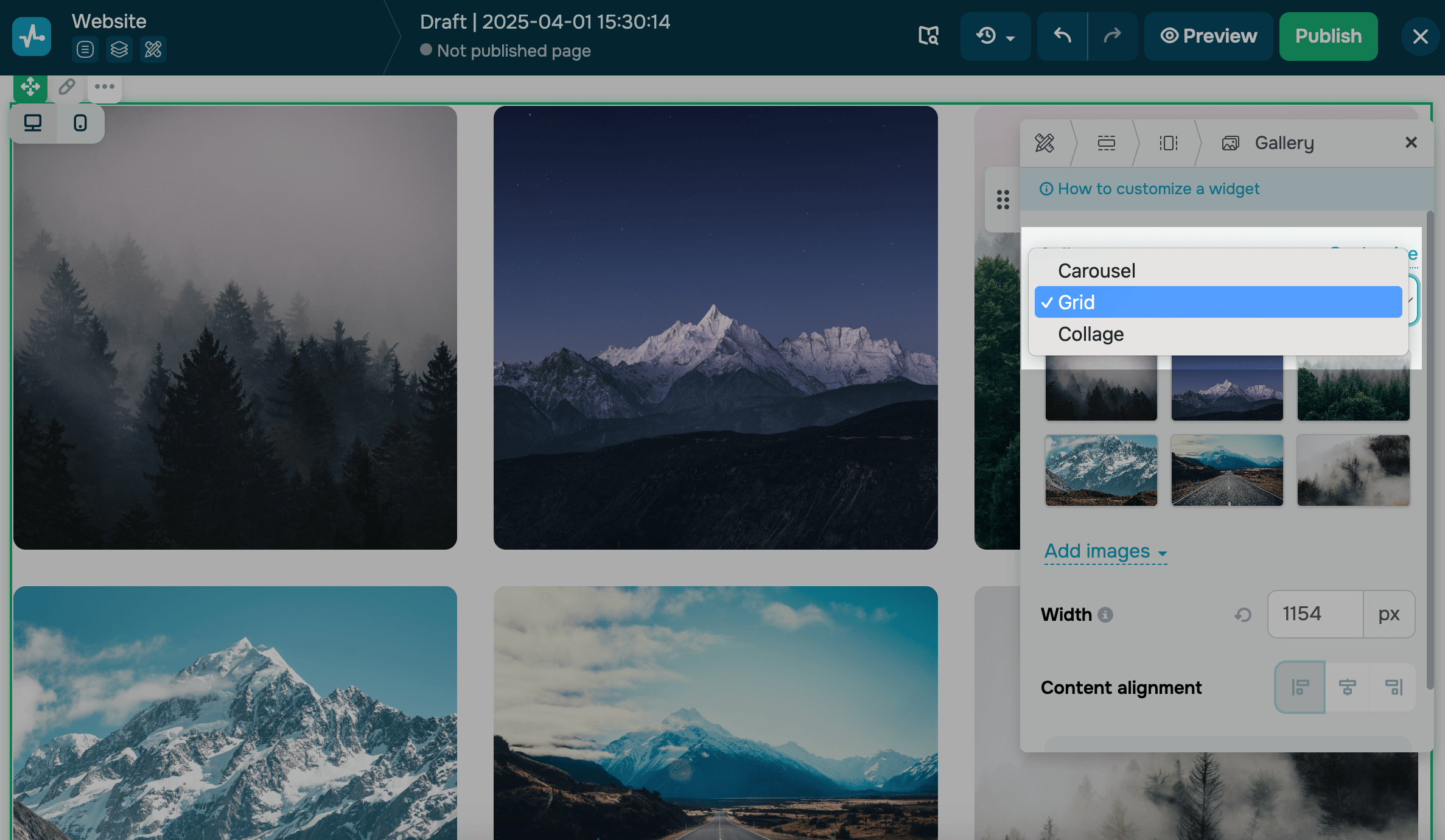
Selecione o tipo de galeria (carrossel, grade ou colagem) e clique em Personalizar.

Carrossel
Usado para criar um slideshow que roda várias imagens.
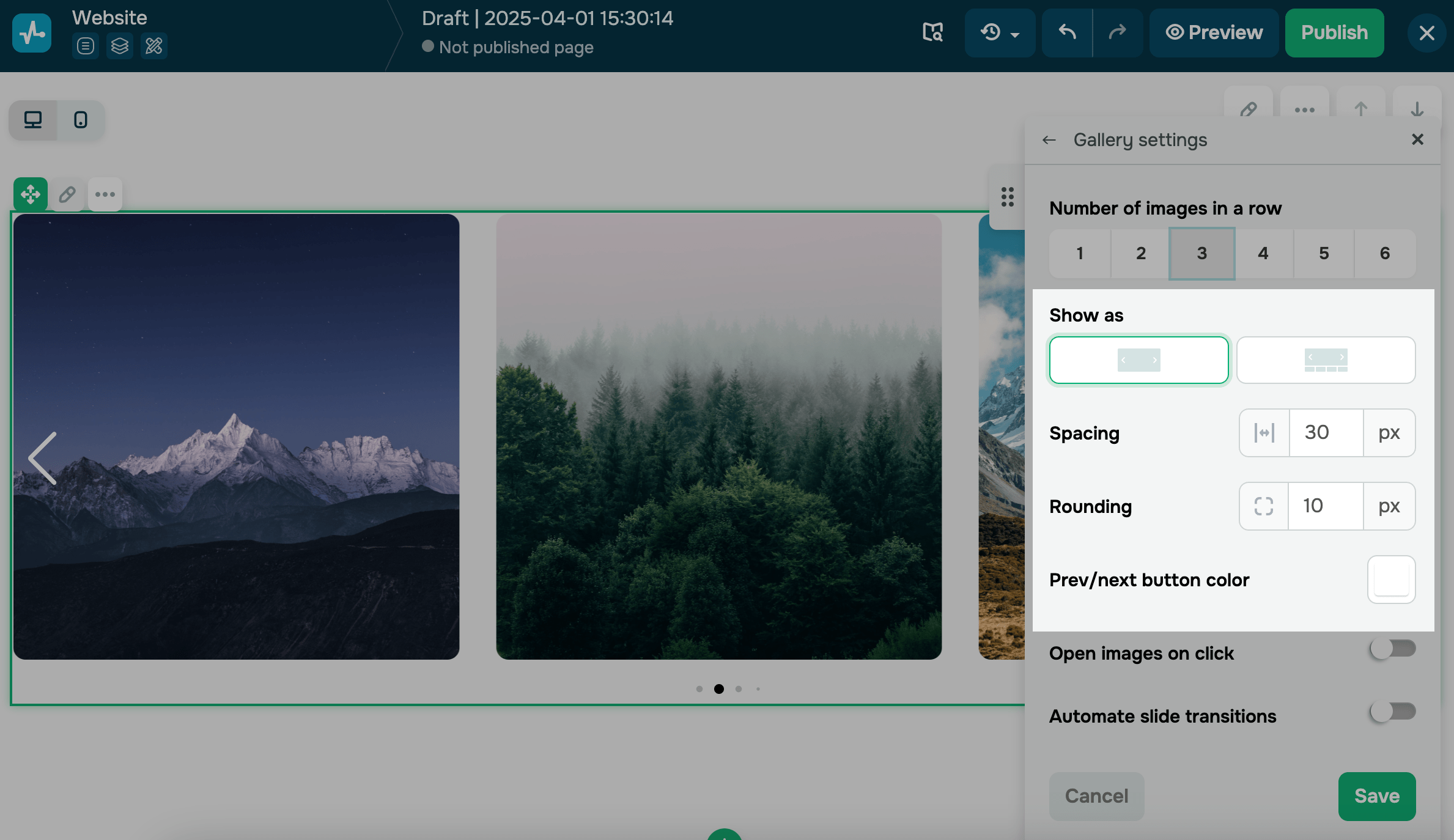
Para este tipo de galeria, você pode escolher quantas imagens deseja adicionar à linha e configurar sua aparência (mostrar todas as imagens na linha de uma vez ou mostrá-las uma por uma com a linha exibida abaixo).
Personalize a aparência do seu carrossel — defina o espaçamento entre imagens na linha, arredonde as bordas da sua imagem e selecione a cor dos botões do seu controle deslizante.

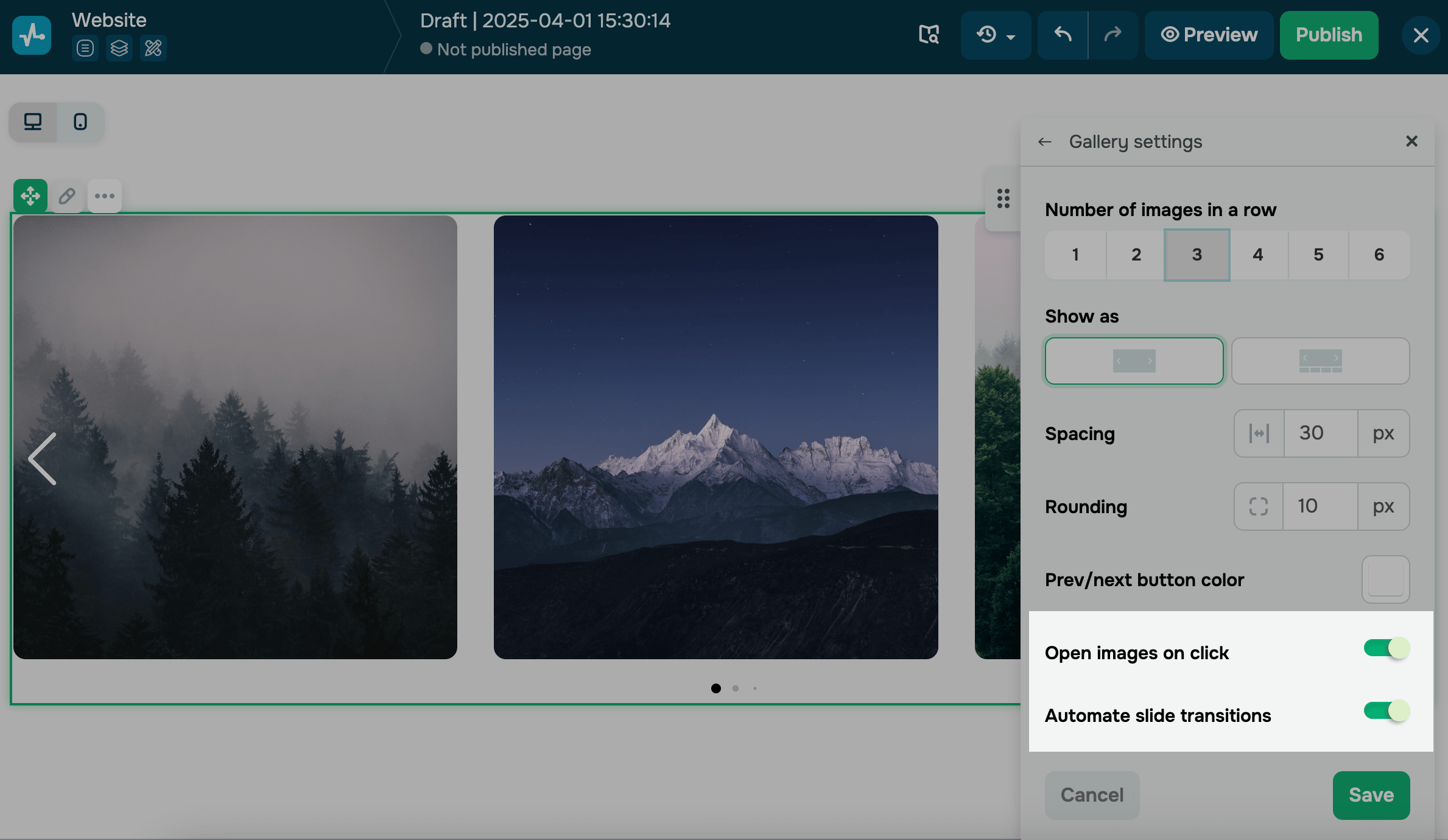
Você também pode configurar opções adicionais para interação do usuário, habilitando ou desabilitando a abertura da imagem após um clique* e automatizando as transições de slides.
*Quando essa opção está habilitada, a imagem será aberta em uma janela modal em seu tamanho original.

Grade
Usado para apresentar todas as imagens de uma vez em um bloco e no mesmo tamanho.
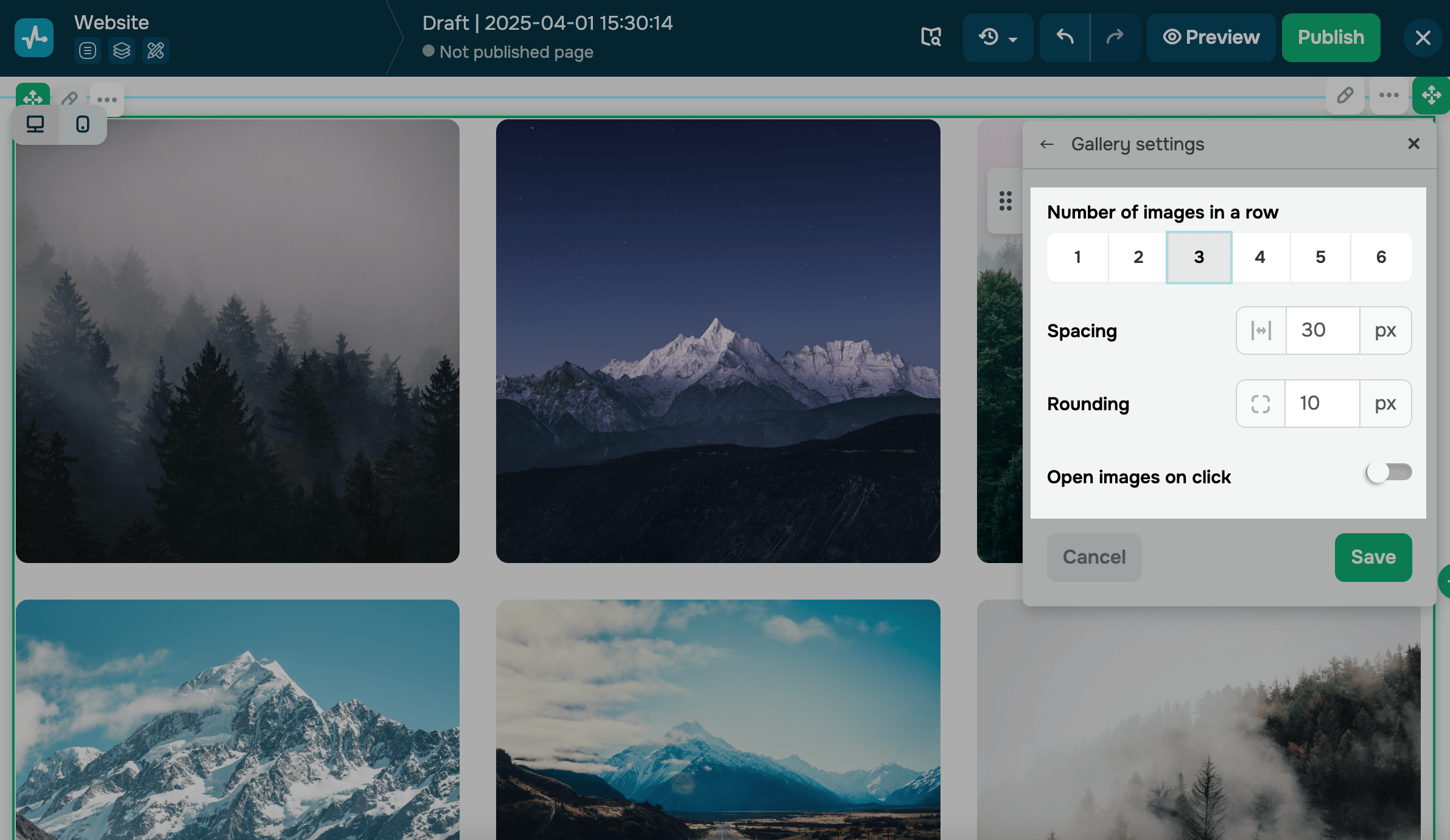
Para este tipo de galeria, você pode escolher quantas imagens deseja adicionar à linha.
Personalize a aparência da sua grade — defina o espaçamento entre imagens e arredonde as bordas da sua imagem.
Você também pode configurar opções adicionais para interação do usuário, habilitando ou desabilitando a abertura da imagem após um clique.

Colagem
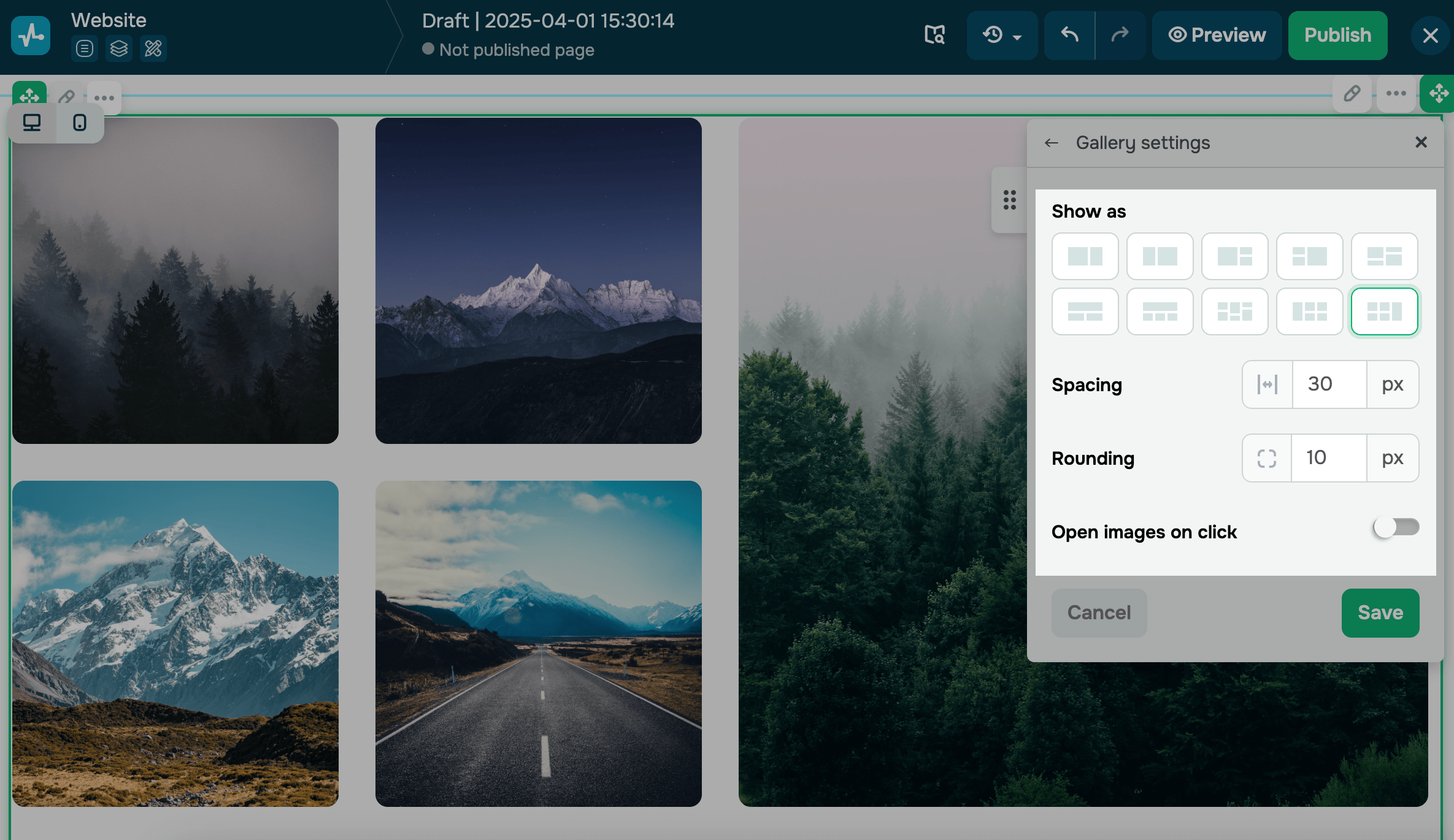
Usado para apresentar todas as imagens de uma vez em um bloco usando a forma de colagem selecionada.
Você pode personalizar a aparência do tipo de galeria "Colagem" com base em diferentes modelos.
Personalize a aparência da sua colagem — defina o espaçamento entre imagens e arredonde as bordas da sua imagem.
Você também pode configurar opções adicionais para interação do usuário, habilitando ou desabilitando a abertura da imagem após um clique.

Edite suas imagens
Você pode personalizar o tamanho da imagem e adicionar um ponto focal (uma parte da imagem na qual você deseja chamar mais atenção) para realçar o objeto principal em uma foto grande.
Clique em uma imagem no widget e arraste a alça de dimensionamento para redimensionar sua imagem. Clique no centro da imagem para definir seu ponto focal.
Você pode editar imagens diretamente no criador de sites. É possível, por exemplo, adicionar textos ou usar vários efeitos.
Saiba mais: Como editar imagens usando o criador de sites.
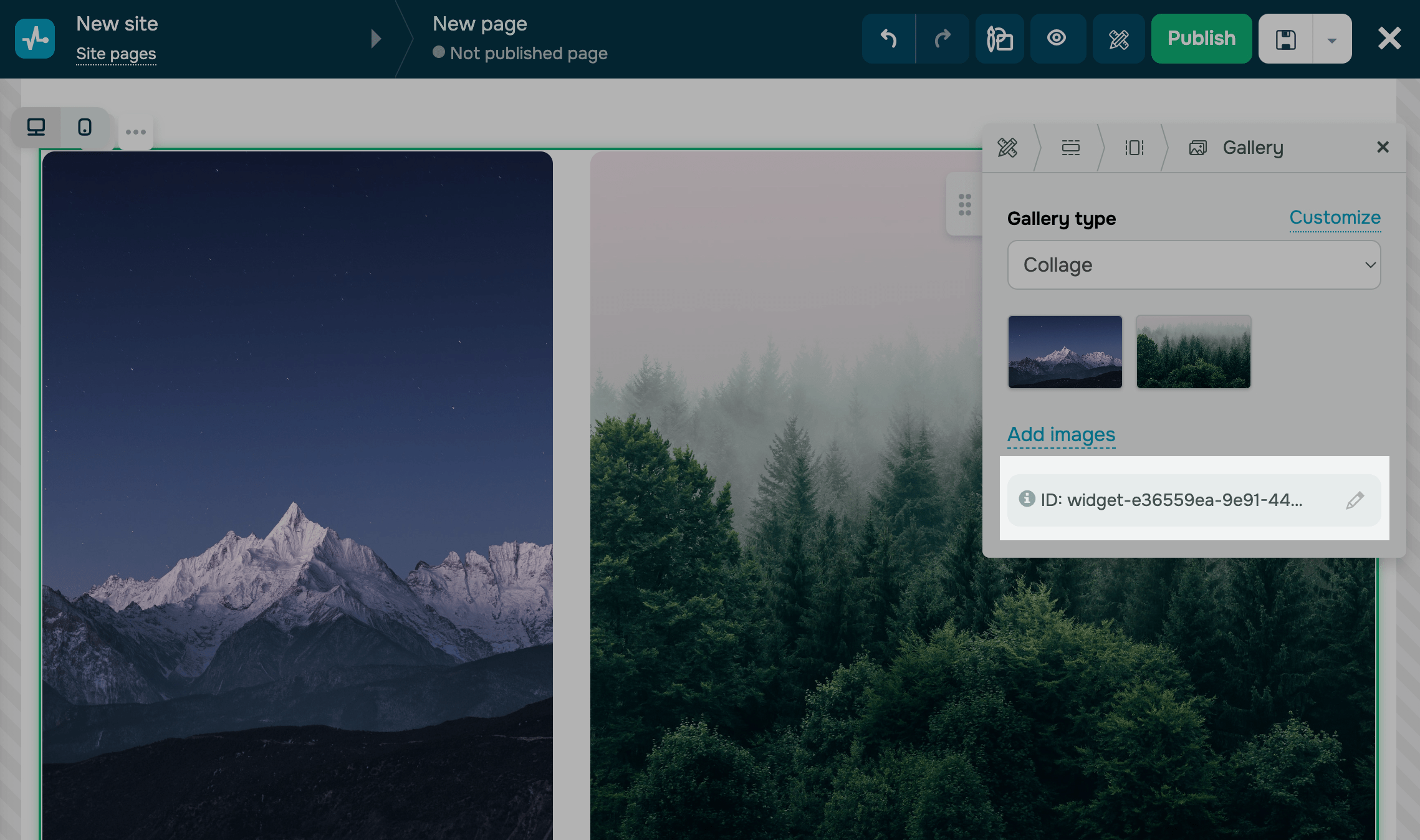
Copie o ID do seu elemento
Cada elemento tem um ID que o distingue na página. Com ele, você pode adicionar estilos e scripts, mostrar pop-ups e rastrear eventos para este elemento.
Para copiar um ID, clique nele. Para editar um ID, clique no ícone de lápis.
Saiba mais: Bloco e ID do widget.

Última Atualização: 16.03.2024
ou