How to customize your course registration site
For each course, you can create a website with an individual design that fits your brand style and business needs.
You can add multiple pages for different courses using the same domain — all the course registration pages will be linked to one website. In the settings, you can set up your course website URL, add a favicon, and track analytics.
Let's take a look at the settings available for your course site.
How to find your site settings
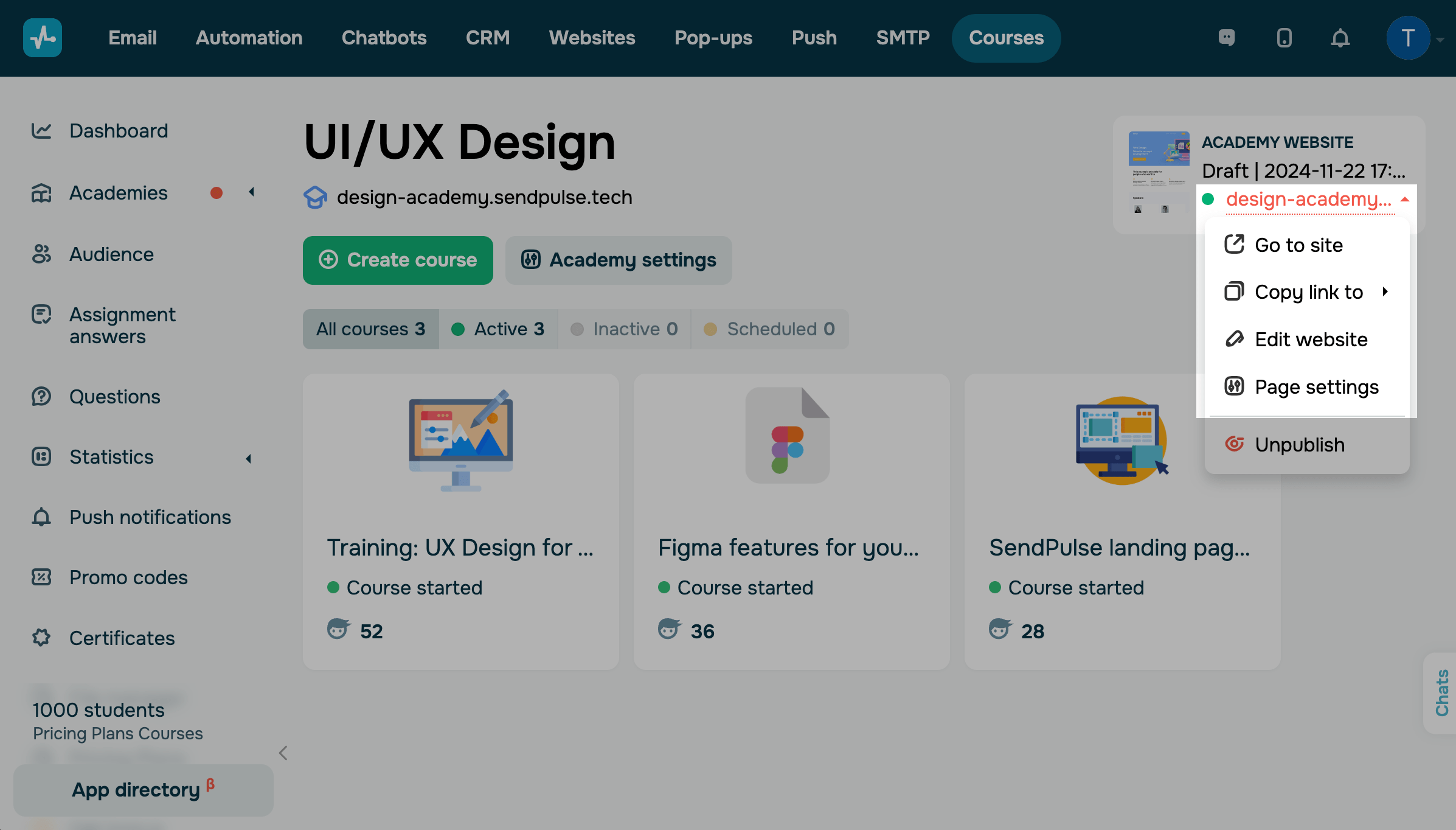
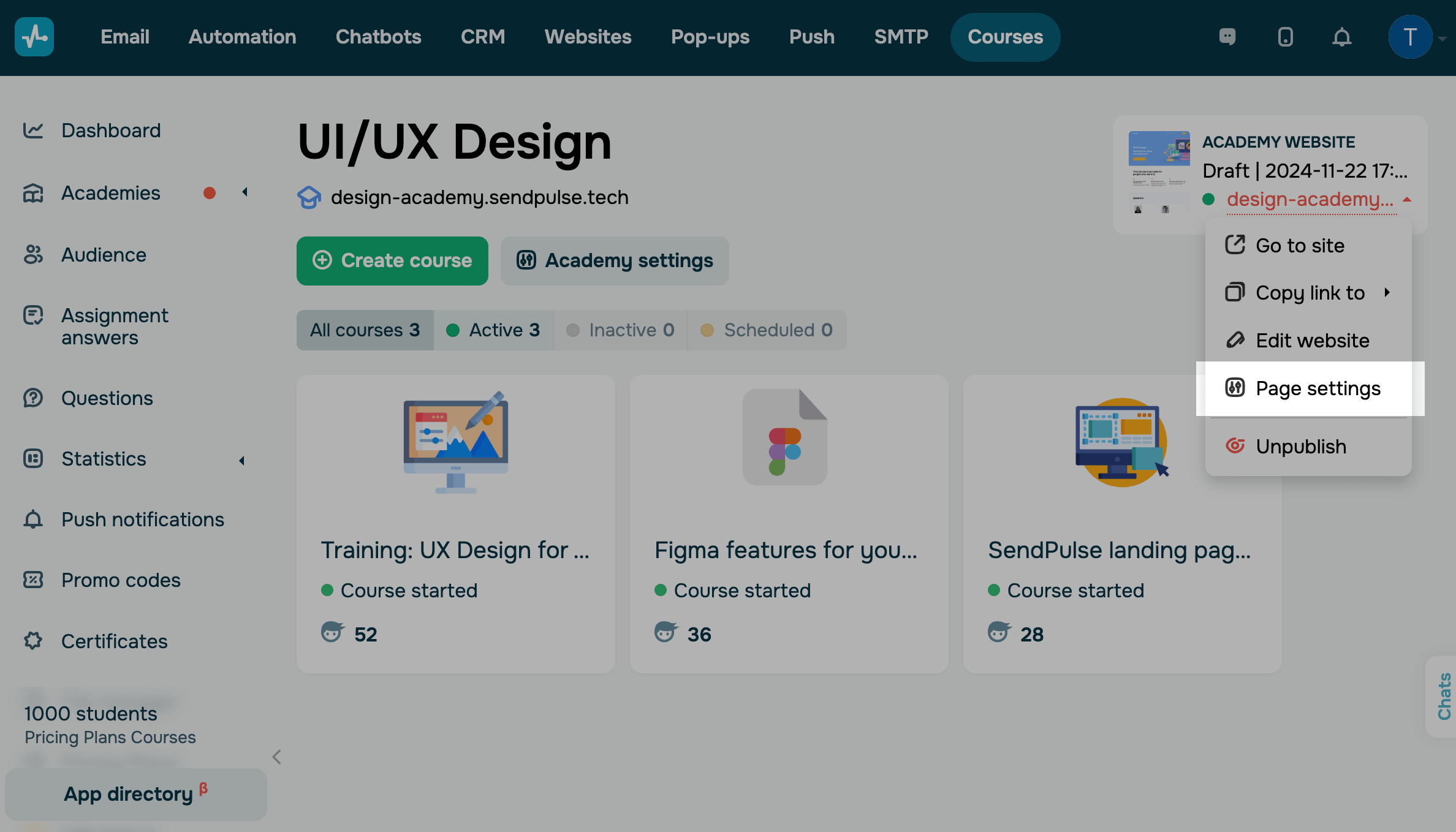
To go to your site settings, open the corresponding course in the Courses section. In the upper right corner, click the arrow, and select an action.
| Go to site | Go to your course registration page. |
| Copy link to | Get a link to your course registration page or login page. |
| Edit website | Go to the page builder in the Websites section. You can edit your main course registration page by adding elements or adjusting its layout. |
| Page settings | Go to your website’s settings in the Website section to customize its name and favicon, connect analytics, and add custom code. |
| Change course site | Select a different registration page on your course domain.
Using this option will remove your auto-generated registration page. |
| Student account settings | Customize your student account page on a particular domain.
You can customize course recommendations, color schemes, and fonts and add a favicon. |
| Add registration form | Create a pop-up registration form in the Pop-ups section.
Read the instructions in the modal window, and click OK. Afterward, you will be redirected to the Pop-ups section to connect a website and add a pop-up with a registration form. Read more: How to enroll students in a course via a pop-up. |

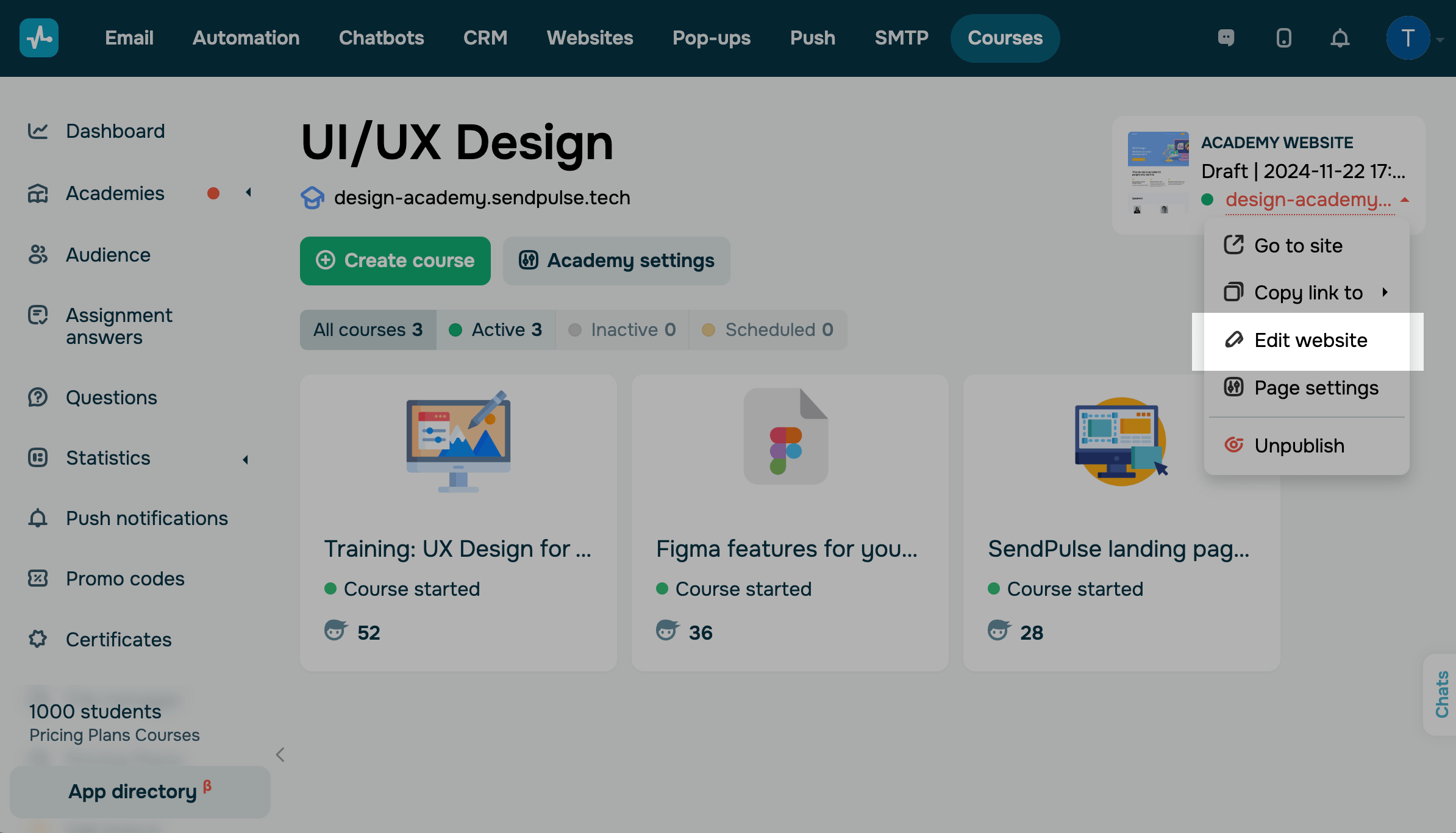
How to edit your site page
To edit page content, click Edit website.
The ability to go to site editing in course settings is only available for new courses.

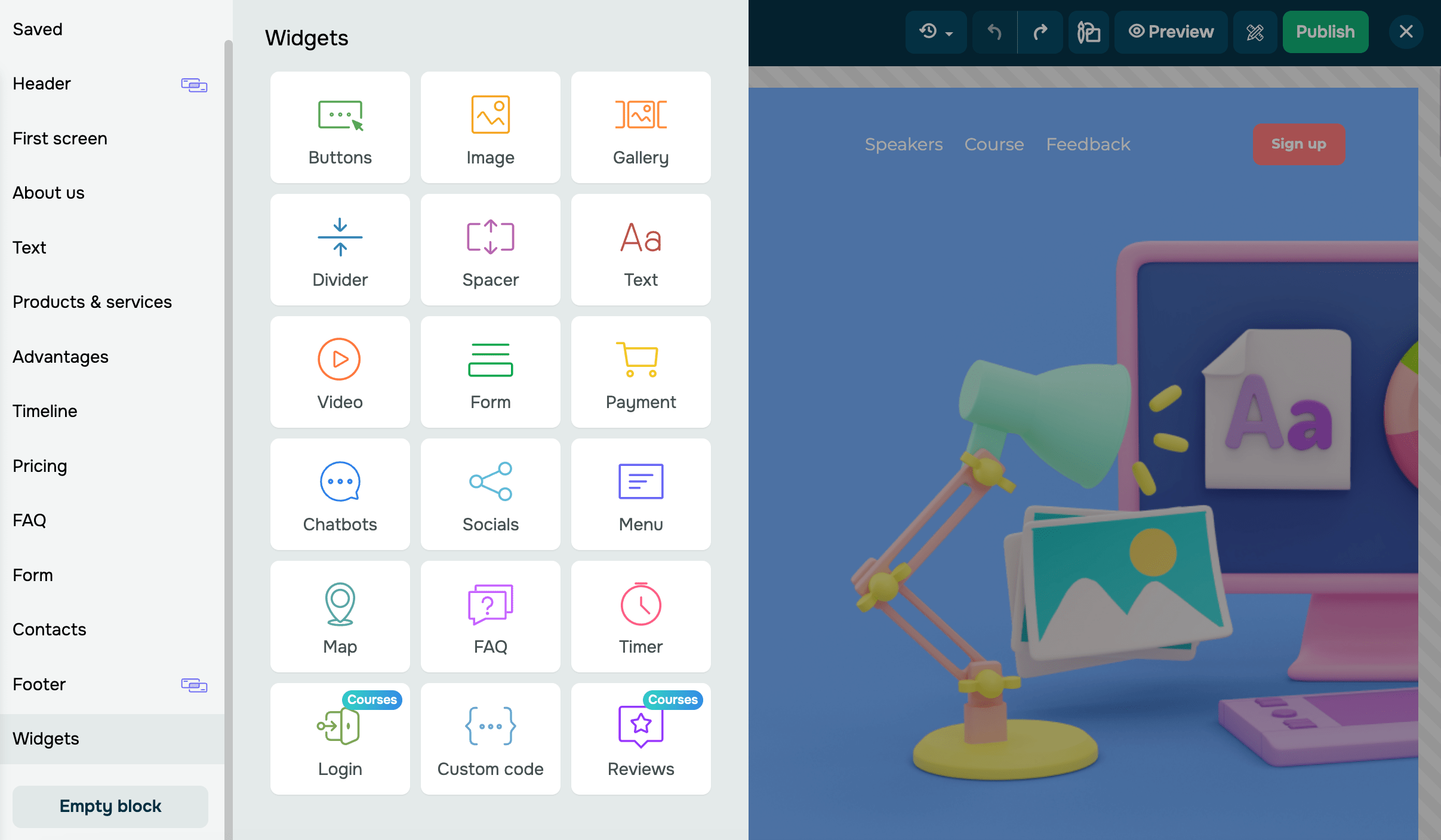
You will be redirected to the website editor in the Sites section. You can edit the page you made when creating a course using a ready-made template or from scratch.
With Block, Section, and Column elements, you can edit your page structure. Widgets help you add functional elements that visitors can interact with.
For example, using the Text element, you can add your course name and program. With Text and Image elements, you can introduce the instructors or tell more about your course.
To edit an element, hover over it, and select an action (edit, delete, or move). To add a new element, hover over a part of your website, and click +. Then, select a block or widget.
Read more: How to work with site elements and Add widgets.

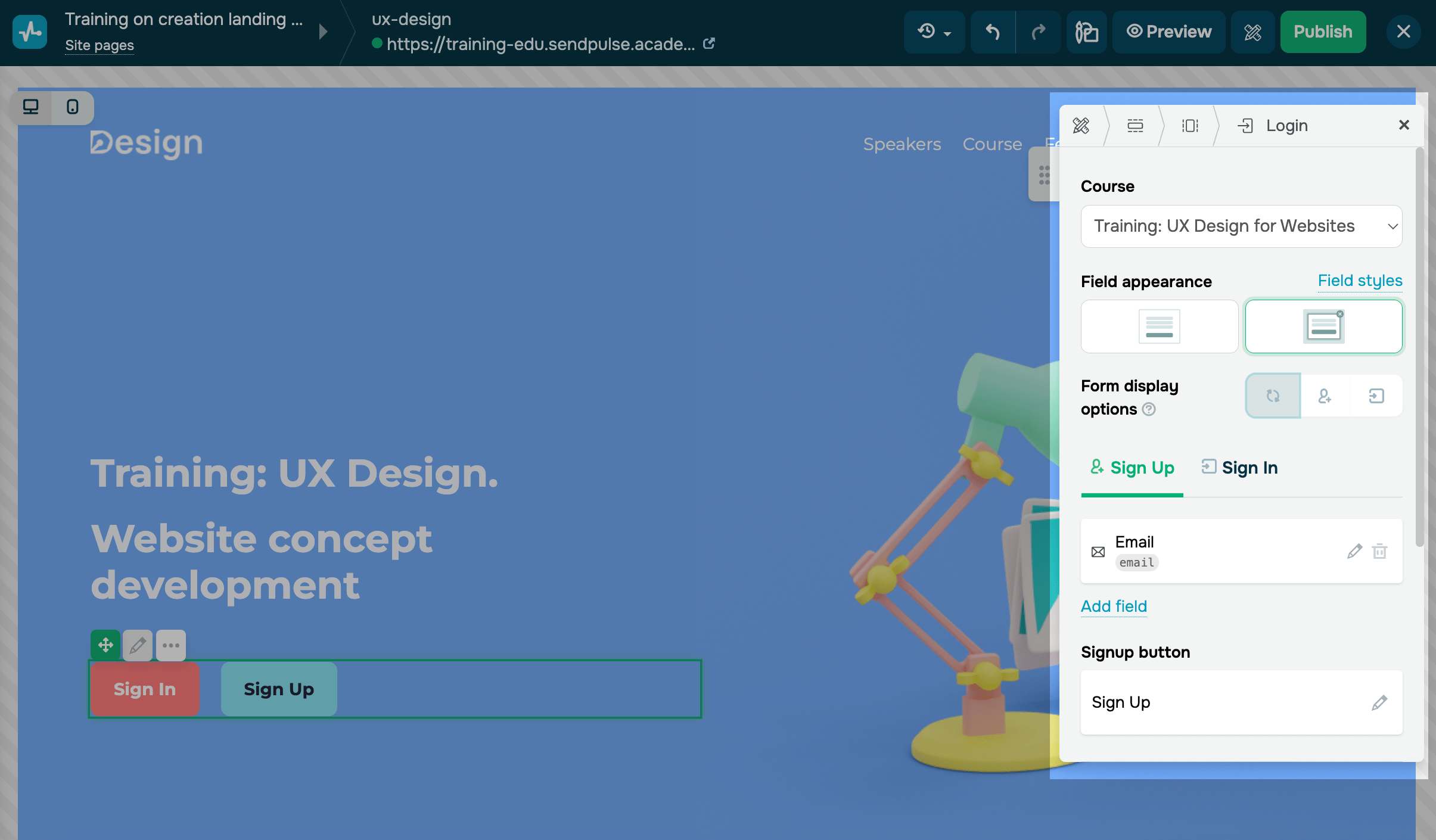
Your site should have a course registration and login widget. If you created your site using a template, it is already there. If not, then you need to add it. Read more: How to add a widget for course registration and student account login.
You can also display student reviews on this page. Read more: How to add a review widget to your curse website.

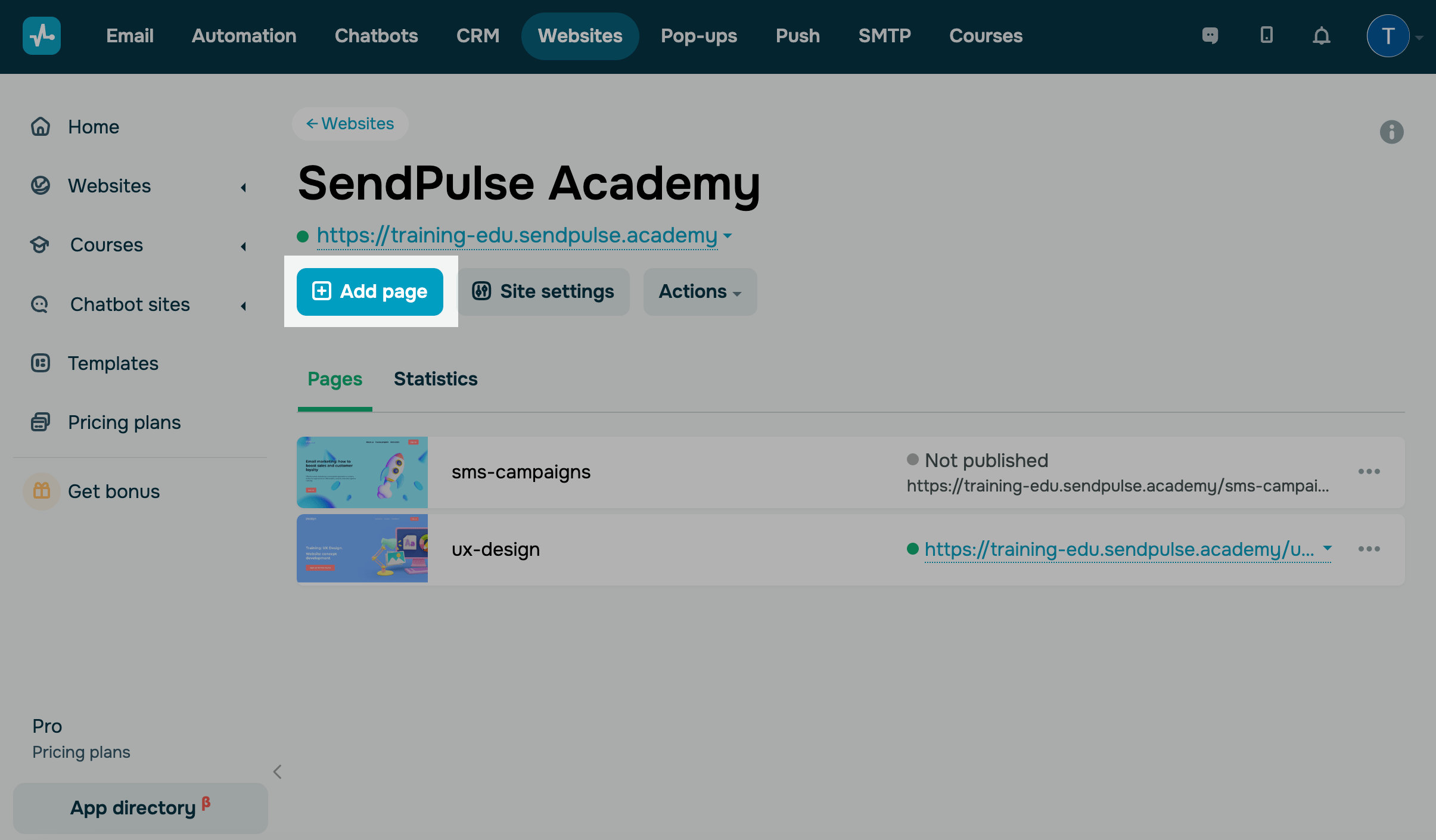
How to add a page to your site
You can also add more pages to your course registration site and display them in the main page menu. Save the page and exit the website editor.
Click Add page, create your site structure, and add elements.

How to customize your site
To go to the site settings, and select Page settings.

You will be redirected to the Sites section, and you will see your site settings in the General tab.
| General tab | In this tab, you can edit the site name displayed in your account, add a domain, include a site favicon, and remove the logo. |
| Analytics tab | In this tab, you can connect Google Analytics and add Facebook pixel and meta tag for additional analysis of your website performance data. |
| Custom Code tab | In this tab, you can add code to embed analytics or other scripts in your website. |
If you want the generated page to be your main course registration page instead of the auto-generated one, select it in the landing page settings. In the Main page field, select the site from the drop-down list.
How to edit your site domain
You can edit the web address of your site, where users can sign up for your course and access their student accounts.
To do this, go to Site Settings > General, and click the dropdown menu in the Domain Name field. Select Edit. Edit the first or second subdomain. You can also add another domain to your course website.
Make sure to unpublish your course website before editing its domain. Read more: How to add a custom domain to your course.
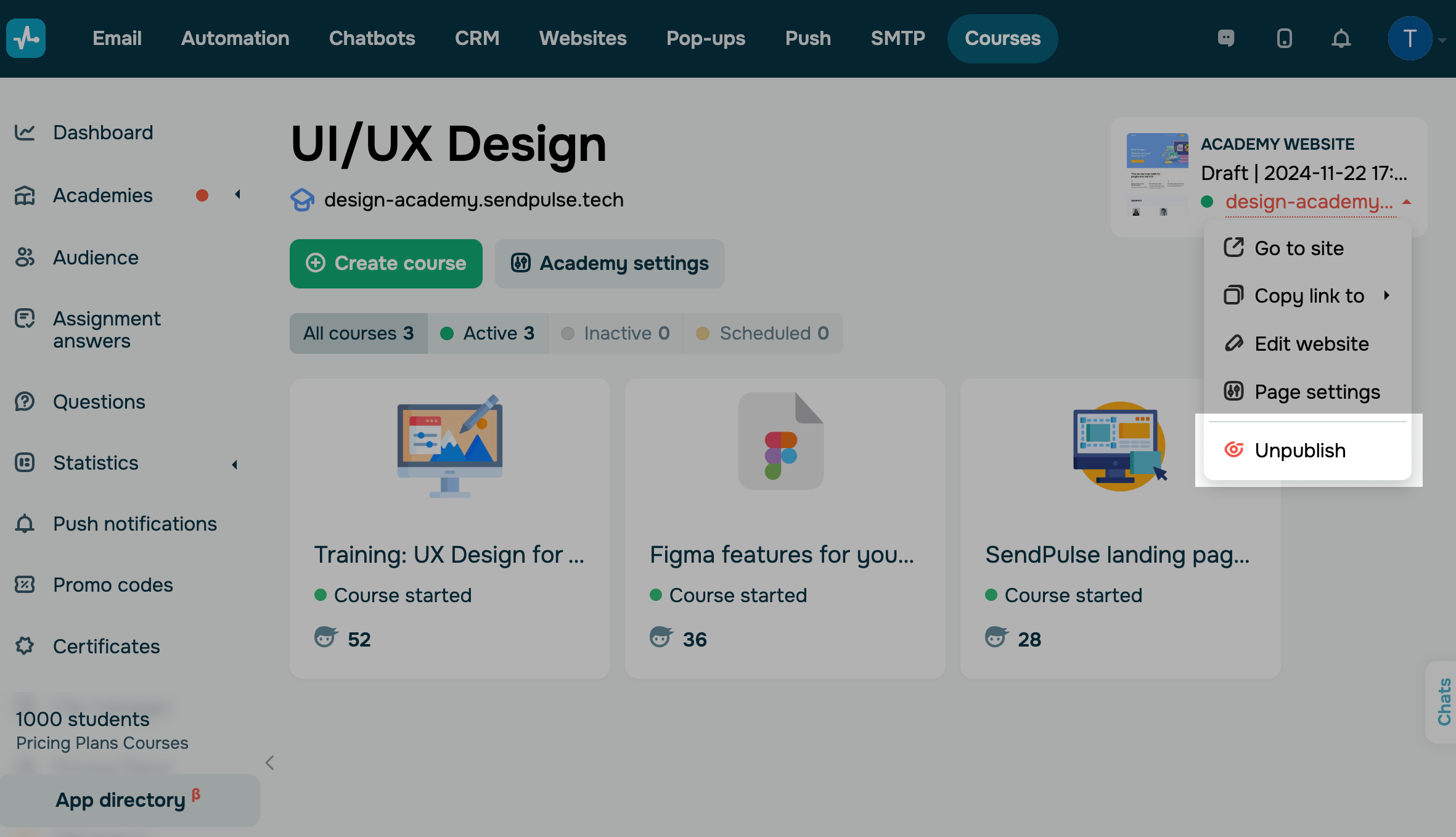
How to delete your site
You cannot delete a site of your existing course without deleting the course itself, but you can unpublish it in the Courses or Sites section to prevent new users from registering.

To delete a site, you need to delete its course in the Courses section. Go to your course, click Action under your course name, and select Delete.
Last Updated: 11.10.2024
or