How to customize your student account style for each domain
You can adjust your student account style for your domain, for example, create a unique course design to suit your course topic or audience.
In this article, we will talk about how to customize your student account style.
Go to your student account settings
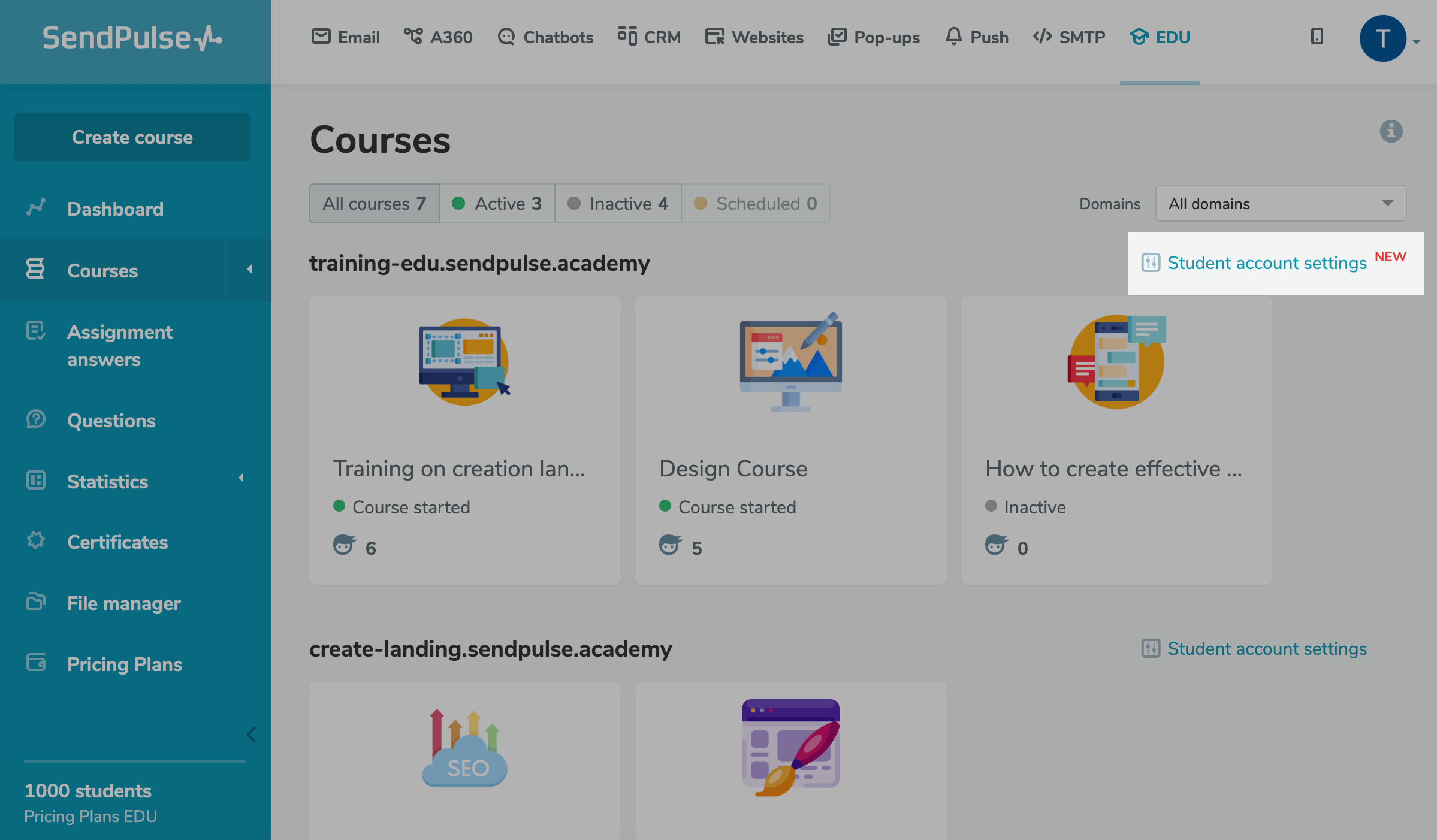
Go to Courses tab, and click Student account settings next to the required domain.
You can set the same student account style for courses on each domain.
Read more: How to add a custom domain to your course and Set the URL of the course page.

You can customize your theme and text and manage the changes you made.
Select courses to display
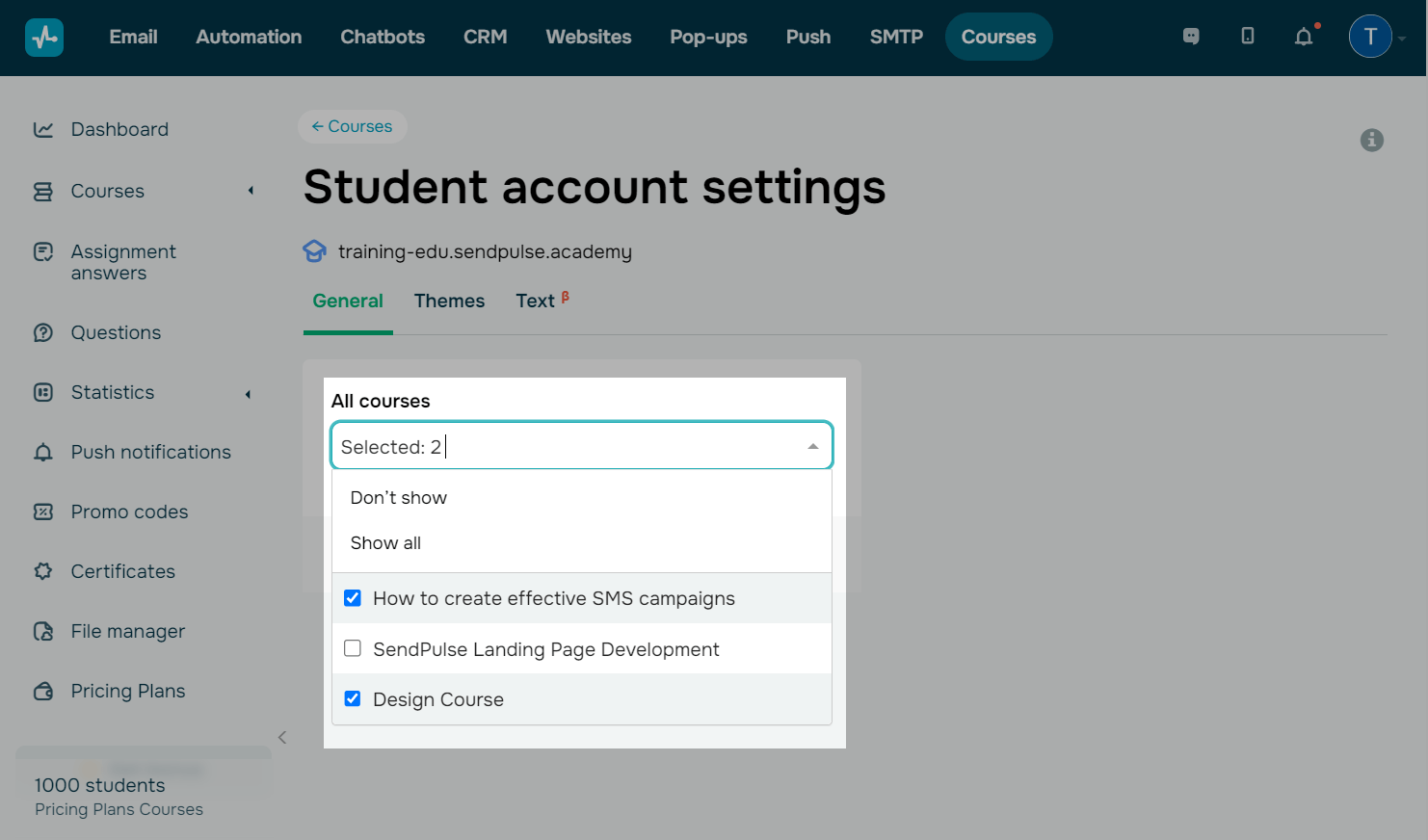
In the General tab, you can select courses to display in the All courses section.
To show a course, turn on the This course in the “All courses” student account tab toggle in its recommendation settings.
Read also: Recommend to your student.

Customize your theme
In the Theme tab, select a color scheme from the preset options, or develop your own.
To use a ready-made color scheme, click the down arrow in the Color scheme field, and select the one that suits your corporate style.

To choose other colors, click Customize, and select your dashboard background, element, and text colors.
| Background color | Student account background color with your list of courses. |
| Text color | Student account text color. |
| Primary | Student account element color (icons, buttons, and infographics). |
| Secondary | Student account highlight color. |
Click Apply to save your changes.

Customize your text
You can choose one heading and text style from the preset options. To do this, click the arrow in the Text styles field, and select a font from the list.

To select your own fonts, click Customize, and create your heading and text style.

Click Apply to save your changes.
You can also edit the name of each element. To do this, go to the “Text” tab, find the required user interface element, and enter your new text in the field next to it.

Click Save, and go back to the Themes tab.
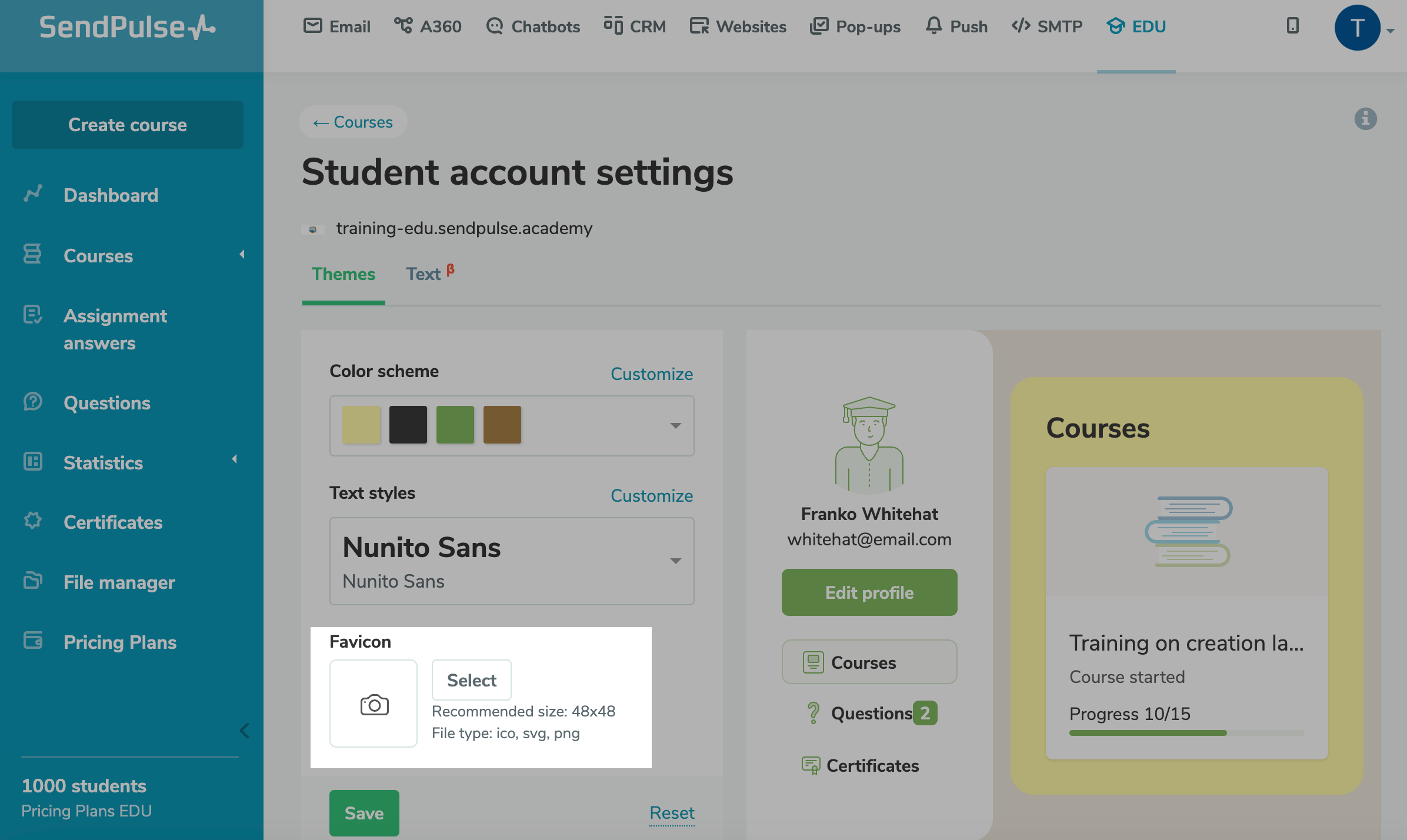
Add a favicon
A favicon is a small image that appears in your browser tab prior to your course website name. Usually, this is a company logo.
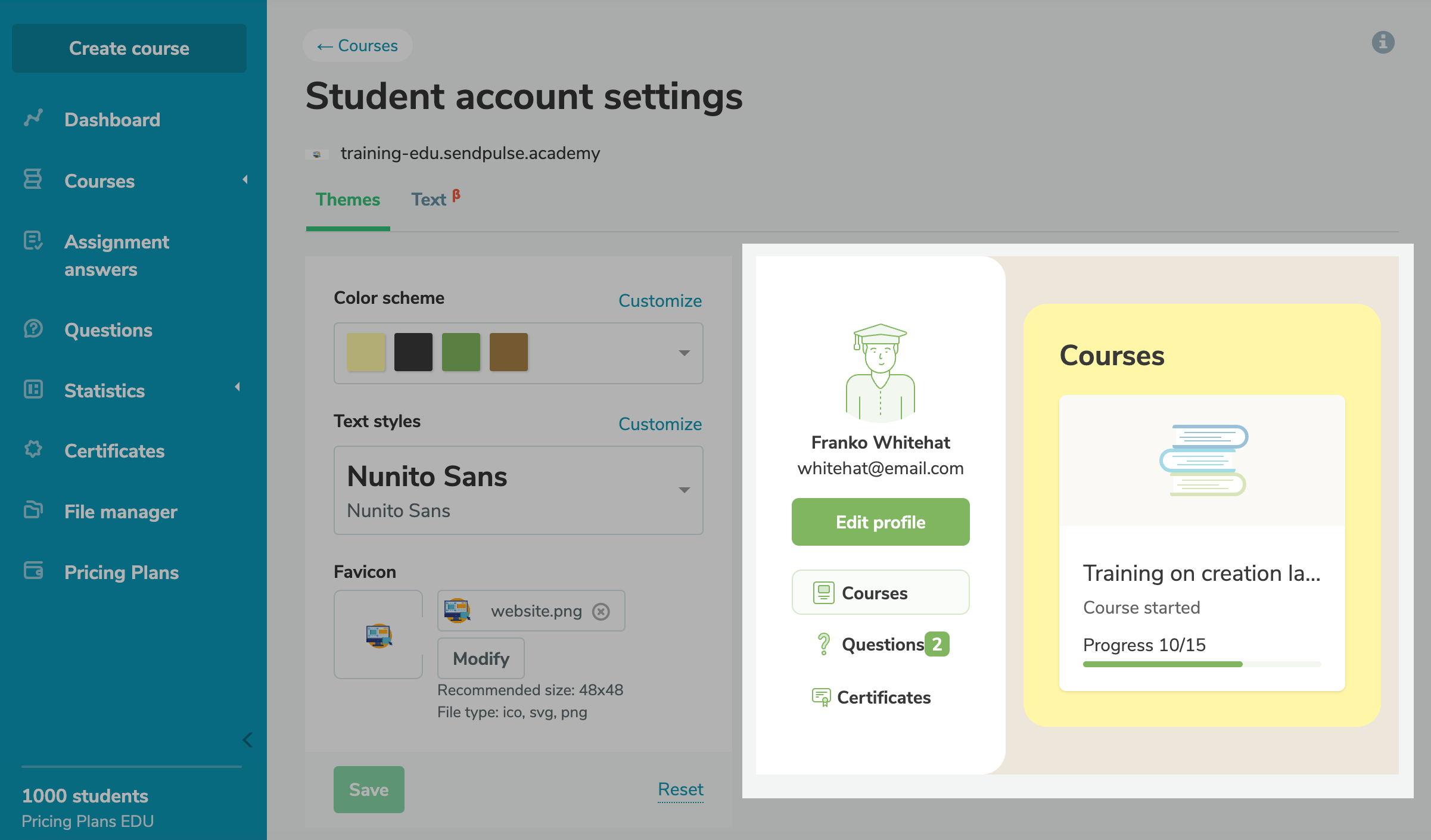
Click Select, and select an image from the file manager.

Manage your changes
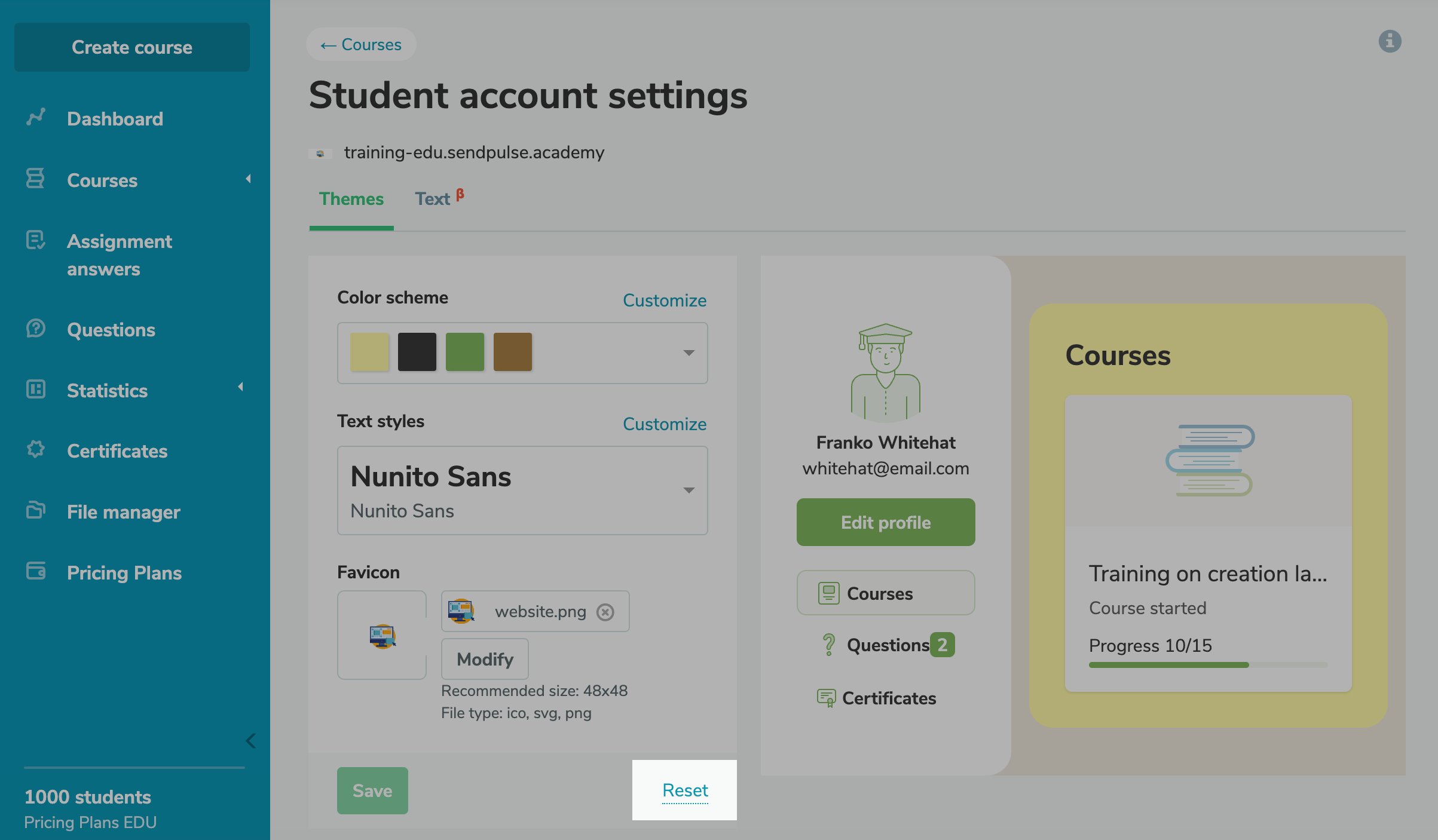
You can view your current student account style on the sidebar of the Themes tab.

You can also undo any changes you made. Click Reset, and all your settings will go back to default.

Last Updated: 21.02.2024
or