How to receive course payments
With paid courses, you can receive payments via students’ accounts, update payment statuses manually, or add a payment widget to your website.
In this article, we will talk about how to receive payments on your site and enable users to quickly sign up for your paid course.
How to configure pricing settings
Note that you will not be able to change your course price once it's been launched. If you need to change the price of a launched course, you can duplicate its content into a new course and set your new price for it.
Go to the Settings tab, and select Paid in the Pricing options field.

Select a payment method
Select a payment method from Account Settings > Accept Payments. Set a value using the selected currency.
Read more about how to connect different payment methods in the Accept Payments section.

Add a payment confirmation page
To retain users on your website, you can add a page where you will redirect them after payment. You can set up one link for all methods, or add individual links for each method. To do this, select the Add a redirect link checkbox under a method name.
Note that not all payment systems allow you to redirect users to your website after payment.

Create CRM deals
To create deals with a certain deal status automatically, turn on the Create a deal in CRM toggle.
You can set a shared name for all course-related deals or a dynamic one using your linked variables: {course_name}, {date}, {time}, {first_name}, {last_name}.

Once you finish with these settings, start configuring your payment widget. Make sure that you selected the same method in your widget and course settings.
How to add a payment widget to a website
Choose or create a course page
You can edit an existing registration page or create a new one.
In the Courses section, go to the necessary course, click the arrow in the upper right corner, and select Edit website.
To add a new page, go to the Websites section, find the necessary course website, and click Add page.
Read also: How to customize your course registration site.
Also, here you can edit an existing course page, click the three dots icon next to its name, and select Edit.

Add a payment widget
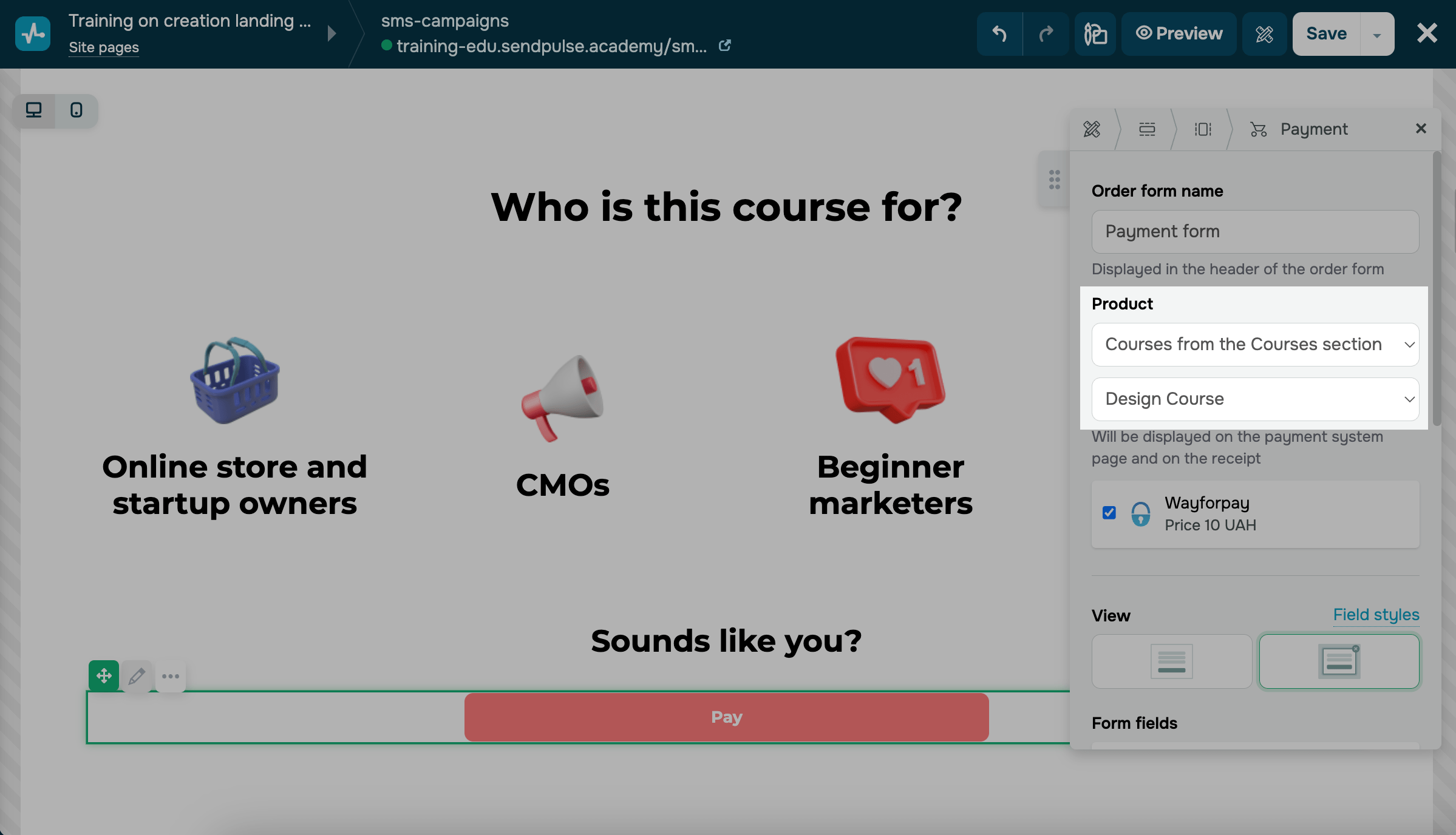
In the Widgets section, select Payment. Place the widget, for example, right after your course program.

Customize your payment buttons
In the Product field, select Courses.
In the next field, select a course for which you want to receive payments from the drop-down list.
You can select paid courses with any domain from your current account. Available pricing and payment methods match your course settings.
You can also change your course settings if, for example, your course offers several payment methods, and you need to disable some of them.
Read more: Pricing Options.

Customize your form fields — all of them will be required.
Read more: How to add a payment system to your website.

How to generate a payment link in the CRM system
You can create course payment links in contact cards or deals and share them with students. Once a user clicks your link, they will see a payment form with the payment method you selected.
Go to the CRM section, and open a deal or contact. Go to the Payments tab, and click Create payment. In the Payment type field, select Payment EDU. Enter a description, add contacts, select a payment method, and enter a payment amount.
Once a student completes their payment, they will receive an email with access to their account, where they can take your course.
Read more: How to generate a payment link in the CRM system.

How to add a payment gateway to your pop-up
You can also allow students to pay for your course right in your pop-up and add this widget to your website. Go to the pop-up builder, and select the Courses element.
In the left panel, turn on the Enroll users in a paid course toggle, and select a paid course in the List of courses field. Set up a payment method, add promo code, and select where to save the data in the CRM system.
Read more: How to enroll students in a course via a pop-up.

How students can pay online
When a user clicks the button, a modal window with a form will open. The personal information they specify will be saved to their CRM contact card and student’s card in Courses that will be created after they click the button.

When the user fills out all the required fields and clicks the button at the bottom of your form, they will be redirected to your payment page, where they can enter their card details and pay for your course.
When users successfully pay for your course, they receive the login and password to their student account to the email address they specified in your form.
If the user filled in your form fields, clicked the button, and did not pay for your course, they will receive an email notification with a link to the payment page.
Once a student successfully pays for your course, they will get access to it for the time specified in the settings. If they repurchase your course, their access to it will be renewed.

How to view a payment status
Instructors can monitor students’ payment statuses (Paid or Not paid). To do this, hover over the dollar sign next to a student's name.

You can learn more in Statistics > Payments. Select a timeframe, and you'll see a graph along with payment details below. These details include student names, course names and links, amounts, currencies, payment methods, applied promo codes and discounts, dates of last status changes, and current payment statuses.
Read also: How to view payment information.

How to send a successful payment webhook
You can also send webhooks to your system notifying that the users have successfully paid for your products.
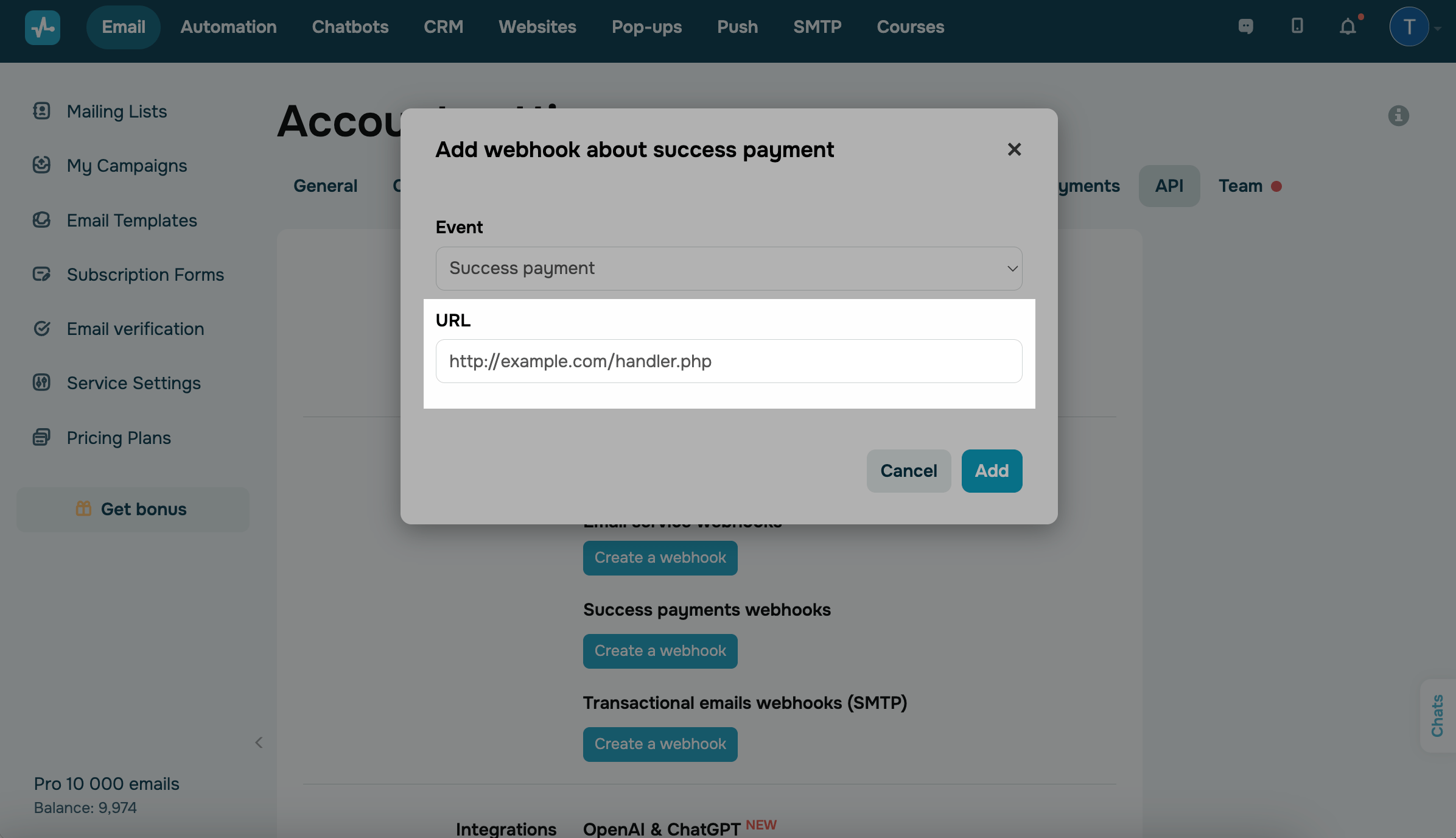
Go to Account Settings in the API tab. Under the Successful payment webhooks section, click Create Webhook.
Paste the URL you want to send the event to.

You can check the webhook structure and example in the Payment webhooks section.
Last Updated: 07.06.2024

or