Como criar o seu próprio modelo
Oferecemos quatro maneiras de criar um modelo de e-mail gratuitamente. Uma das opções é usar modelos pré-prontos desenvolvidos por nossos designers. Alguns usuários desejam criar seu próprio modelo do zero usando nosso editor de arrastar e soltar. Se isso parece uma boa idéia para você, siga este guia passo a passo e você mesmo pode criar um modelo profissional.
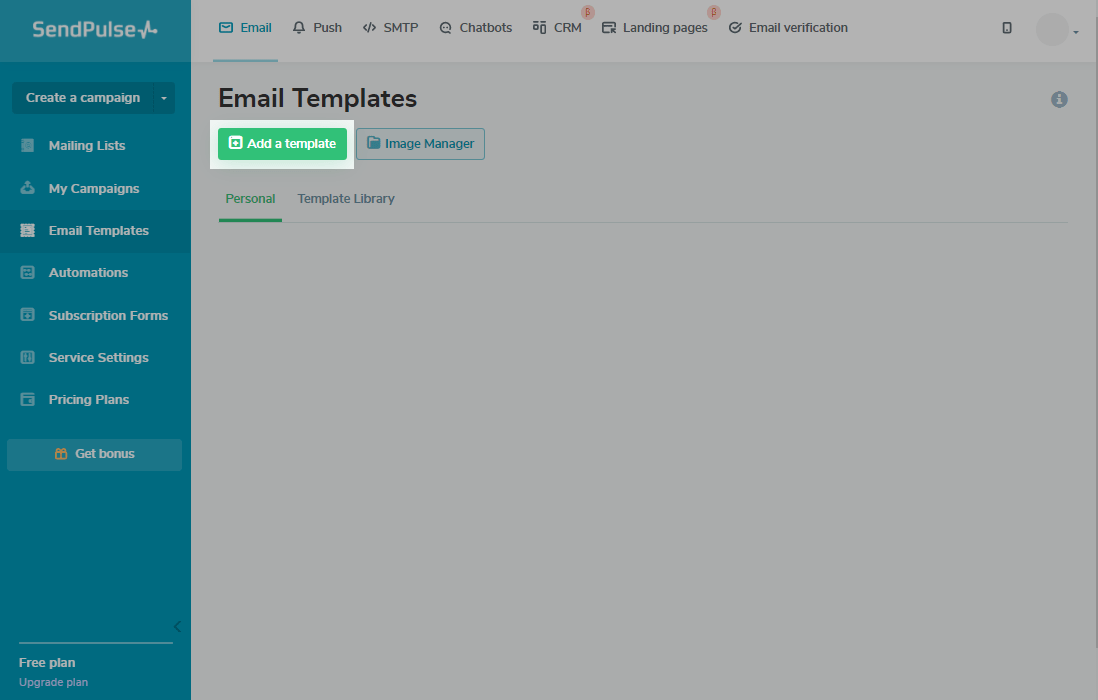
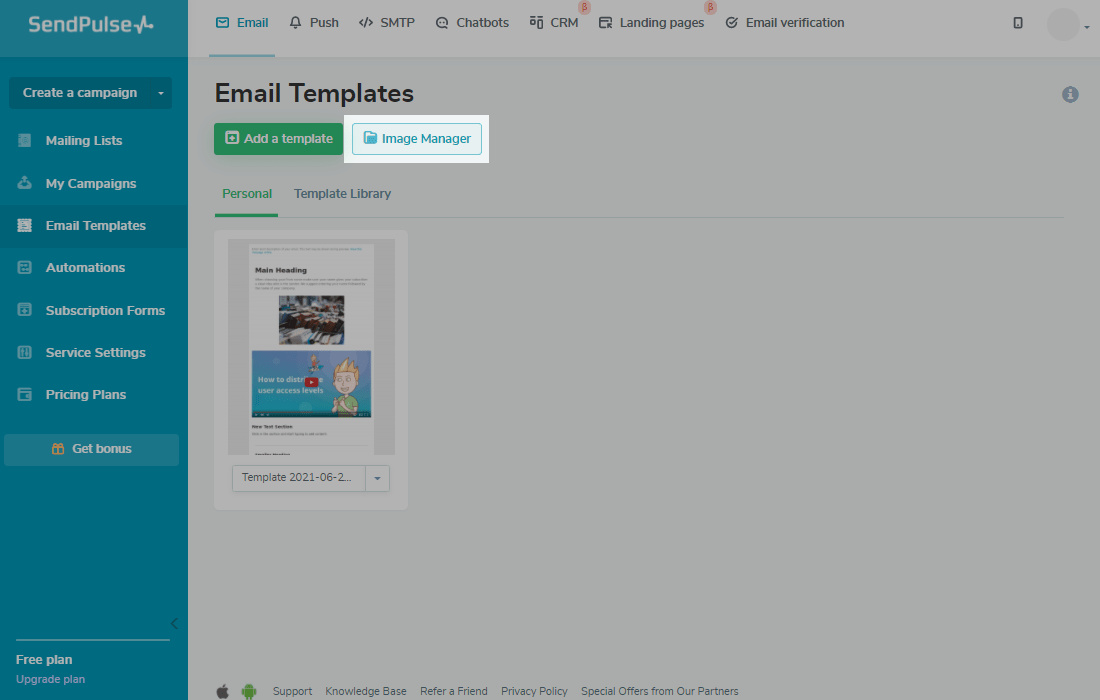
Vá para o menu “Modelos de e-mail” e clique em Adicionar modelo.

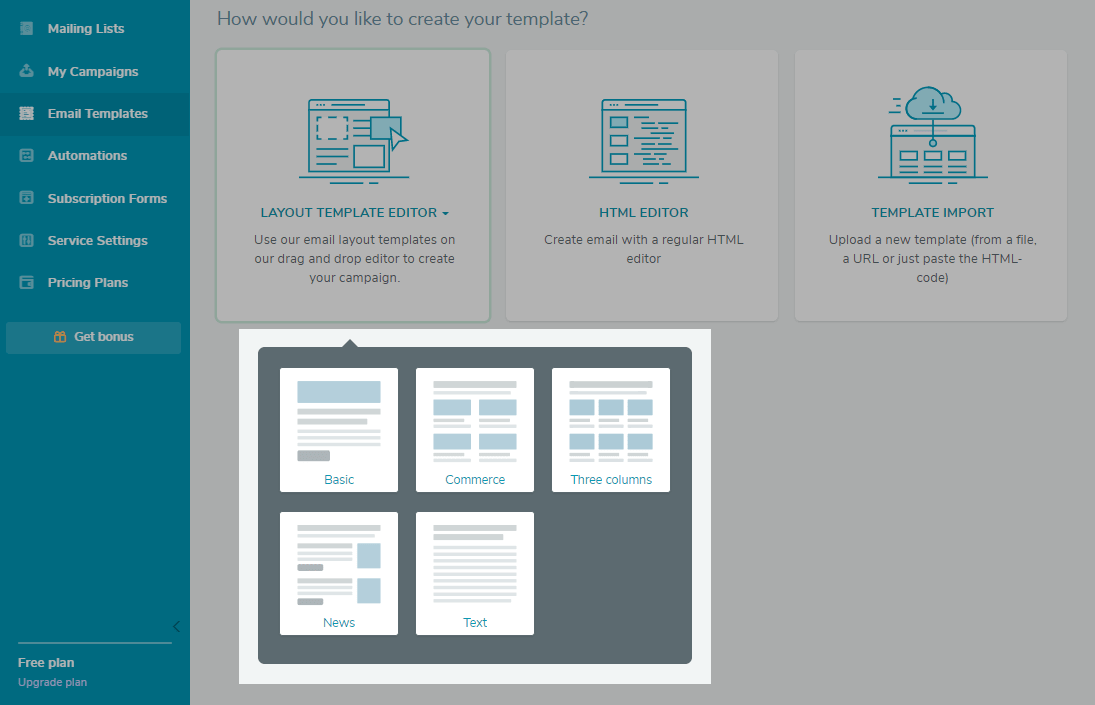
Selecione uma estrutura de base para o seu modelo.

Neste exemplo, vamos falar sobre o layout do modelo “Notícias”.
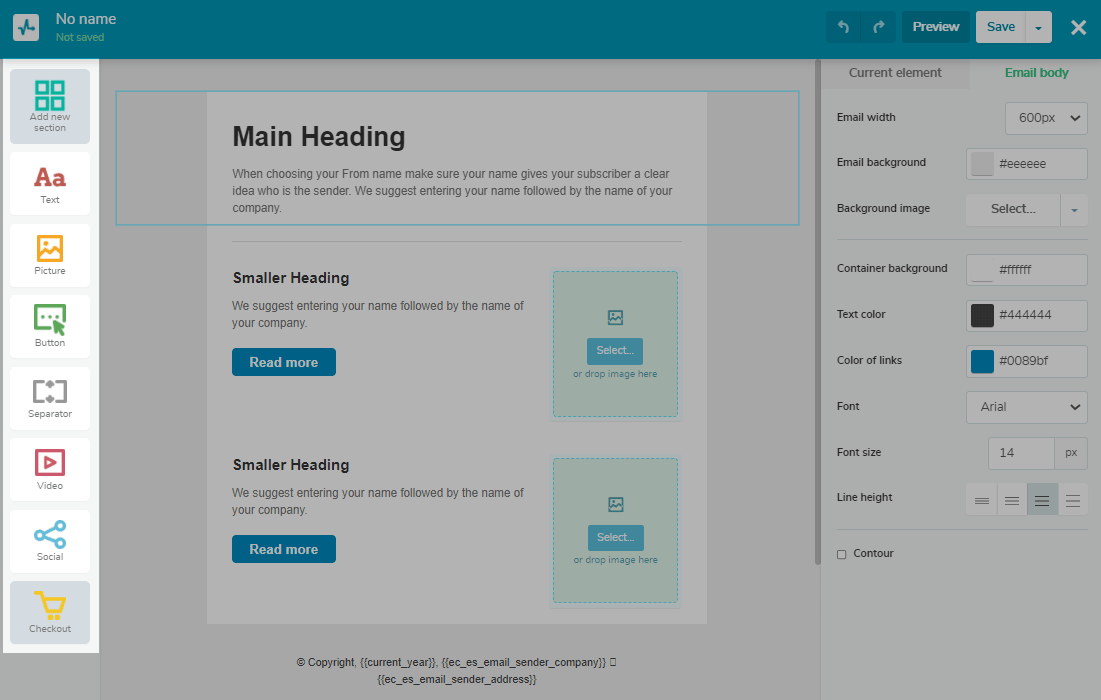
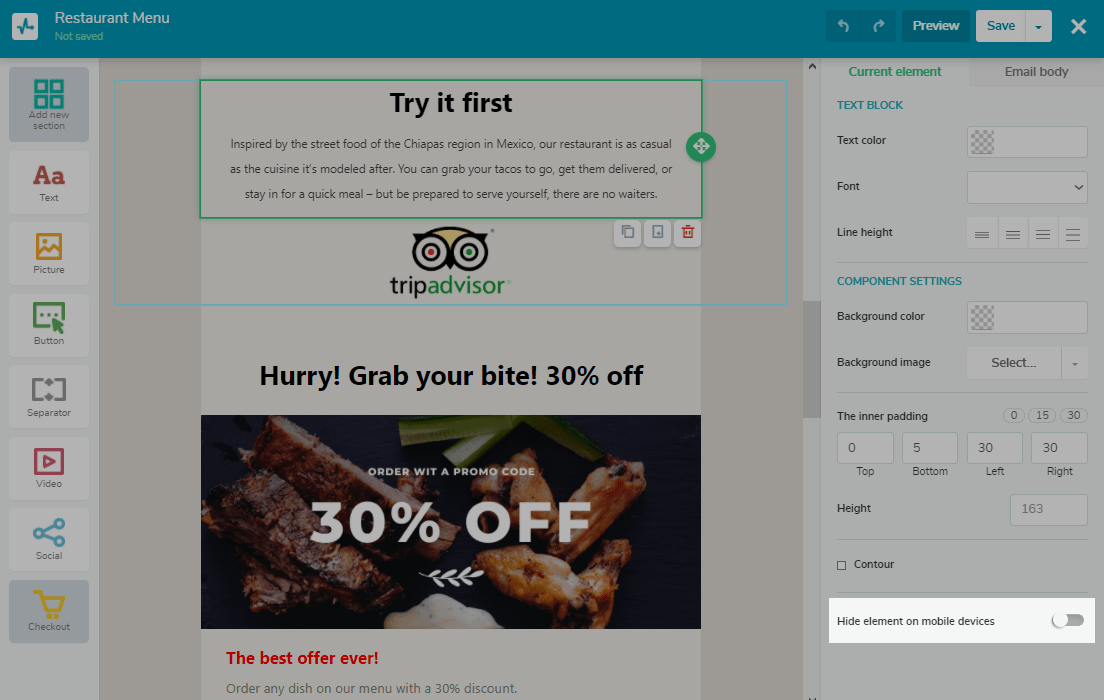
Abra o editor de layout de arrastar e soltar.
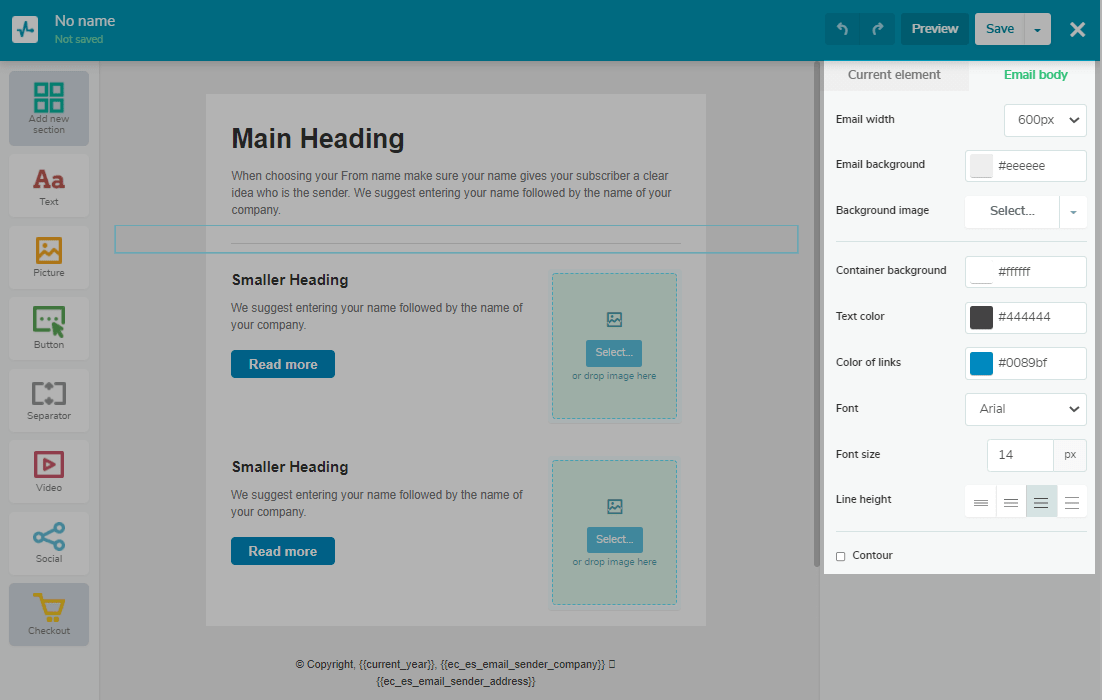
No editor, o painel do lado esquerdo contém os elementos que você pode adicionar ao seu modelo.

A parte do meio representa o modelo inicial que você pode editar adicionando e alterando elementos.

O painel à direita contém opções para editar o elemento selecionado.
As configurações gerais de design do seu modelo estão no painel à direita chamado “Corpo do e-mail” - aqui você pode editar o do fundo do e-mail, largura do e-mail, imagem de fundo, cor do texto, cor de todos os links, fontes, tamanho e cor da fonte , altura da linha, etc.

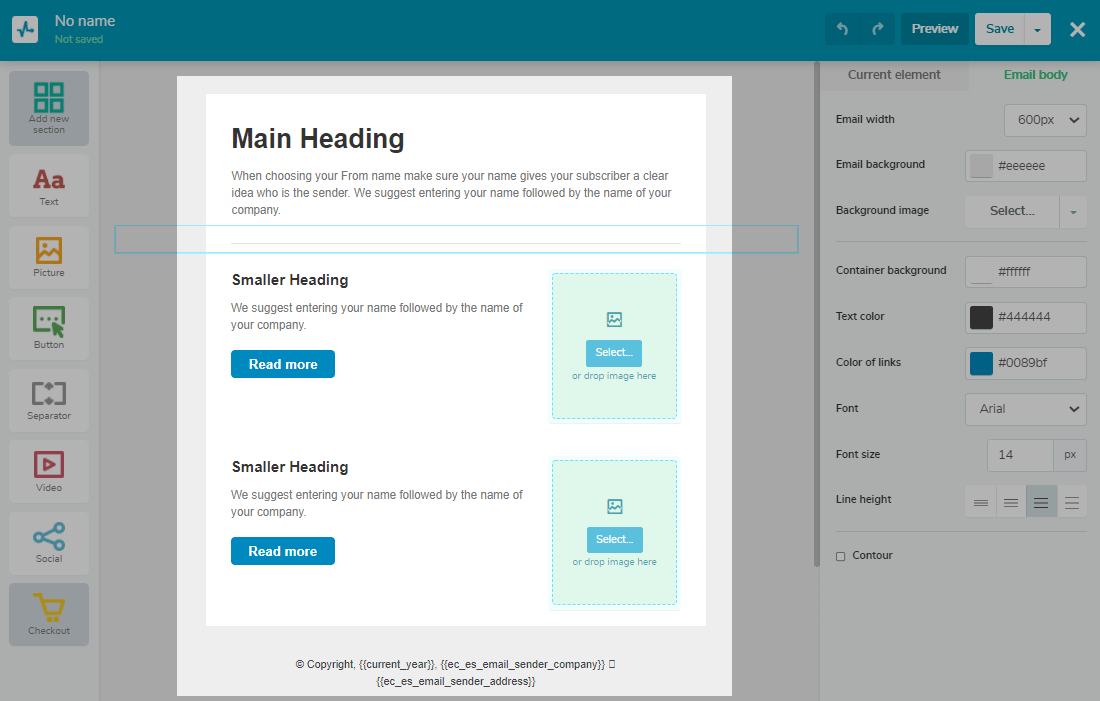
É melhor criar um bloco de estrutura separado para cada elemento no modelo.
Elemento “Texto”
Adicionando um elemento “Texto”
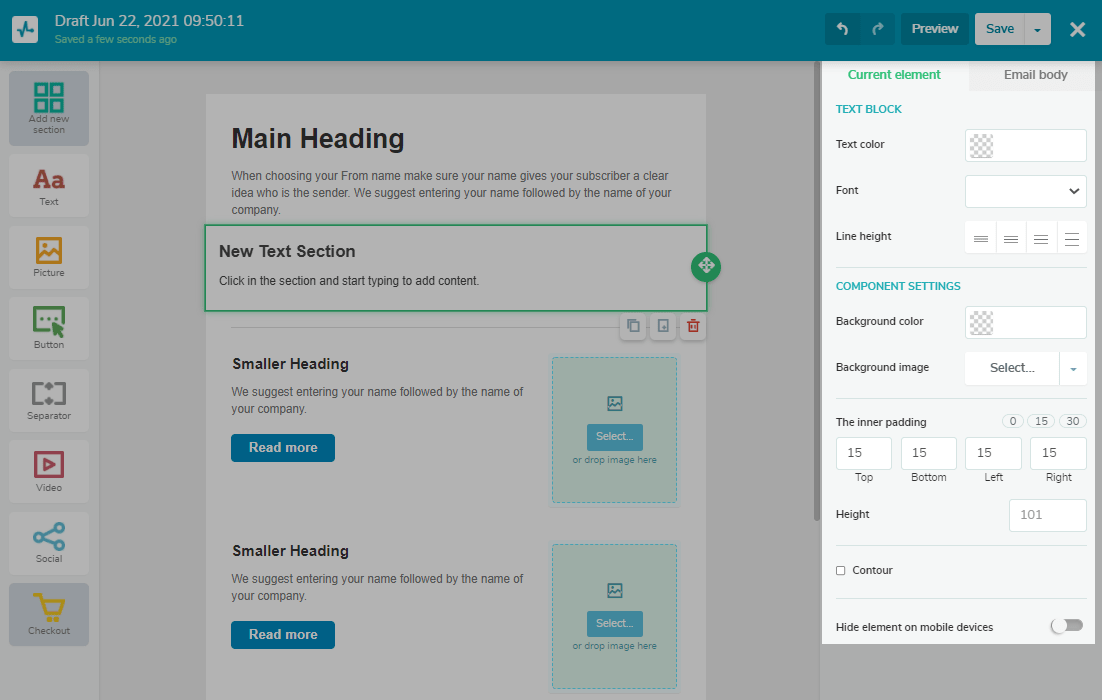
Escolha o “Texto” no painel à esquerda e arraste-o para o modelo.
No centro, você verá a exibição visual do texto no elemento e as opções para estilizar o texto à direita.
Você pode fazer modificações no editor para ver como o modelo muda em tempo real. As opções disponíveis para edição de texto são cor do texto, fonte, altura da linha, cor de fundo, imagem de fundo, preenchimento, altura do bloco, contorno e a capacidade de ocultar o elemento em dispositivos móveis.

Observe que, se você precisar adicionar texto usando o método de copiar e colar, copie-o de um arquivo de texto simples (.txt). Caso contrário, a formatação do texto original também pode ser copiada e isso, provavelmente, afetará o layout do seu modelo. Portanto, em vez disso, copie o texto do arquivo original, cole-o em um arquivo de texto simples e, a seguir, copie o texto do arquivo de texto para colá-lo em seu modelo.
Ao trabalhar com texto, você pode selecionar um estilo de parágrafo, fonte, tamanho, destacar uma palavra separada em uma cor diferente, adicionar uma lista, etc.
Existem também parâmetros para editar um elemento: cor de fundo e preenchimentos (superior, inferior, esquerdo e certo).
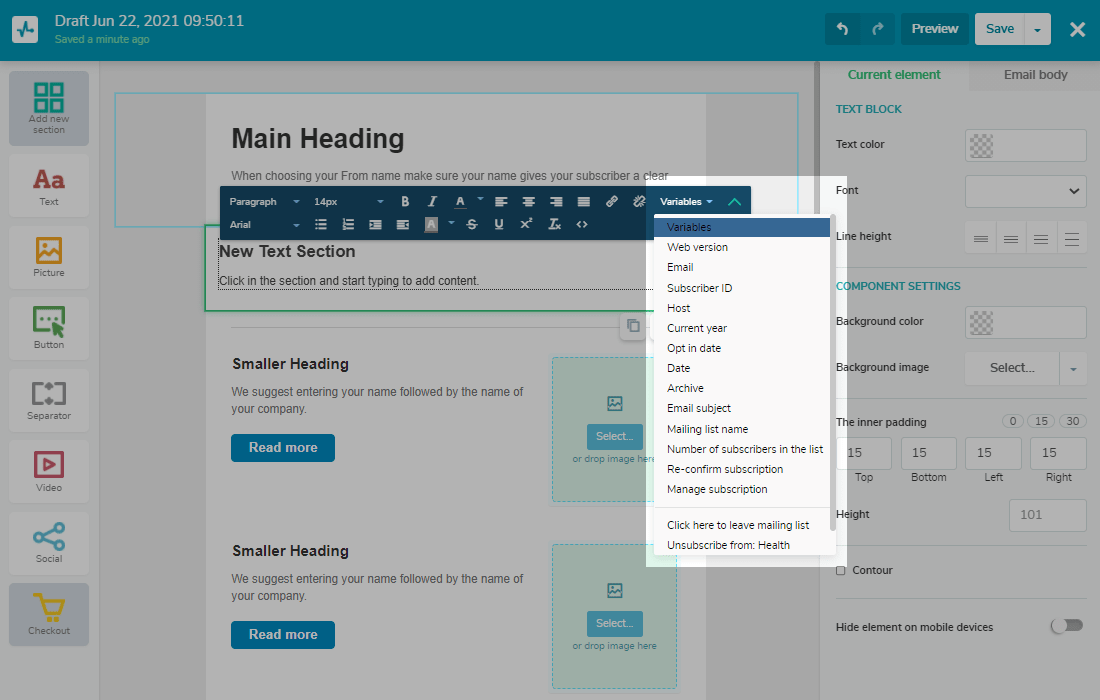
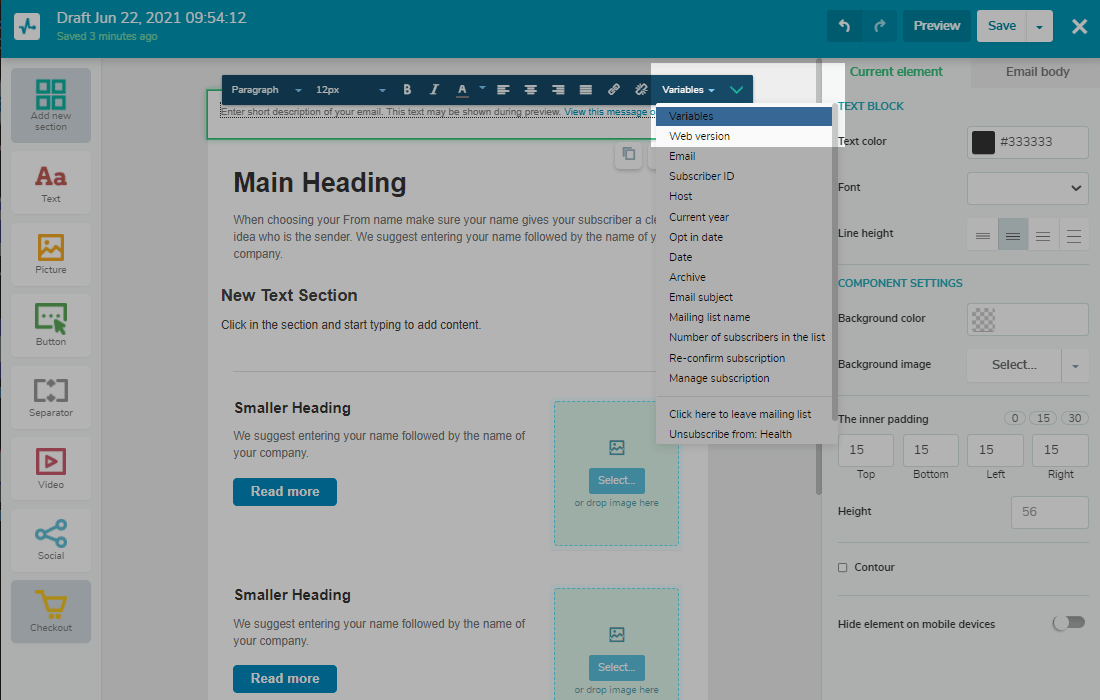
Clique na seta à direita da seleção de variáveis para abrir um menu suspenso onde algumas opções de edição estão ocultas:
Variáveis
Insira variáveis usando o editor de texto (use a guia “Variáveis” na lista suspensa).

Se você quiser usar variáveis que estão disponíveis para uma lista de mala direta específica, primeiro crie uma nova campanha no menu “Minhas campanhas”> “Nova campanha”.
Estrutura do “Cabeçalho”
O “Cabeçalho” é o texto que fica visível para o assinante em seu cliente de e-mail logo após o assunto.
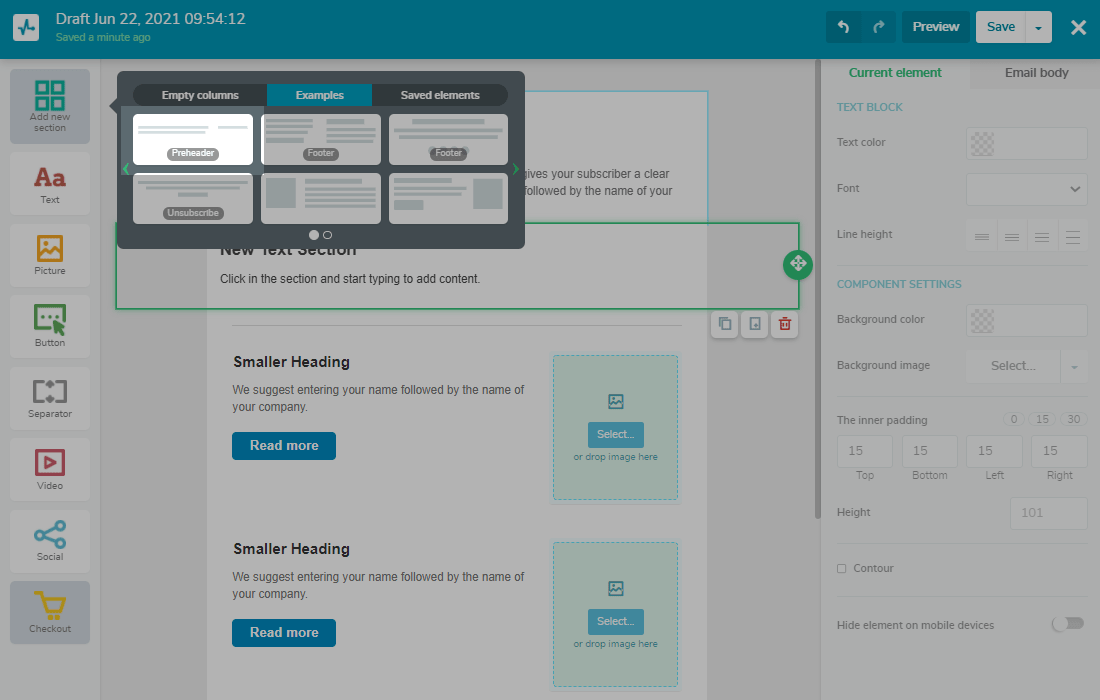
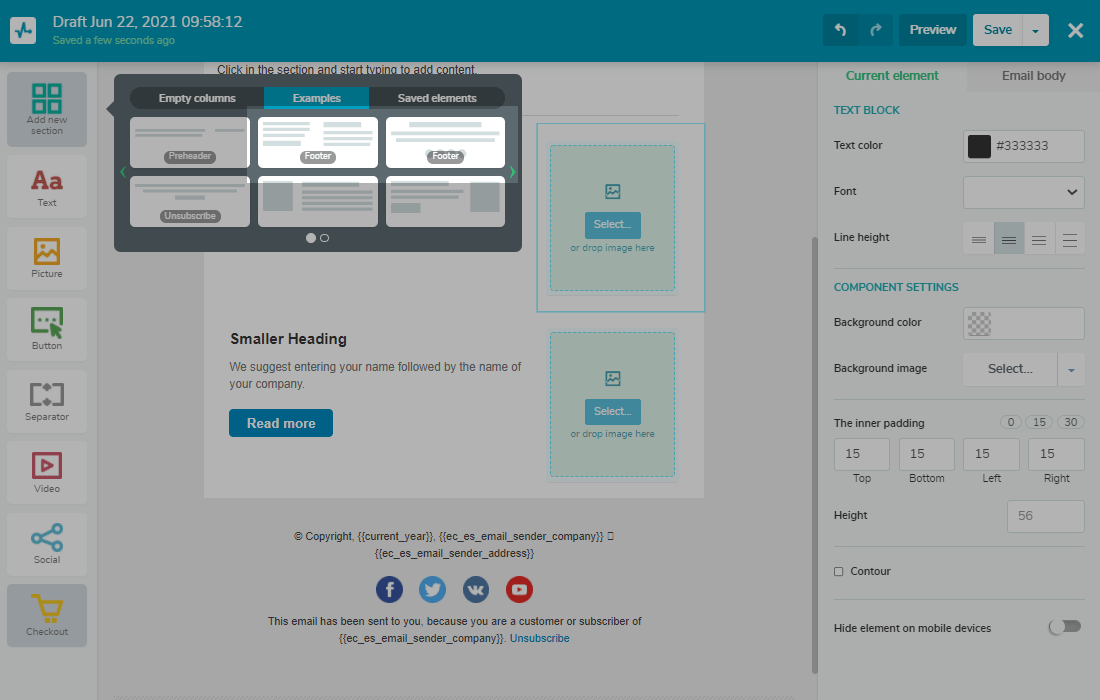
Escolha este elemento usando o menu “Adicionar nova seção”> “Exemplos”, arraste e solte-o no modelo e coloque-o no topo do e-mail que você está construindo.

Normalmente, o cabeçalho consiste em 2 elementos em 2 colunas: o próprio cabeçalho e a versão da web do e-mail.
Clique no cabeçalho com o botão esquerdo do mouse para começar a editar o elemento.

Estrutura de “rodapé”
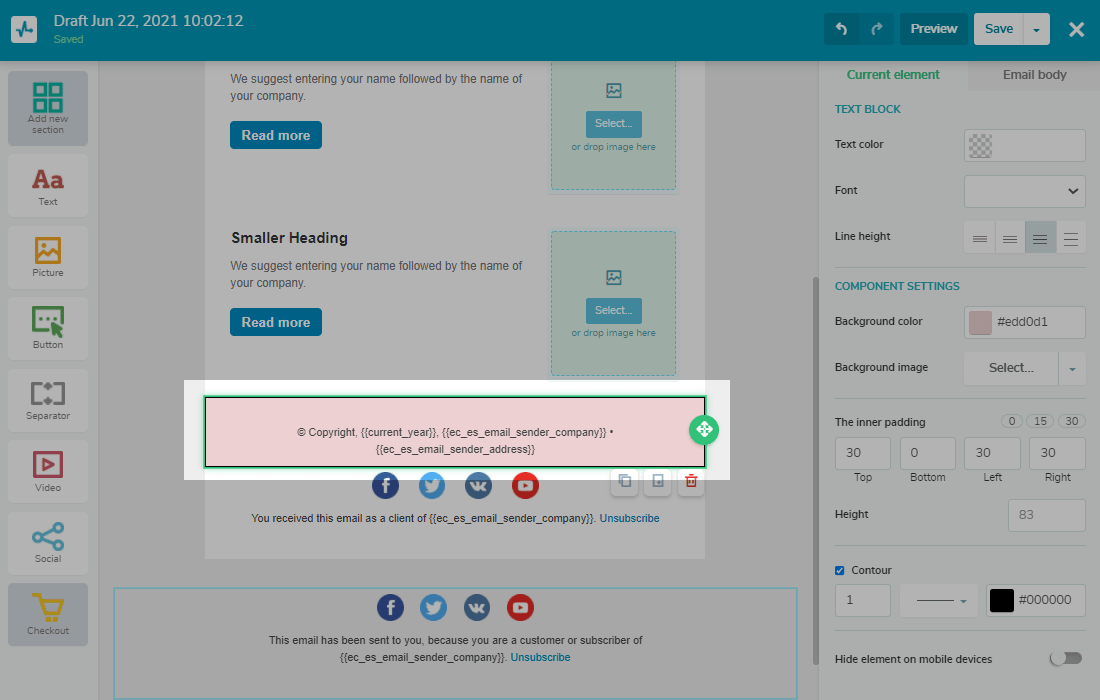
Um “rodapé” é o final do e-mail - um elemento com os contatos da empresa (endereço, número de telefone, site) e outras informações úteis para assinantes.
Adicione um rodapé ao modelo (“Adicionar nova seção”> “Exemplos”> “Rodapé”), altere o texto e defina os parâmetros do elemento.

Você pode escolher se é sólido ou dividido em duas colunas.
Como com outros elementos, você pode editar o texto do rodapé, adicionar detalhes da empresa e definir uma cor de fundo.

Preste atenção à variável {{ec_es_e-mail_sender_company}} no rodapé — é um nome de empresa das configurações de sua conta SendPulse. Você pode editar esse valor em “Configurações da conta”> “Informações da empresa”> “Empresa”.
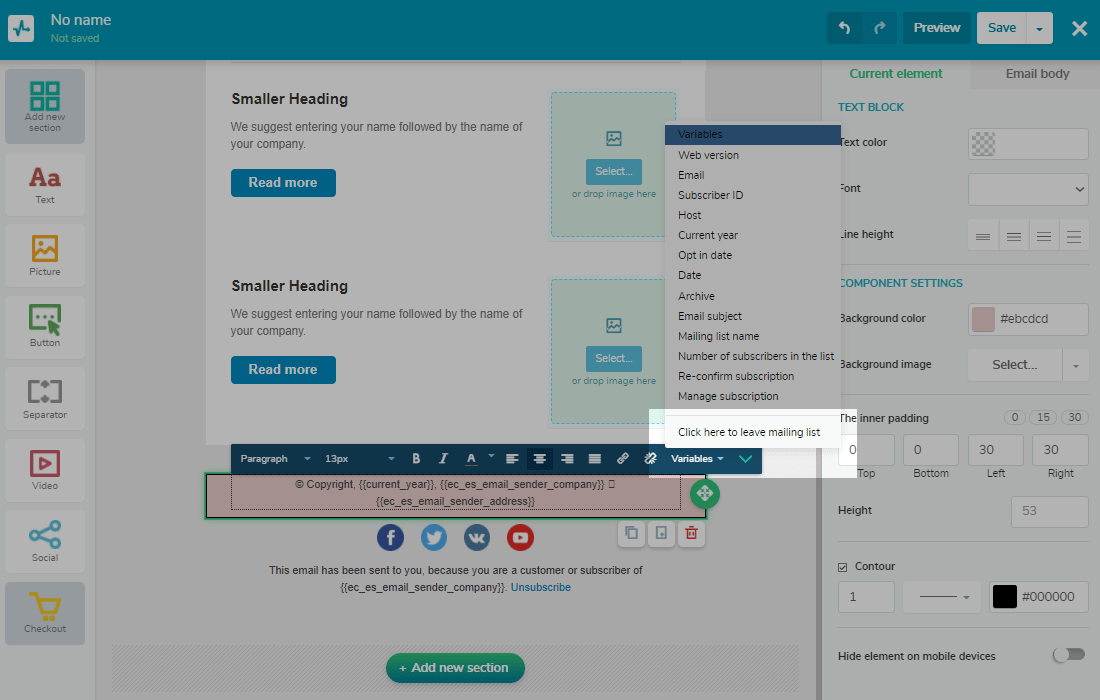
Estrutura do “Link de cancelamento de assinatura”
Cada e-mail enviado por meio do serviço de e-mail SendPulse deve incluir um link de cancelamento de assinatura — se o usuário não adicioná-lo, o serviço o fará automaticamente.
O elemento “Clique aqui para sair da lista de endereçamento” está localizado no menu suspenso “Variáveis”.
Você pode inserir um link de cancelamento de inscrição em qualquer elemento do modelo.

Saiba mais sobre como criar uma página de cancelamento de inscrição.
Se você não tiver um link de cancelamento de assinatura, o modelo usará um link de cancelamento de assinatura padrão. Neste elemento, você pode alterar a cor (fundo e texto), fonte, posição do texto, altura da linha, contorno, etc.
Elemento “Imagem”
Adicionando um elemento “Imagem”
Arraste e solte um elemento de imagem em seu modelo.
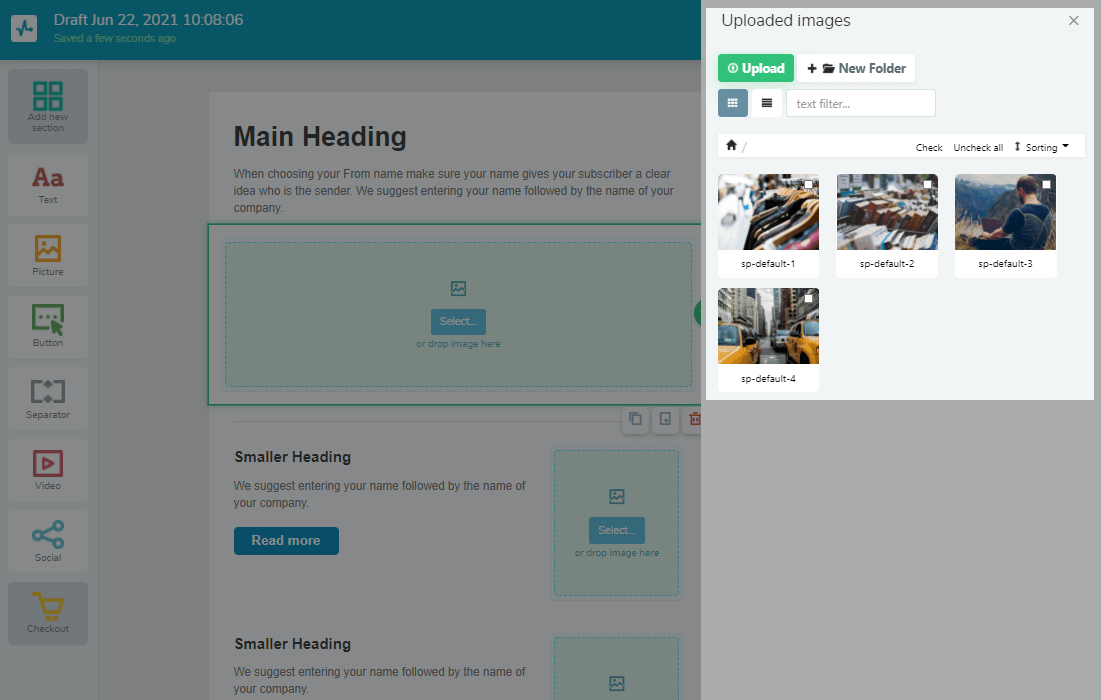
Existem duas maneiras de adicionar uma imagem ao modelo: enviando-a do seu computador ou selecionando uma imagem já utilizada no serviço.
Para fazer upload do seu arquivo, vá para a aba Arquivo e clique em Selecionar.
Você pode adicionar imagens de até 5 MB.

As imagens carregadas anteriormente são armazenadas no “Gerenciador de imagens” — você pode encontrá-las no menu “E-mail”> “Modelos de e-mail”.

Faça upload de uma imagem e ela aparecerá no modelo.
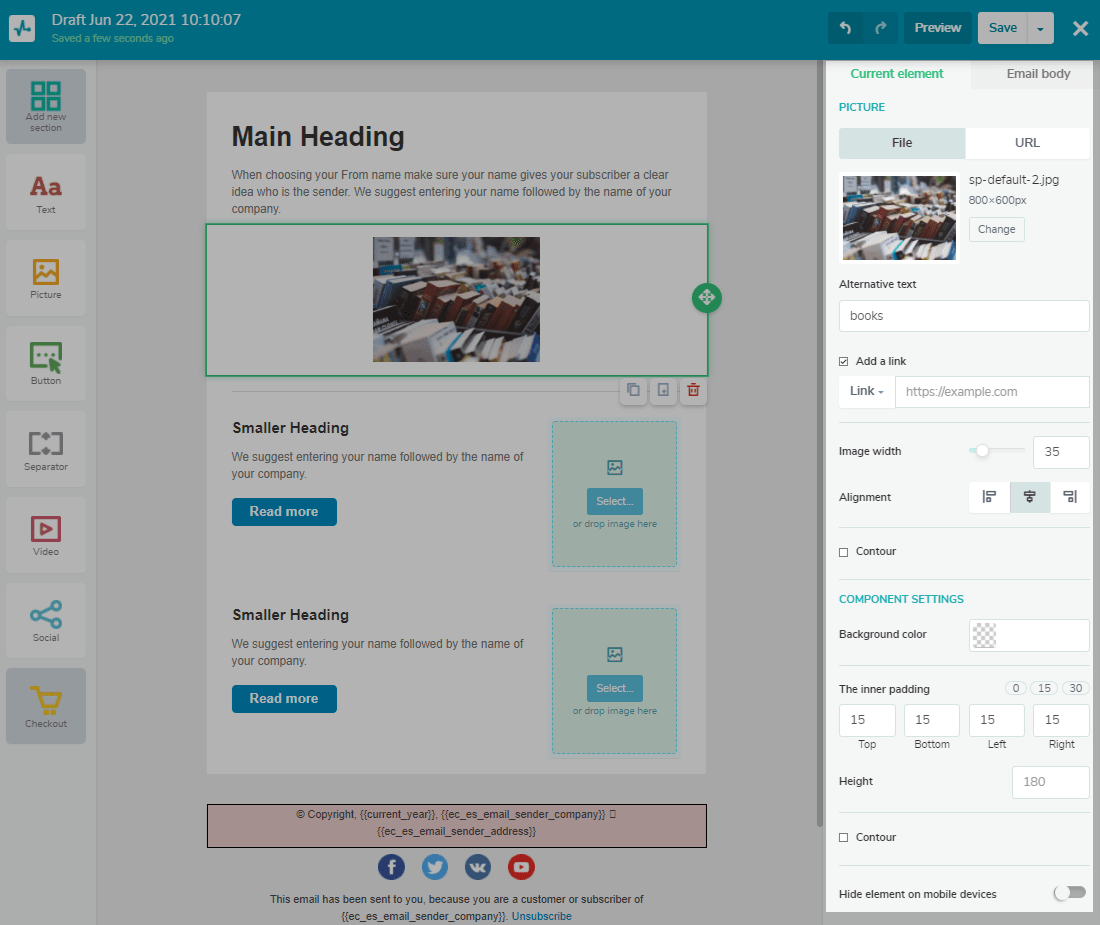
Edição de imagem
Você pode alterar os parâmetros de cada imagem no painel à direita.
Texto alternativo
Às vezes, os aplicativos de e-mail não exibem imagens nos e-mails recebidos. Quando não houver um texto alternativo para uma imagem, o destinatário verá o nome do arquivo, o que na maioria das vezes confundirá o leitor e causará suspeitas nos spam filtros de.
É por isso que recomendamos usar a opção de texto alternativo em seus modelos.
Largura da imagem
Cada imagem adicionada ao modelo é exibida em tamanho 100%. Você pode reduzi-la para 10%, mas lembre-se que em dispositivos móveis, todas as imagens são exibidas em tamanho 100%.
Lembre-se de que alterar a largura da imagem acarreta uma alteração relacionada na altura. Portanto, é melhor redimensionar a imagem ANTES de inseri-la no editor de modelos.
Alinhamento
Alinhamento significa a posição da imagem em relação às bordas do elemento ao qual você adiciona.
Você pode alinhar a imagem à esquerda, direita ou centro.
O preenchimento interno
O valor deste parâmetro é o recuo uniforme da imagem das bordas do elemento: superior, inferior, direita e esquerda
Cor de fundo
Este parâmetro define a cor de fundo para o elemento que contém a imagem.
Contorno
Com esta opção, você pode adicionar uma borda ao redor de sua imagem ou elemento de imagem. Marque a caixa de seleção "Contorno" e especifique a cor, o tipo e a largura da moldura.
Link
Use esta opção para adicionar um link, número de telefone, endereço de e-mail à imagem.
Se você vincular um número de telefone dessa forma, o destinatário clicará na imagem e seu aplicativo de telefone padrão começará a fazer uma chamada para o telefone vinculado número.
Se você vincular um endereço de e-mail, não se esqueça de adicionar o assunto do e-mail — quando o destinatário clicar na imagem, seu aplicativo de e-mail padrão será iniciado.
Observe que você precisa fornecer um link completo para a página, começando com http://.

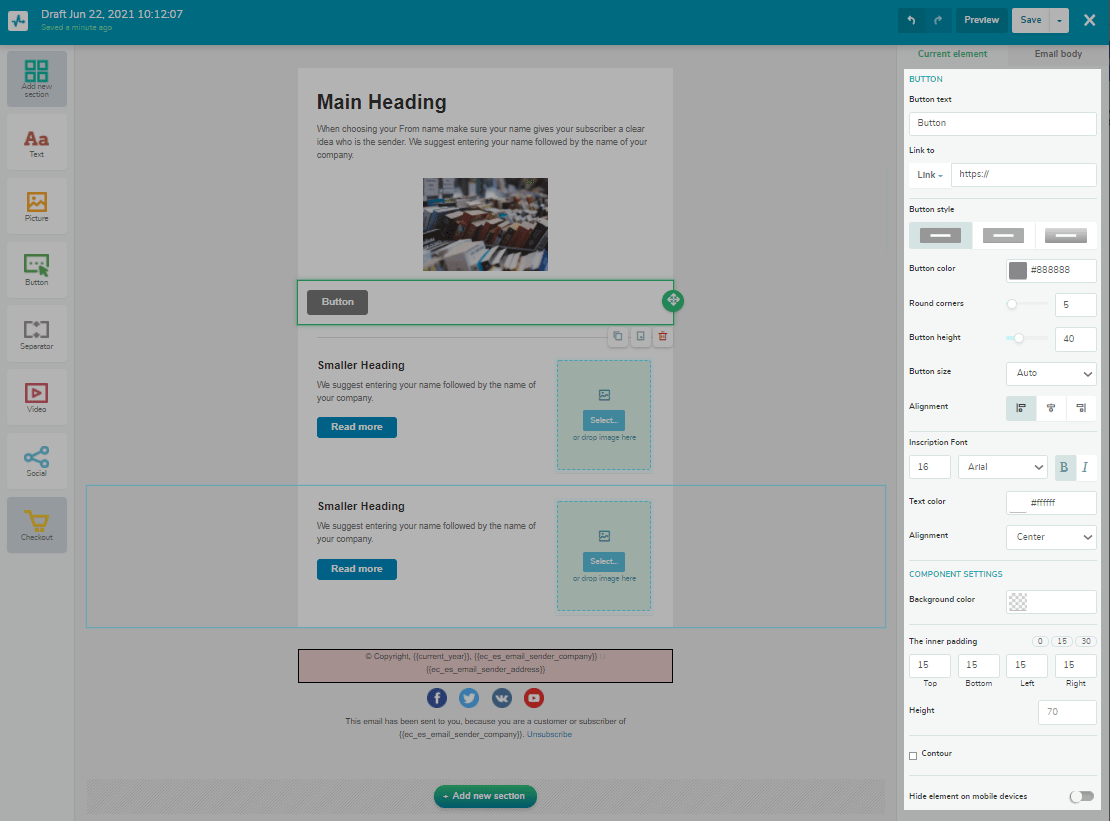
Elemento “Botão”
Arraste e solte um botão.
Adicione um link ao qual o botão levará e, em seguida, adicione o texto que seus destinatários verão no botão. Você pode editar o estilo, largura, altura e cor do botão. Em seguida, você pode alinhá-lo, arredondar os cantos e ajustar o posicionamento do texto no botão.
Uma frase de chamado para ação, desenhada em um belo estilo, é uma chance adicional de o destinatário perceber o botão e desejar clicar nele e ir para o seu site.
Portanto, preste atenção aos parâmetros do texto.
O botão pode abrir um link, iniciar uma chamada telefônica ou enviar um e-mail. Você também pode especificar o assunto de tal e-mail para preenchê-lo automaticamente no aplicativo de e-mail do destinatário.
A edição dos parâmetros do elemento consiste em escolher uma cor de fundo e especificar os preenchimentos.

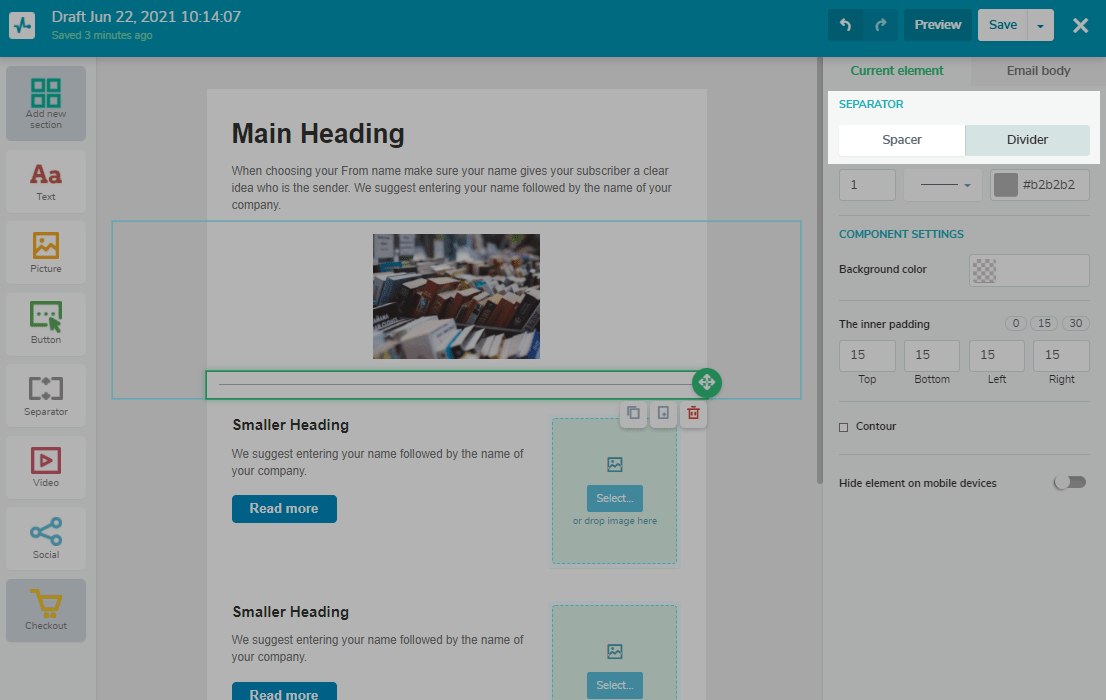
Elemento “Separador”
Use este elemento para separar visualmente blocos do modelo de e-mail.
Existem dois modos de separador: espaçador e divisor.
Se você for com o Espaçador, poderá definir sua cor e, portanto, os blocos do modelo serão separados por um bloco colorido.
Se você quiser que os blocos sejam separados por uma linha, vá com o Divisor e escolha um estilo de linha no menu suspenso.

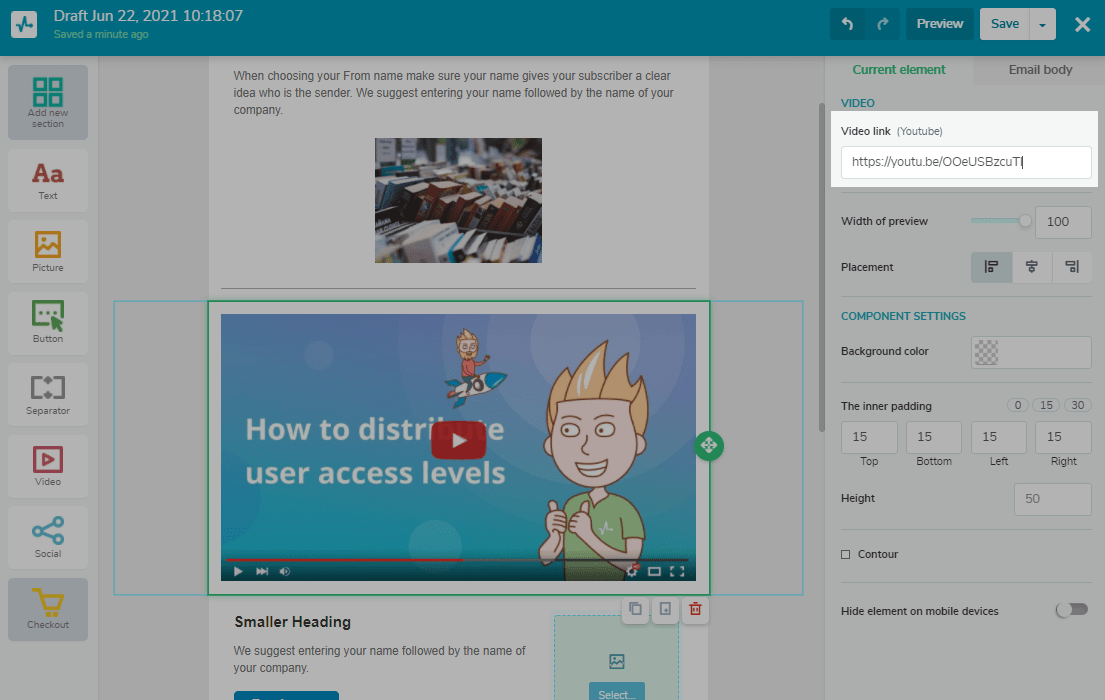
Elemento “Vídeo”
Arraste e solte um bloco de vídeo.
Adicione um link do youtube nesse formato: https://youtu.be/OOeUSBzcuTI.
Uma visualização aparecerá no modelo - os destinatários serão encaminhados para o vídeo quando clicarem nesta visualização.

Você pode ajustar o local e o tamanho da visualização e definir a cor de fundo e o preenchimento interno.
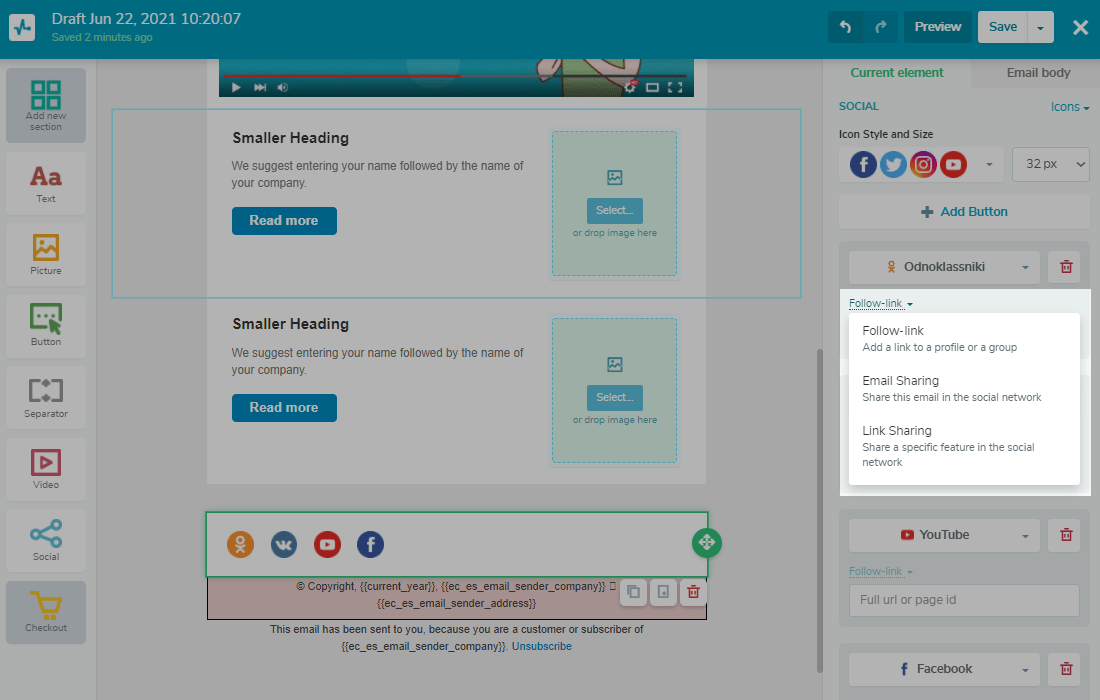
Elemento “Social”
Arraste e solte este elemento na parte necessária do modelo e comece a editá-lo.
Você pode escolher a forma dos ícones, adicionar ou remover ícones, definir links, etc.
Você também pode escolher como os botões de mídia social serão exibidos, como: um ícone, um ícone e texto, ou apenas texto.
Ao adicionar um link, selecione seu tipo.

- “Seguir link” — requer o endereço da página de mídia social ou do perfil que o destinatário poderá seguir.
- “Compartilhamento de e-mail” — o destinatário clica no link e compartilha a versão web do e-mail.
- “Compartilhamento de link” — requer um URL da página que o assinante irá compartilhar clicando no link.
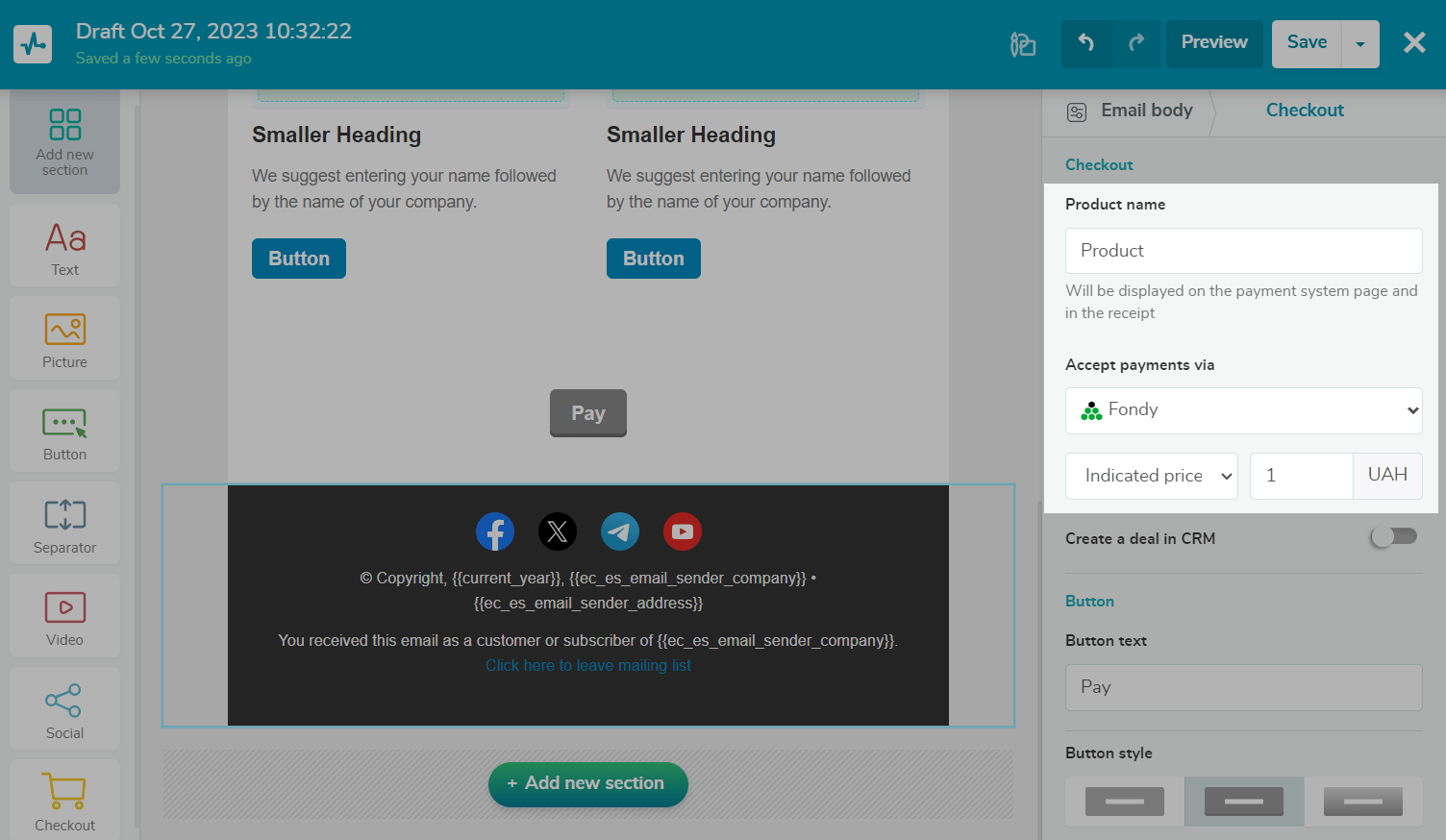
O elemento “pagamento”
Utilize o elemento 'Pagamento' para aceitar pagamentos nos seus e-mails.
Selecione este elemento no painel esquerdo e clique nele. No painel direito, insira o nome do seu produto, selecione um método de pagamento e tipo de preço (mínimo ou indicado) e insira um valor de pagamento.

Selecione o pipeline onde deseja transferir automaticamente os dados e o estágio do pipeline onde deseja adicionar o seu acordo com base no status do pagamento.
Saiba mais: Como adicionar um botão de pagamento em um e-mail.

Personalize a aparência do botão.
Ocultar elementos em dispositivos móveis
Você também pode esconder elementos para usuários em dispositivos móveis.
Para fazer isso, selecione um elemento e ative a opção “esconder elemento em dispositivos móveis” nas configurações no canto direito.
Por favor, note que esta opção não funciona para todos os serviços de e-mails. Por exemplo, funciona no gmail.com, e no mail.ru, mas não funciona no Yandex.

Última Atualização: 01.03.2024
ou